HTML:еҲ©з”Ё<meta>иҪүеқҖ
2014/02/01
иҗҢиҠҪз«ҷй•·
404 0
з¶Із«ҷжҠҖиЎ“ , HTML
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
еёёеёёзңӢиҰӢеҫҲеӨҡз¶Із«ҷеҲ©з”Ё"иҪүеқҖ"е°ҮиЁӘе®ўеё¶еҲ°жӯЈзўәзҡ„з¶Ій ҒпјҢеҰӮдҪ•иҫҰеҲ°?е…¶еҜҰжңүеҫҲеӨҡж–№жі•пјҢ
йҖҷиЈЎе°ұж•ҷе…¶дёӯдёҖзЁ®пјҡеҲ©з”Ё<meta>иҪүеқҖ~
д»ҘдёӢзӮәиҪүеқҖеҺҹзўјпјҡ
<meta http-equiv="refresh" content="з§’ж•ё(зӯүеҫ…и·іиҪүжҷӮй–“);url=з¶ІеқҖ(и·іиҪүеҲ°жӯӨз¶ІеқҖ)">
зҜ„дҫӢпјҡ
<meta http-equiv="refresh" content="2;url=http://mnya.tw/">
д»ЈиЎЁ2з§’еҫҢи·іиҪүеҲ°http://mnya.tw/~
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
Flickityпјҡи¶…еј·еӨ§зҡ„ jQuery жҸ’件пјҒе»әз«Ӣе…Ёе№іеҸ°йғҪж”ҜжҸҙзҡ„е№»зҮҲзүҮжҲ–еҚЎзүҮпјҒ
рҹ“Ҷ 2019-01-19
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, CSS, JavaScript, jQuery
XAMPP & Tomcatпјҡе»әз«Ӣ JSP йҒӢиЎҢз’°еўғ & и®“ JSP йҖЈжҺҘ SQL иіҮж–ҷеә«
рҹ“Ҷ 2018-12-29
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, иіҮж–ҷеә«, JSP, SQL
гҖҗз¶Із«ҷжһ¶иЁӯгҖ‘зӮә404йҢҜиӘӨиЁӯзҪ®иҮӘиЁӮз¶Ій Ғж•ҷеӯё
рҹ“Ҷ 2014-02-10
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“
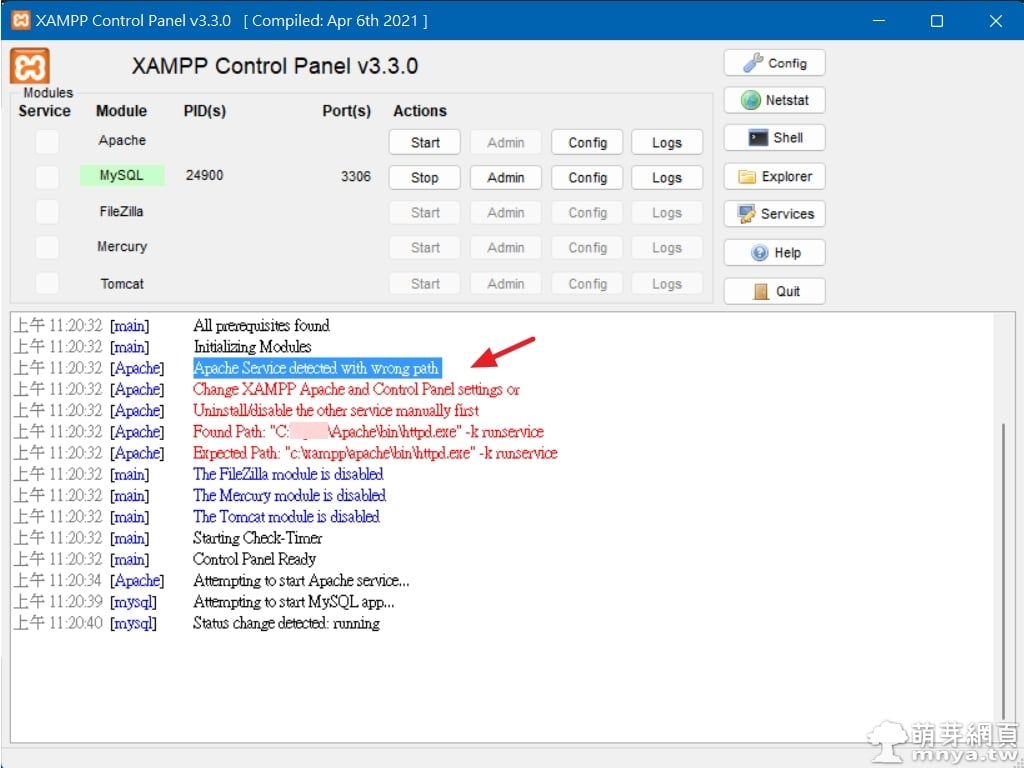
XAMPPпјҡApache жңҚеӢҷи·Ҝеҫ‘йҢҜиӘӨд№Ӣи§Јжұәж–№ејҸ
рҹ“Ҷ 2022-09-04
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ
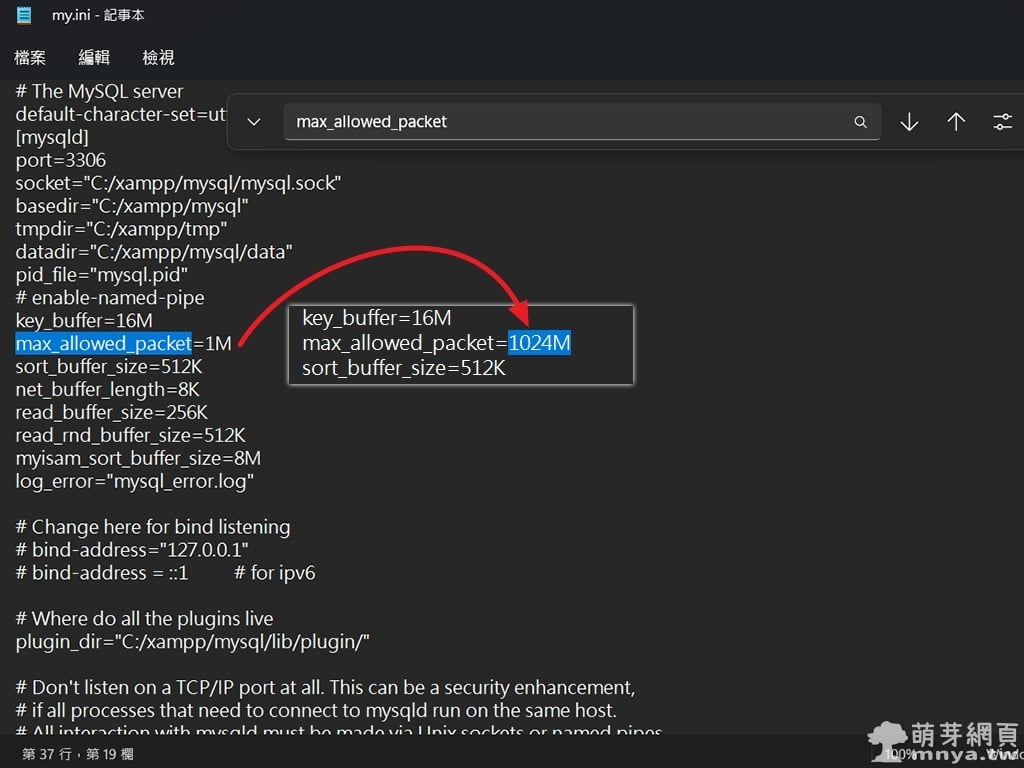
MySQLпјҡи§Јжұәзјәе°‘иЎЁйҒ”ејҸеҸҠ MySOL server has gone away е•ҸйЎҢпјҲж•ҷеӯёеҹәж–ј XAMPPпјү
рҹ“Ҷ 2022-10-08
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, иіҮж–ҷеә«
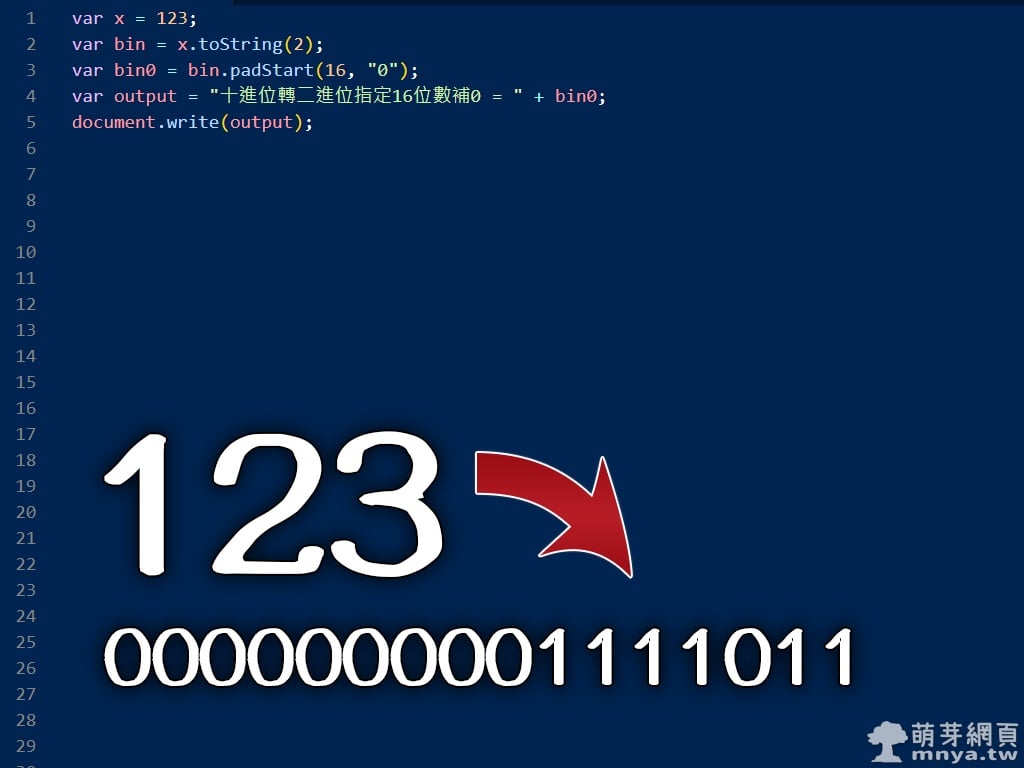
JavaScriptпјҡеҚҒйҖІдҪҚиҪүдәҢйҖІдҪҚжҢҮе®ҡдҪҚж•ёиЈң0
рҹ“Ҷ 2021-12-15
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, JavaScript
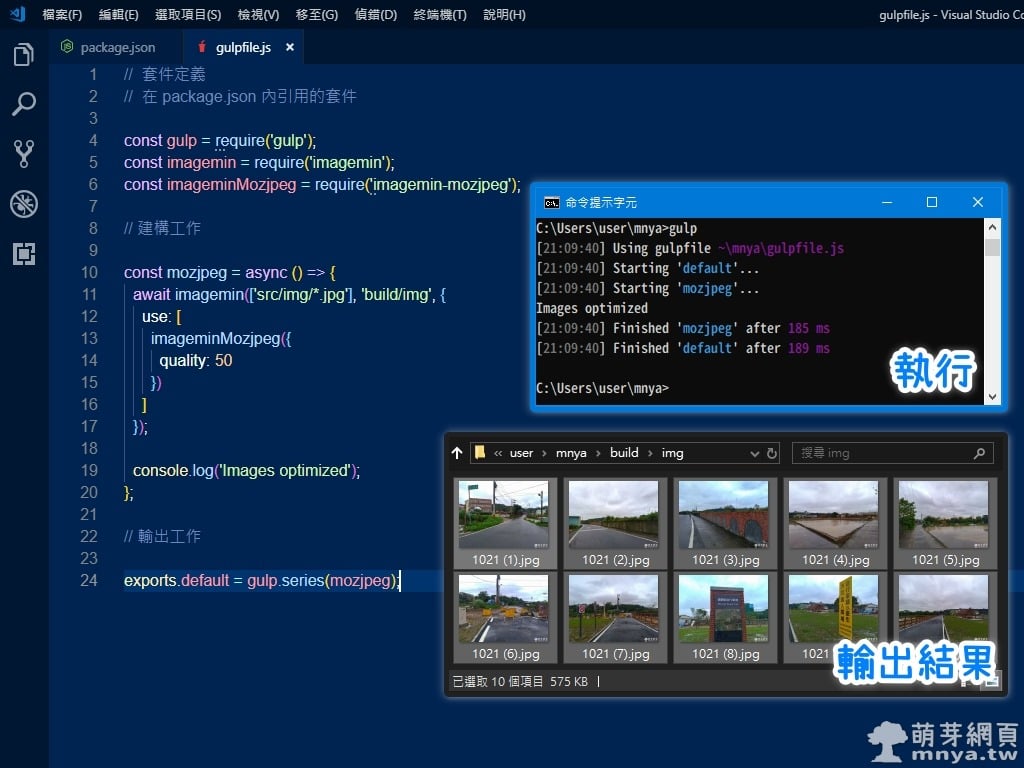
Node.jsпјҡGulp йҒӢиЎҢ imagemin-mozjpegпјҢmozjpeg жү№ж¬Ўең–зүҮеЈ“зё®
рҹ“Ҷ 2019-03-26
рҹ“Ғ
еӨҡеӘ’й«”, з¶Із«ҷжҠҖиЎ“, JavaScript, Node.js, йқңең–иҷ•зҗҶ, Gulp
CSSпјҡе…Ёж–° text-autospace ж··жҺ’иҮӘеӢ•й–“и·қ
рҹ“Ҷ 2025-07-15
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮиЁҠж–°иҒһ, CSS


















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ