GitHub 有提供一個服務叫做 GitHub Pages,用來將存放庫(Repository)構建成一個站點,意思就是在 GitHub 上建置網站,可用來展示、瀏覽靜態網站用,存放庫一旦更新網站也會跟著更新!非常方便!基本上概念就是在 GitHub 建立一個名為 username.github.io 的新存放庫,然後其中的 username 必須是您在 GitHub 上的用戶名(或組織名),接著 Clone 下來這個存放庫,在當中塞入需要展示的專案(目錄/資料夾),接著在 Push 回去 GitHub,接著用瀏覽器上「username.github.io/專案名稱」就可以看到您的網站囉!當然如果您要直接在根目錄 Push 網站也是可以,將首頁 HTML 檔案設為「index.html」,那麼網址就直接是「username.github.io」。
那麼就跟著萌芽站長使用 GitHub Desktop 實作一次整個過程,真的不難:

▲ GitHub Pages 網頁截圖,基本上這裡就是用英文介紹如何使用這個功能,所以其實也不用打開。

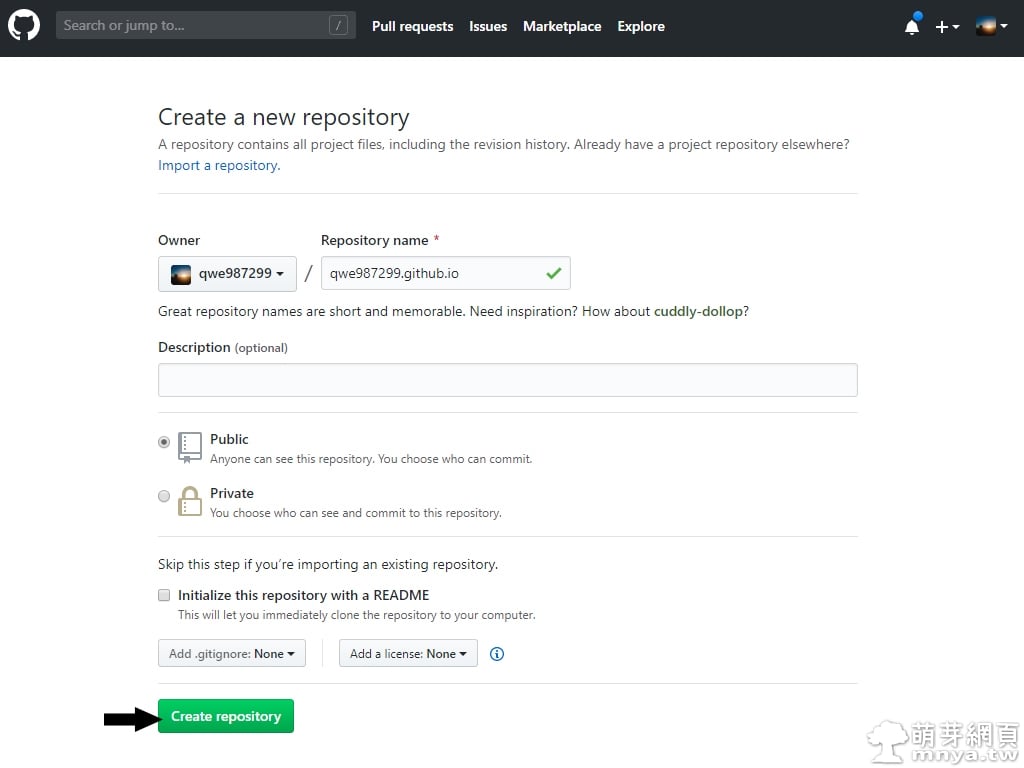
▲ 直接在 GitHub 建立一個新的存放庫,命名為 username.github.io,其中的 username 必須是您在 GitHub 上的用戶名(或組織名),最後點「Create repository」。

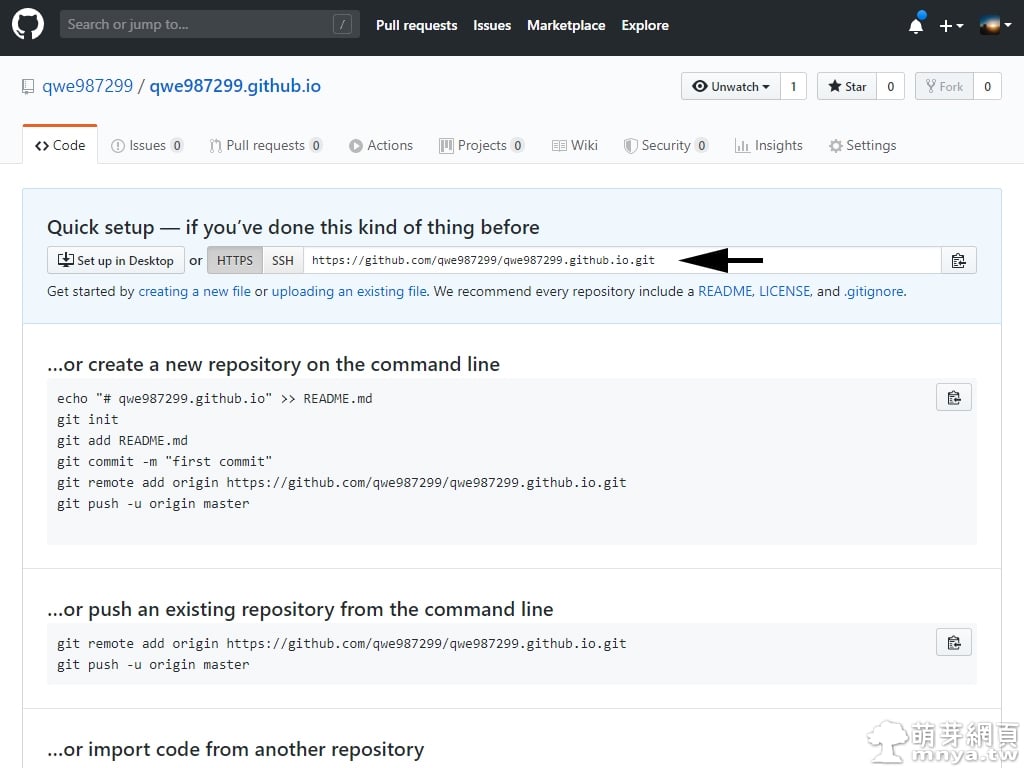
▲ 將上方「.git」這個網址記住。

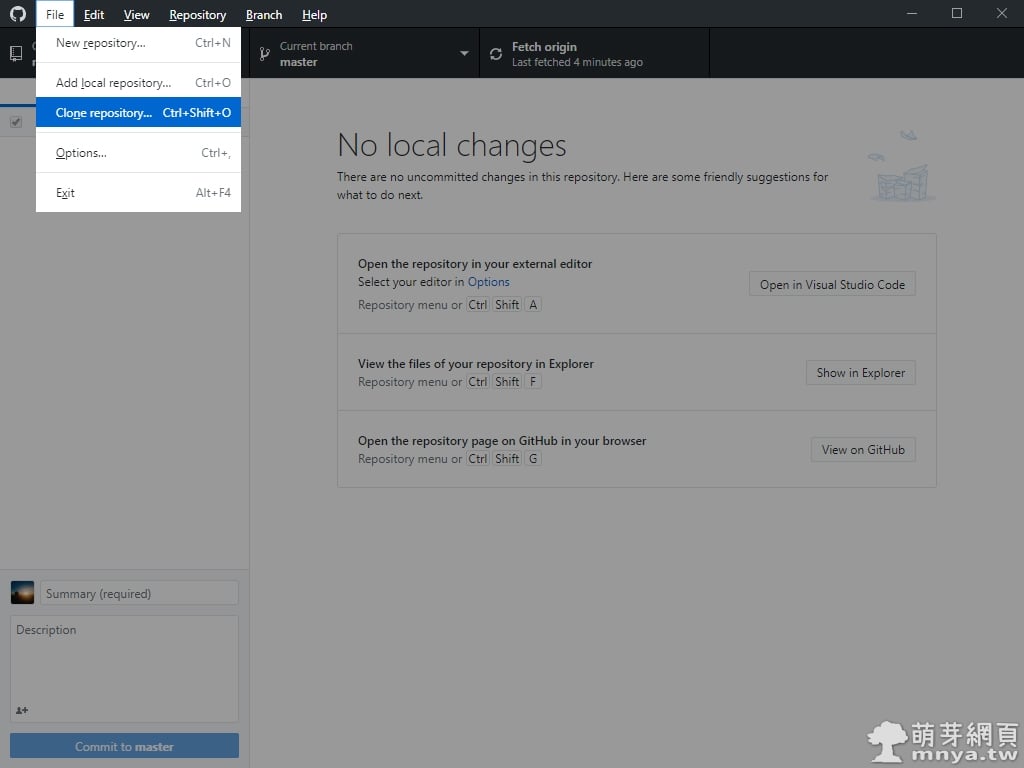
▲ 來到 GitHub Desktop,點上方「File」→「Clone repository...」。

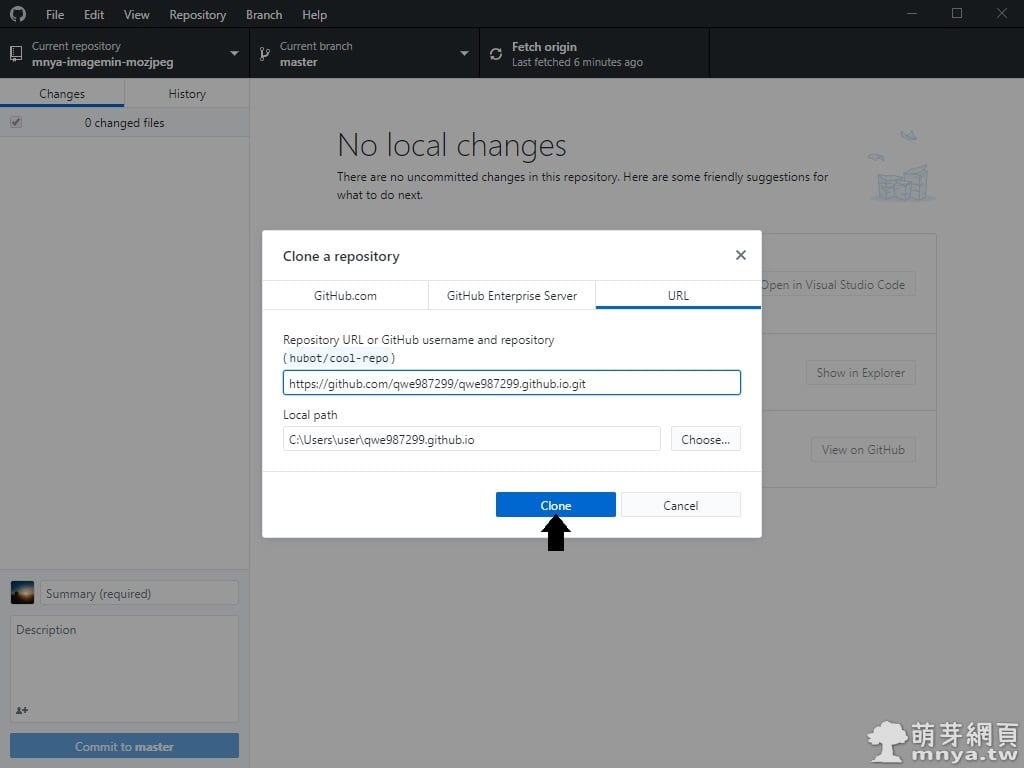
▲ 將剛剛複製的「.git」網址輸入到第一個欄位,接著選擇本地路徑,基本上它會幫您填好基於 Users 的路徑,直接按「Clone」就好。(※ 注意!如果您尚未登入 GitHub 帳號它會提醒您登入唷!)

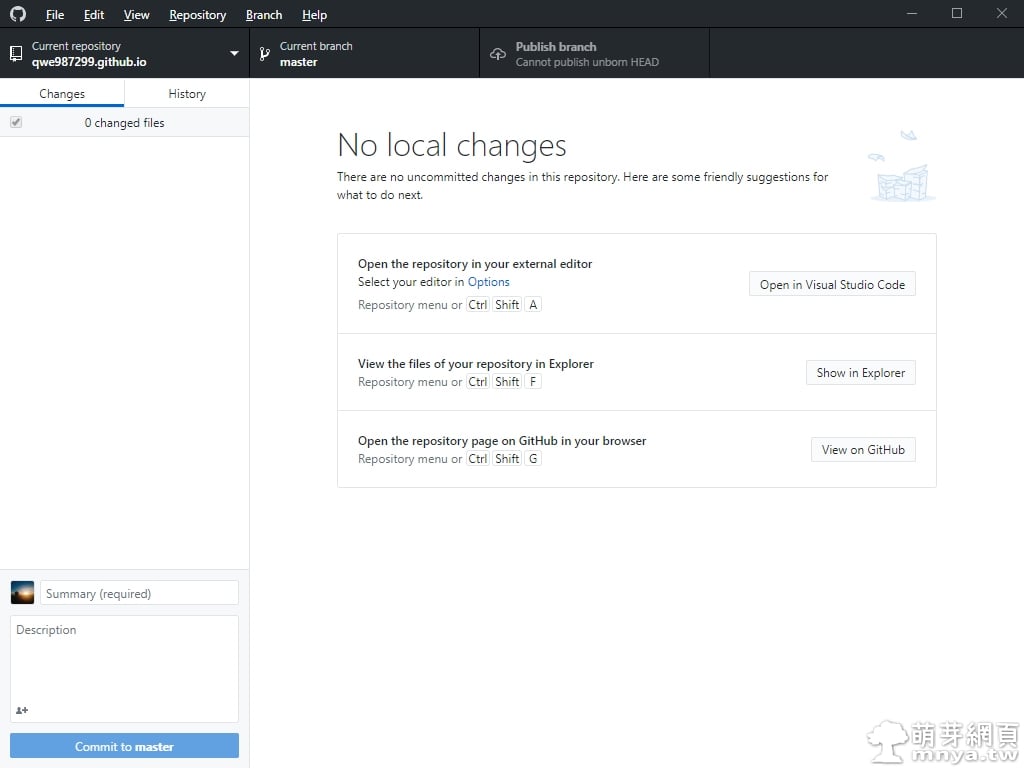
▲ OK!完成 Clone,接著要到剛剛的本地路徑。

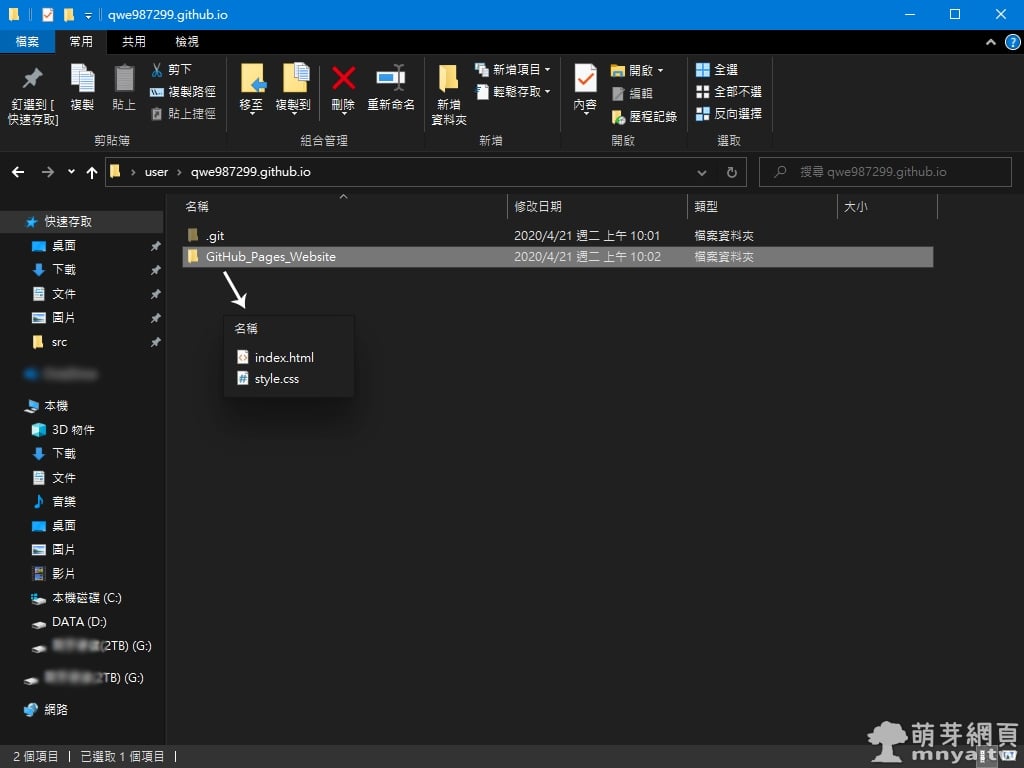
▲ 在本地路徑中塞入您的專案,專案通常是一個目錄(資料夾)。

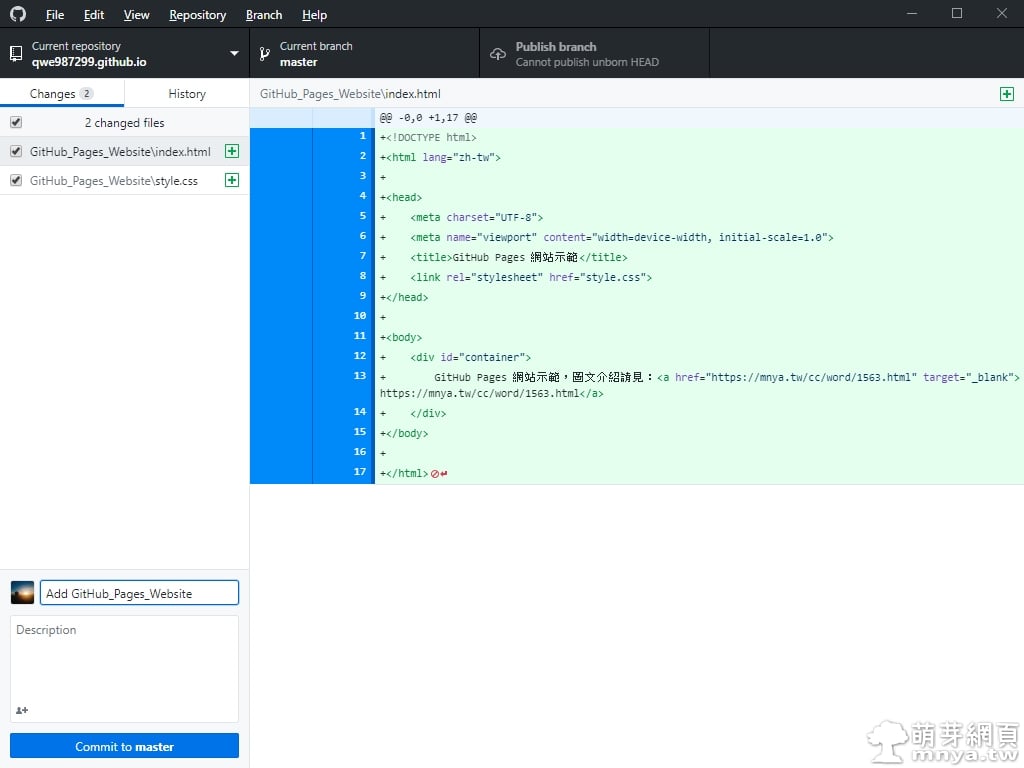
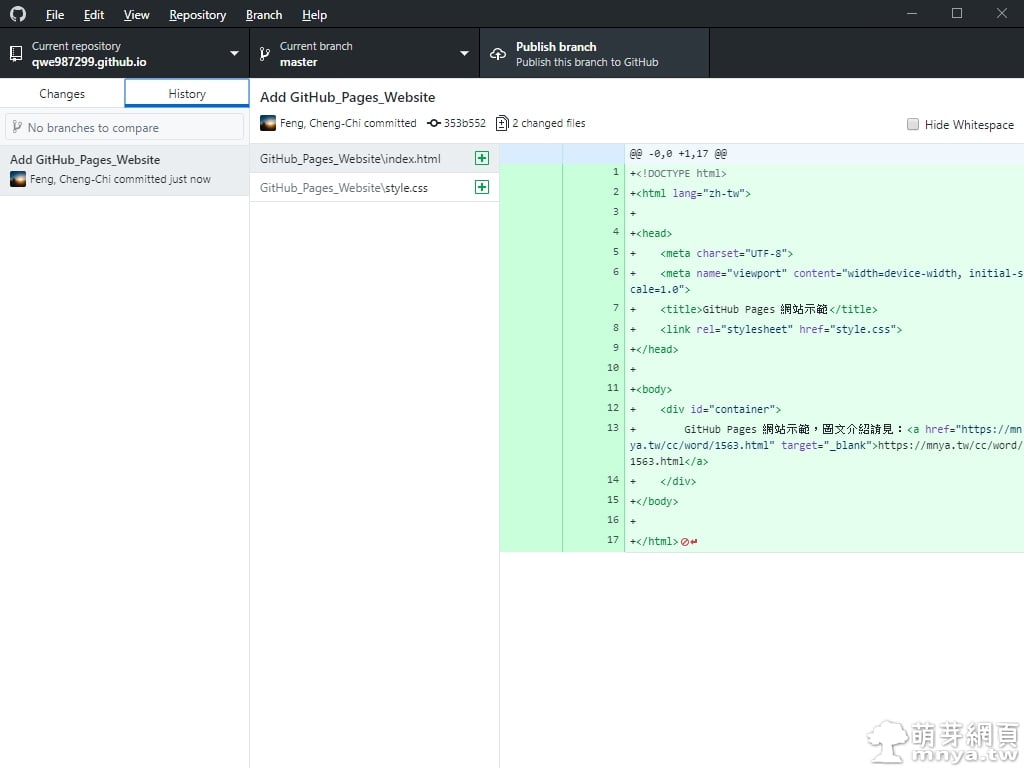
▲ 接著回到 GitHub Desktop,會發現剛剛塞入的檔案已經列入變更(Changes),左下角輸入變更訊息(例如:Add ...),接著點「Commit to master」將變更提交。

▲ 可以到「History」歷史頁籤查看剛剛 Commit (提交)的變更,最後到上方點「Publish branch」,即可將專案變更「Push」到 GitHub 雲端上。

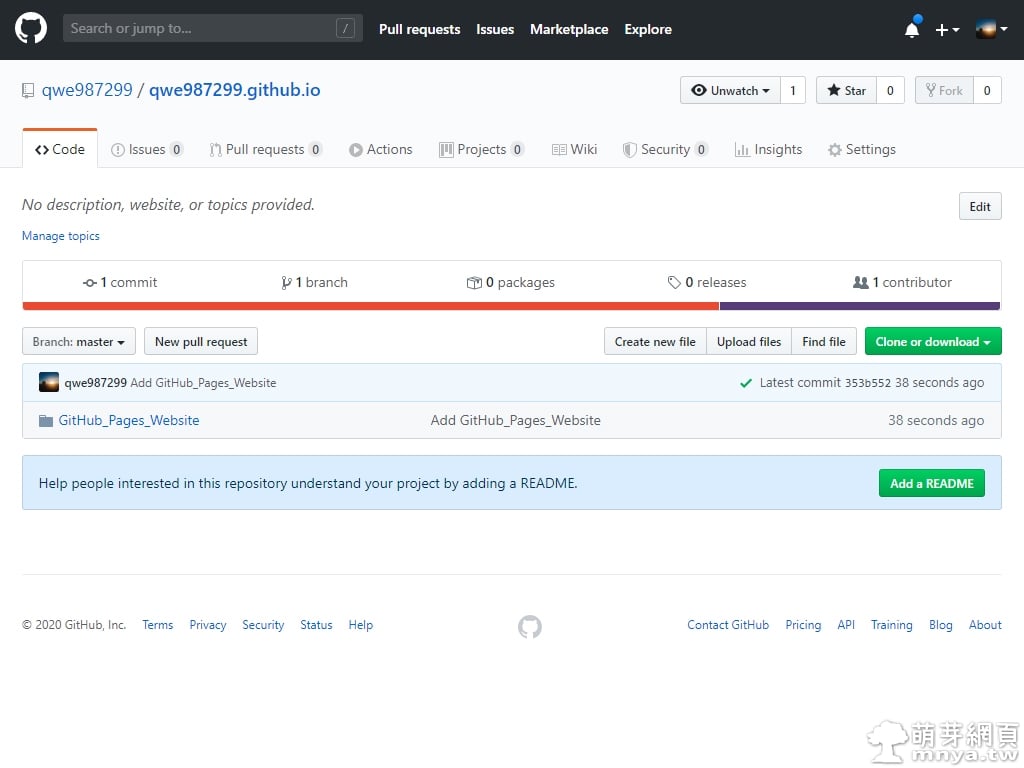
▲ 回到瀏覽器上的 GitHub 的專案目錄(https://github.com/username/username.github.io),就可以看到剛剛 Push(上傳)的檔案列表。

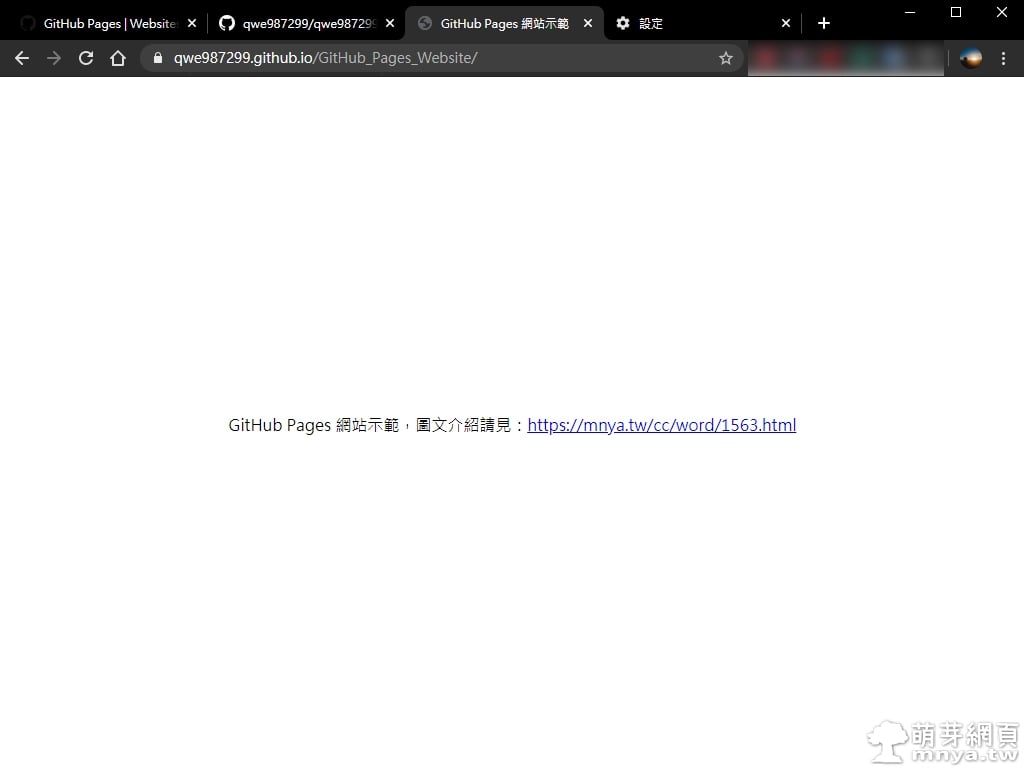
▲ 這時候用瀏覽器進入「username.github.io/專案名稱」就能打開剛剛上傳的網站囉!
關於 GitHub Desktop 建立專案的介紹請參考 👉 GitHub Desktop:建立、上傳專案教學,公開自己的專案到 GitHub 吧!








 《上一篇》ASUS 行動電源 ZenPower 10000mAh (QC3.0) 黑色
《上一篇》ASUS 行動電源 ZenPower 10000mAh (QC3.0) 黑色  《下一篇》SaveTweetVid:Twitter 影片、GIF 線上下載器,可將影片轉換為 MP3
《下一篇》SaveTweetVid:Twitter 影片、GIF 線上下載器,可將影片轉換為 MP3 









留言區 / Comments
萌芽論壇