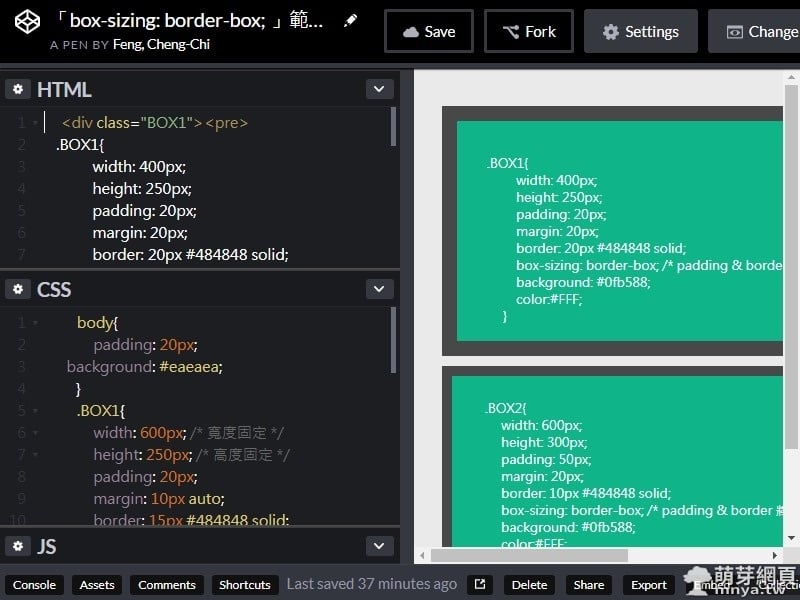
您正在學習網頁前端嗎?或者您是喜歡且擅長寫網頁前端的人?「CodePen」可以當作網頁前端的展示平台,並且能當作線上 HTML、CSS 與 JS 撰寫工具,大部分且必要的功能都是完全免費 […]
超文件標示語言是一種用於建立網頁的標準標示語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式的使用者介面。
常常看見很多網站利用"轉址"將訪客帶到正確的網頁,如何辦到?其實有很多方法, 這裡就教其中一種:利用<meta>轉址~ 以下為轉址原碼: <meta http-e […]
<head>是用在網頁頭部信息開始與結束~ 使用方式:<head>網頁頭部信息</head> 頭部信息放置網頁標題、引用CSS或JS檔、檔案編碼等...。
<body>是用在網頁內容開始與結束~ 使用方式:<body>內容</body> <body>標籤可以加上css,如:網頁背景。
<br>是用在網頁元素要換行時使用。 使用方式:第一行文字<br>第二行文字
<title>在網頁原碼中用於標題,什麼是標題?瀏覽器瀏覽網頁時,上方顯示的網頁名稱就是標題了! 使用方式:<title>網站標題</title>
<!--備註-->主要是用在HTML裡備註用的,也就是說,網頁檔中被<!--和-->夾住的字元是不會顯示出來的。 此元素被廣泛應用於HTML檔中。
架站基本架構:HTML 製作網站必定要學架構,接著我們來看看吧! <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "htt […]
到現在為止,還沒有在網頁上播放音樂的標準。 今天,大多數音樂都是透過插件來播放。然而,不同的瀏覽器可能有不同的插件。 HTML5定義了一個新的元素,它規定了一個標準的音頻文件嵌入在網頁上:< […]
到現在為止,還沒有在網頁上顯示視頻的標準。 今天,大多數視頻都是透過插件來顯示。然而,不同的瀏覽器可能有不同的插件。 HTML5定義了一個新的元素,它指定了一個標準的方式在網頁上:< […]
跑馬燈HTML語法,必學! 語法說明:<marquee>開始,</marquee>結尾 語法屬性: <marquee>跑馬燈屬性一覽表 屬 性 範例 範 例 的 […]
想要讓單框表單右側顯示麥克風? 示範: 語法用法: 請將x-webkit-speech="" speech=""崁入到單框表單input元素裡! 大致會長這樣.. <inpu […]