гҖҗз¶Із«ҷиЁӯиЁҲгҖ‘NProgress.js зҫҺеҢ–з”ЁйҖІеәҰжўқ
2015/05/21
иҗҢиҠҪз«ҷй•·
1,069 1
з¶Із«ҷжҠҖиЎ“ , JavaScript
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
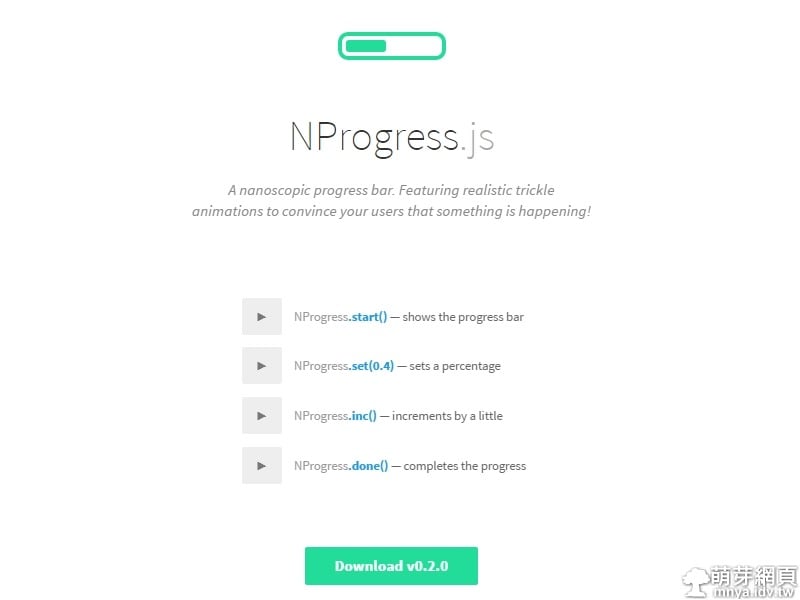
йҖҷж¬ЎдҫҶд»Ӣзҙ№дёҖеҖӢеҘҪз”Ёзҡ„з¶Ій ҒзҫҺеҢ–йҖІеәҰжўқпјҢеҸӘиҰҒеҠ дёҠдёҖдәӣ CSS+JS пјҢе°ұеҸҜд»ҘзӮәз¶Із«ҷеҠ дёҠијүе…ҘйҖІеәҰжўқпјҢз«ӢеҲ»еҲ°е®ҳж–№з¶Із«ҷдёӢијүеҗ§пјҒ

в–Іе®ҳж–№з¶Із«ҷ[ricostacruz.com/nprogress/]жҲӘең–пјҡNProgress: slim progress bars in JavaScriptгҖӮ

в–ІиҗҢиҠҪз«ҷй•·жҮүз”Ёж–је°ҲжЎҲз¶Із«ҷзҡ„жҲӘең–гҖӮ
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
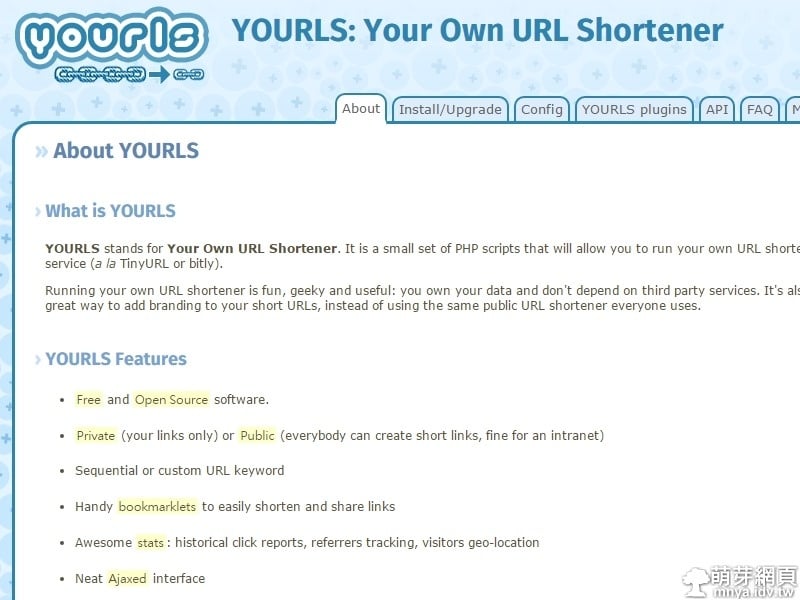
YOURLS:е»әз«ӢиҮӘе·ұзҡ„зҹӯз¶ІеқҖзі»зөұ
рҹ“Ҷ 2016-02-27
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷзЁӢејҸ
гҖҗи«–еЈҮзҫҺеҢ–гҖ‘е…ЁеұҖжЎҶз·ҡзҫҺеҢ–
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷзЁӢејҸ, Discuz!
гҖҗжҠҖе·§гҖ‘з¶Із«ҷиЁӯиЁҲдёүеӨ§еҺҹеүҮ:з°Ўе–®гҖҒеҜҰз”ЁгҖҒзҫҺи§Җ
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“
HTML5иҰ–й »
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML
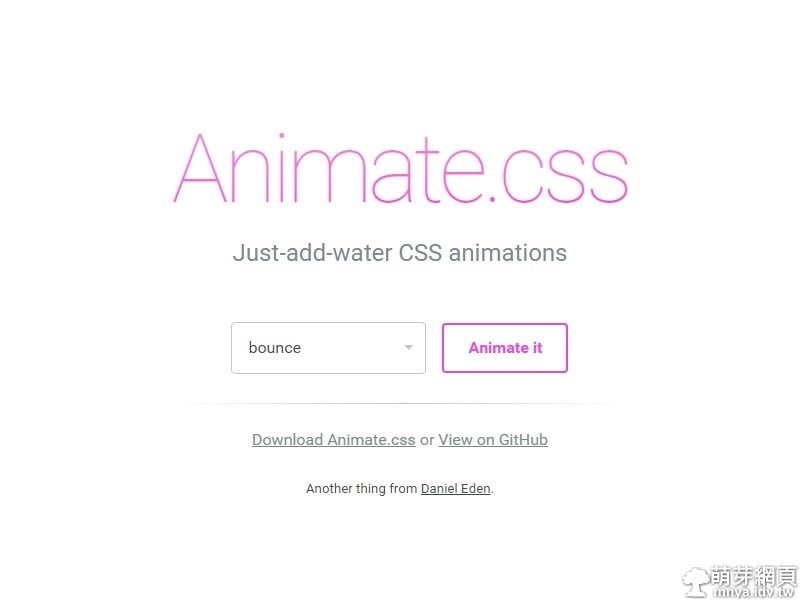
Animate.css:еҝ«йҖҹиЈҪдҪңCSSеӢ•з•«
рҹ“Ҷ 2016-02-25
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
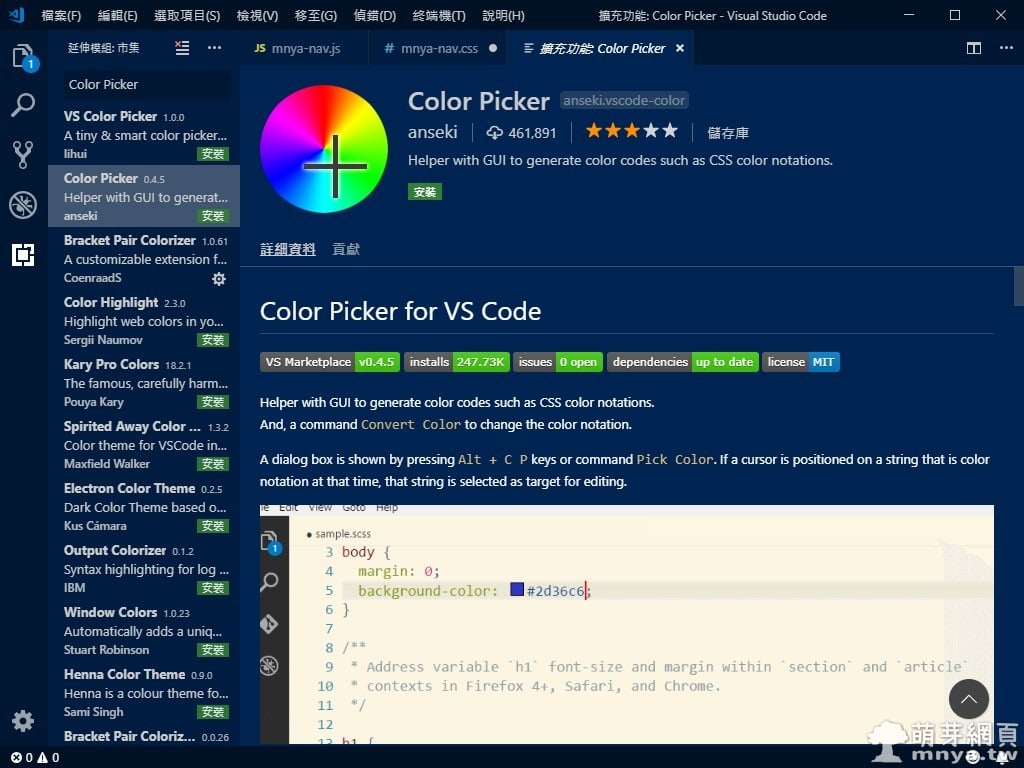
Color PickerпјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡCSS иүІзўјиӘҝиүІзӣӨгҖҒж”ҜжҸҙйҖҸжҳҺеәҰ
рҹ“Ҷ 2019-02-11
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, CSS
Weather Iconsпјҡе…ҚиІ»еӨ©ж°Јең–жЁҷгҖҒеҸҜз”Ёж–јз¶Ій ҒжҲ– APPгҖҒж—ҘеӨңең–зӨәзҡҶжңү
рҹ“Ҷ 2019-01-26
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, CSS, JavaScript
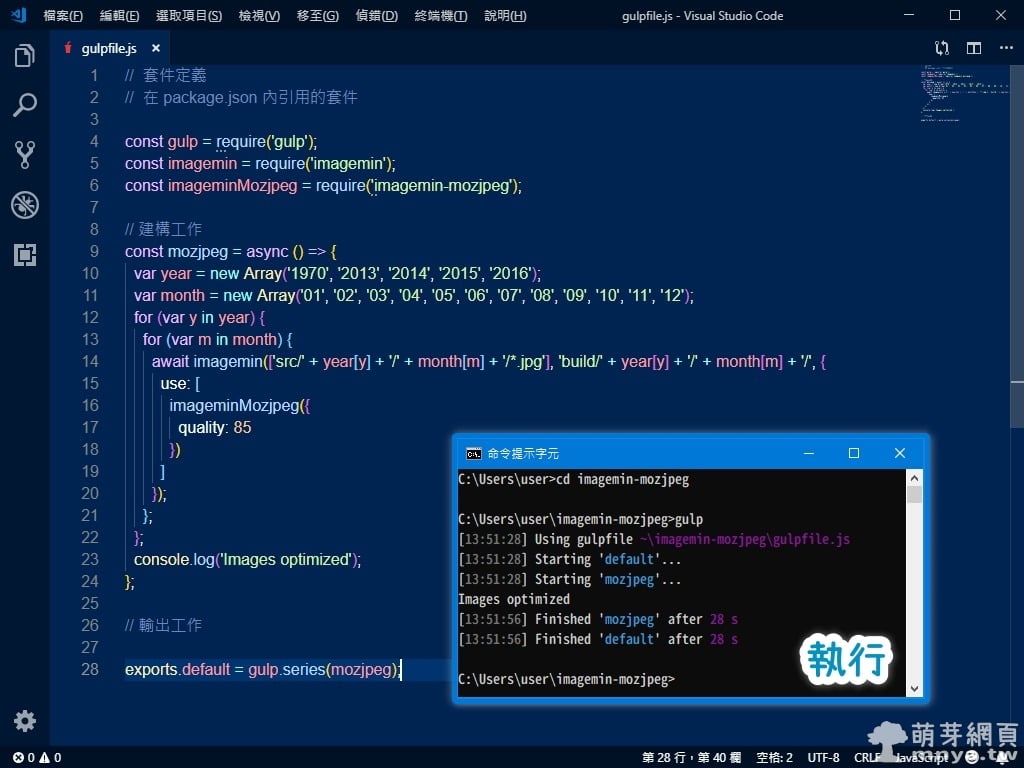
Node.jsпјҡиҷ•зҗҶеӨҡеұӨзӣ®йҢ„жӘ”жЎҲпјҲGulpгҖҒmozjpeg жү№ж¬Ўең–зүҮеЈ“зё® - 延伸зҜҮпјү
рҹ“Ҷ 2019-03-30
рҹ“Ғ
еӨҡеӘ’й«”, з¶Із«ҷжҠҖиЎ“, JavaScript, Node.js, йқңең–иҷ•зҗҶ, Gulp



















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ