Firefox網頁3D檢視主要功能是以3D方式呈現網頁元素的樣貌,也就是說層疊越多,這元素越複雜,
不懂網頁元素就把這功能當作玩具吧~其實還蠻有趣的!以下教你如何開啟3D檢視:
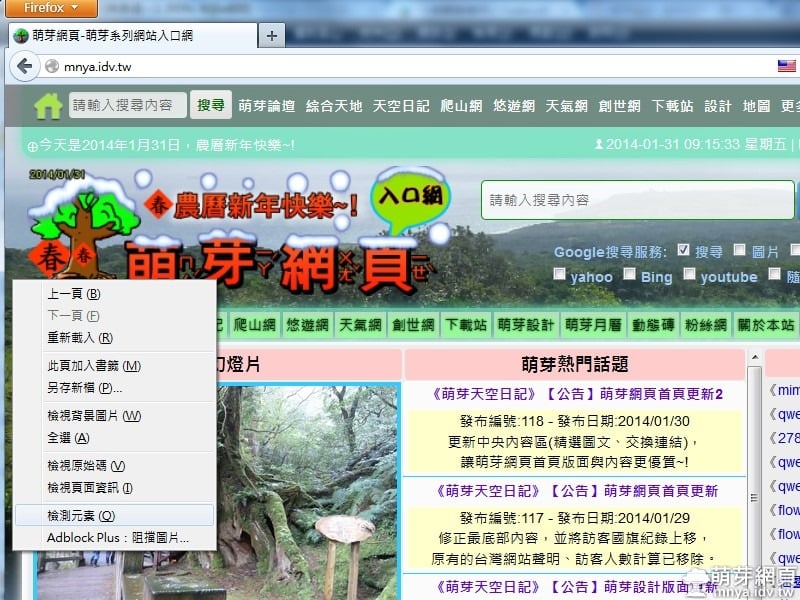
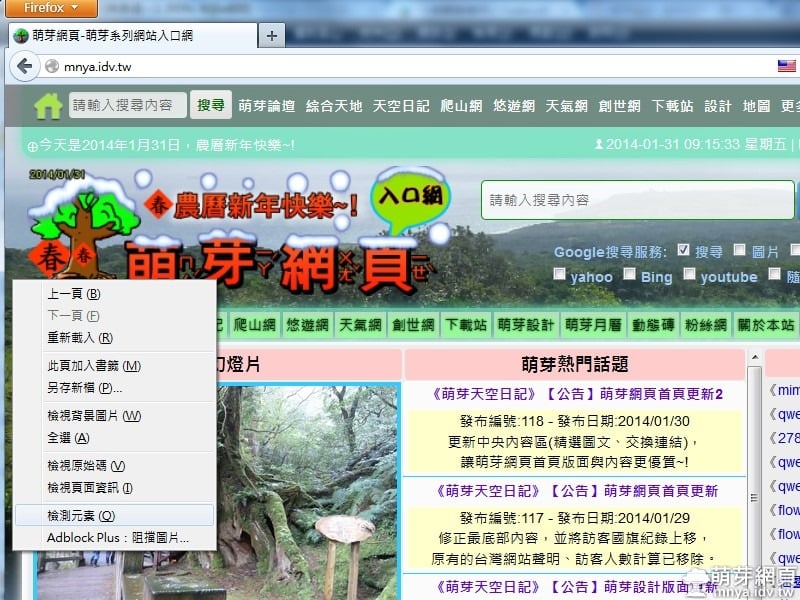
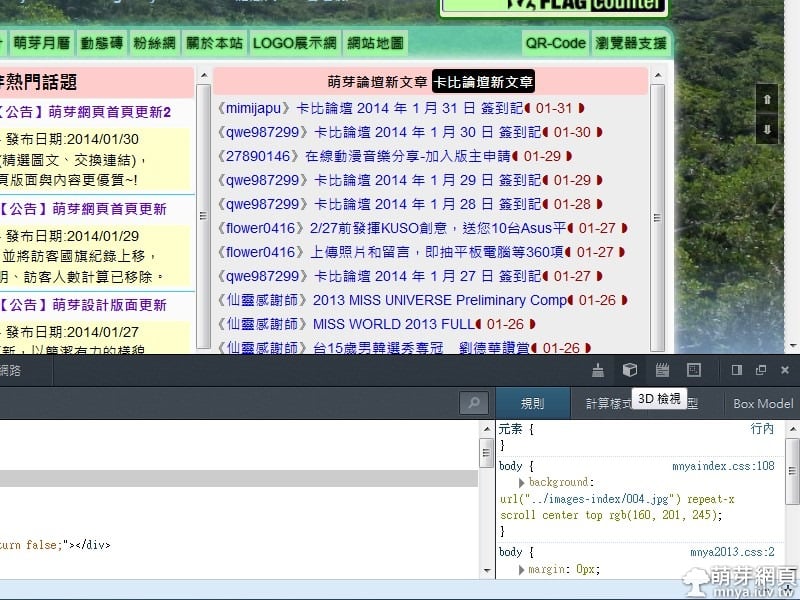
▲打開Firefox後,在你要3D檢視的網頁空白處上按"右鍵",點"檢測元素"~
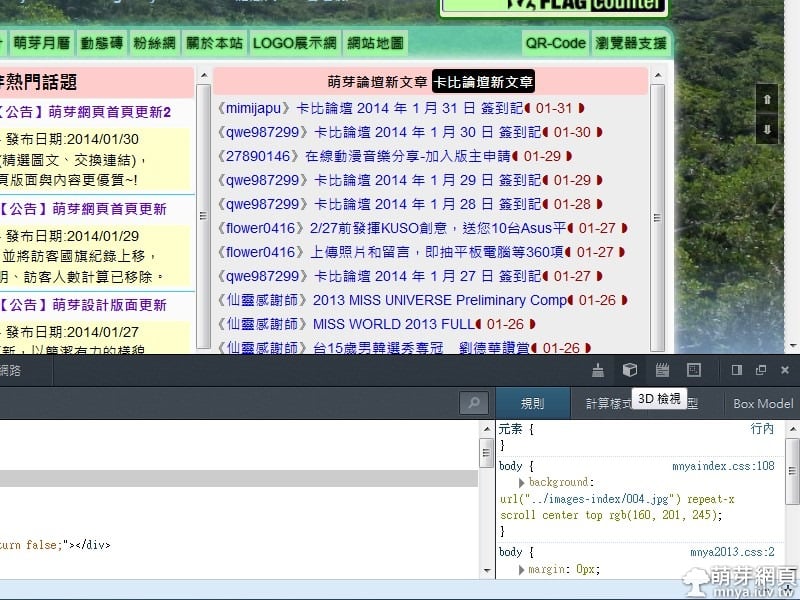
▲點選右方的"3D檢視(如附圖)"~
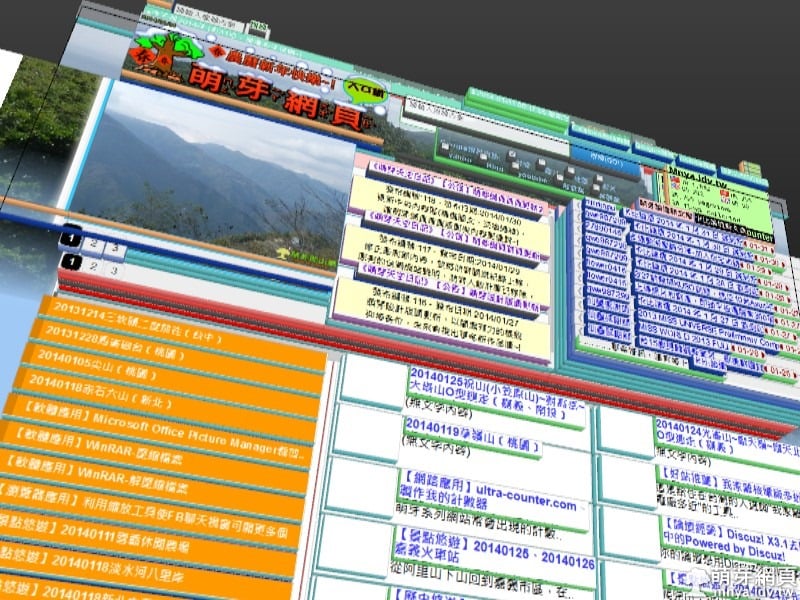
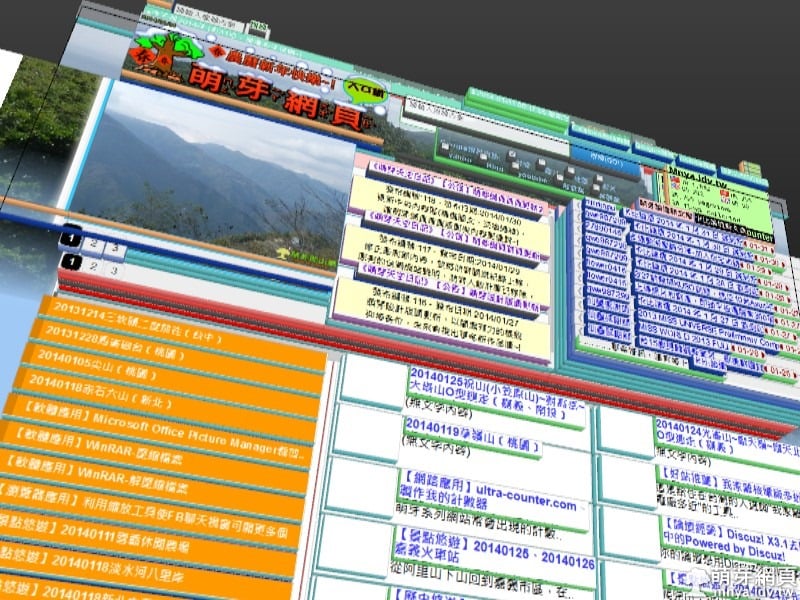
▲結果~~再按一次"3D檢視"即可關閉~
贊助廣告 ‧ Sponsor advertisements

Firefox網頁3D檢視主要功能是以3D方式呈現網頁元素的樣貌,也就是說層疊越多,這元素越複雜,
不懂網頁元素就把這功能當作玩具吧~其實還蠻有趣的!以下教你如何開啟3D檢視:
▲打開Firefox後,在你要3D檢視的網頁空白處上按"右鍵",點"檢測元素"~
▲點選右方的"3D檢視(如附圖)"~
▲結果~~再按一次"3D檢視"即可關閉~








您好,我是萌芽系列網站(Mnya Series Website)的站長&創始人,可以稱呼我「萌芽站長」。我的興趣與專長有登山、觀察地形、攝影、旅遊、網頁設計&架設&經營、動畫製作、圖片處理、資料彙整等。有任何問題或建議請至萌芽論壇發表。網站業務、商業合作的聯絡方式在「關於本站 → 團隊介紹 → 站長介紹」,很高興認識您!請多指教!
 2026 Google Gemini AI 完整比較:免費、Pro、Ultra 方案差別與價格全分析
2026 Google Gemini AI 完整比較:免費、Pro、Ultra 方案差別與價格全分析
 中華郵政(郵局)國內包裹託運單格式、交寄教學
中華郵政(郵局)國內包裹託運單格式、交寄教學
 Stable Diffusion:用於調整人物胸部大小的 AI 繪圖提詞
Stable Diffusion:用於調整人物胸部大小的 AI 繪圖提詞
 VS Code x Gemini Code Assist:完整安裝與實戰教學,用 Google AI 打造最強開發環境
VS Code x Gemini Code Assist:完整安裝與實戰教學,用 Google AI 打造最強開發環境
 2026 Google AI Pro (2 TB) 訂閱教學:開啟家庭共享,全家同步升級 Gemini AI 進階功能!
2026 Google AI Pro (2 TB) 訂閱教學:開啟家庭共享,全家同步升級 Gemini AI 進階功能!
 ComfyUI x LTX-2:只要有圖片就能生成有聲影片!實測 I2V 短片輸出
ComfyUI x LTX-2:只要有圖片就能生成有聲影片!實測 I2V 短片輸出
 Stable Diffusion:人物服裝 AI 繪圖提詞大全
Stable Diffusion:人物服裝 AI 繪圖提詞大全
 ComfyUI x Z-Image Turbo:沒有限制的進行本地高速文生圖(附工作流)
ComfyUI x Z-Image Turbo:沒有限制的進行本地高速文生圖(附工作流)
 Richart APP:查詢簽帳金融卡寄送狀態
Richart APP:查詢簽帳金融卡寄送狀態
 Windows 10:工作列右下角時間顯示星期幾或週幾
Windows 10:工作列右下角時間顯示星期幾或週幾
留言區 / Comments
萌芽論壇