初心者站長論壇旗下服務,有需要的人可以參考看看~ 網址:http://ihost.tw/ ▲ihost.tw截圖
網站技術,包含網頁設計、網站架設與網站經營三大部分。
免去方向指令,將CSS縮短,例如: padding-top: 5px; padding-right: 2px; padding-bottom: 5px; padding-left: 2p […]
萌芽站長開始為需要架網站的人整理"免費虛擬主機"啦!! 由網站設計得知,站長很用心的經營"獅子的免費虛擬主機",而且不定期會有活動, 例如下方截圖中的"年終大回饋活動",有需要的人可以考慮看看 […]
萌芽站長還沒買付費主機時有一大部分時間都是使用000Webhost免費虛擬主機,若以免費虛擬主機角度看, 穩定度很高,適合新手架站使用!而且有"1500MB"的空間和"100GB/月"的流量 […]
你的論壇是用Discuz架設嗎?有沒有注意Discuz論壇的標題都會有'Powered by Discuz!'? 這是可以去除的,如何去除?請看以下教學: ▲找到'templatedefau […]
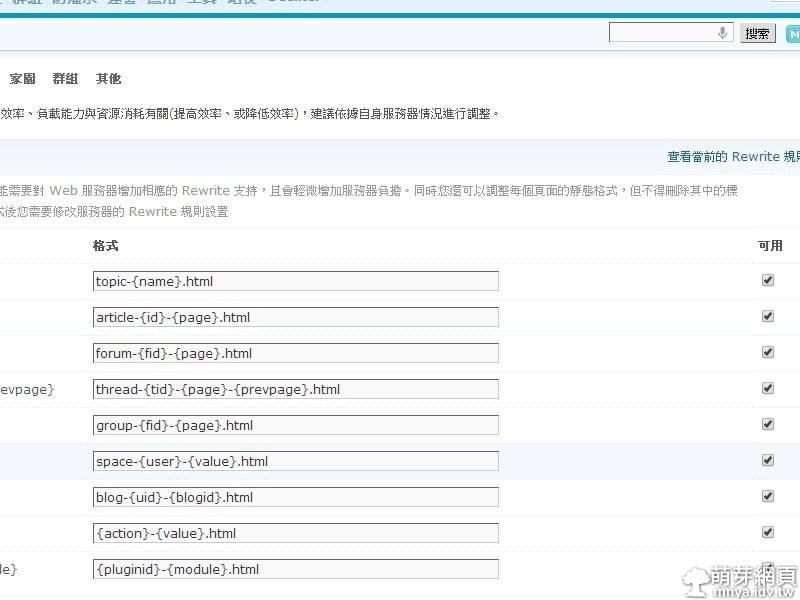
你有經營論壇嗎?使用的程序若是Discuz,可以開啟URL靜態化,讓文章、文章列表等..網址變得簡潔有力! ▲請自行新增'.htaccess'的檔案,再用編輯軟體(例如:記事本)開啟, […]
<!--備註-->主要是用在HTML裡備註用的,也就是說,網頁檔中被<!--和-->夾住的字元是不會顯示出來的。 此元素被廣泛應用於HTML檔中。
<title>在網頁原碼中用於標題,什麼是標題?瀏覽器瀏覽網頁時,上方顯示的網頁名稱就是標題了! 使用方式:<title>網站標題</title>
<br>是用在網頁元素要換行時使用。 使用方式:第一行文字<br>第二行文字
<body>是用在網頁內容開始與結束~ 使用方式:<body>內容</body> <body>標籤可以加上css,如:網頁背景。
<head>是用在網頁頭部信息開始與結束~ 使用方式:<head>網頁頭部信息</head> 頭部信息放置網頁標題、引用CSS或JS檔、檔案編碼 […]
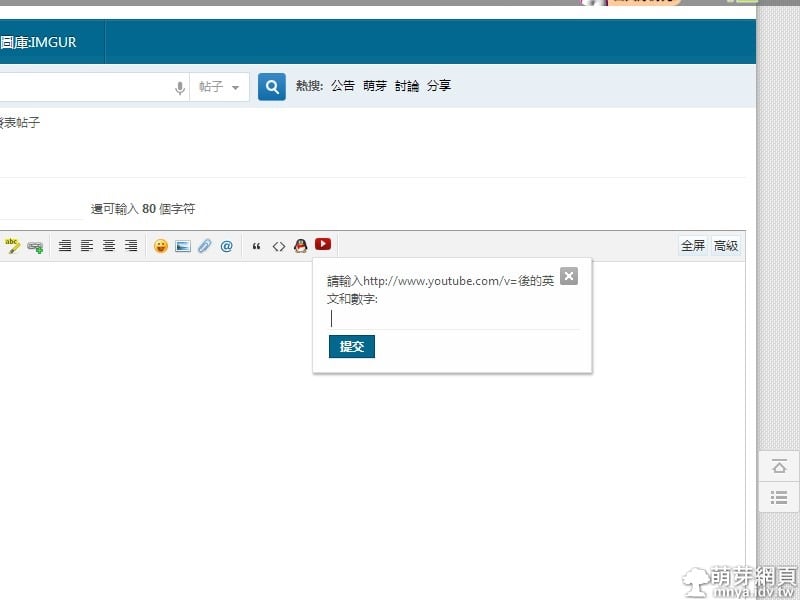
為了讓論壇會員更順利、快速的分享YouTube影片,站長必須新增YouTube代碼。 ▲請打開論壇後台'界面'→'編輯器設置'→'Discuz代碼'→'新增',標籤請輸入'yout […]
這是很常用的原碼,可以展開/收起網頁元件, 有任何問題歡迎問我唷!●效果展示:展開/收起 你看到了嗎? ●JS原碼: function turnoff ( n ) { var s = […]
萌芽站長要開始教大家架設網站啦!首先先教如何選網域!!! 網域有分兩大種,一種叫'頂級域名',另一種叫'國家地區代碼頂級域名', 可以依照個人喜好使用其中一種,本站舉例'國家地區代碼頂級域 […]
萌芽系列網站常常使用這種不會隨著捲軸移動的固定背景, 如何辦到?其實原碼很簡短,只要你有一張夠大的圖片(建議1280x768以上)當背景即可。CSS原碼: body{backgrou […]