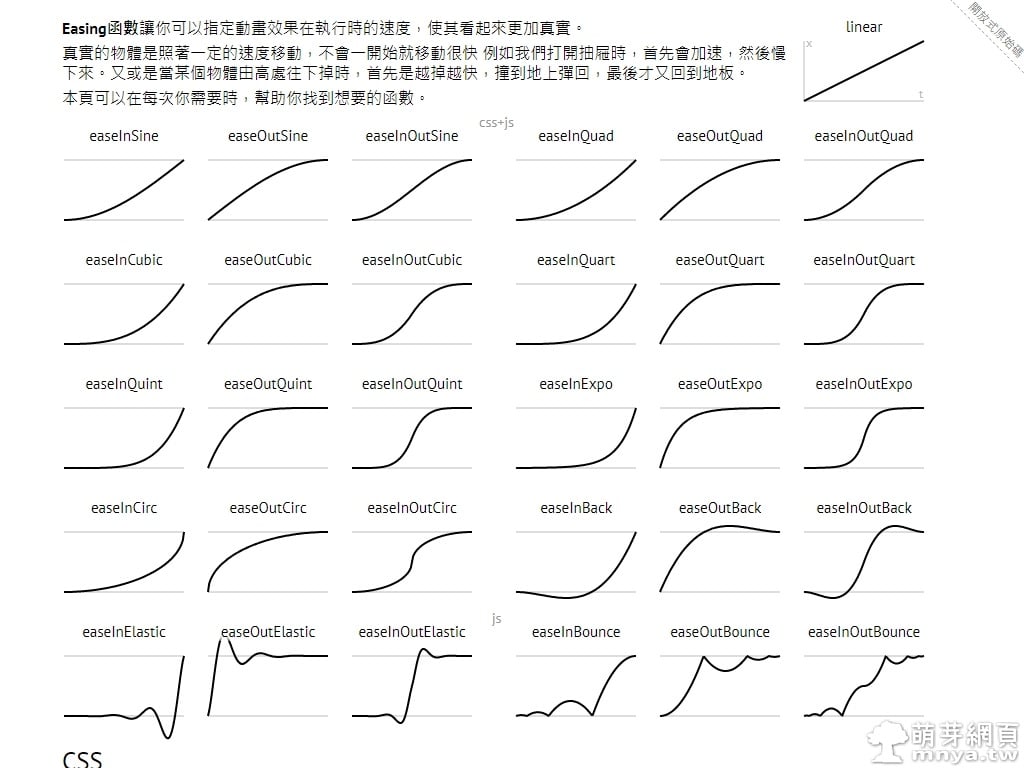
「Easing 函數速查表」由 Andrey Sitnik 提供,各國家的貢獻者協助翻譯,因此網站還支援非常多的語言,包含正體中文(繁體中文)唷!我們前端網頁設計師常常需要製作網頁互動 […]
超文件標示語言是一種用於建立網頁的標準標示語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式的使用者介面。
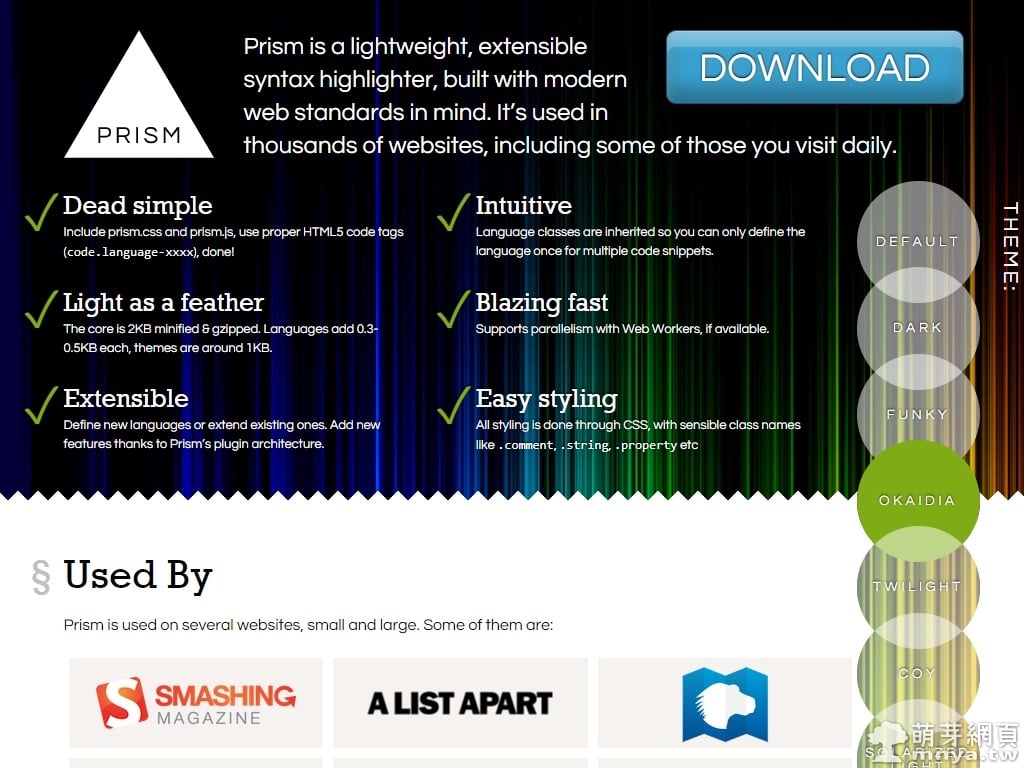
前陣子大量撰寫與程式語言相關的教學或推薦文章,需要大量在網頁(文章)上呈現程式碼(原始碼),雖然原本就有安裝一個 WordPress 插件可以呈現,但始終覺得不滿意,前陣子逛了一些線上 HTML […]
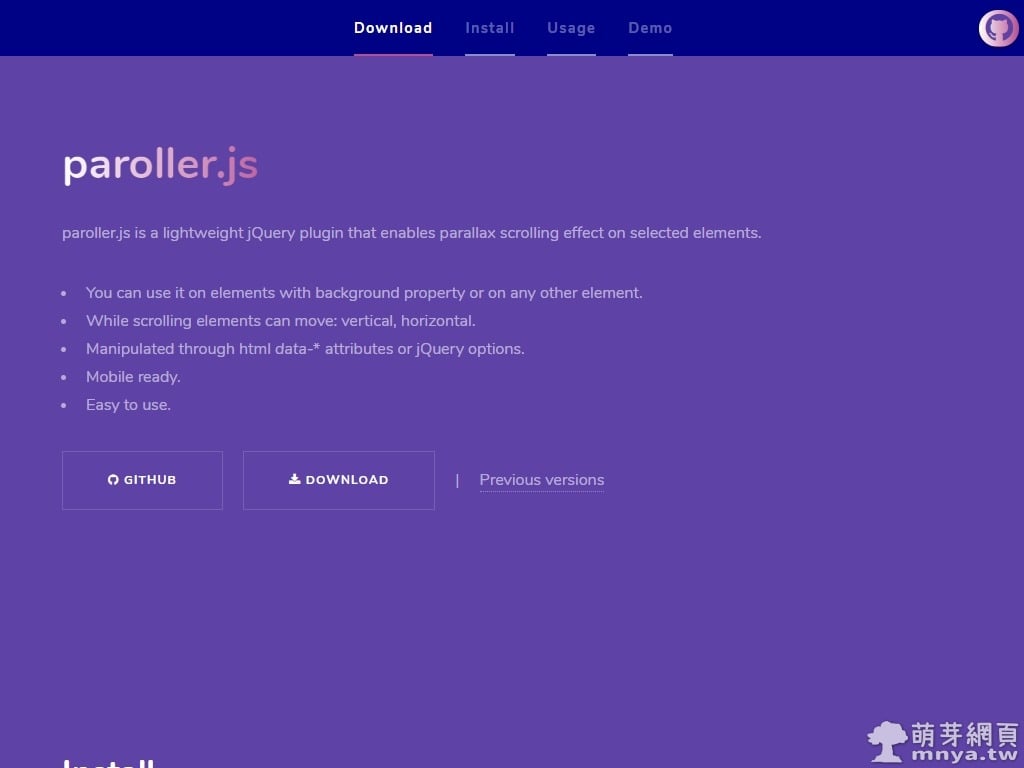
前陣子非常想在網站上製作視差效果,礙於時間因素沒有去找尋資料,現在寒假到了,我就著手開始尋找適合自己用的 jQuery 插件,最後找到了「paroller.js」覺得最滿意!讓我開 […]
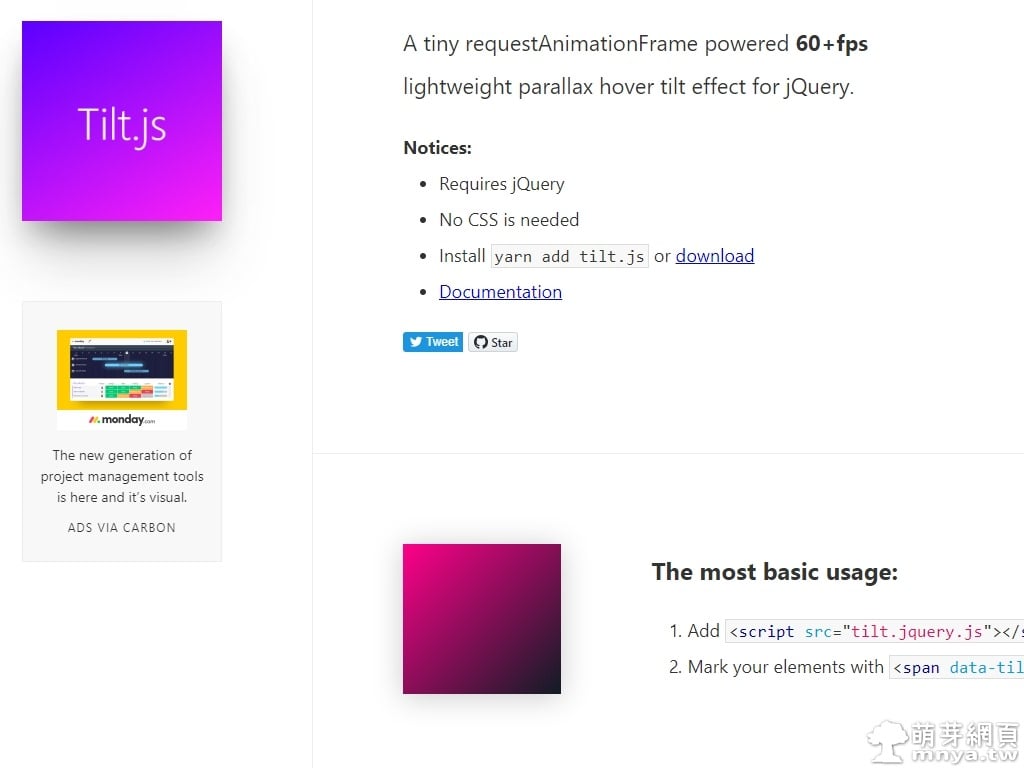
「Tilt.js」是一款可以達到視差懸停傾斜效果(parallax hover tilt effect)的 jQuery 插件,插件本身不需要 CSS,只需要 jQuery 和本身 […]
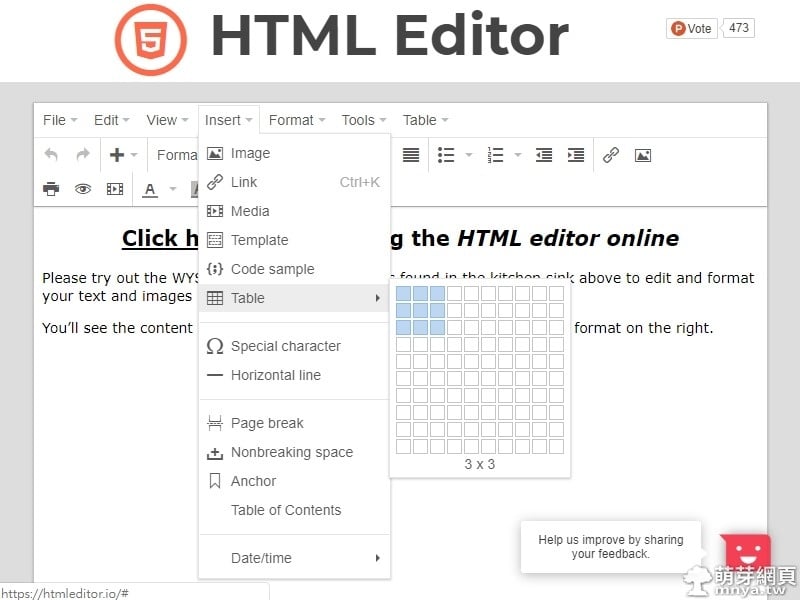
「Online HTML Editor」提供視覺化的使用介面,可以在網頁瀏覽器上直接建立網頁原始碼,這對我來說最方便的地方就是不用手打程式碼啦!像是建立連結、表格,或者是嵌入 HTML5 的影片 […]
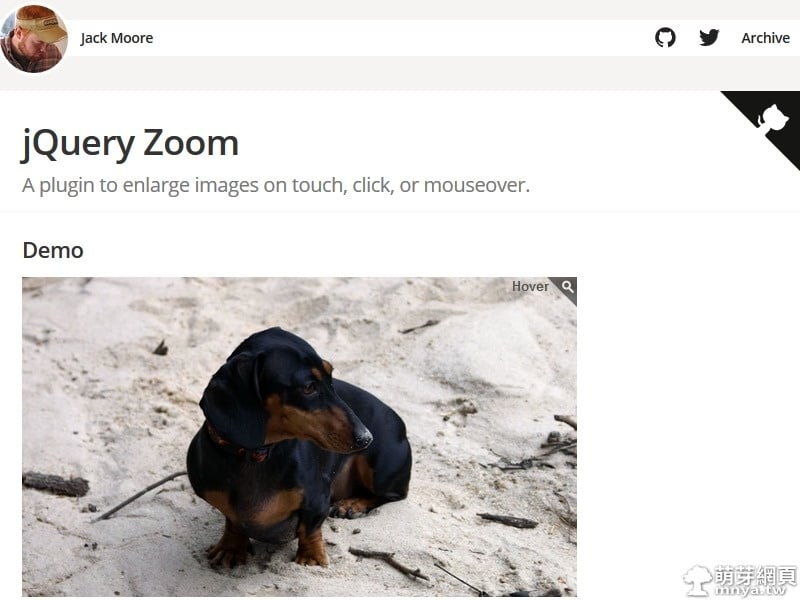
其實很早以前就用過類似的插件,只不過那個插件是商業授權的試用版,而且在改版的過程中還出錯,因此我就直接放棄使用了!後來在網路上找到這個功能更優的 jQuery 插件,支援 touch (觸控)、cli […]
「Weather Icons」是一款開源的天氣圖標(Icons),可以免費使用在自己的網站或 APP 中,基本上只要有姓名標示任何使用目的都是可以的,詳細可以參考官方網站頁底,有更詳細且清楚 […]
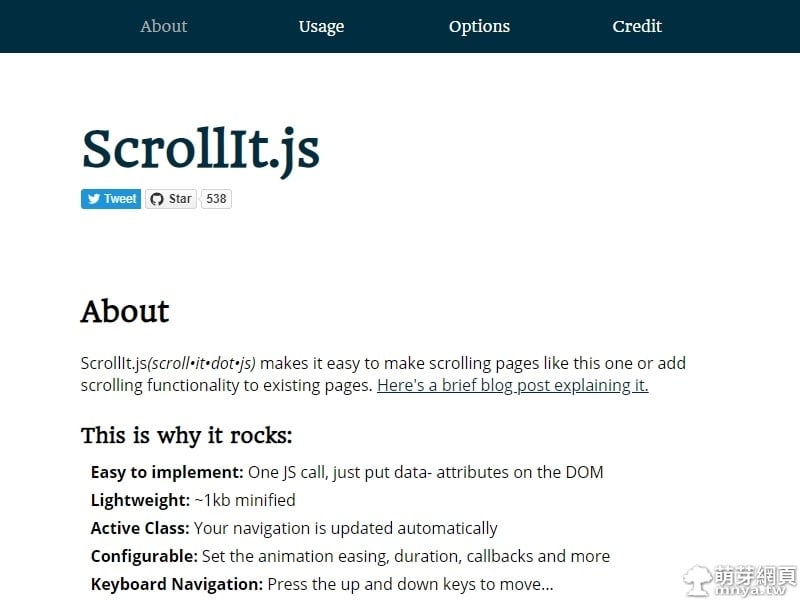
「ScrollIt.js」是一款可以建立頁面滾動導覽的 jQuery 插件,插件本身非常小,支援透過電腦鍵盤移動至上下自定義的節點,不用再透過 HTML 所提供的「#」頁面導覽,功能實在太簡陋,如果使 […]
「Overlay Scrollbars」是我搜尋了好久才找到的超好用自定義捲軸,之前有找到其他插件的來測試,但最後都遇上了 BUG 而放棄使用,這個則可完美達到我想要的目的,因此特別寫文章推薦給大家 […]
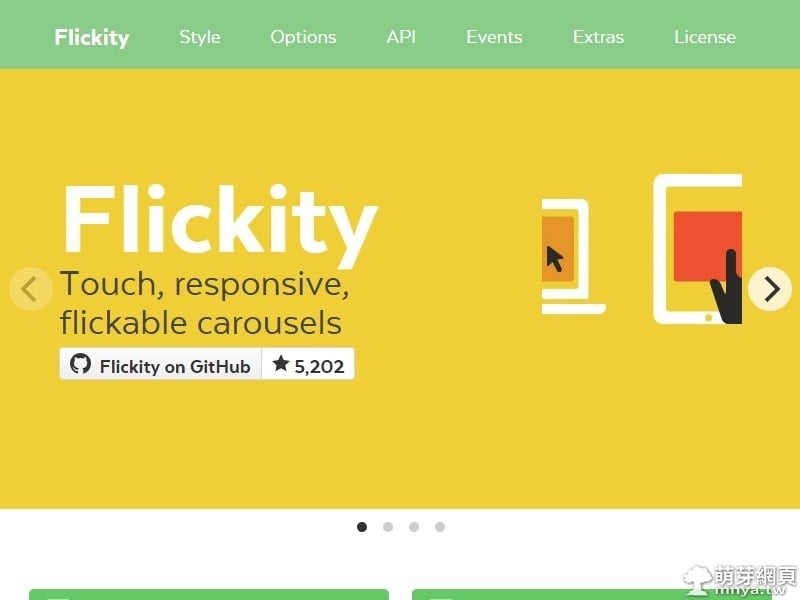
「Flickity」算是我在找瀑布流插件時意外找到的 jQuery 插件,那時候剛好也非常缺乏像樣的幻燈片程式,網站首頁也需要一個來展示影片,就這麼剛好讓我找到這款幾乎萬能的插件!怎麼說呢 […]
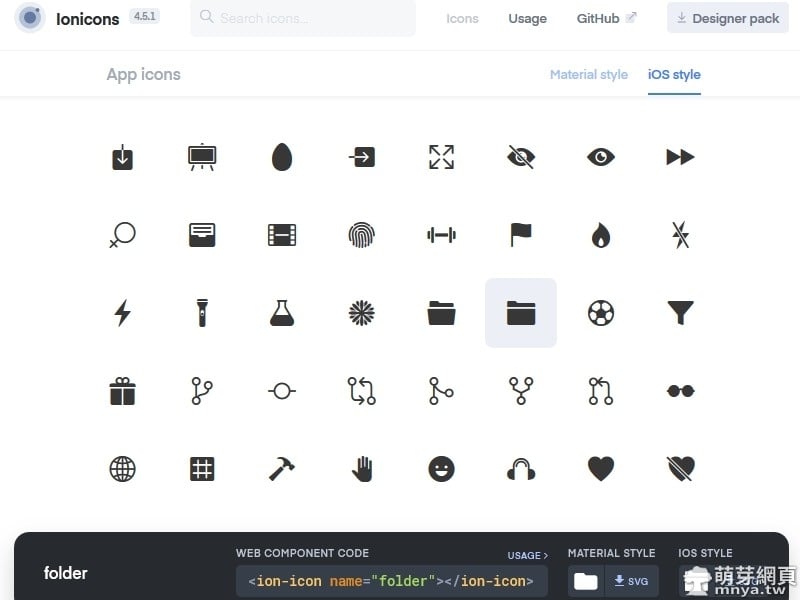
「Ionicons」是一款開源的圖標,由 Ionic Framework 團隊開發,採用 MIT 授權,可讓開發人員使用在網站、行動 APP 或電腦程式上,也支援 SVG 向量圖的格式,網站方面 […]
因為做學校多媒體程式設計的前端介面,有機會做到登入畫面,突然想到過去有在其他網站看到欄位的焦點偵測特效,沒錯!這個網頁上方有個人物,當游標焦點在「密碼」時,那個人物就會遮眼,相當可愛!😍 […]
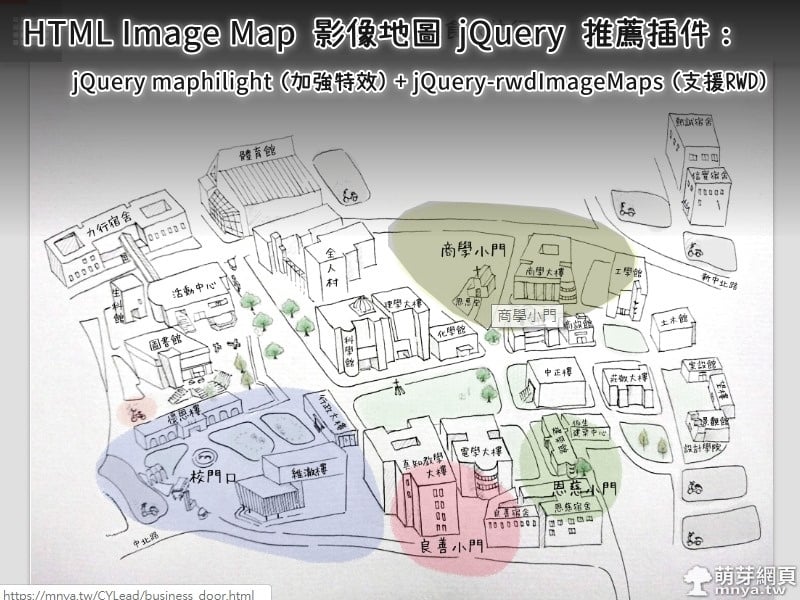
不少情況下網站都會使用到 HTML Image Map 影像地圖,但 HTML 原生的影像地圖功能缺乏非常多必要的功能,舉例來說就無法套用 CSS 建立特效,一般來說我們都會希望游標移至選擇 […]
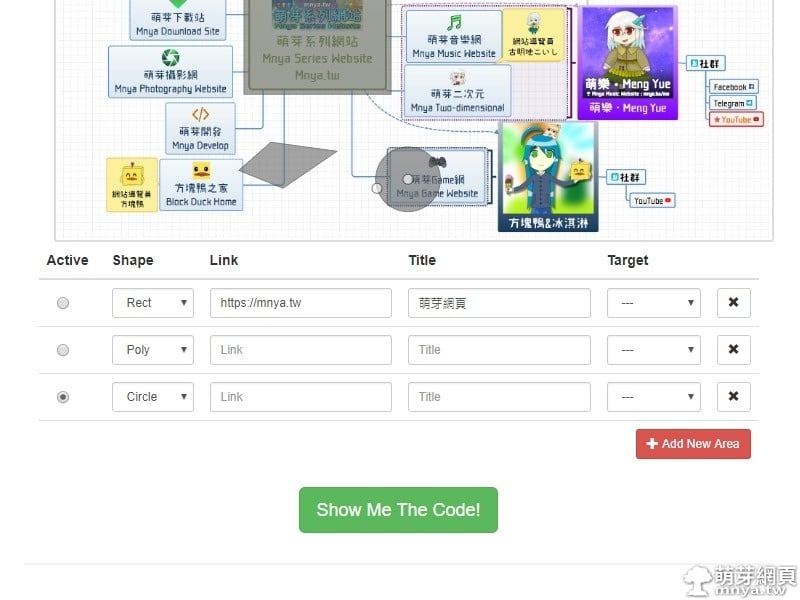
「Free Online Image Map Generator」是一個可以自動生成 HTML Image Map 影像地圖原始碼的線上工具 ⚙,由於自行尋找圖片上的座標再填入原始碼中相當耗時, […]
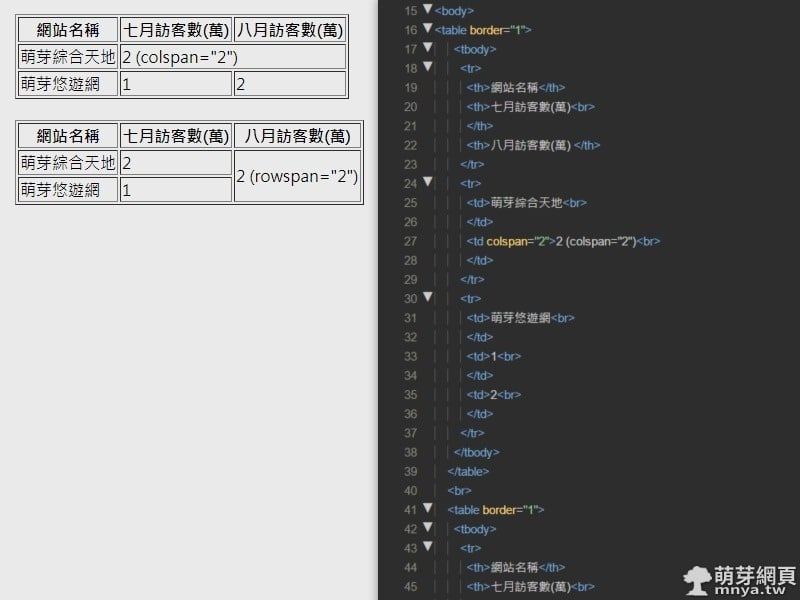
HTML 有一個標籤相當常使用,那就是 <table>,我們真的常常需要在網站上放置表格呈現資料,有時候會想將表格內的儲存格(<th>,<td>)合併,HTM […]