前陣子大量撰寫與程式語言相關的教學或推薦文章,需要大量在網頁(文章)上呈現程式碼(原始碼),雖然原本就有安裝一個 WordPress 插件可以呈現,但始終覺得不滿意,前陣子逛了一些線上 HTML 編輯器,用檢查元素意外發現到「很可疑」的 HTML 碼,於是直接把那段原始碼拿去搜尋,就這樣,我發現了這款超棒的程式語言標記 JS 插件 ⚙️,這樣就可以輕鬆在網站上展示程式碼啦!據官方網站的說法,已經有數千個網站採用,且有些還是您(網頁工程師)每天都會上的網站呢!😎
「Prism」是一款輕亮的程式語言標記 JS 插件,無須 jQuery,插件檔案包含 .js 與 .css 兩個檔案,就如官方所述,使用方式超級簡單!引入插件檔案後使用「<code>」標籤,加上「language-xxxx」的 class 屬性就能使用了!是不是超簡單?😜 官方還有介紹更推薦的使用方式,文後會一起說明。
插件核心約只有 2KB,每個語言增加 0.3 ~ 0.5KB,每個主題大約是 1KB,可說是相當小!😉
插件有提供多個插件可以使用,也有許多風格(程式語言標記的風格)可以運用,風格方面是用 CSS 達成的。

▲ 官方網站截圖,一開始先介紹其特色與優點!

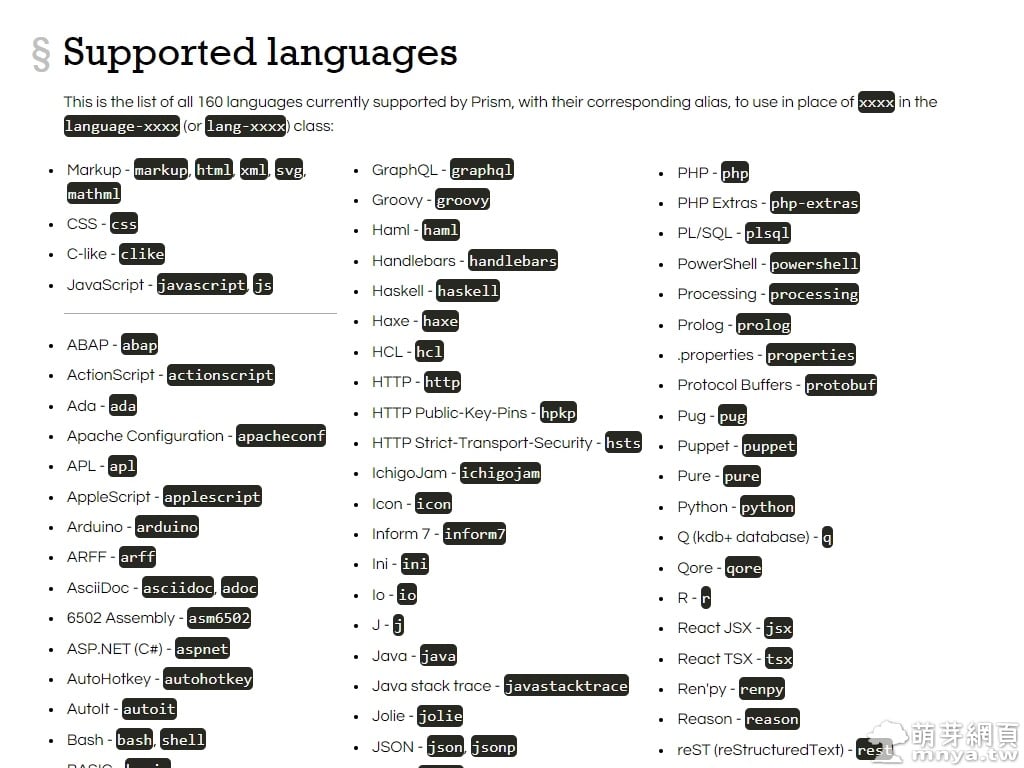
▲ 支持標記的程式語言超級多!保證夠用,而且插件本身擴展能力非常強,沒有道理不用啦!😂

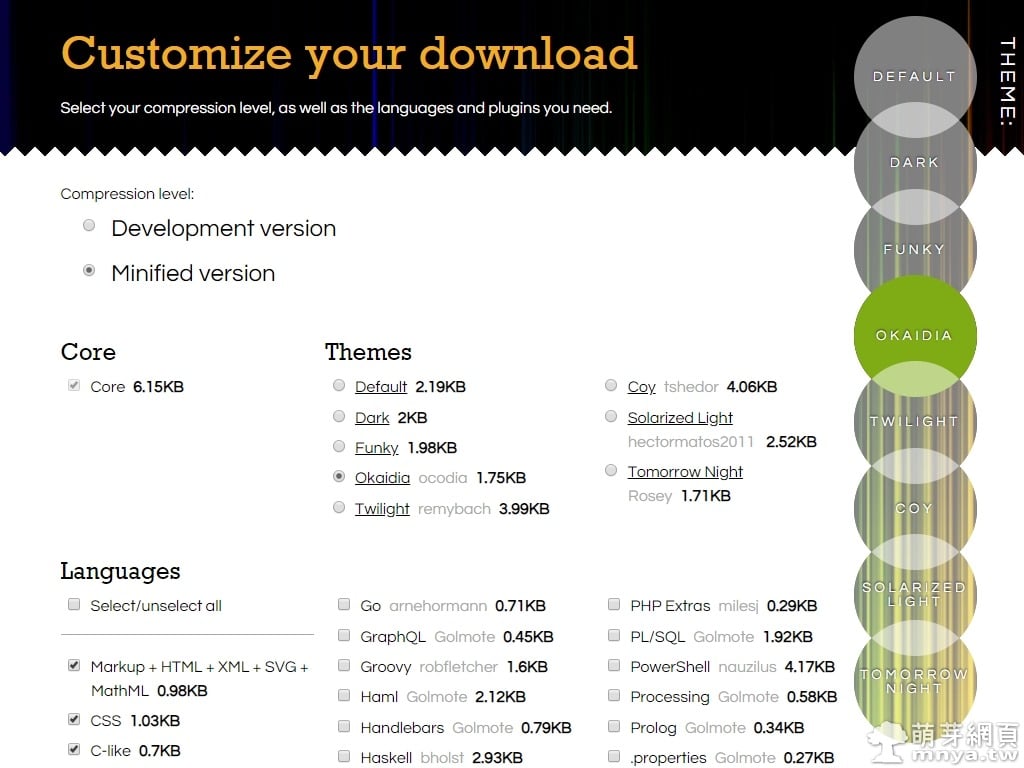
▲ 下載頁面提供客製化下載服務,可選擇核心程式是開發版或壓縮版(檔案較小,一般使用者用這個),接著選主題和要標記的語言。

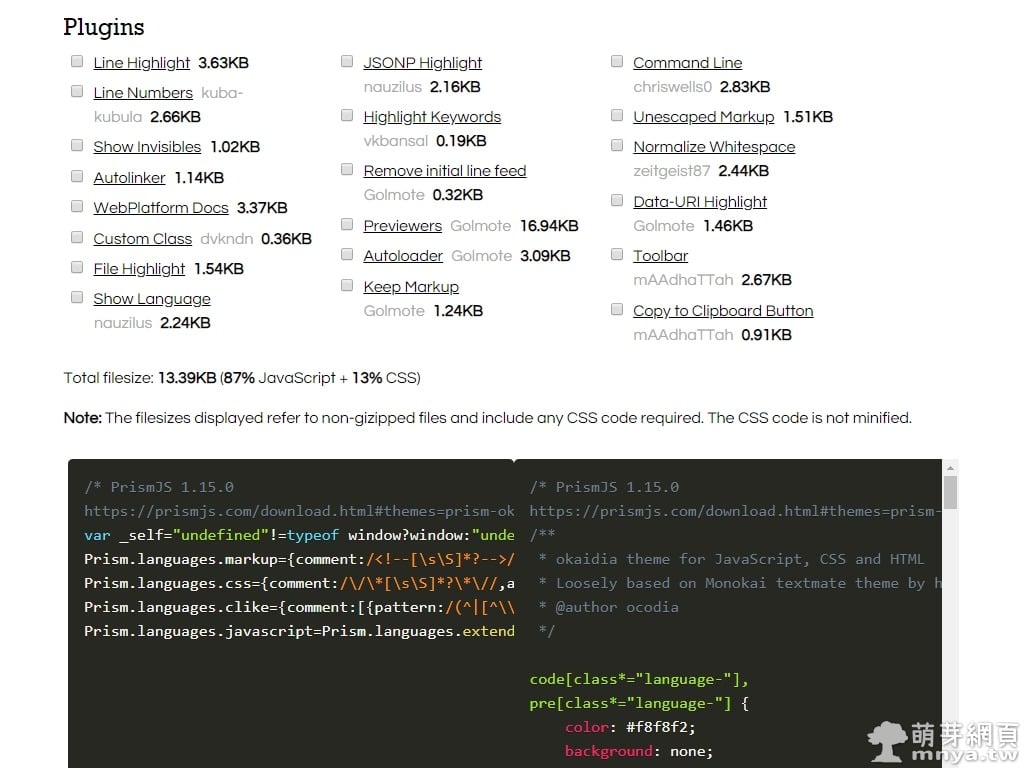
▲ 還能順便選插件呢!插件方面有行號標記、自動複製等非常實用的功能,最後下方下載客製化插件 JS 與 CSS!
安裝 & 啟用
完成下載後的 JS 與 CSS 皆要引入至網頁中,首先 <head> 到 </head> 間為主題引入:
<link href="themes/prism.css" rel="stylesheet" />接著在 </body> 前引入插件的 .js:
<script src="prism.js"></script>完成引入就完成安裝了,接著來介紹啟用,方式有兩種:
方法一:較為簡易
使用 <code> 標籤加上 class 屬性:language-xxxx 或 lang-xxxx。
方法二:官方推薦使用
<pre><code class="language-css">p { color: red }</code></pre><pre> 可以先讓該區塊標記為程式語言,比較不會出錯唷!
其他
如果您要防止任何元素被自動標記為程式語言,您可以採用 data-manual 屬性在引入 Prism 的 <script> 標籤,這需要搭配 API (詳細請看官方網站的介紹)。
<script src="prism.js" data-manual></script>
使用 WordPress 的人可以不用這麼麻煩,偷懶的方式就是安裝「Prism Syntax Highlighter」外掛,這樣連編輯器上都有按鈕可以用來匯入程式碼,真的超方便!😏







 《上一篇》paroller.js:視差滾動 jQuery 插件、簡單快速製作視差效果!
《上一篇》paroller.js:視差滾動 jQuery 插件、簡單快速製作視差效果!  《下一篇》Telegram 群組/頻道/機器人 索引系統:提交與搜尋
《下一篇》Telegram 群組/頻道/機器人 索引系統:提交與搜尋 









留言區 / Comments
萌芽論壇