CSS:免去方向指令,將CSS縮短
2014/01/23
萌芽站長
209 0
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
免去方向指令,將CSS縮短,例如:
padding-top: 5px;
padding-right: 2px;
padding-bottom: 5px;
padding-left: 2px;
可簡化成:
padding: 5px 2px 5px 2px;
詳細說明如下:
padding: (上=top)px (右=right)px (下=bottom)px (左=left)px;
這樣未來修改css時,可以不用看到眼花撩亂的原碼,記住"上"、"右"、"下"、"左"的順序唷~!
贊助廣告 ‧ Sponsor advertisements
Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題
📆 2019-03-27
📁
網站技術, CSS, JavaScript, Node.js, Gulp
【網站經營】WordPress 4.0 限制上傳圖片大小
📆 2015-02-25
📁
網站技術, 架站程式, WordPress
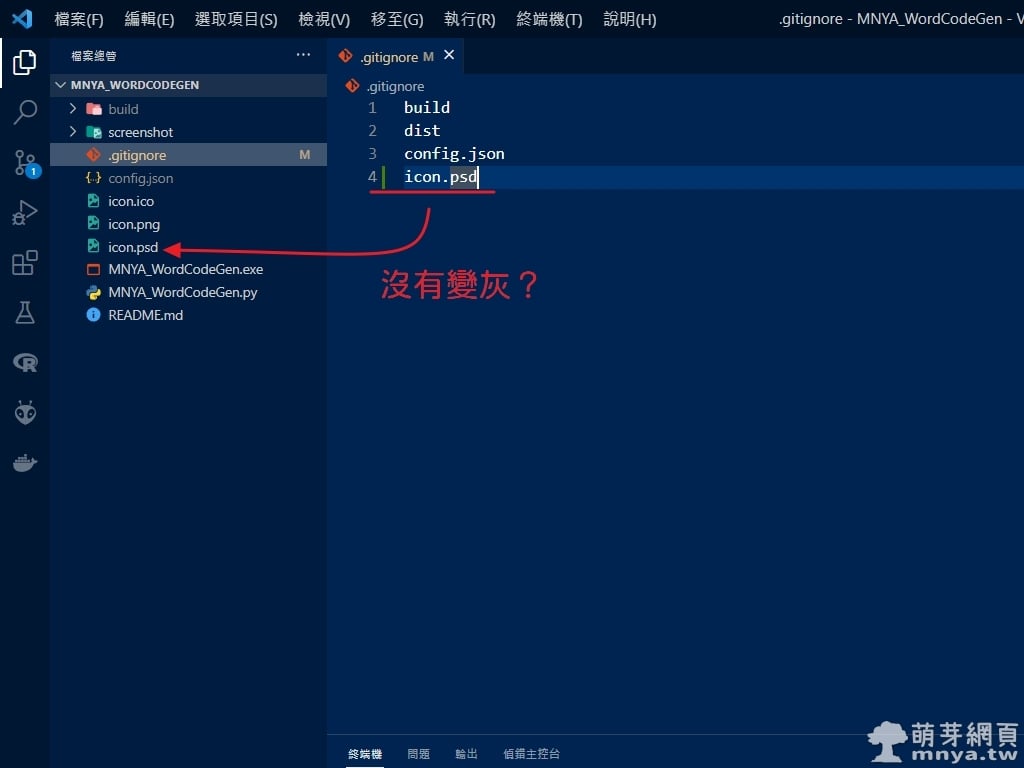
Git 版本控制:「.gitignore」失效?跟著我操作解決問題!
📆 2023-03-18
📁
軟體應用, 網站技術, 程式設計
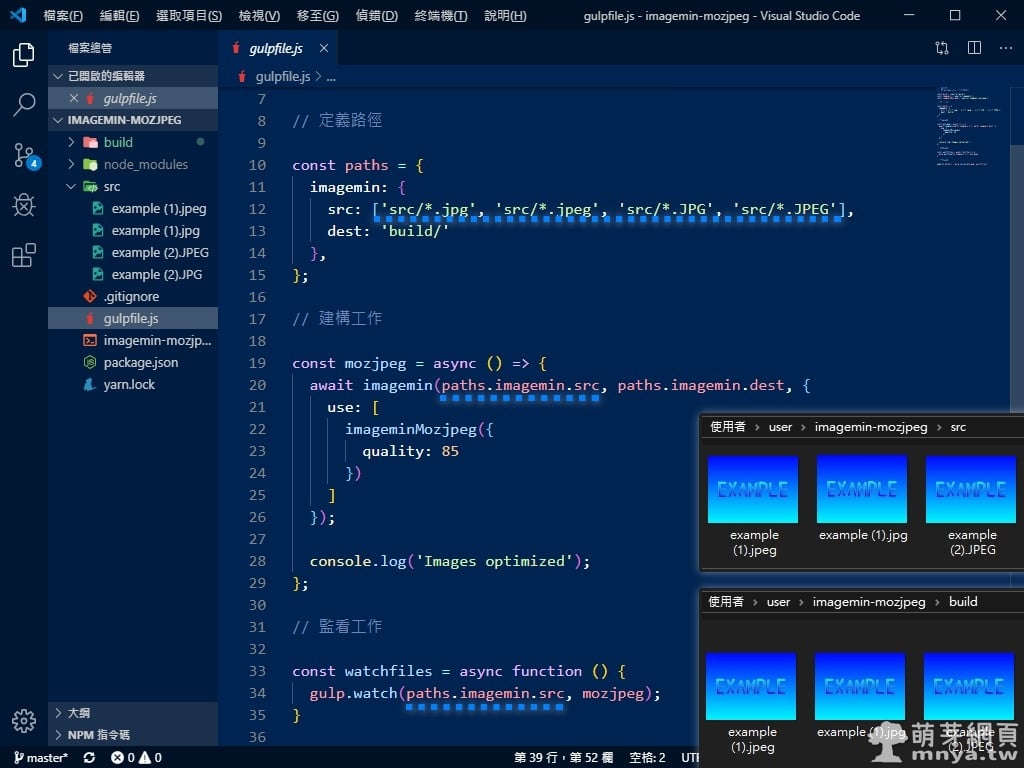
Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)
📆 2019-09-30
📁
多媒體, 網站技術, JavaScript, Node.js, 靜圖處理, Gulp
SugarHosts 糖果主機:CP值高的付費虛擬主機,無限空間/流量
📆 2018-08-16
📁
網站技術, 伺服器, 架站資源
CSS:文字光亮特效
📆 2013-01-01
📁
網站技術, CSS
Brackets 擴充功能「Documents Toolbar」:讓軟體上方有頁籤可切換檔案
📆 2018-09-21
📁
軟體應用, 網站技術
JavaScript 抓參數可指定間隔時間不斷重新載入指定網址(OBS 瀏覽器自動重載解決方案)
📆 2019-08-22
📁
軟體應用, 多媒體, 網路應用, 網站技術, JavaScript, 串流錄製


















留言區 / Comments
萌芽論壇