Firefox Developer Edition:檢查元素
2015/07/13
萌芽站長
973 0
軟體應用 , 瀏覽器 , Firefox
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「Firefox Developer Edition」檢查元素是非常棒的開發者工具,如果你本身有在編寫網頁,甚至有編寫RWD網站,這個工具將大大提升你的產能!現在來大略看一下有什麼功能吧!

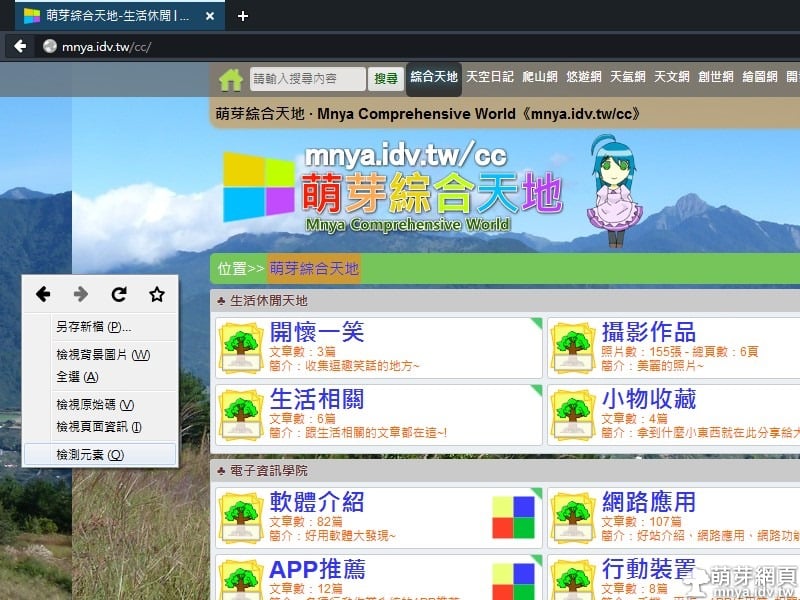
▲使用「Firefox Developer Edition」打開要開發的網頁,點滑鼠右鍵,選「檢查元素」。

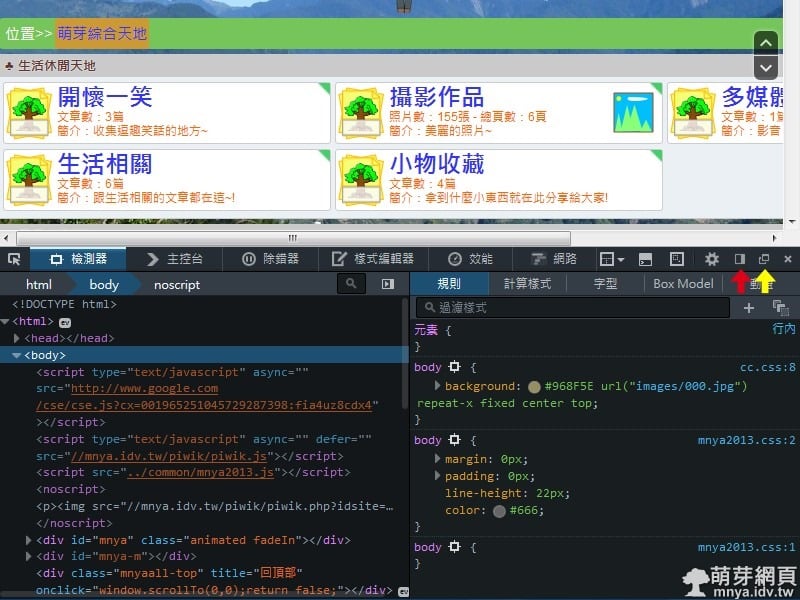
▲檢查元素出現啦!這就是所謂的「開發者工具」。右上方有一個紅色箭頭,點那可以將「檢查元素」放到瀏覽器右邊,另一個黃色箭頭則是讓「檢查元素」使用視窗開啟。

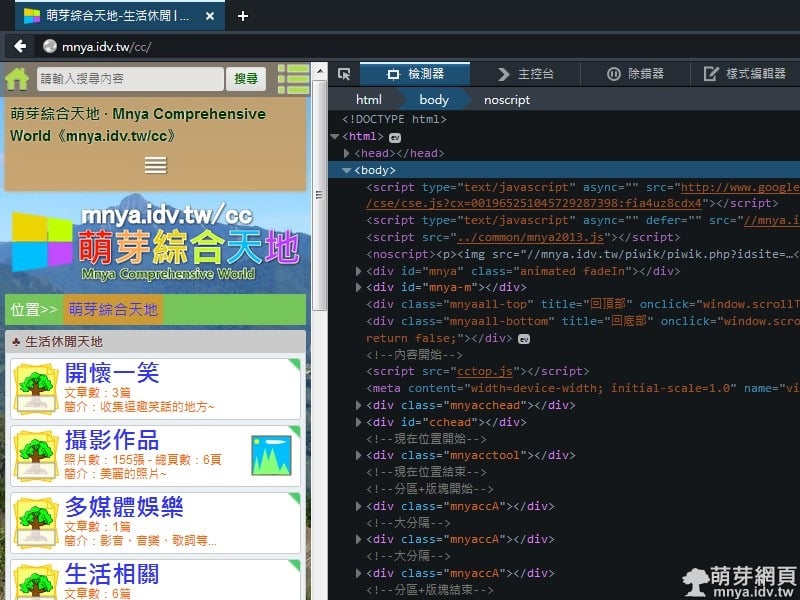
▲我習慣把「檢查元素」放到右邊,這樣剛好可以直接編寫RWD網頁。

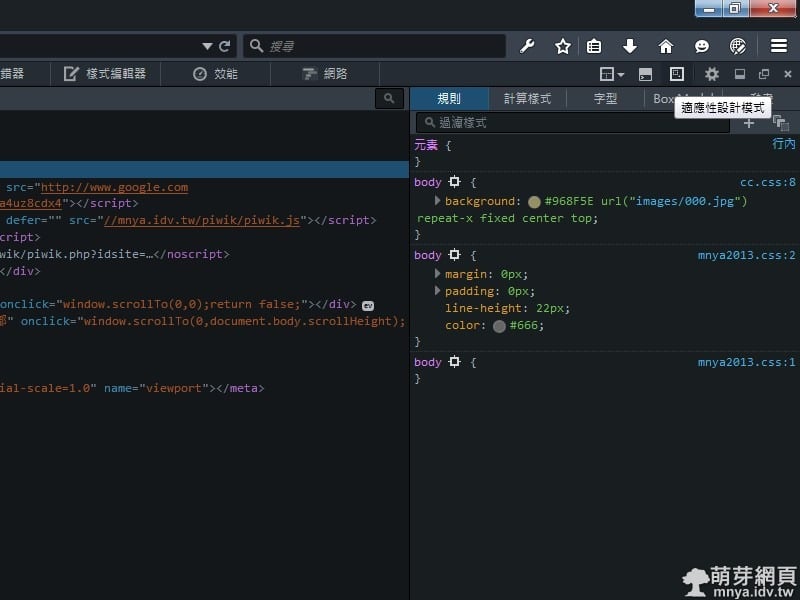
▲當然「Firefox Developer Edition」很熱心的提供適應性設計模式。

▲這樣可以更清楚該設計支援螢幕大小到多少。

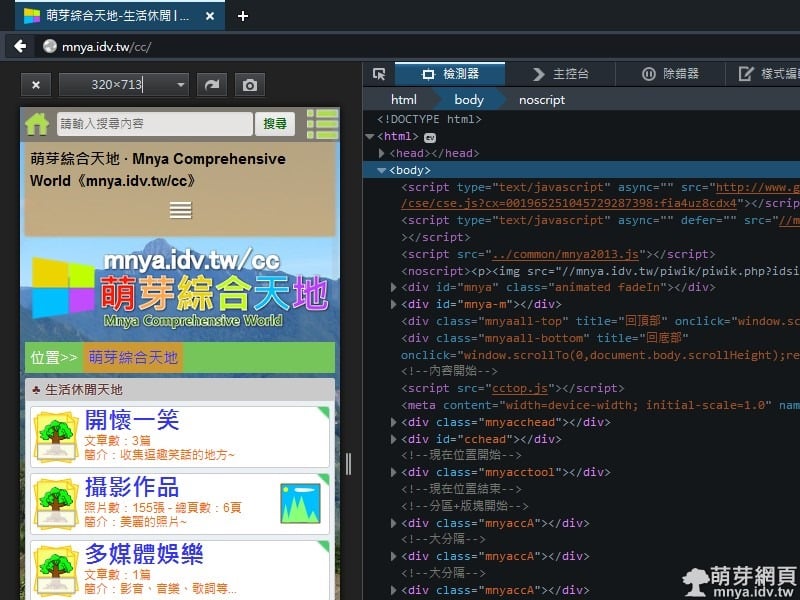
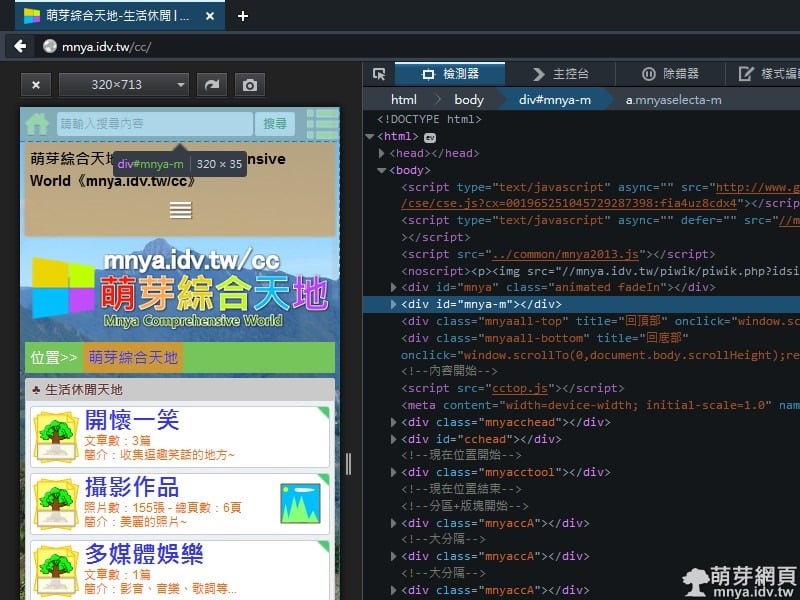
▲在「檢查元素」點選HTML元素,可以在左邊網頁顯示畫面中看到位置及其大小。

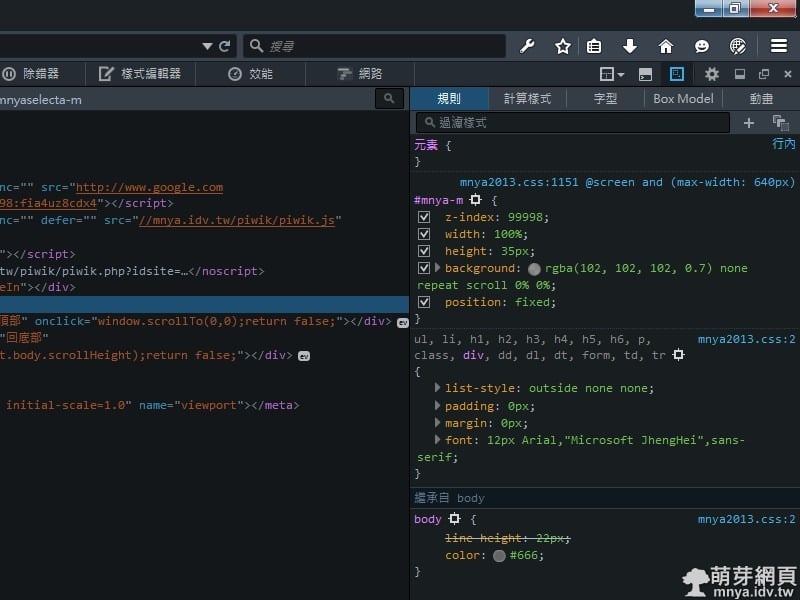
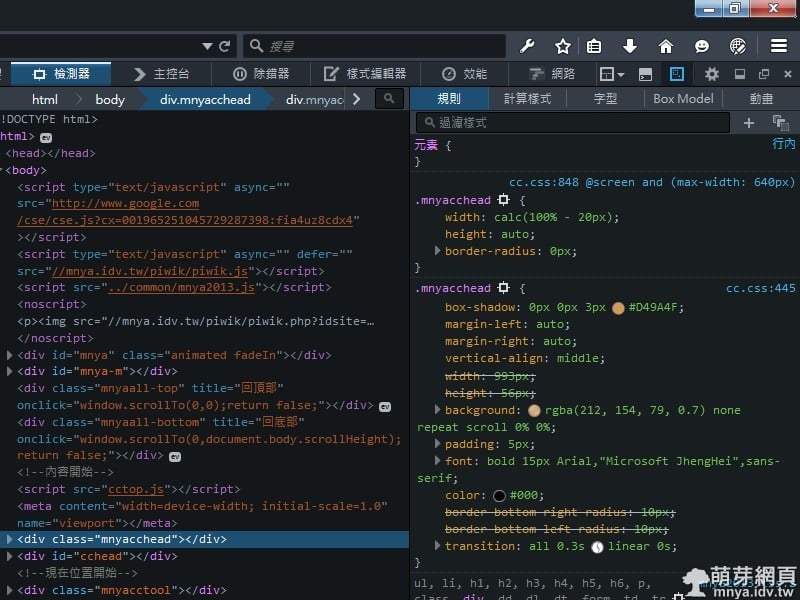
▲當然「檢查元素」右邊的「規則」也會顯示相對應的CSS原始碼。

▲這樣的介面看起來超專業的,我也很喜歡!稍微說明一下,右邊的規則區是測試CSS很好的地方,可以多多利用,因為現在是以手機版狀態顯示,所以規則區內的CSS當然也是顯示手機版所執行的CSS原始碼,有看到「@Screen」?那就是RWD的使用!
贊助廣告 ‧ Sponsor advertisements
Opera 推出書籤同步功能
📆 2015-03-11
📁
瀏覽器, 資訊新聞, Opera
Mozilla Firefox附加元件:Flagfox
📆 2014-04-29
📁
瀏覽器, Firefox, 擴充元件
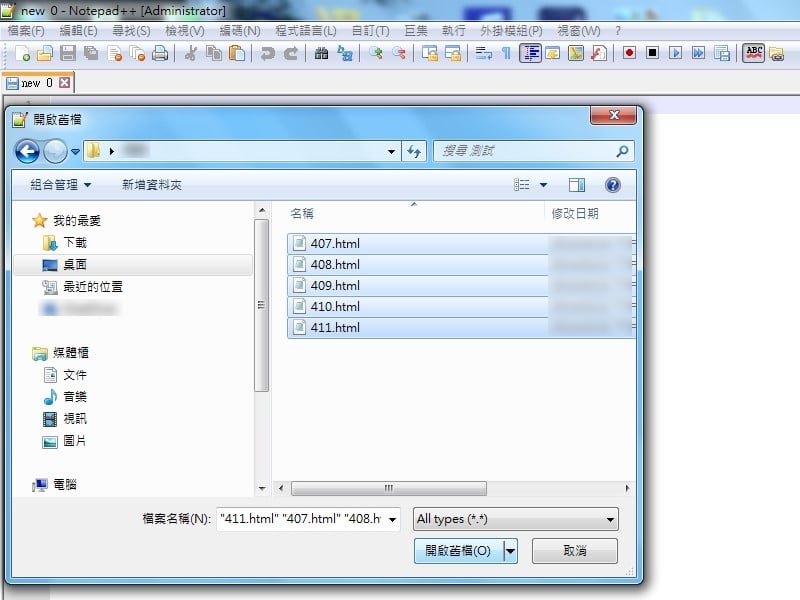
Notepad++:批次修改大量相似文件
📆 2014-11-28
📁
軟體應用
SD web UI x ControlNet:運用 Tile Resample 製作二次元動漫風格 QR Code
📆 2023-06-09
📁
軟體應用, 人工智慧, AI繪圖
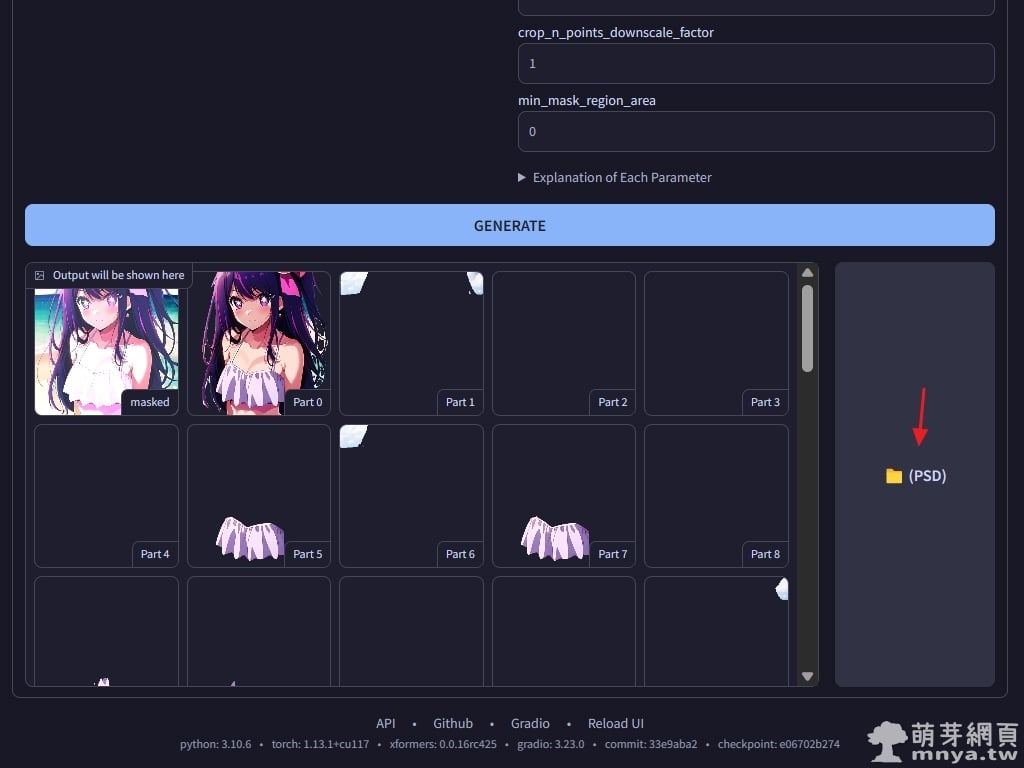
Stable Diffusion web UI x Layer-Divider:基於 SAM 的 AI 圖像分層工具、自動生成各圖層 psd 檔
📆 2023-04-15
📁
軟體應用, 人工智慧, AI繪圖
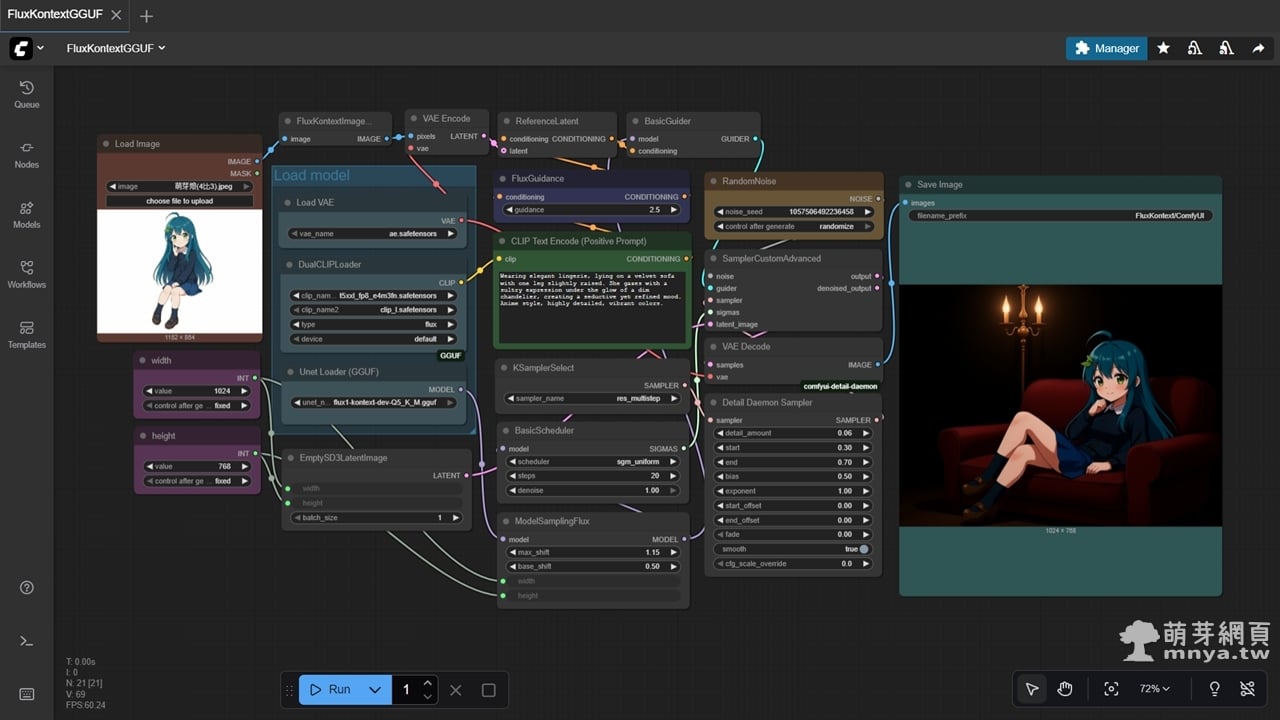
ComfyUI x Flux.1 Kontext Dev:12GB VRAM 以圖生圖角色一致性生成(附工作流)
📆 2025-09-25
📁
軟體應用, 人工智慧, AI繪圖
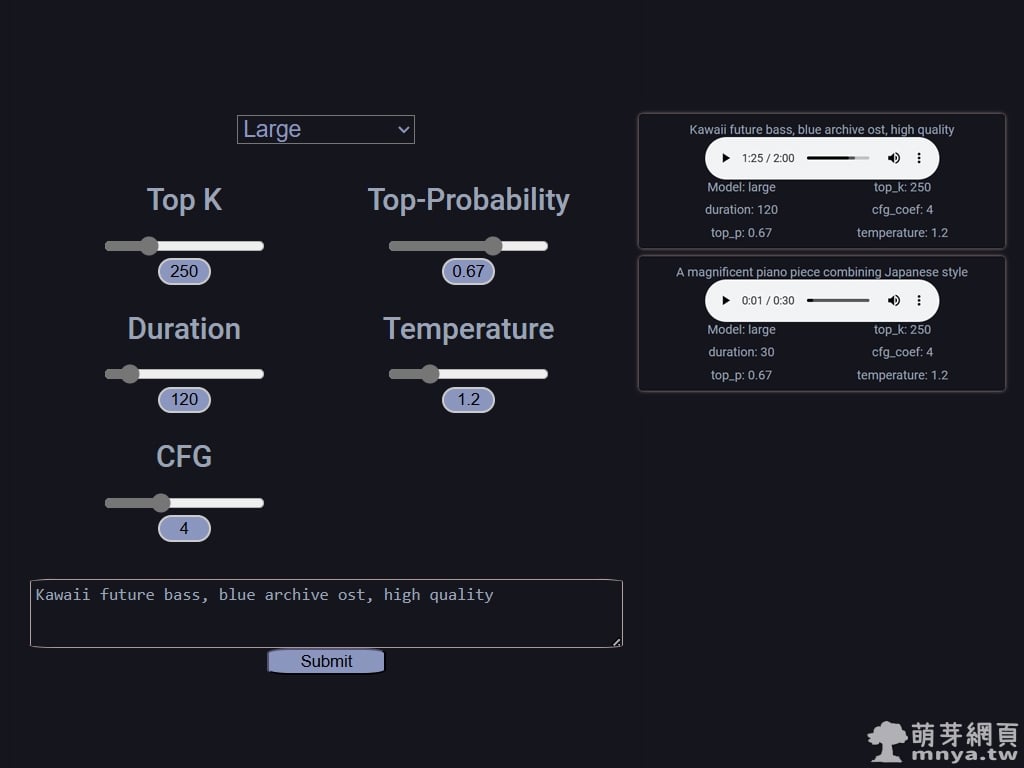
Audiocraft-webui 體驗本地端 AI 音樂生成的樂趣!
📆 2024-07-07
📁
軟體介紹, 軟體應用, 人工智慧
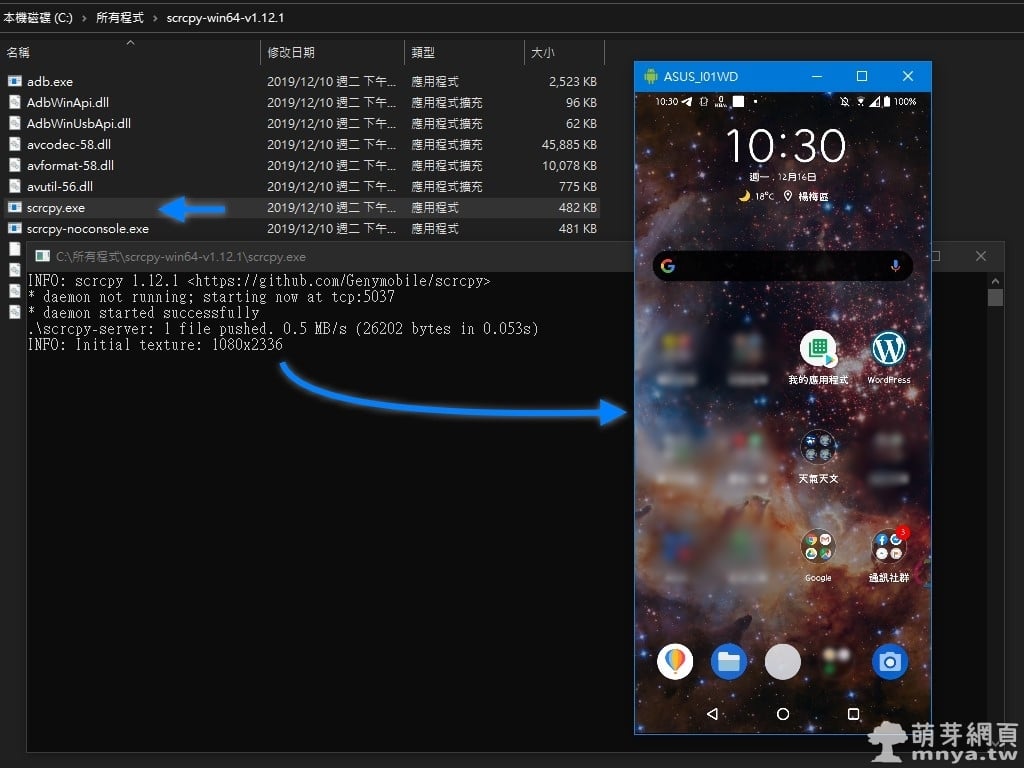
Scrcpy:使用 USB 偵錯使 Android 手機可使用電腦操作並顯示畫面
📆 2019-12-16
📁
軟體介紹, 軟體應用, 行動平台, 行動裝置, Android



























留言區 / Comments
萌芽論壇