距離上次發表 Node.js 教學文時隔四個月的時間,暑假決定來好好研究一波 Webpack,它跟 Gulp 算是同樣類型的工具,Gulp 偏向自己寫流程,Webpack 則是寫好配置文件交由程式直接跑,就不用自己設定流程,不過最終都是達到封裝的目的,至於網頁為什麼要封裝?身為站長的我必須告訴你,一個網站若沒有做封裝,除了用戶要下載的資訊量較多,檔案下載要求也會非常多,這會導致載入速度過慢的問題,因此若能從前端就撤底解決這個問題就太棒啦!因此學習 Webpack 或是 Gulp,都可以幫助我們快速將 JS、CSS、圖檔等網頁需要載入的資源盡可能壓縮與封裝,像是圖檔可以壓縮、JS 可以壓縮與合併,在過程中想要做語法轉譯也非常方便!

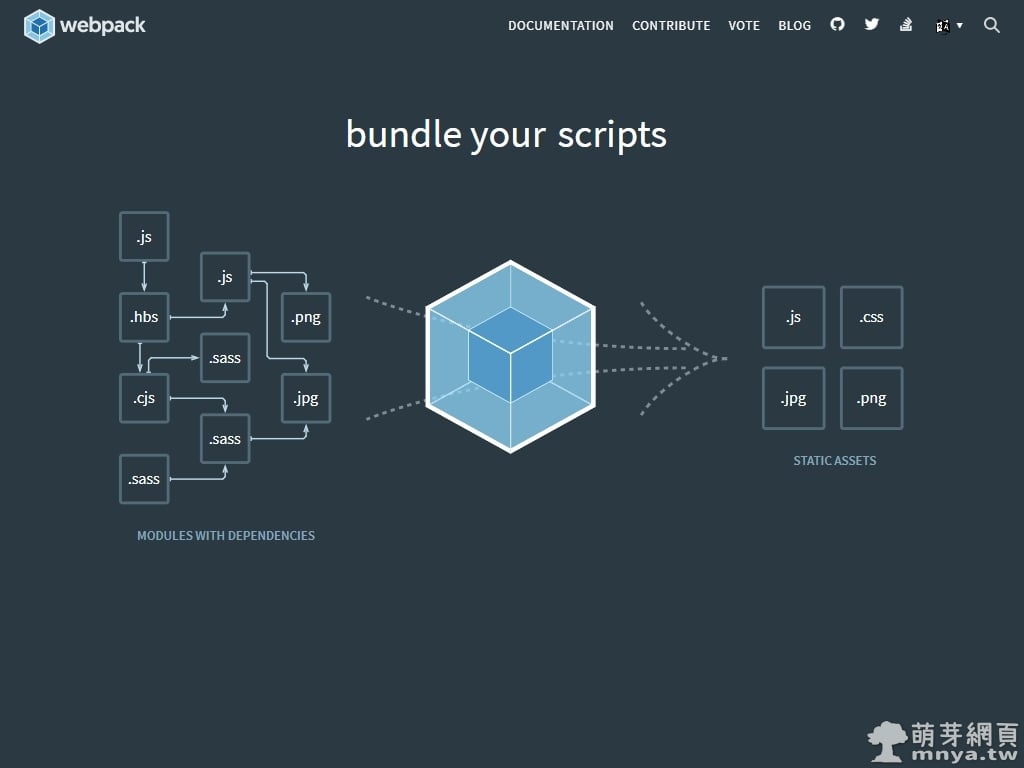
▲ 上圖截取自 Webpack 官方網站,該圖呈現了這個工具的用途,就是「封裝(bundle)」,其需要有 Node.js 才可以運作,要使用到 npm 這個套件管理系統,安裝請參考本文教學:https://mnya.tw/cc/word/1342.html
這次我就做一個簡單的示範專案,來教大家如何做 JS 的封裝,不像過去我還用命令提示字元(終端機或 cmd),我這次直接採用 Visual Studio Code(簡稱「VS Code」)來做整個示範,也比較方便講解!請記得先安裝「Live Server」擴充方便預覽結果唷!本文使用以下路徑與檔案,可以先參考看看:
📁 webpack_project
├─⚙ webpack.config.js // Webpack 設定檔
├─📝 package.json // Node.js 專案設定檔
├─📝 package-lock.json // Node.js 自動生成的檔案
..├─📁 src
....├─⚙ main.js // Webpack 進入點
....├─⚙ script.js // 額外要執行的腳本
..├─📁 build
....├─⚙ bundle.js // Webpack 封裝完成的 JS
....├─📝 index.html // 預覽用的網頁
..├─📁 node_modules // Node.js 的套件(安裝套件都會在裡面唷!)
不要照著上面一個個建立檔案與目錄唷!有些是自動生成的,請依照接下來的圖文教學一步步做。首先開一個專案目錄,名稱可以自訂,本文叫做「📁 webpack_project」,接著打開 VS Code,使用編輯器將該目錄開啟(「檔案」→「開啟資料夾」),這樣就可以在左方檔案總管管理資料囉!

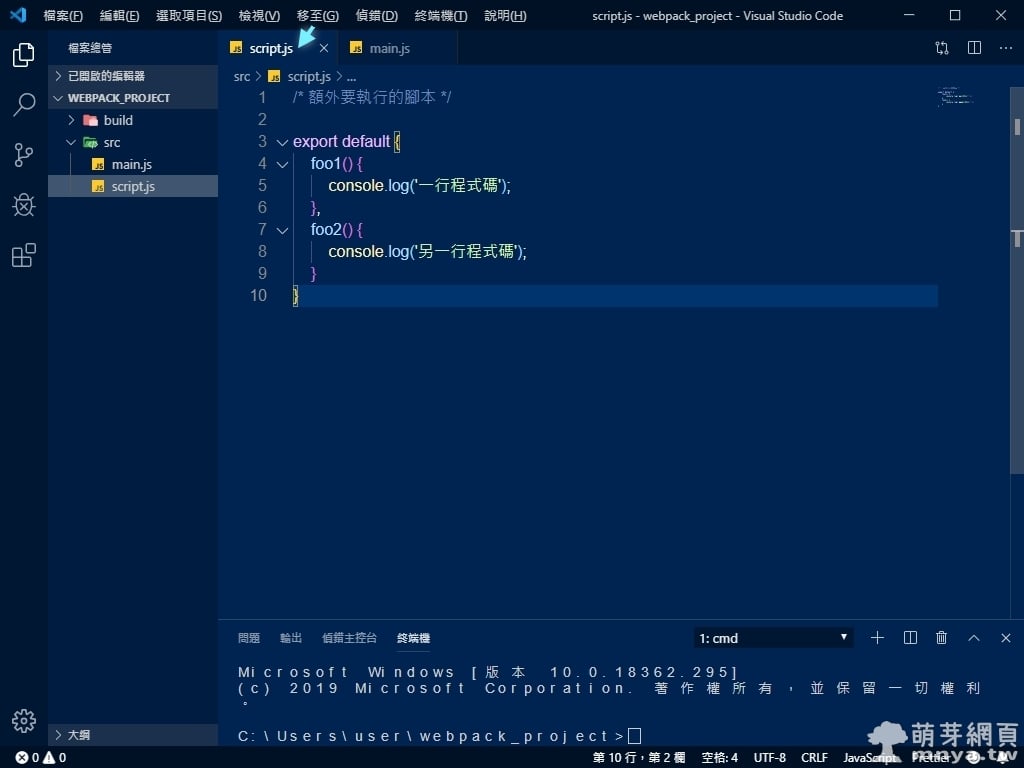
▲ 自行先建立「src」與「build」這兩個目錄,前者用來放來源檔(輸入),後者用來放生成檔(輸出),接著在「src」建立「script.js」,這邊我們要來撰寫簡單的 JS,用來到時候預覽可以跑出一個東西來證明是成功的:
export default {
foo1() {
console.log('一行程式碼');
},
foo2() {
console.log('另一行程式碼');
}
}首先建立預設物件,打兩個方法,foo1() 顯示偵錯字串「一行程式碼」,foo2() 顯示偵錯字串「另一行程式碼」,大概是這樣。

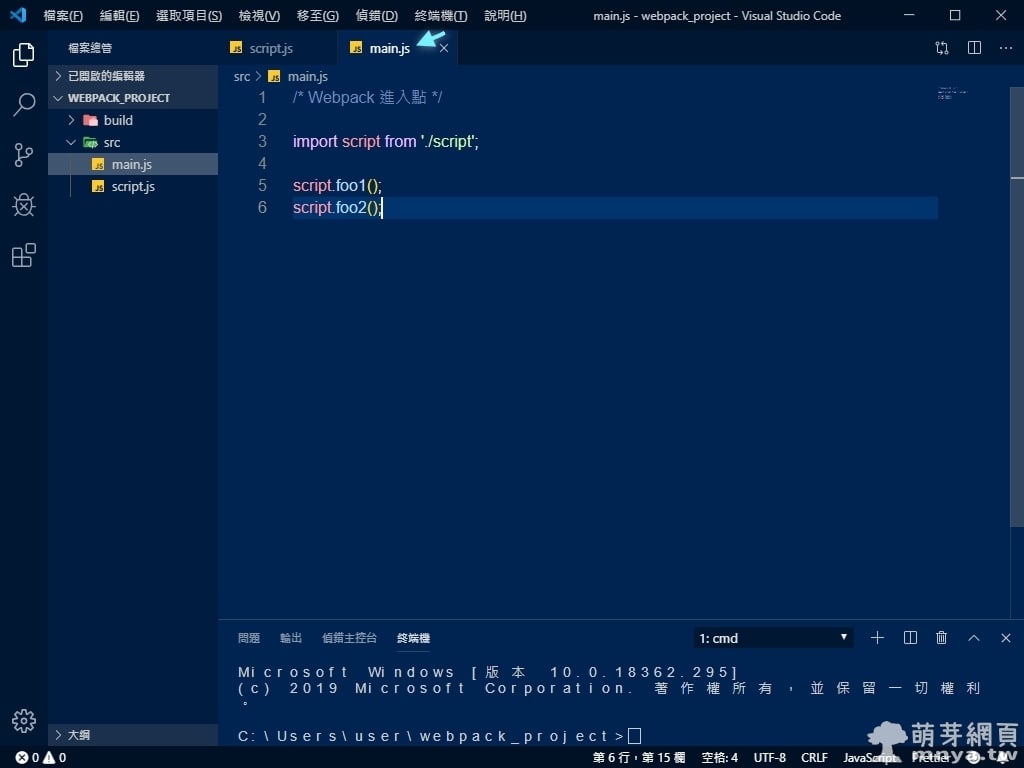
▲ 在「src」建立「main.js」,這是 Webpack 進入點,所有輸入的資源都要與這個檔案做關聯,好讓 Webpack 知道要處理的資源有哪些。
import script from './script';
script.foo1();
script.foo2();這邊將 script.js 以 script 來引入,接著用來呼叫兩個方法。

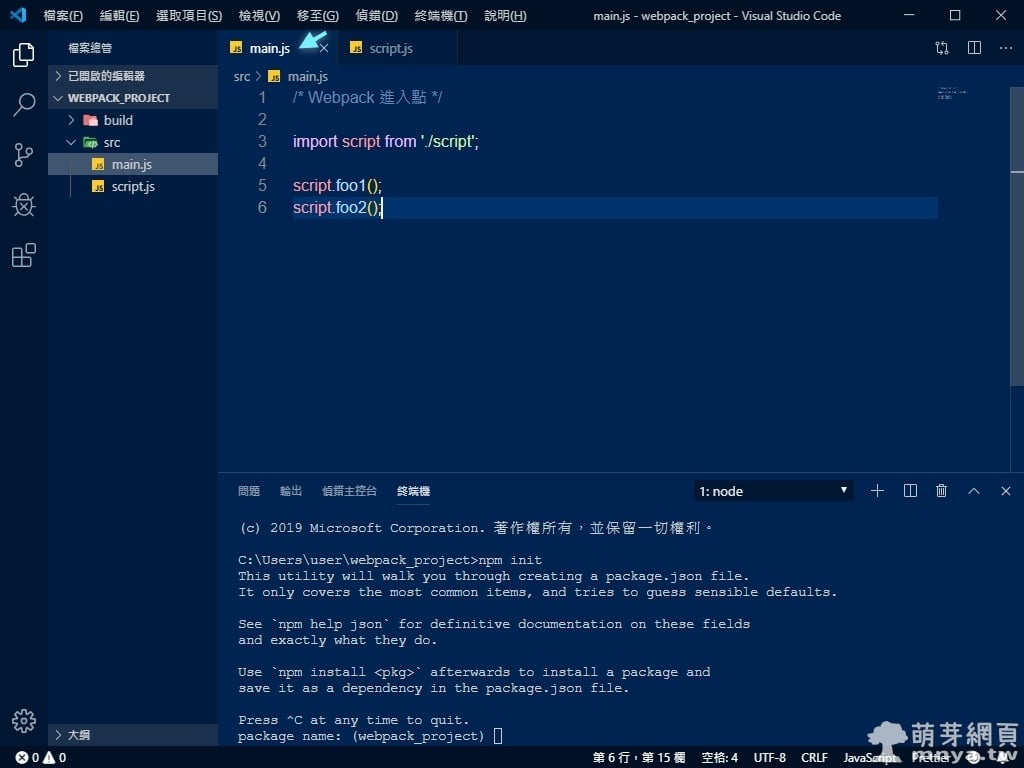
▲ 開啟 VS Code 內建的終端機,打上指令 npm init 建立新的專案,下方可以一直按 Enter 跳過。

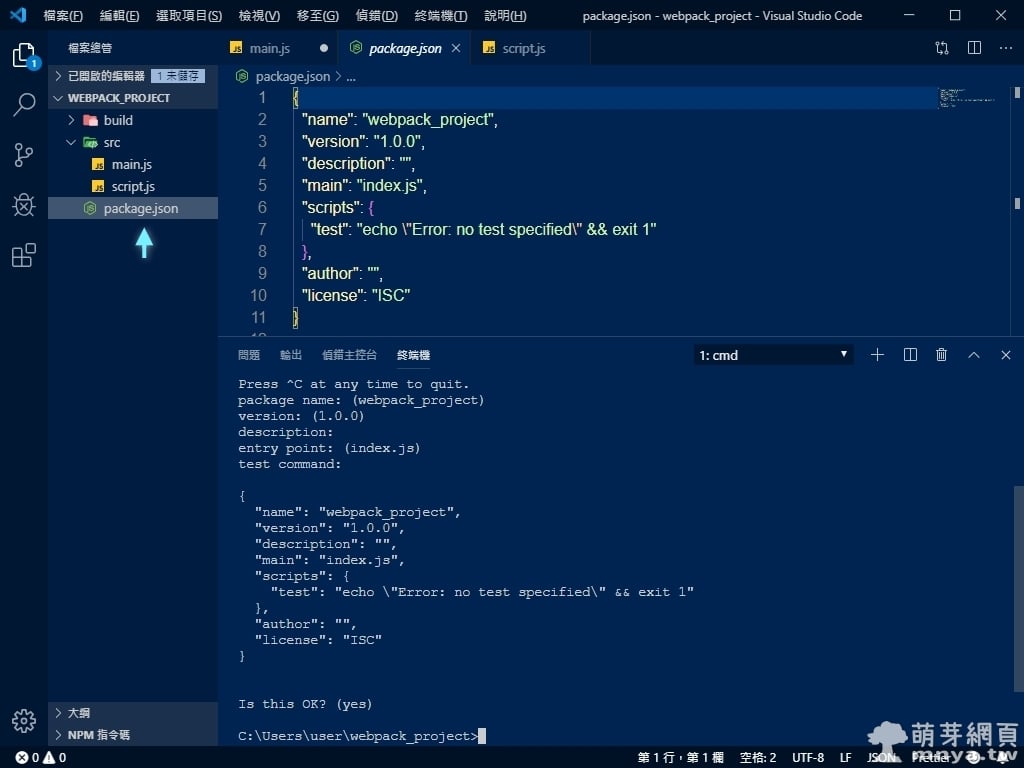
▲ 看到「Is this OK? (yes)」再按一次 Enter 結束,專案新建完成,會自動生成「package.json」,這是 Node.js 專案設定檔。

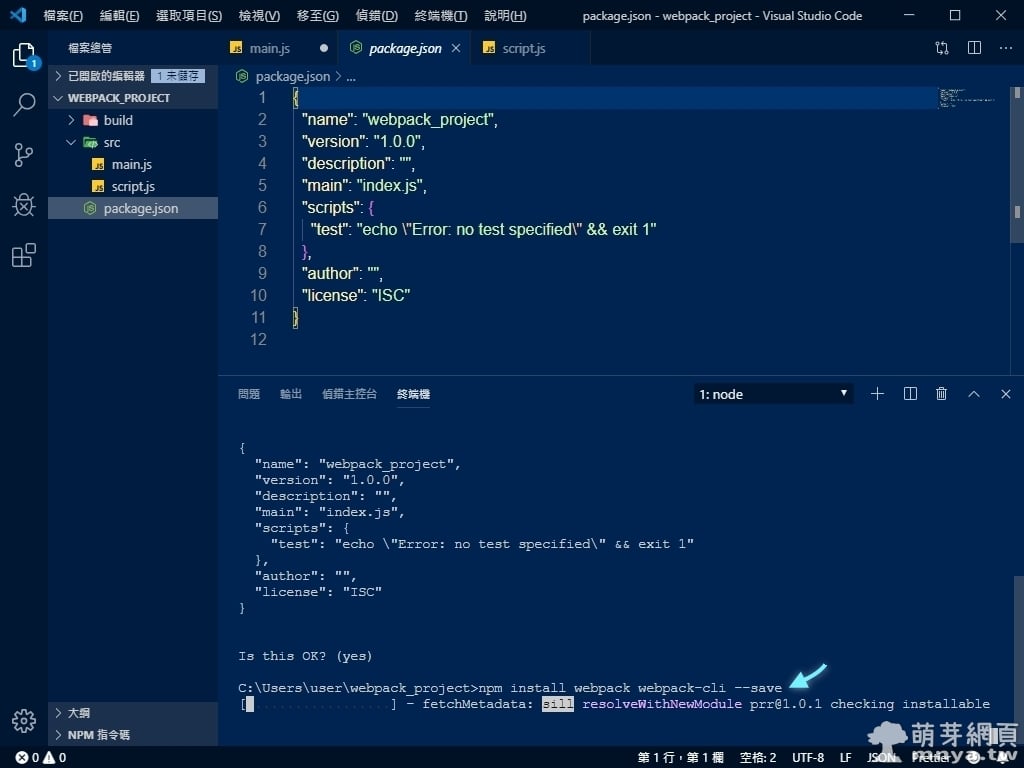
▲ 接著我們要用終端機安裝 Webpack,輸入指令 npm install webpack webpack-cli --save 。

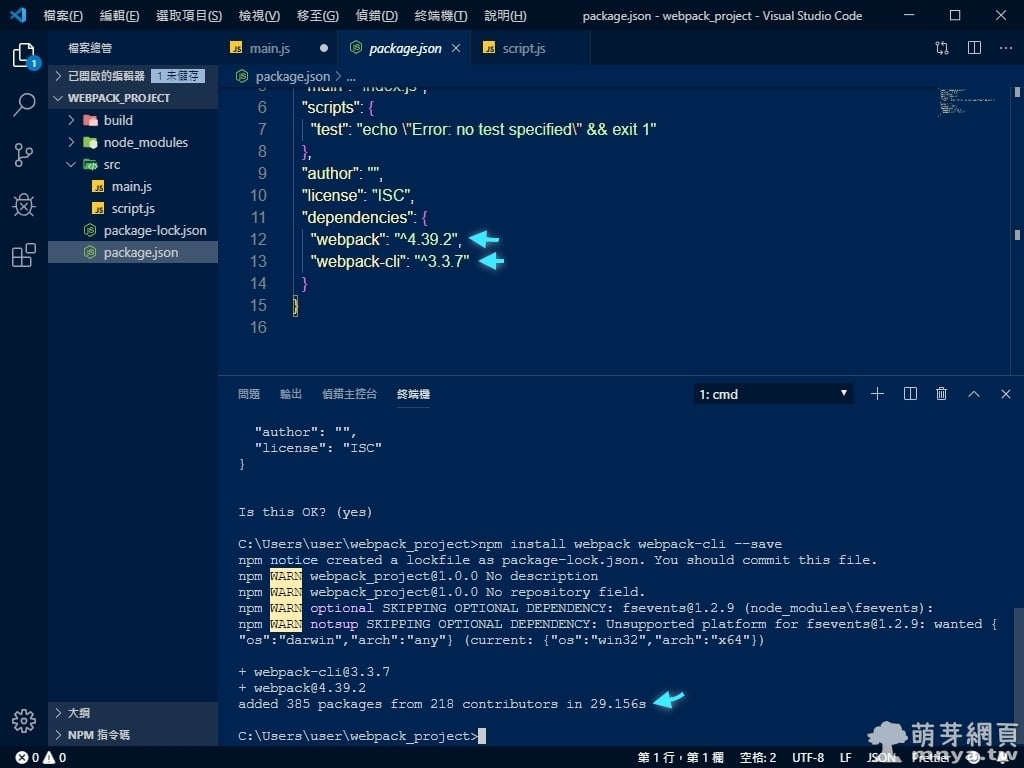
▲ 最後會顯示安裝總時間,然後「package.json」中的「dependencies」就會出現安裝的套件名稱與其版本。

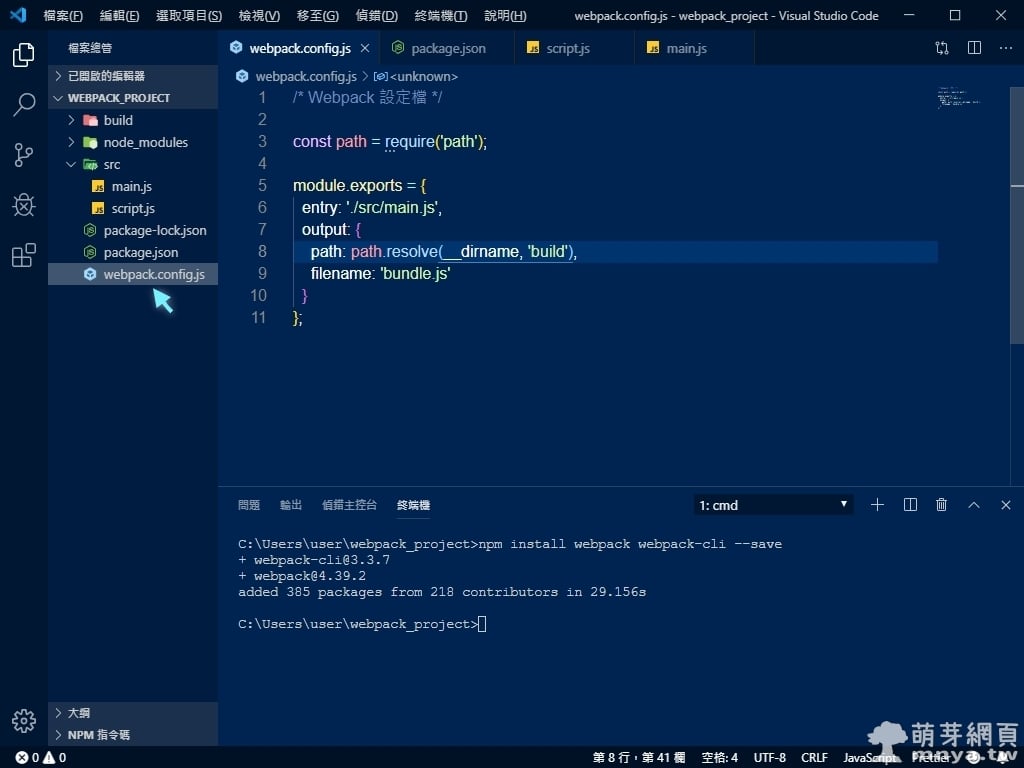
▲ 自行於根目錄新增「webpack.config.js」,這是 Webpack 設定檔,接著要來輸出,完成封裝,原始碼:
/* Webpack 設定檔 */
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js'
}
};「path」是用來管理路徑的套件,entry 輸入「Webpack 進入點」的路徑,這邊設定為「./src/main.js」,接著確認 path.resolve 那邊的輸出目錄,這邊設定為「build」,最後確認 filename 這項,它是輸出檔案名稱,這邊設定為「bundle.js」。

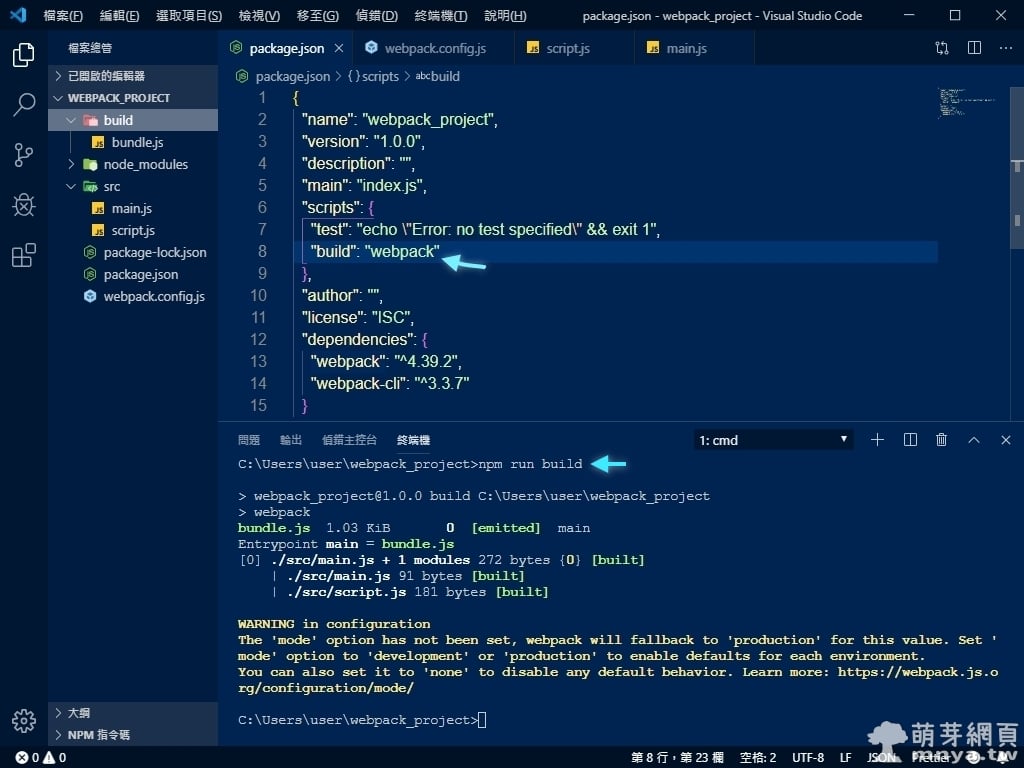
▲ 接著回到「package.json」,在 scripts 的地方新增指令 build 用來跑 webpack,原始碼如下:
"build": "webpack"接著到下方終端機輸入指令 npm run build 首次執行 Webpack 封裝作業。

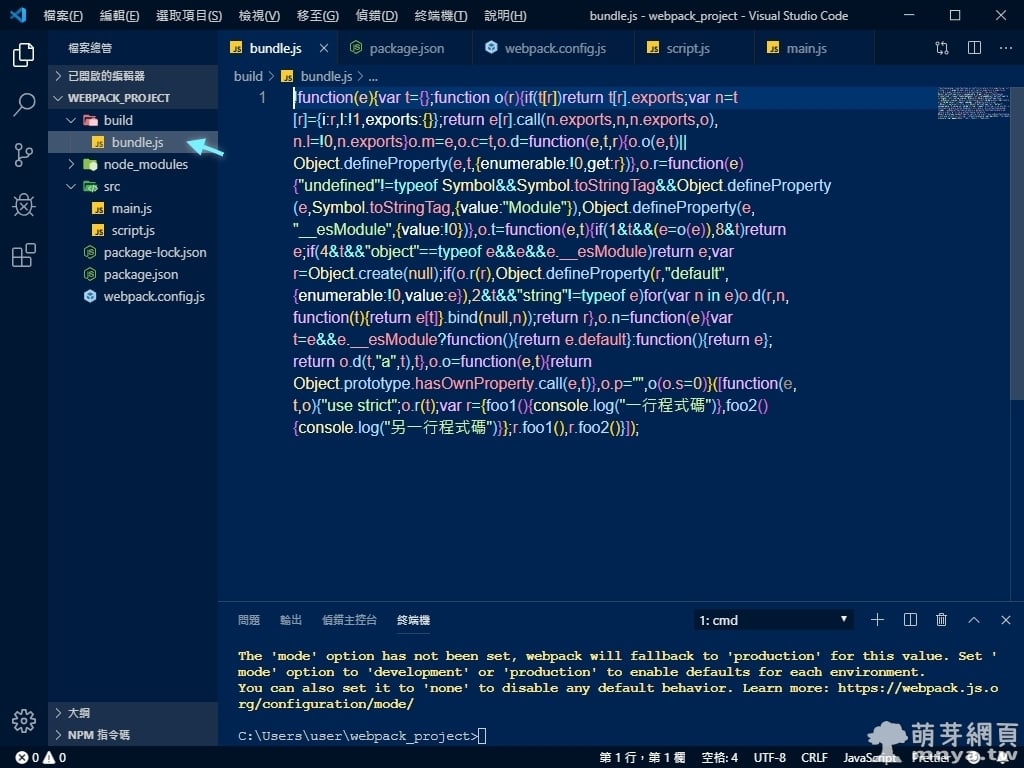
▲ 完成後就可以到 build 目錄中查看剛剛生成的「bundle.js」,這就是 Webpack 封裝完成的 JS!

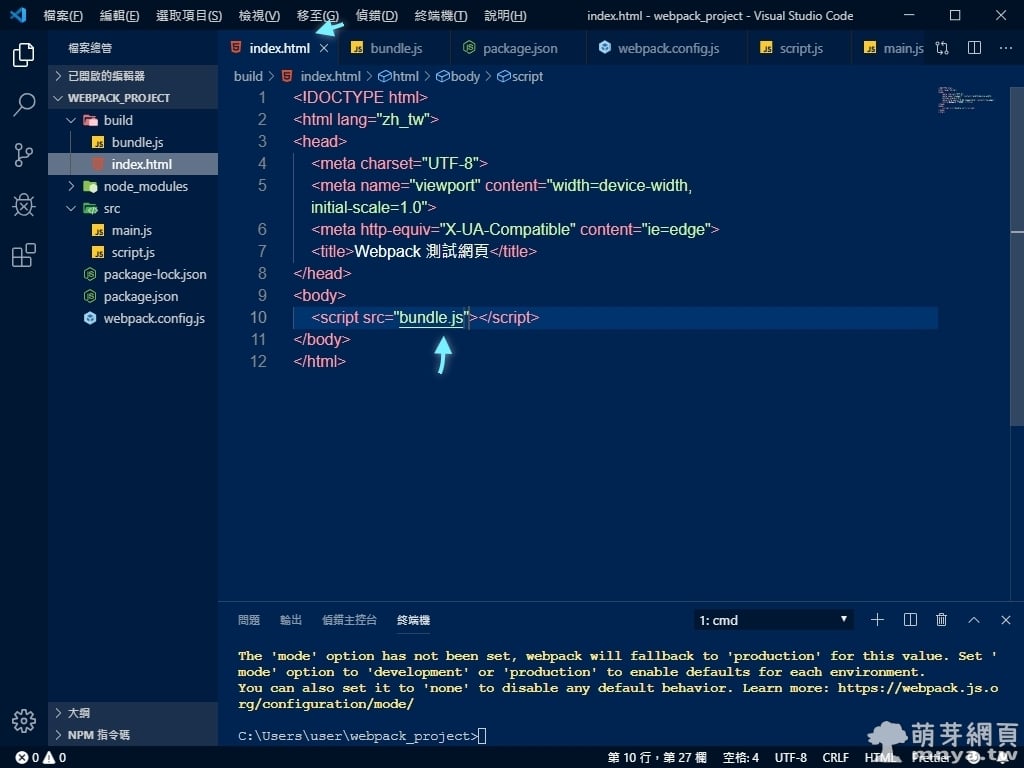
▲ 接著我簡單在 build 目錄中建立一個「index.html」來做預覽網頁用,原始碼如下:
<!DOCTYPE html>
<html lang="zh_tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack 測試網頁</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
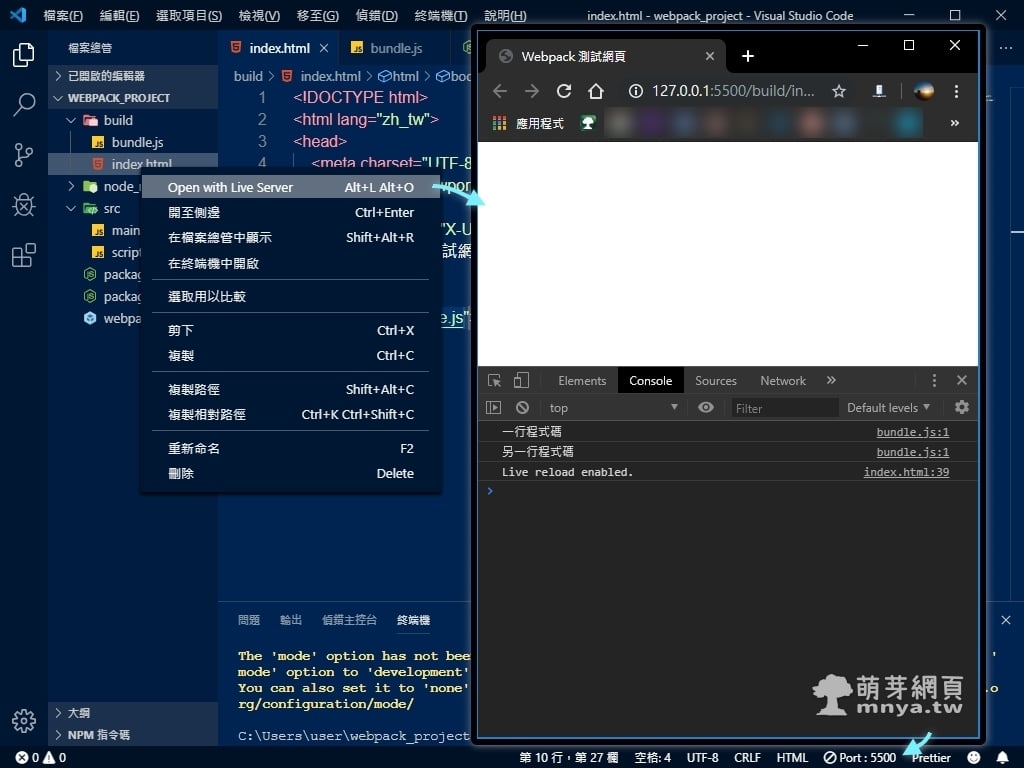
▲ 最後直接使用「Live Server」這個 VS Code 的擴充開啟預覽網頁,接著開啟瀏覽器開發者工具(F12),就可以在 Console 看到兩段訊息(一行程式碼、另一行程式碼)啦!
🗂️ 專案 GitHub:https://github.com/qwe987299/20190819_webpack_project
➡️ 下一篇文章:Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code)
Node.js 系列教學文章
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長









 《上一篇》Live Server(Visual Studio Code 擴充功能):編輯器內即時更新的本機伺服器
《上一篇》Live Server(Visual Studio Code 擴充功能):編輯器內即時更新的本機伺服器  《下一篇》Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code)
《下一篇》Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 









留言區 / Comments
萌芽論壇