Photoshop:反光效果+扭轉效果製造炫光
2015/01/20
萌芽站長
8,455 1
軟體應用 , 多媒體 , 靜圖處理
Photoshop
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
利用 Photoshop 強大的功能,可以製作出非常棒的炫光,相信大家都想製作看看,這邊就教大家最簡易的炫光。
順便於這篇文章宣布,萌芽綜合天地文章編號突破500!!
示範軟體:PhotoShop CS5

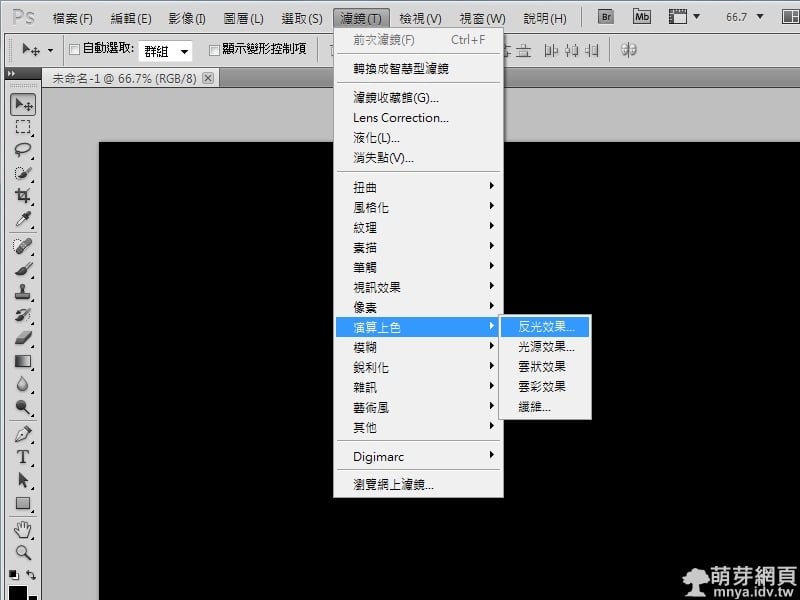
▲首先開新檔案,建立一個黑底畫布,點「濾鏡」→「演算上色」→「反光效果」。

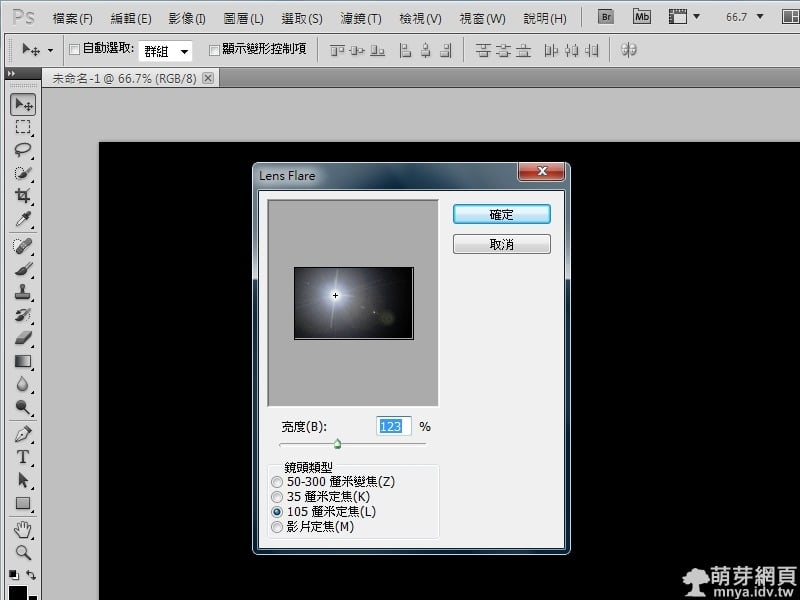
▲調整位置、亮度、格式,點「確定」即可新增,重複此動作幾次,可得到較多光點。

▲這是第一個光點。

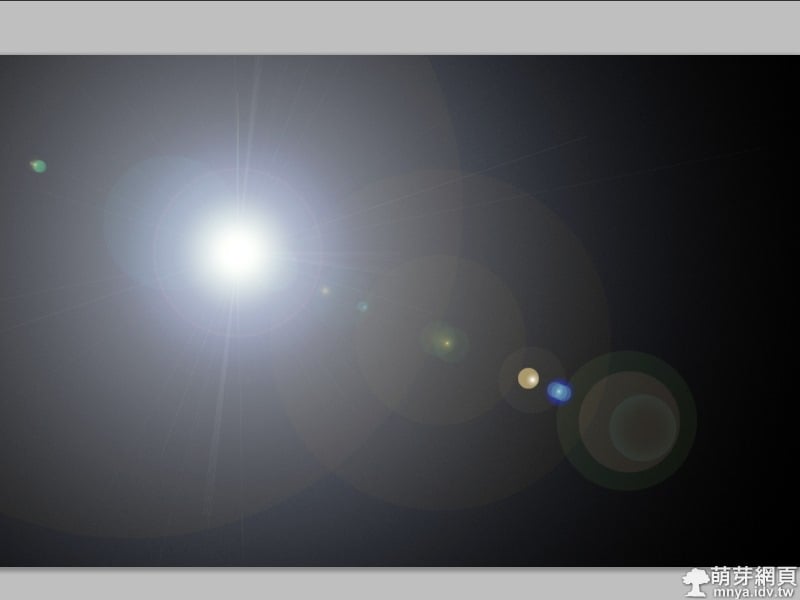
▲重複動作後的樣子。

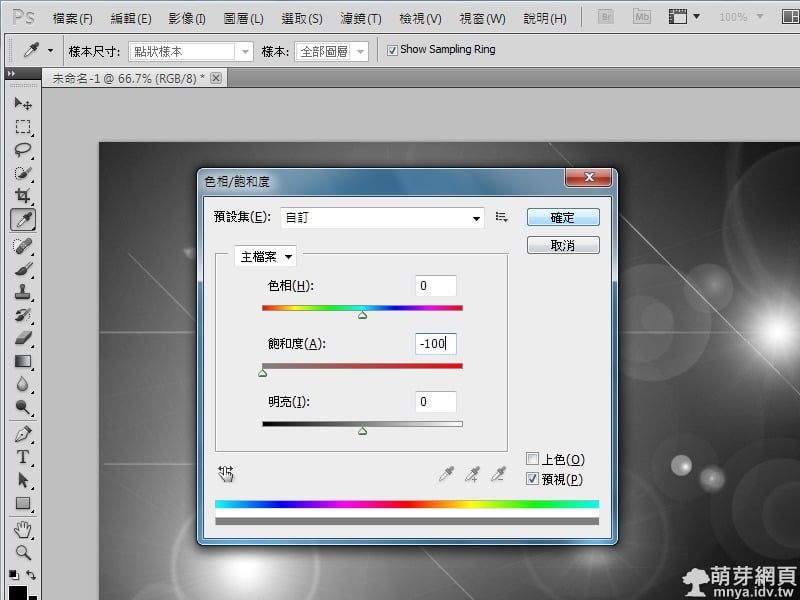
▲按鍵盤「Ctrl+U」,將飽和度調整為「-100」,點「確定」。

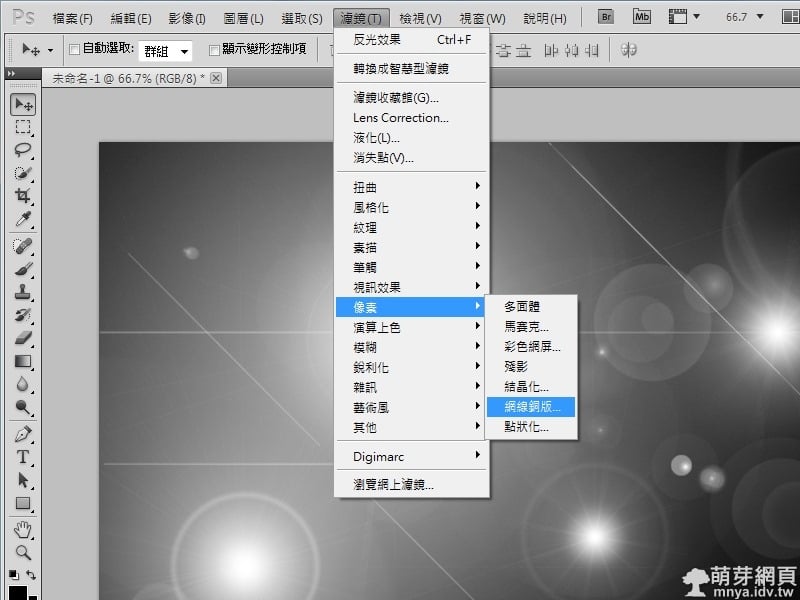
▲點「濾鏡」→「像素」→「網線銅版」。

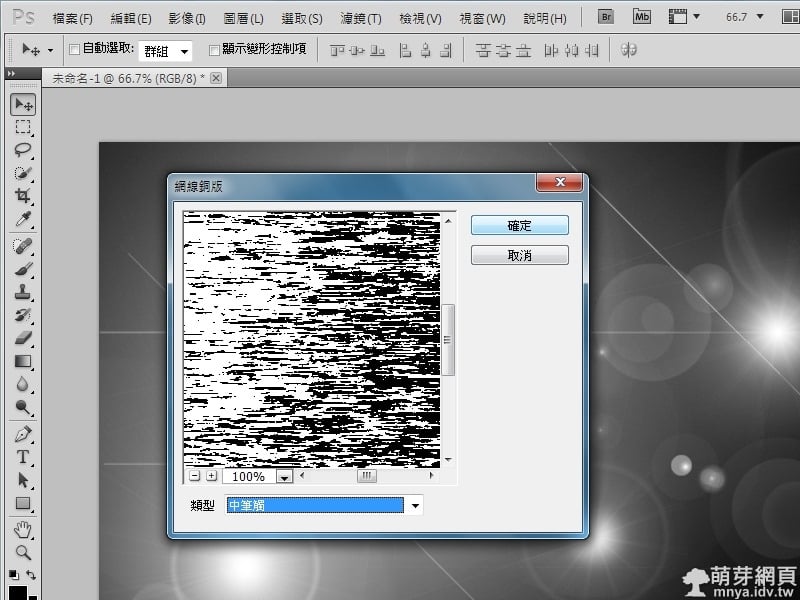
▲調整為「中筆觸」,點「確定」。

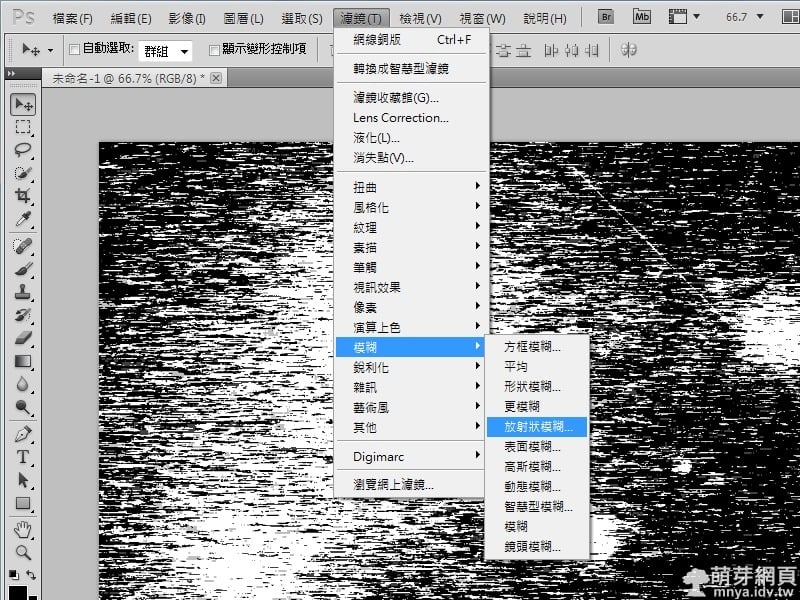
▲點「濾鏡」→「模糊」→「放射狀模糊」。

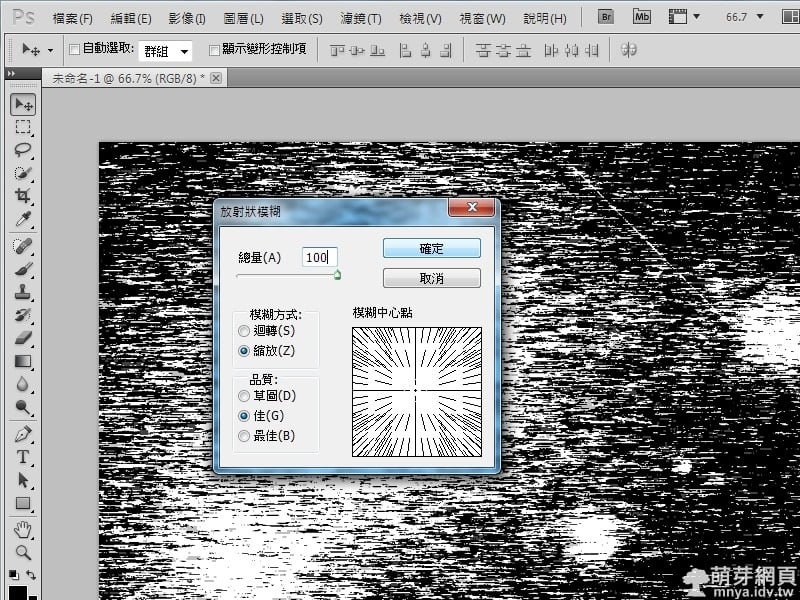
▲總量調為「100」、模糊方式調為「縮放」、品質調為「佳」,點「確定」後按鍵盤「Ctrl+F」重複執行一次。

▲超酷放射狀圖出現啦!

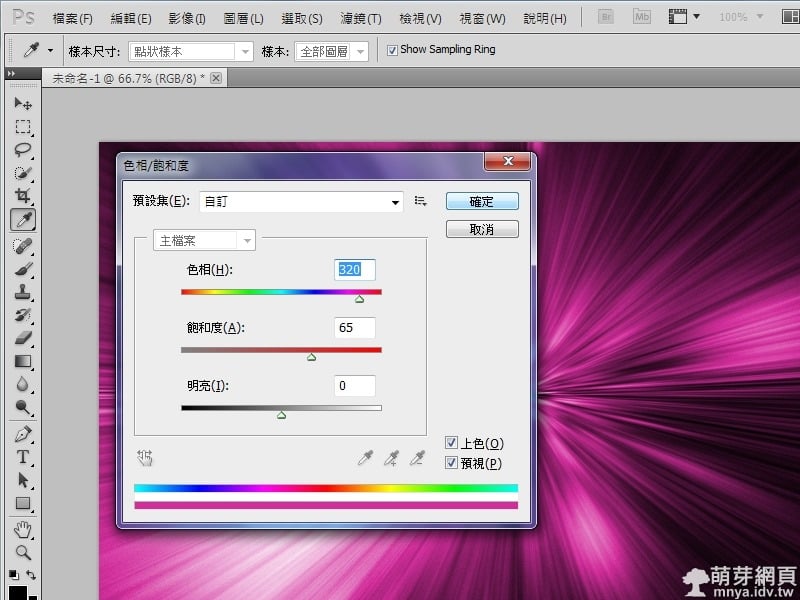
▲按鍵盤「Ctrl+U」,勾選「上色」後調整「色相、飽和度、明亮」為圖上色吧!

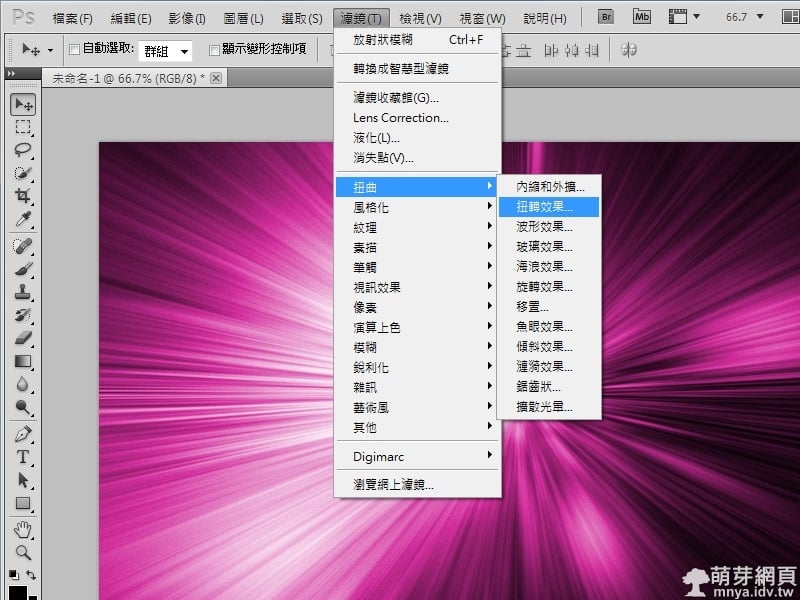
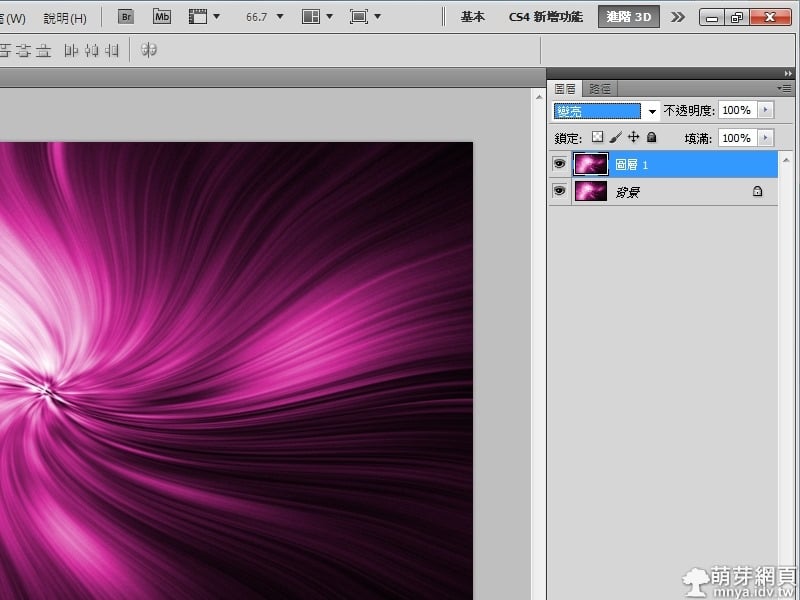
▲點「濾鏡」→「扭曲」→「扭轉效果」。

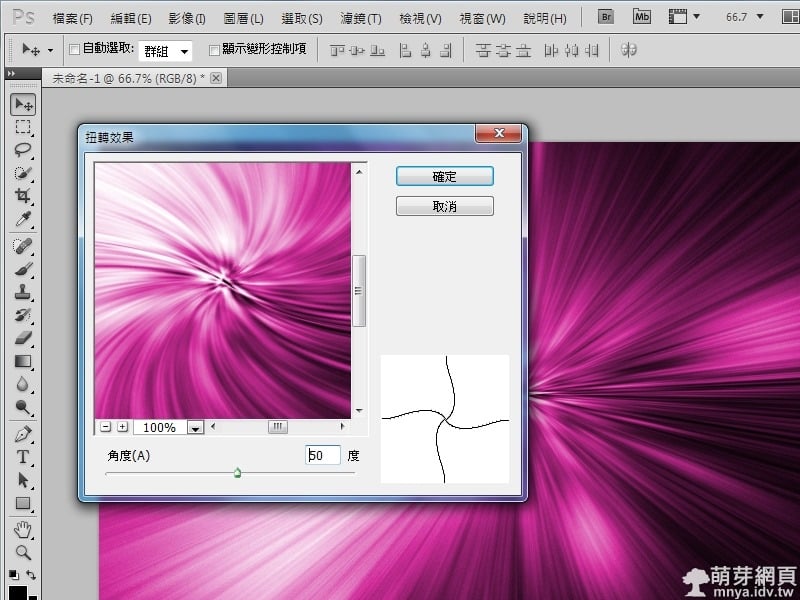
▲調整任意角度按「確定」。

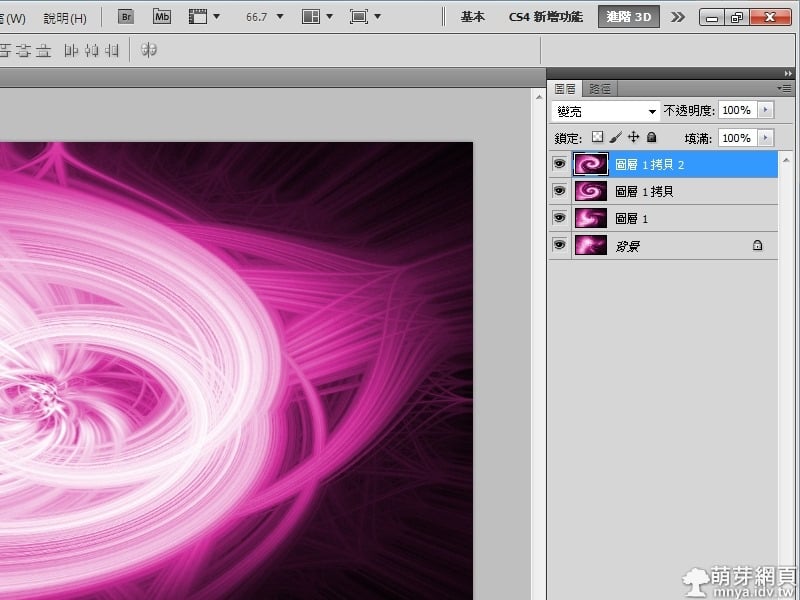
▲按鍵盤「Ctrl+J」,新增圖層,並調整上方的「正常」改為「變亮」重複前兩步與此步動作(製造更多扭轉效果)。

▲任意數量都可,只要圖好看就好。

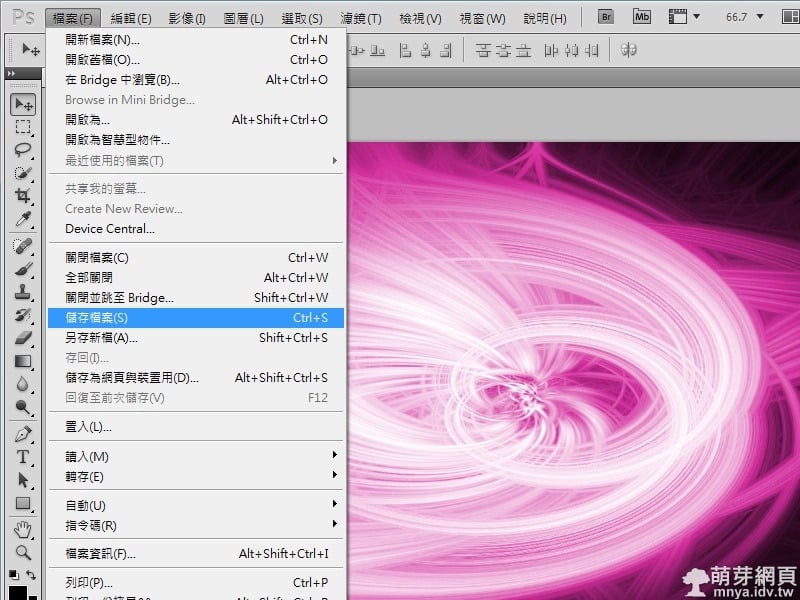
▲喜歡就儲存吧!

▲完成品。
贊助廣告 ‧ Sponsor advertisements
擷取 YouTube 任意或特定訂閱數慶祝截圖教學
📆 2016-08-11
📁
軟體應用, 串流媒體
Stable Diffusion web UI:運用 R-ESRGAN 4x+ Anime6B 達成 AI 放大及提高動漫圖片畫質
📆 2022-12-01
📁
軟體應用, 多媒體, 人工智慧, AI繪圖, 靜圖處理
mp3DirectCut:無損裁減音訊檔、淡入淡出、聲音均化
📆 2018-04-06
📁
軟體介紹, 多媒體, 音訊處理
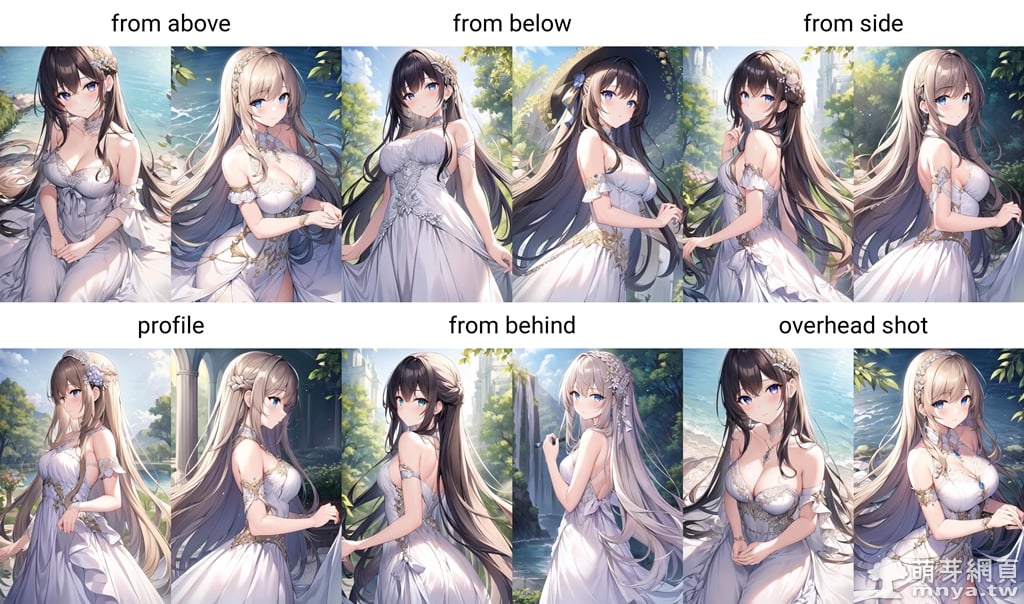
Stable Diffusion:用於調整視角、攝影位置的 AI 繪圖提詞
📆 2023-06-05
📁
軟體應用, 人工智慧, AI繪圖
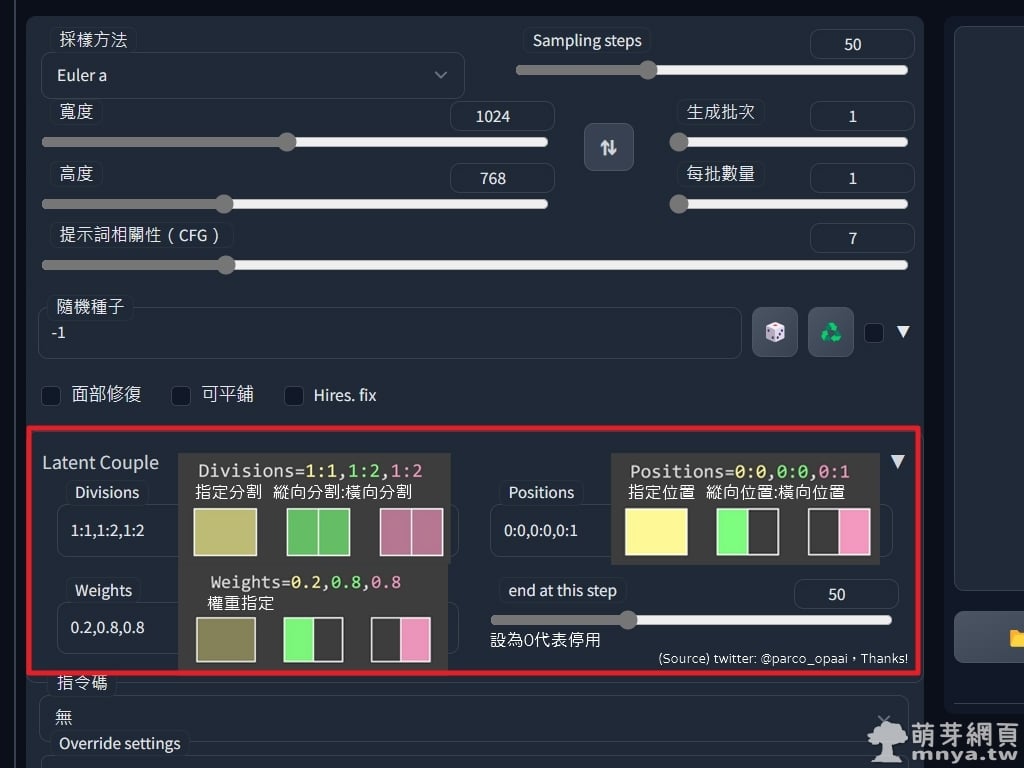
Stable Diffusion web UI x Latent Couple extension:進階 AI 繪圖!同時分割繪製多個主題或人物
📆 2023-02-12
📁
軟體應用, 人工智慧, AI繪圖
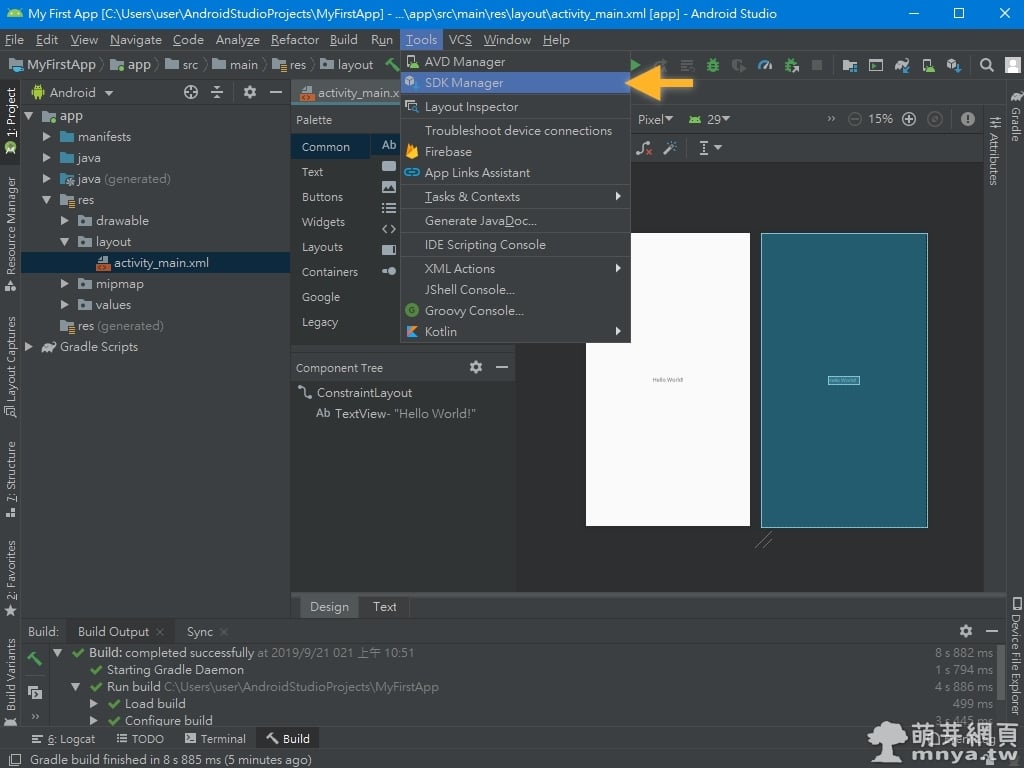
Android Studio:將開發中的 APP 安裝到手機上教學(USB 偵錯模式)
📆 2019-09-21
📁
軟體應用, 行動平台, 程式設計, Android, Kotlin, APP開發
寶可夢外掛推薦 - MocPOGO Pokemon GO 飛人 iOS / Android 都能用
📆 2024-08-14
📁
軟體介紹, 軟體應用, 行動平台, APP應用, Android
Logitech 羅技 G102 PRODIGY 電競滑鼠(黑色)
📆 2020-04-27
📁
軟體應用, 開箱開盒, 硬體週邊




































留言區 / Comments
萌芽論壇