想要自行架設全景照片展示網站?立刻到官方網站下載「Photo Sphere Viewer」原始碼嘗試看看吧!支援球型全景。 ▲官方網站[jeremyheleine.me/#photo […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
這次來介紹一個好用的網頁美化進度條,只要加上一些 CSS+JS ,就可以為網站加上載入進度條,立刻到官方網站下載吧! ▲官方網站[ricostacruz.com/nprogress/] […]
Piwik 是一個功能非常完善的網站訪客統計自架程序,可以自行至官方網站下載再上傳到網站伺服器上執行,訪客計算項目非常多元,有助於站長分析訪客動向,以做出更多方便訪客的服務,在此建 […]
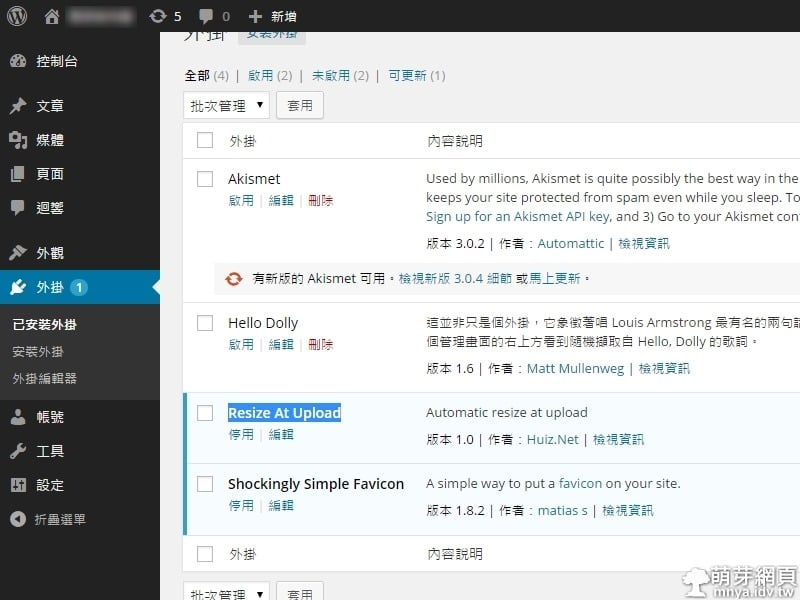
WordPress 4.0 有一個很方便的外掛,可以限制上傳圖片大小,名稱叫「Resize At Upload」。 ▲先到後台安裝「Resize At Upload」外掛。 ▲確認啟用後,點「設 […]
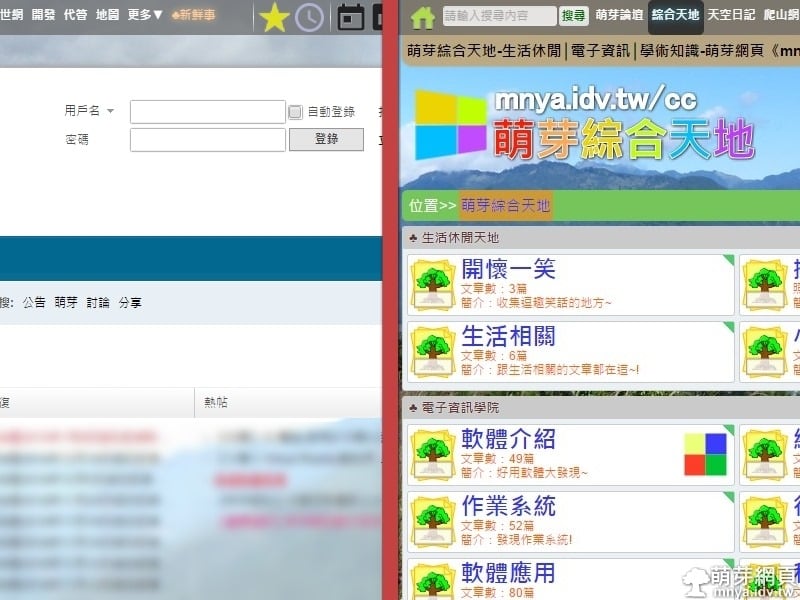
何謂「靜態網頁」?何謂「動態網頁」?各有什麼特色?萌芽網頁所屬是哪個?讓我們看下去! ▲左側網站偏向「動態網頁」,右側網站偏向「靜態網頁」。 「靜態網頁」大多都是純HTML網頁檔所完 […]
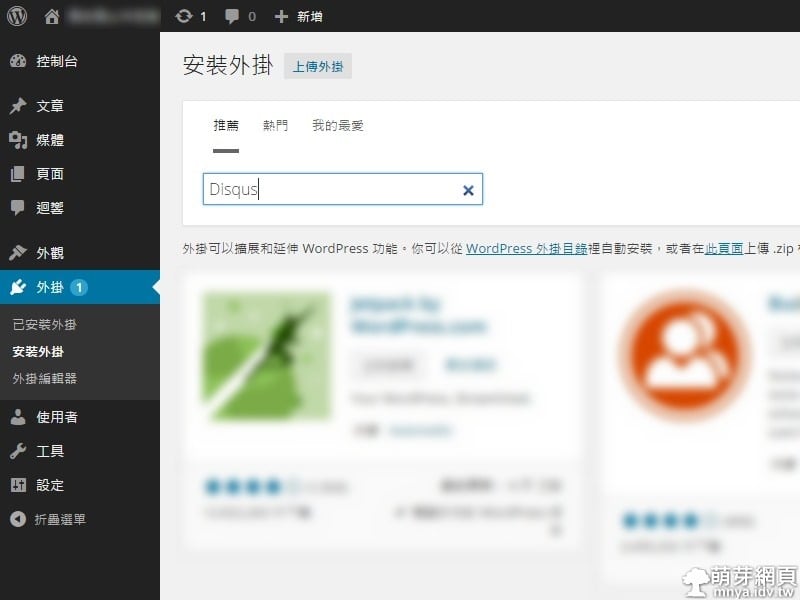
WordPress 4.0 的迴響系統不夠好用嗎?可以試試用DISQUS取代原有迴響系統唷! ▲進入「WordPress後台」,進入「外掛」→「安裝外掛」,搜尋「Disqus」。 ▲安裝此插件。 […]
如果你的 WordPress 4.0 網站架設在子目錄,又想與原本圖示不同,可以運用 WordPress 4.0 的外掛功能解決問題唷! ▲來到後台,「外掛」→「安裝外掛」,搜尋「Shocking […]
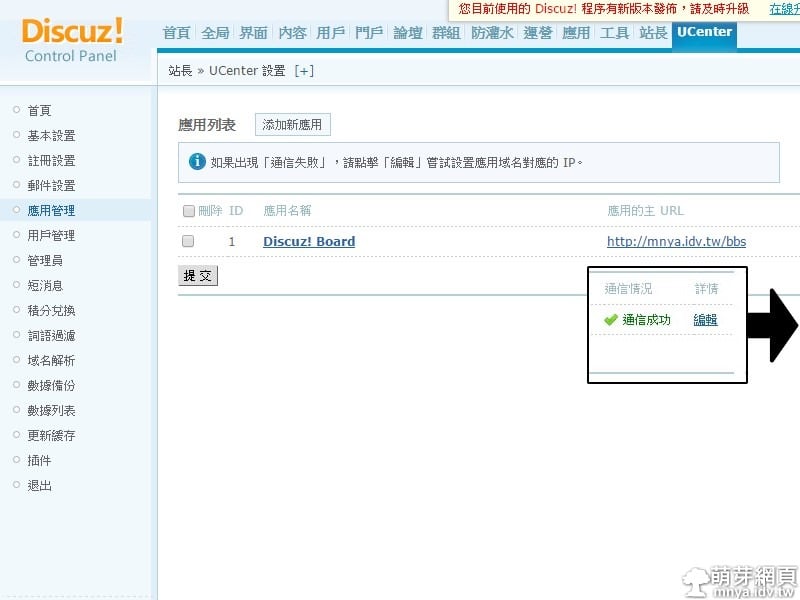
這個問題通常發生在將Discuz! X3.1 (或其他X版本)搬家後,會無法修改頭像,其實是因為「UCenter通信失敗」,解決方法請看以下圖文。 ▲開啟後台,「UCenter」→「應用管理」,查看「 […]
終於讓我找到毛玻璃效果(模糊效果)CSS原碼啦! ◎CSS filter blur 原始碼: -moz-filter: blur(2px); -webkit-filter: blur […]
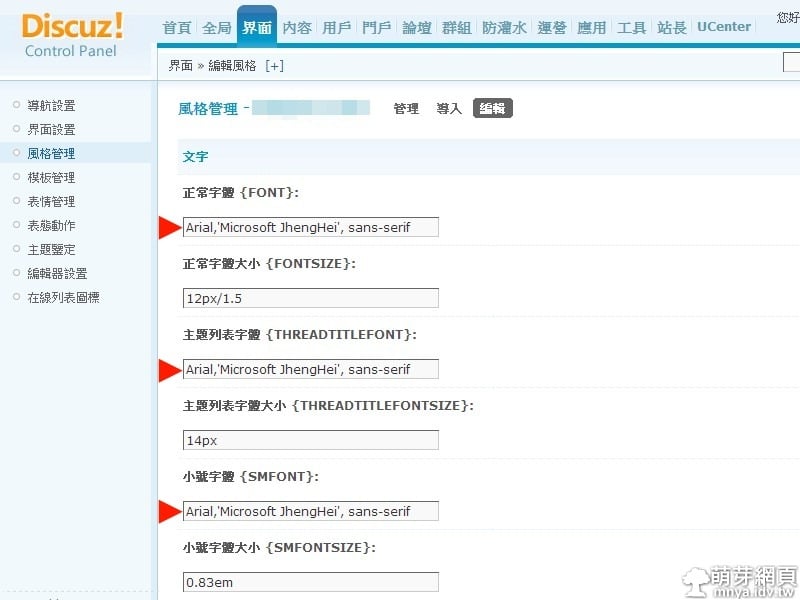
Discuz! X(包含Discuz! X3.1)不管是預設風格還是別人做的風格,預設字體都可以改,萌芽站長建議您可以試試微軟正黑體,保證論壇變得超好看唷!!微軟正黑體CSS:Arial,'Mi […]
◎萌芽站長前言: 我的網頁設計能力已經有一定程度,希望能貢獻自己一些經驗,告訴新手網頁設計/網站架設/網站經營的技巧, 我網頁設計的能力完全是"自學"的,"學校"從來沒有教過我這類 […]
網站回頂部、回底部是相當簡單製作的,只要經過CSS修飾,一定是很讚的網站元素~! 我所用的原碼已經將JS加在HTML中了,方便你使用~! 這個JS原碼所表現出來的樣子是比較直接的,只要點一下就會直 […]
首先解釋404錯誤是什麼~~404錯誤是HTTP狀態碼其中一個狀態碼,意思是請求失敗(請求所希望得到的資源未被在伺服器上發現), 也就是所謂的找不到網頁,當你的網址是錯誤的或網頁已移 […]
常常看見很多網站利用"轉址"將訪客帶到正確的網頁,如何辦到?其實有很多方法, 這裡就教其中一種:利用<meta>轉址~ 以下為轉址原碼: <meta http-equiv="re […]
ul.circle {list-style-type:circle} 可讓項目旁出現圓形列表樣式~ ul.square {list-style-type:square} 可讓項目旁出現方形列表樣式~ […]