您正在學習網頁前端嗎?或者您是喜歡且擅長寫網頁前端的人?「CodePen」可以當作網頁前端的展示平台,並且能當作線上 HTML、CSS 與 JS 撰寫工具,大部分且必要的功能都是完全免費的,站長非常推薦這個網站!😁
「CodePen」編輯畫面將 HTML、CSS 與 JS 分出三格,還有一大格是預覽網頁結果,自己寫出來專案還能嵌入到自己的網站或部落格供大家參考,真的非常方便!個人資料可以填寫自己的三個連結,對於開發者來說相當友善,可以宣傳自己的網站唷!註冊很簡單,如果用 E-Mail 註冊只要驗證 E-Mail 後就可以使用,比較可惜的地方是這個網站並不支援中文顯示介面,但也許英文顯示介面顯得更加專業?😂

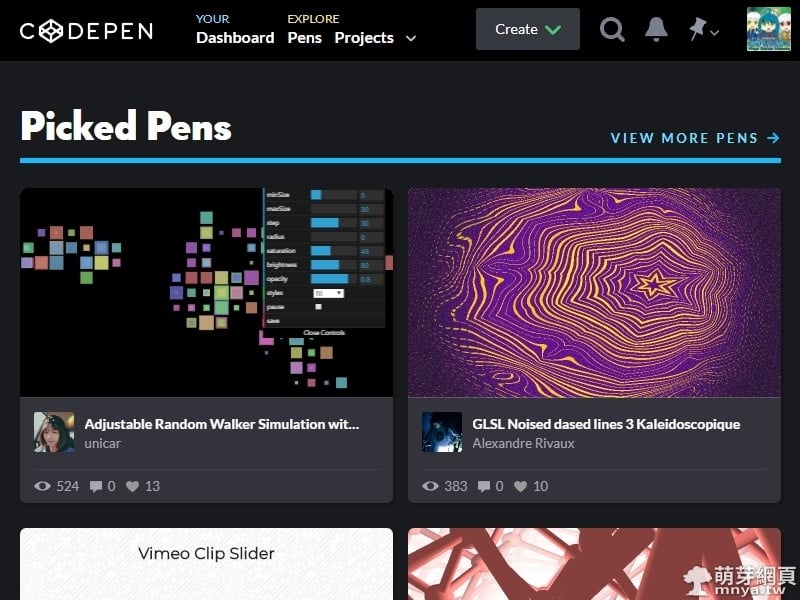
▲「CodePen」首頁,有世界各地前端開發者的作品可以參考!

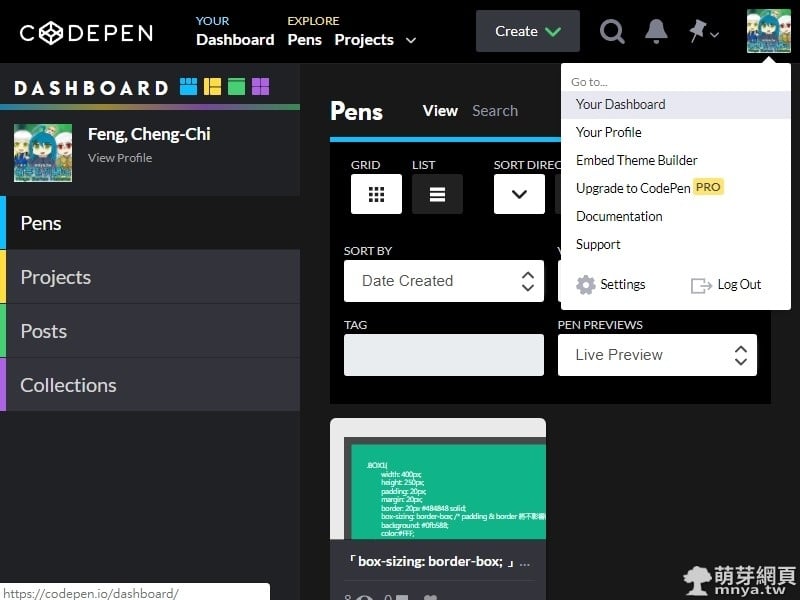
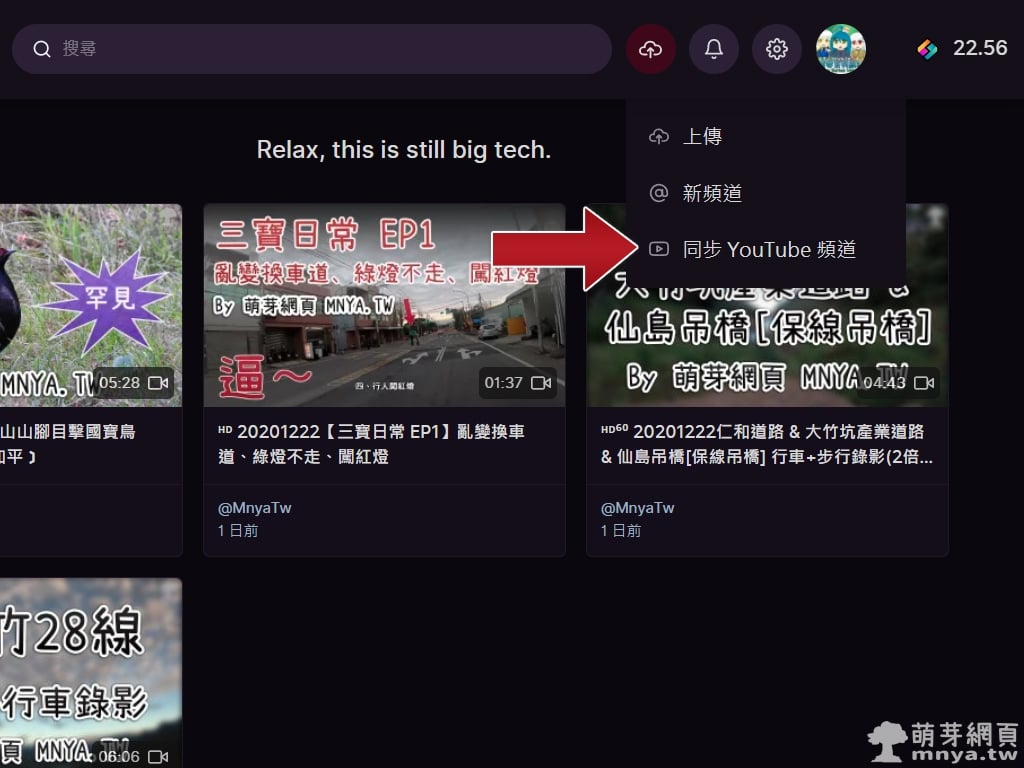
▲點右上大頭貼可以點開選單,內可以連至儀表板,內有自己在「CodePen」貢獻的所有專案。

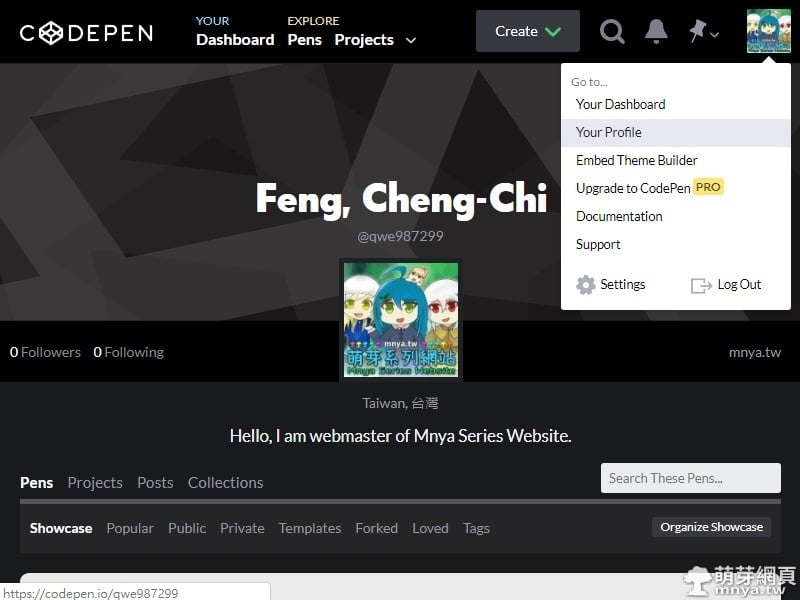
▲點右上大頭貼可以點開選單,內可以連至個人檔案,內有自己的介紹與專案。
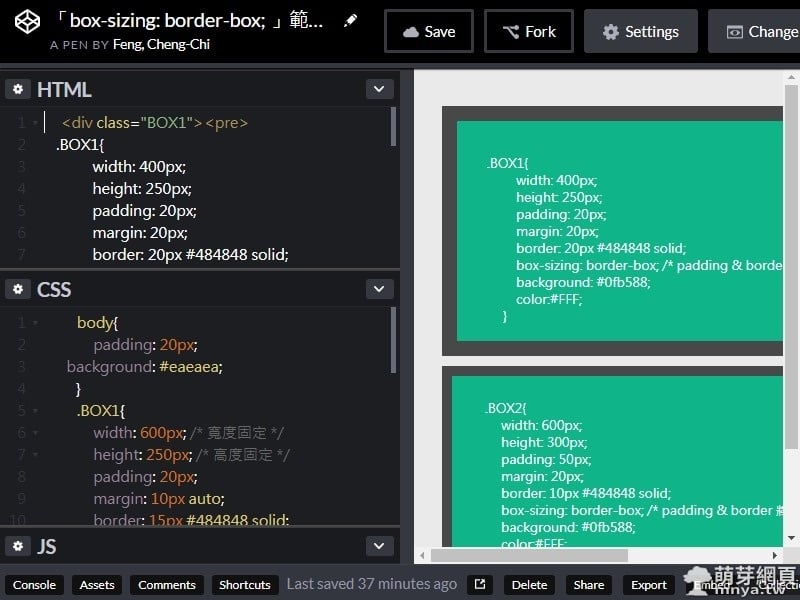
▲「CodePen」編輯畫面,可以在這裡編輯專案,HTML、CSS 和 JS 三種原始碼是獨立區塊分開,另一個大窗格是網頁預覽畫面。
贊助廣告 ‧ Sponsor advertisements









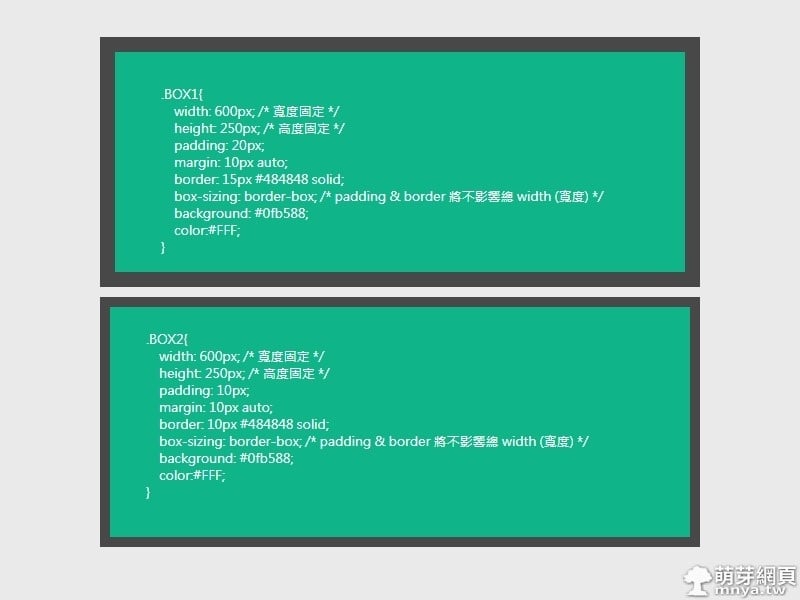
 《上一篇》CSS3「box-sizing: border-box; 」讓內距和邊框不改變元素的寬度與高度
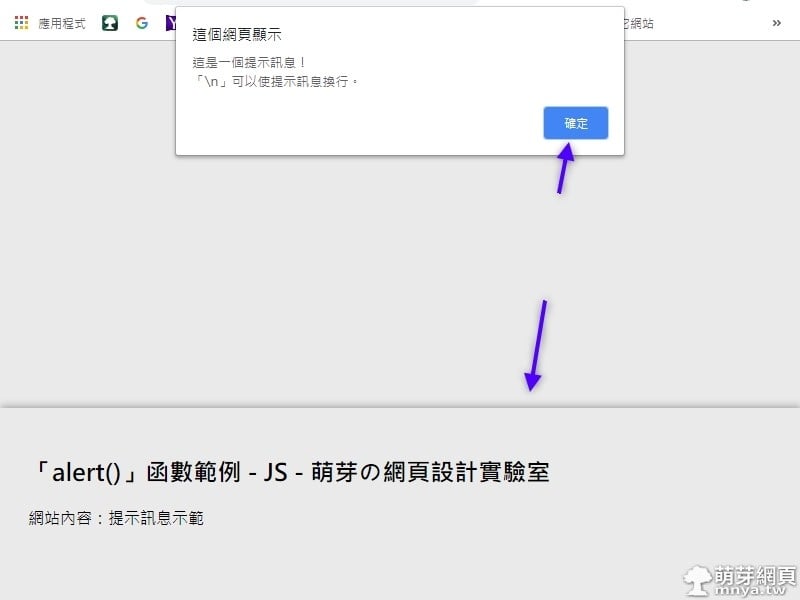
《上一篇》CSS3「box-sizing: border-box; 」讓內距和邊框不改變元素的寬度與高度  《下一篇》JavaScript「alert()」提示視窗的使用
《下一篇》JavaScript「alert()」提示視窗的使用 









留言區 / Comments
萌芽論壇