還記得「Material Design」嗎?這是 Google 推出的設計形式,非常符合現代設計的趨勢,在這個設計專案下,還提供了「Material icons」,提供高品質圖標字體,可 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
「Evil Icons」提供多個免費高品質向量圖標,由「Alexander Madyankin」和「Roman Shamin」設計,有需要可以下載使用。 ▲「Evil Icons」截 […]
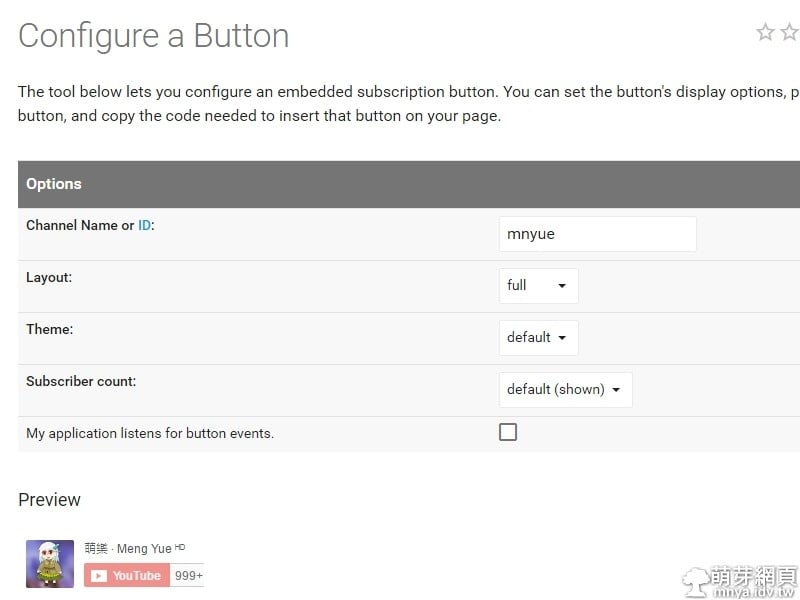
您擁有 YouTube 頻道嗎?可以製作一個「YouTube Subscribe Button (訂閱按鈕)」放到自己的網站或部落格中吸引瀏覽者訂閱您的頻道唷! ▲製作中,先輸入頻道名稱或I […]
「Google AdSense」是一個可以讓網站、Youtube影片賺錢的管道,如果網站經營到一定的程度,達到標準(多網頁、獨立內容),即會收到「相符內容」廣告的啟用通知,就可以開 […]
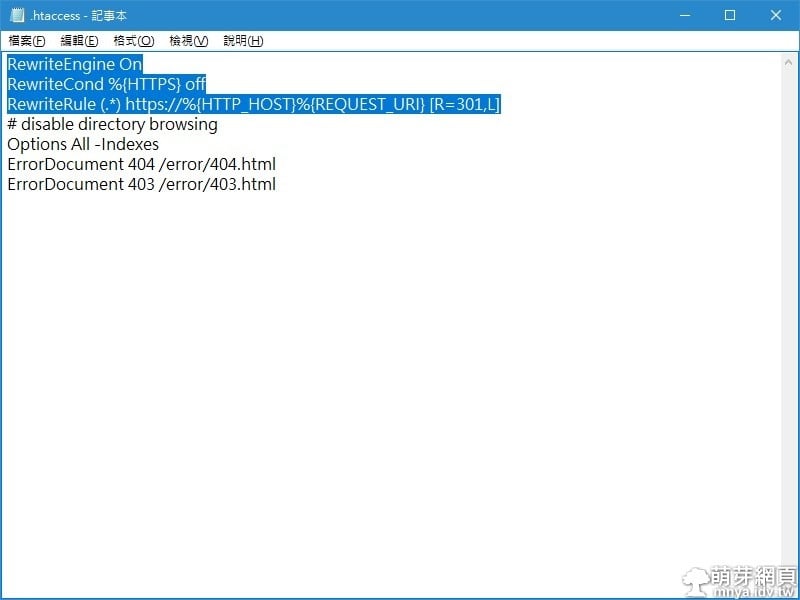
只要在「.htaccess」中最上方輸入以下代碼就可以讓網站強制使用「HTTPS」,使用前請先擁有「HTTPS」憑證! RewriteEngine On RewriteCond %{HTT […]
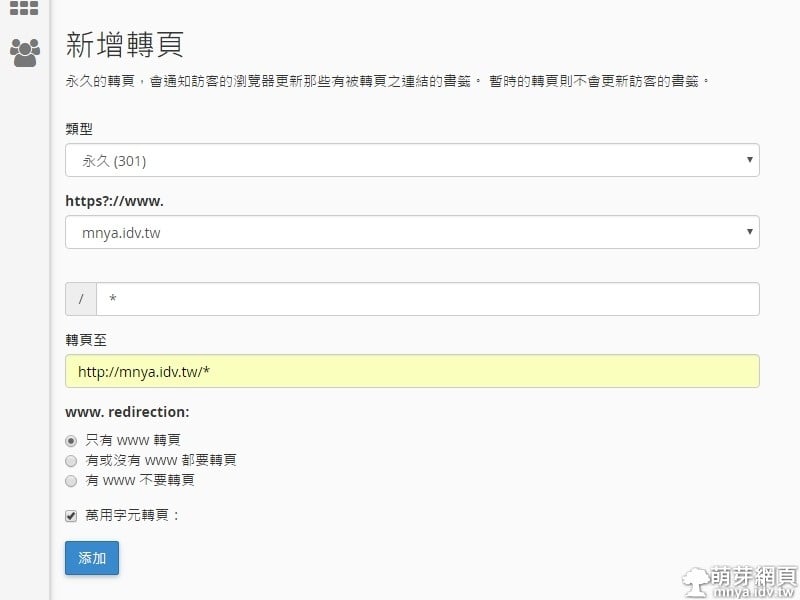
如果你是網站站長,應該會困擾一件事,為什麼一個網域可以加WWW進入,也可以不加WWW進入,能只挑一個嗎?答案是可以的!只要透過轉址,將全部有WWW的網域轉址成無WWW的網域,就可以達到想要的效果 […]
網站的內容放在網路上,隔一段時間就要備份,萬一伺服器出了什麼狀況才能修復,現在就教大家用「cPanel」備份檔案。 ▲登入「cPanel」後台,點「備份」。 ▲首先把所有資料庫都下載 […]
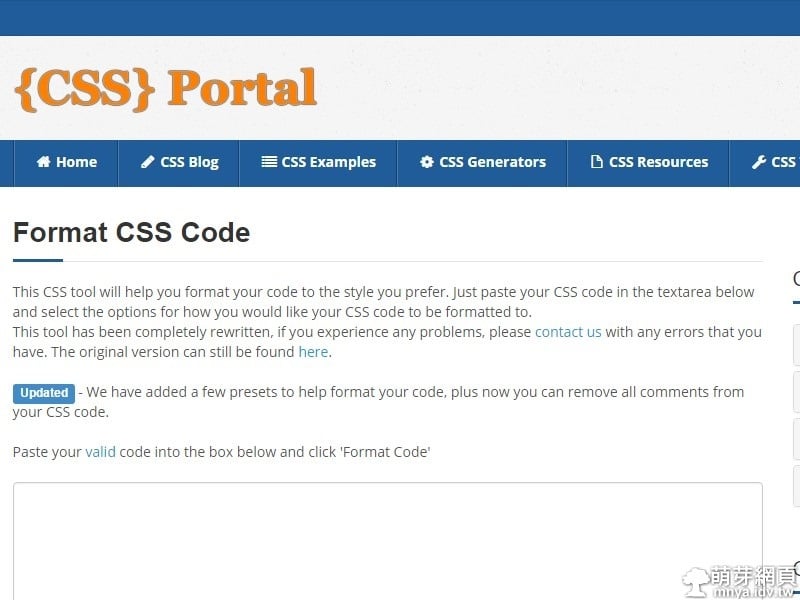
如何快速將CSS格式化哩?「CSS Portal」網站提供的「Format CSS Code」就可以辦到啦! ▲進入網站,輸入CSS代碼於框中。 ▲可以直接設定預設選項,也可以自行設定。 ▲ […]
你擁有自己的網域嗎?可以試試自己架設短網址系統唷!只要有 YOURLS,自己架設短網址系統一點都不難! 網址:http://yourls.org/ ▲「YOURLS」官方網站截圖。
你有在設計網頁嗎?趕快採用「Animate.css」,讓網站出現讓人意想不到的動態驚喜!萌芽系列網站也有大量採用此CSS。 網址:https://daneden.github.io […]
萌芽站長過去都是運用純網頁(HTML網頁架構)經營萌芽系列網站,管理相當不便,文章都要手動發佈,而且不能多作者,所有文章都必須由我來發佈,太麻煩了!所以2016年初將內容、文章取向的 […]
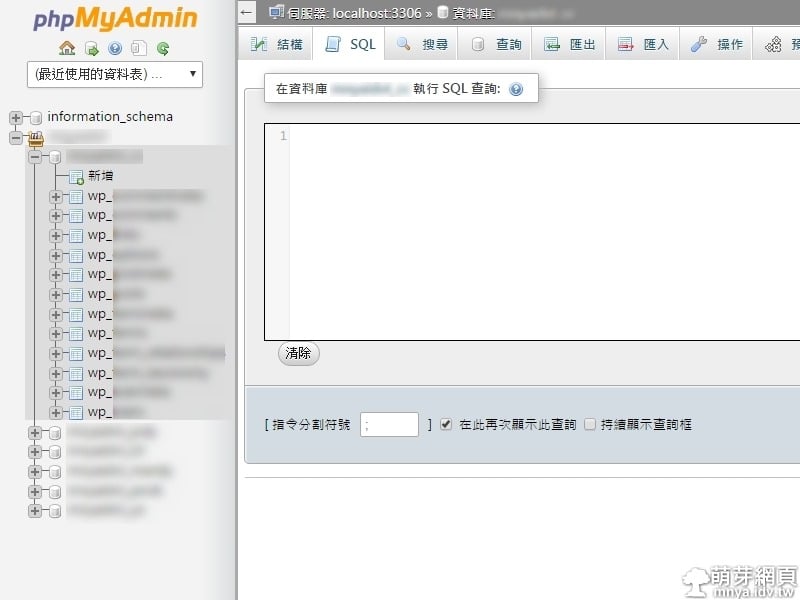
很多人在 Wordpress 網址異動後文章圖片就失連(死圖)了!有個很快速的方法可以解決,那就是 SQL 指令! ▲使用點,位於 phpMyAdmin ,在欄位中輸入以下指令點執行即可。 UPD […]
「MediaWiki」本來是使用在維基百科,現在已經開放給任何人使用,並開放原始碼,每個人都可以架設屬於自己的Wiki維基百科! ▲「MediaWiki」載點[www.mediawiki. […]
「XOOPS」可以是全功能的入口網站,也可以是個人的部落格網站。XOOPS可以套用佈景資料後改變網站的風貌,XOOPS使用SMARTY樣版引擎讓設計師容易修改佈景。 ▲「XOOPS」載點[www.x […]
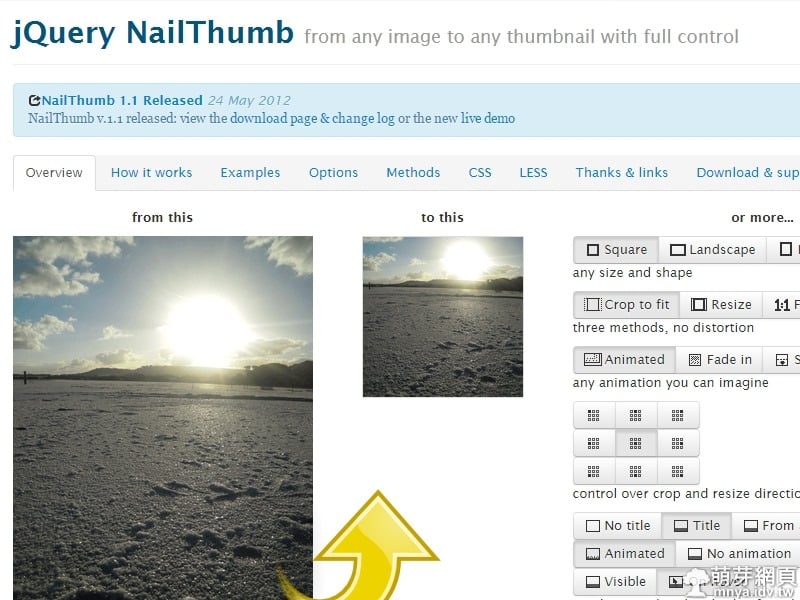
「jQuery NailThumb」可以利用 jQuery 來達到製作縮圖的效果,運作方式是這樣的,假設有張圖大小800X600,你想建立縮圖,大小是100X100,如果直接用CSS […]