PhotoScape:製作版型圖片、多圖片配置、多格圖片教學
2017/02/26
萌芽站長
1,848 1
軟體應用 , 多媒體 , 靜圖處理
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
你常常需要將非常多圖片集合在同一張圖片嗎?或者是你要製作版型圖片、多圖片配置、多格圖片或漫畫?「PhotoScape」這套免費軟體滿足你的需求!介面相當簡易,使用起來相當容易,廢話不多說!馬上進入教學囉!

▲開啟「PhotoScape」選「版型」功能。

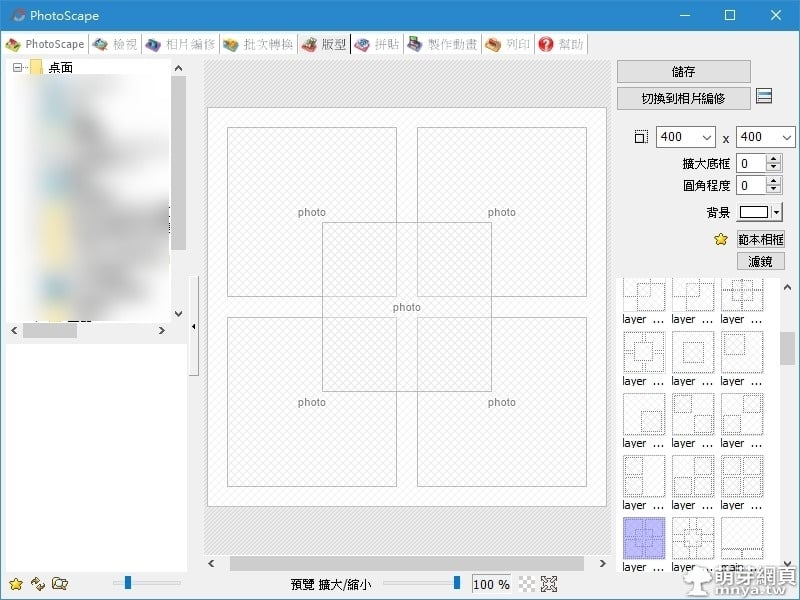
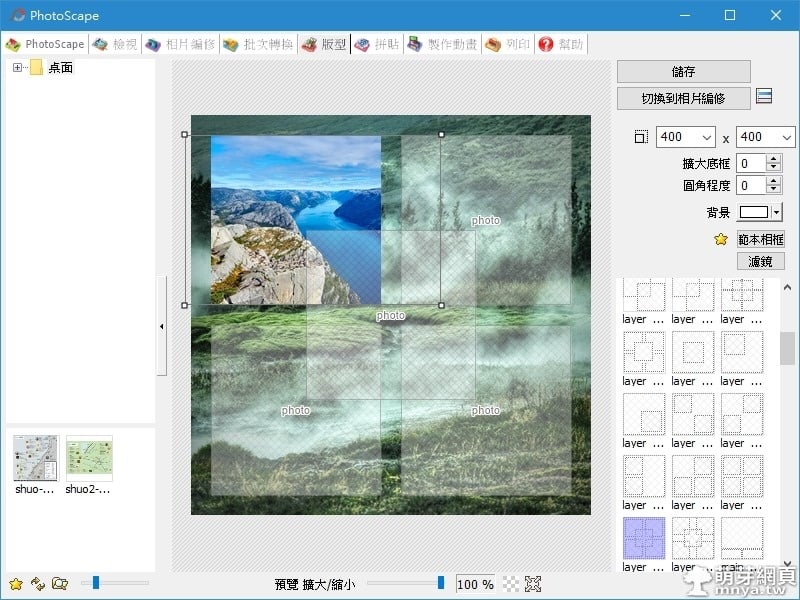
▲右下角選擇圖片配置,點背景圖載入一張圖當作背景(也可以用純色當作背景)。

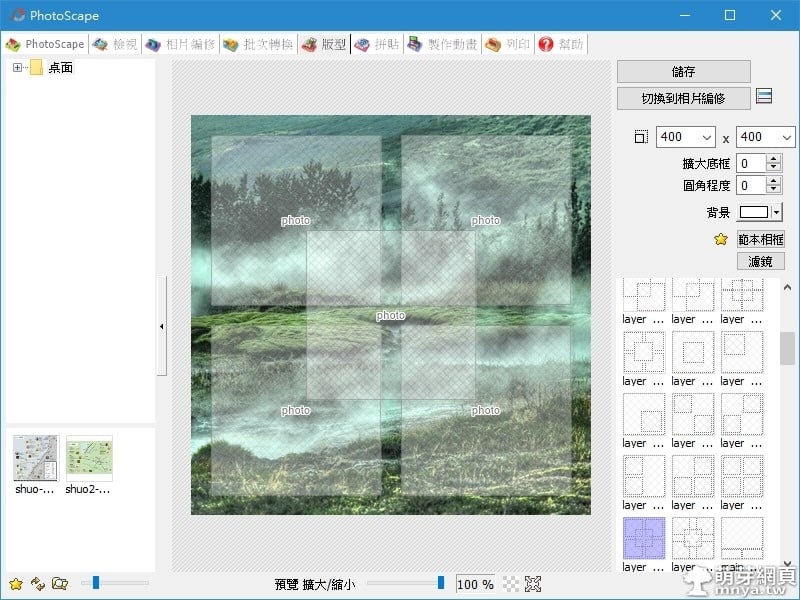
▲載入背景圖後來為它加上效果!

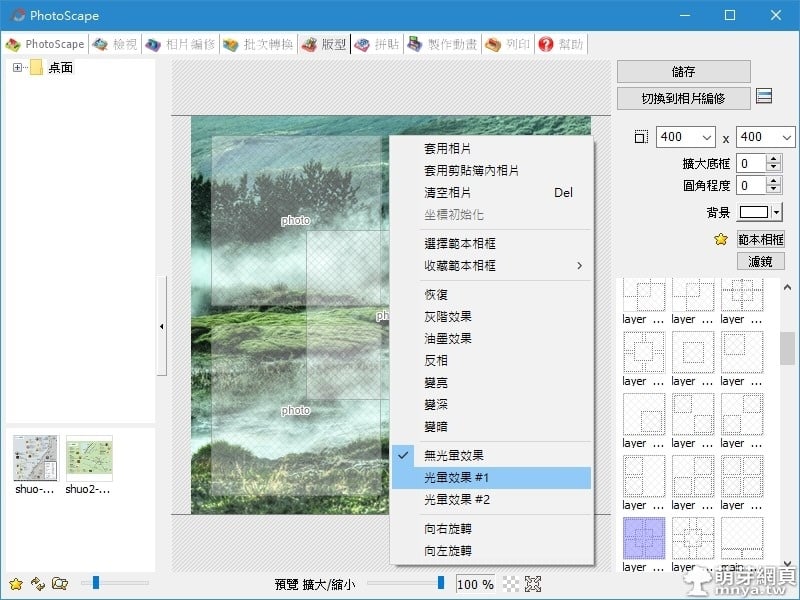
▲在背景圖上點滑鼠右鍵可以新增多種特效,我們選「光暈效果 #1」。

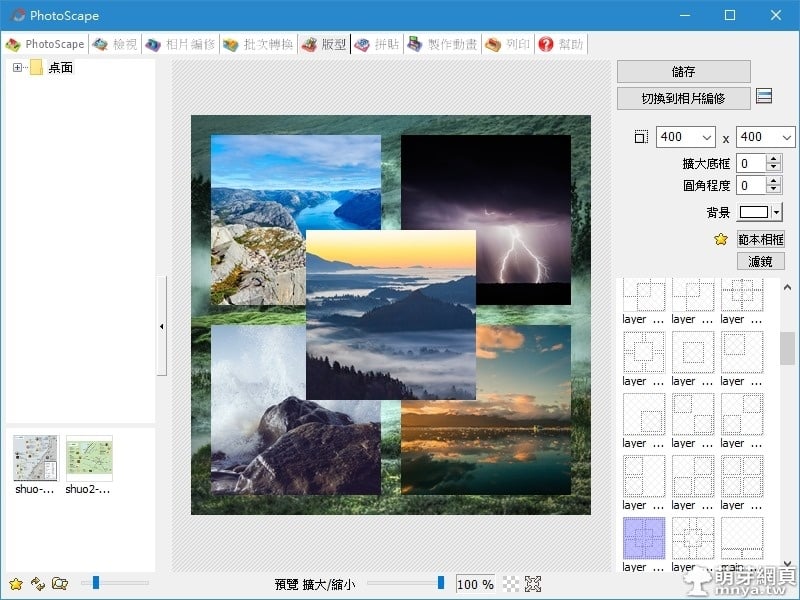
▲接著將所有照片載入(點框內區域即可新增圖片)。

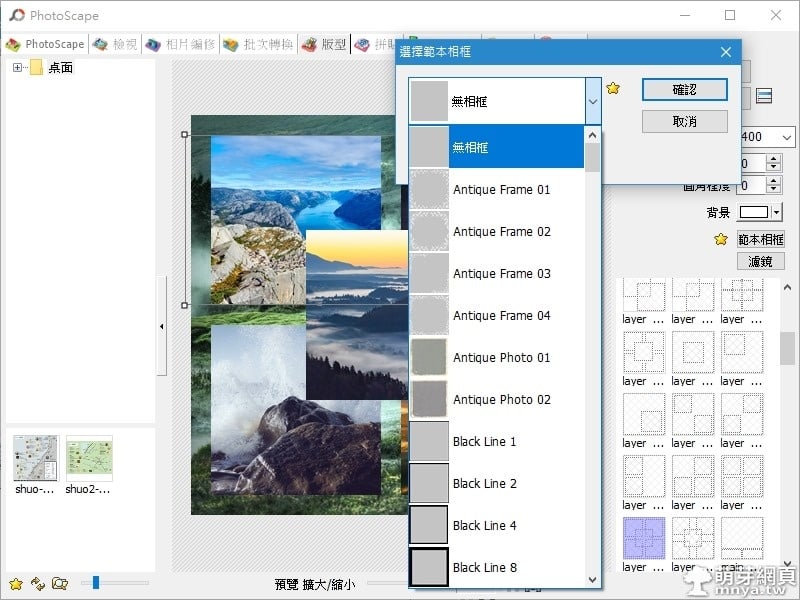
▲圖片配置完後來加相框,右邊有相框功能可以使用!

▲多種相框可以使用,但相框不支援透明度,所以會干擾背景,所以在有背景的情況下避免使用特殊邊緣的相框。

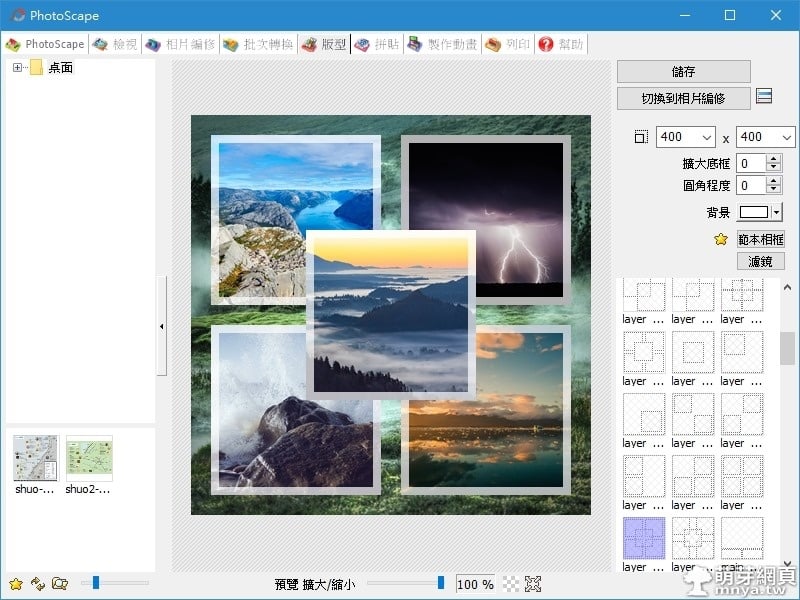
▲配置完成,可以修改細節,如:尺寸、圓角等。

▲成品,效果不錯!
贊助廣告 ‧ Sponsor advertisements
Pokémon GO:正式在香港推出
📆 2016-07-25
📁
軟體應用
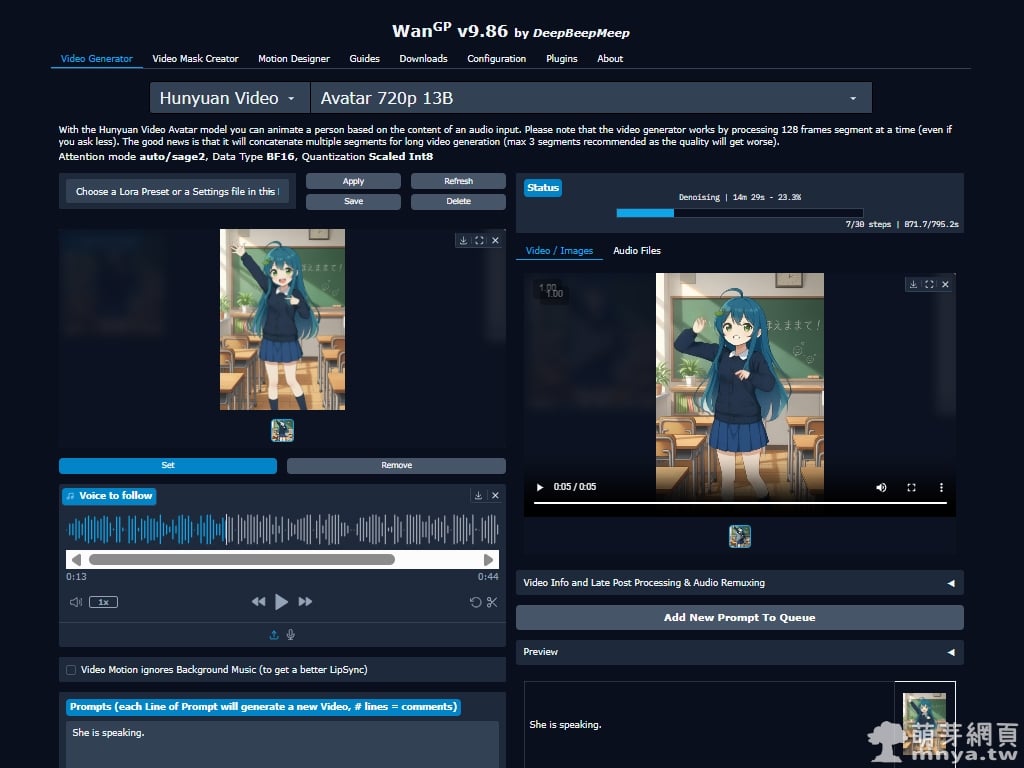
WanGP x HunyuanVideo-Avatar:參考音源製作 AI 對嘴影片
📆 2025-12-19
📁
軟體應用, 人工智慧, AI影片
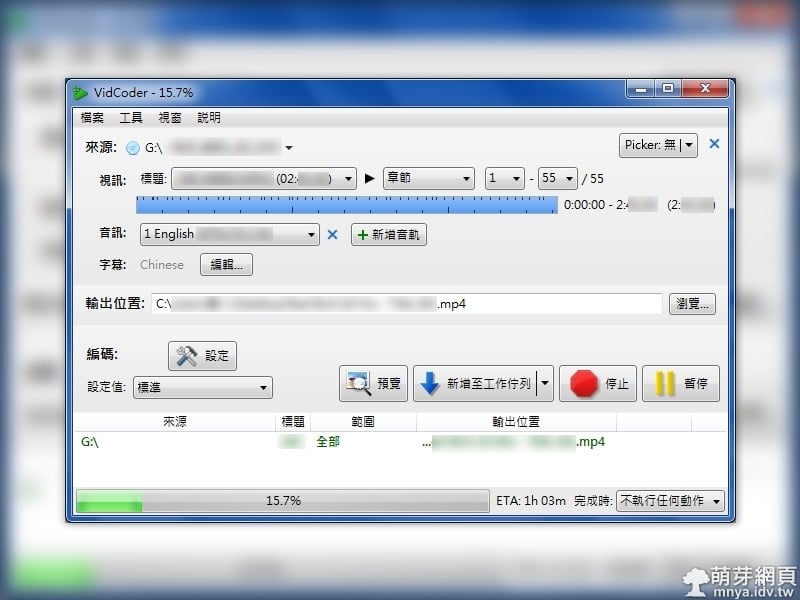
VidCoder:影音轉換、字幕添加、備份 DVD&BD 的好幫手
📆 2015-06-05
📁
軟體介紹, 多媒體, 影片編輯, 音訊處理
Stable Diffusion:二次元角色鬧彆瞪視的 AI 繪圖提詞
📆 2025-11-04
📁
軟體應用, 人工智慧, AI繪圖
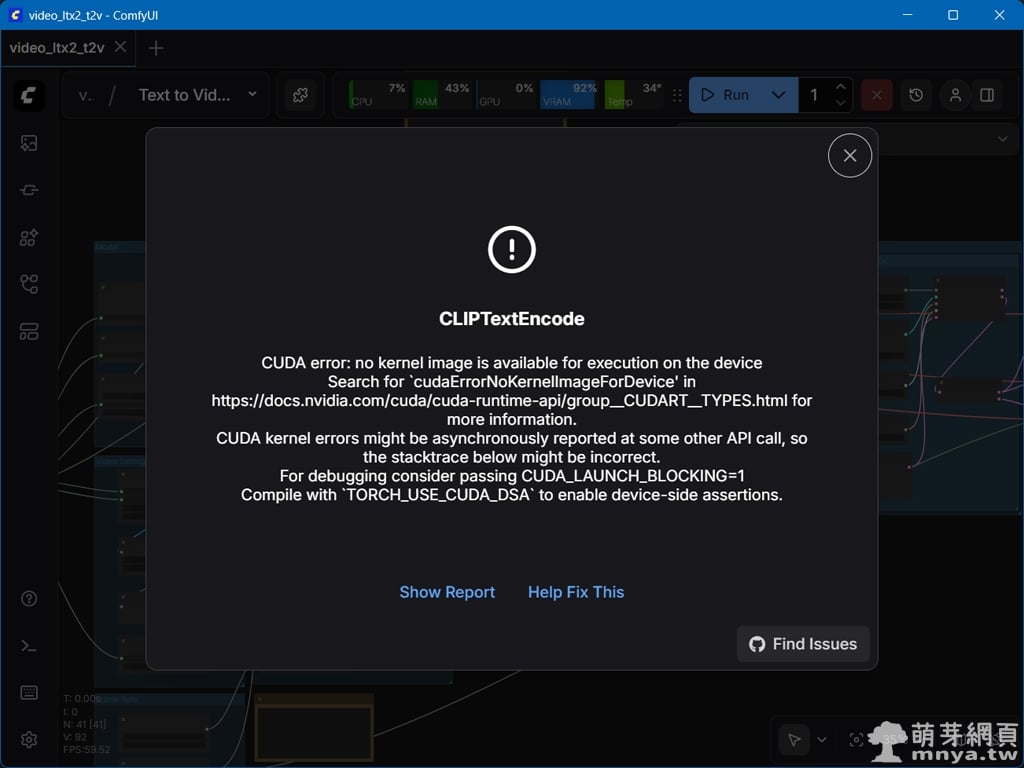
ComfyUI:解決 RTX 50 系列 Blackwell 架構 CUDA Kernel 錯誤
📆 2026-01-09
📁
軟體應用, 人工智慧
MMAudio Web UI:從影片或文字一鍵生成音效的 AI 工具教學
📆 2025-04-22
📁
軟體應用, 人工智慧
Telegram 機器人介紹&教學&推薦列表(2019/6/28隨時更新)
📆 2017-11-10
📁
軟體應用, 行動平台, 推薦列表, APP應用
ComfyUI x Qwen-Image-2512:使用原生工作流快速開始生成圖片
📆 2026-01-01
📁
軟體應用, 人工智慧, AI繪圖


















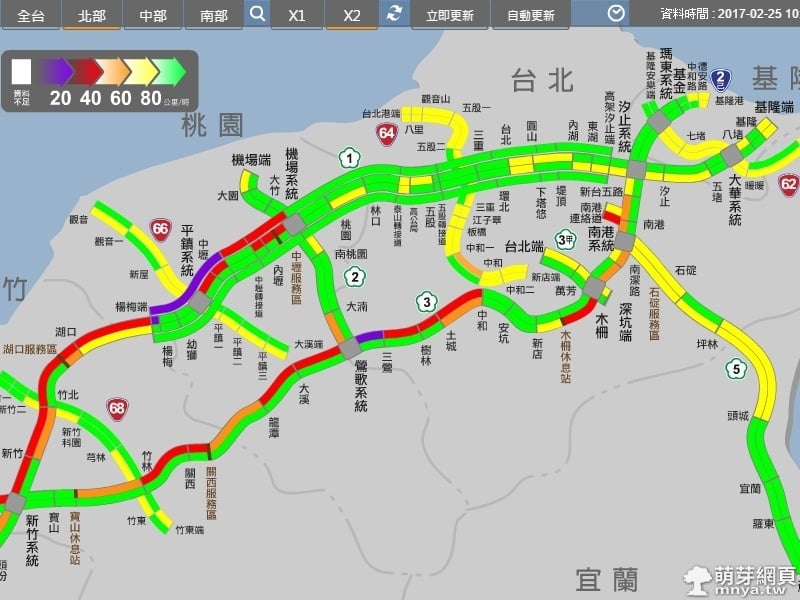
 《上一篇》高速公路局即時路況資訊:路況圖、路網圖、路段資訊
《上一篇》高速公路局即時路況資訊:路況圖、路網圖、路段資訊  《下一篇》PhotoScape:分割相片、一張相片分割成多張
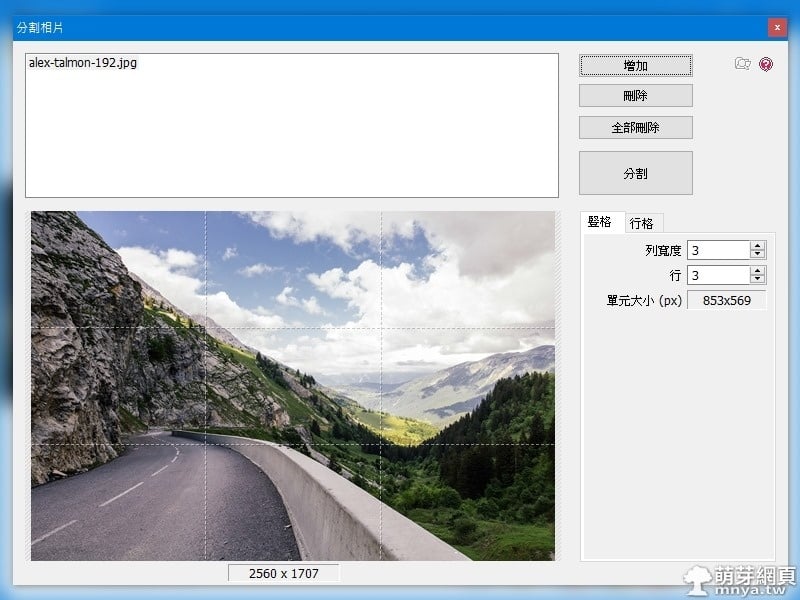
《下一篇》PhotoScape:分割相片、一張相片分割成多張 









留言區 / Comments
萌芽論壇