本文要教大家在 Ubuntu 伺服器版本下安裝 Docker,參考自官方文檔。Docker 是一個開放原始碼軟體,是一個開放平台,用於開發、交付、執行應用,有人稱其為「新一代的虛擬化技術」,傳 […]
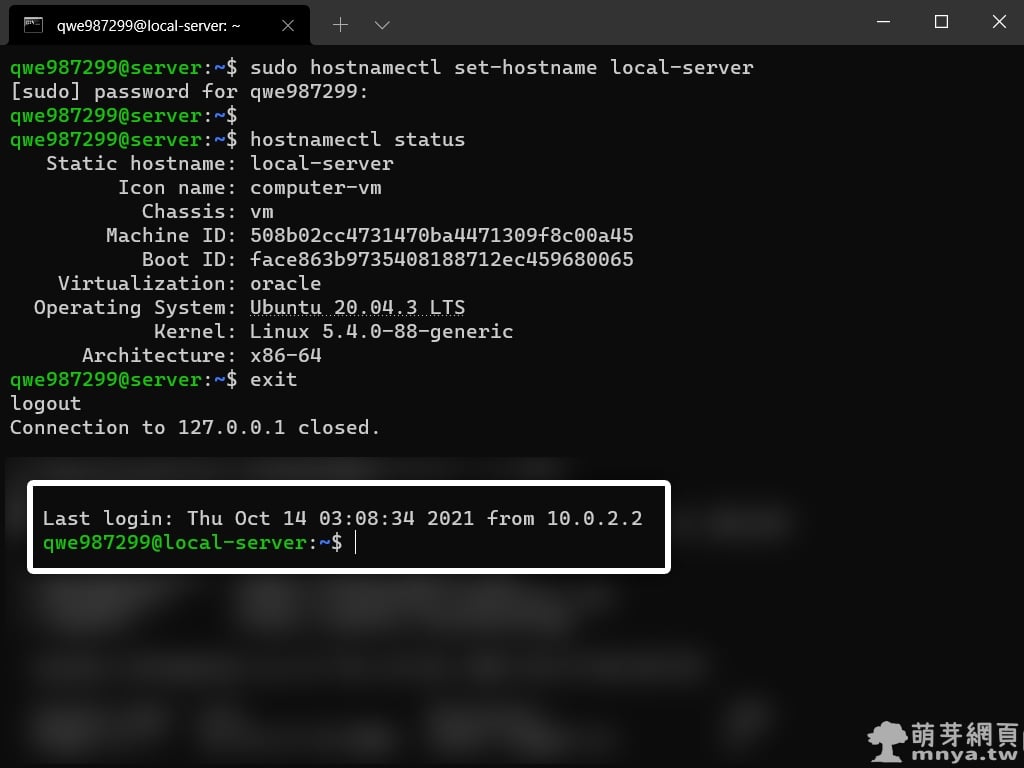
Ubuntu 作業系統可以使用 hostnamectl 指令來修改主機名稱(即 Host name),而且不需要重新啟動作業系統,非常方便。通常主機名稱會在登入時出現,顯示出來長這樣:[使用者 […]
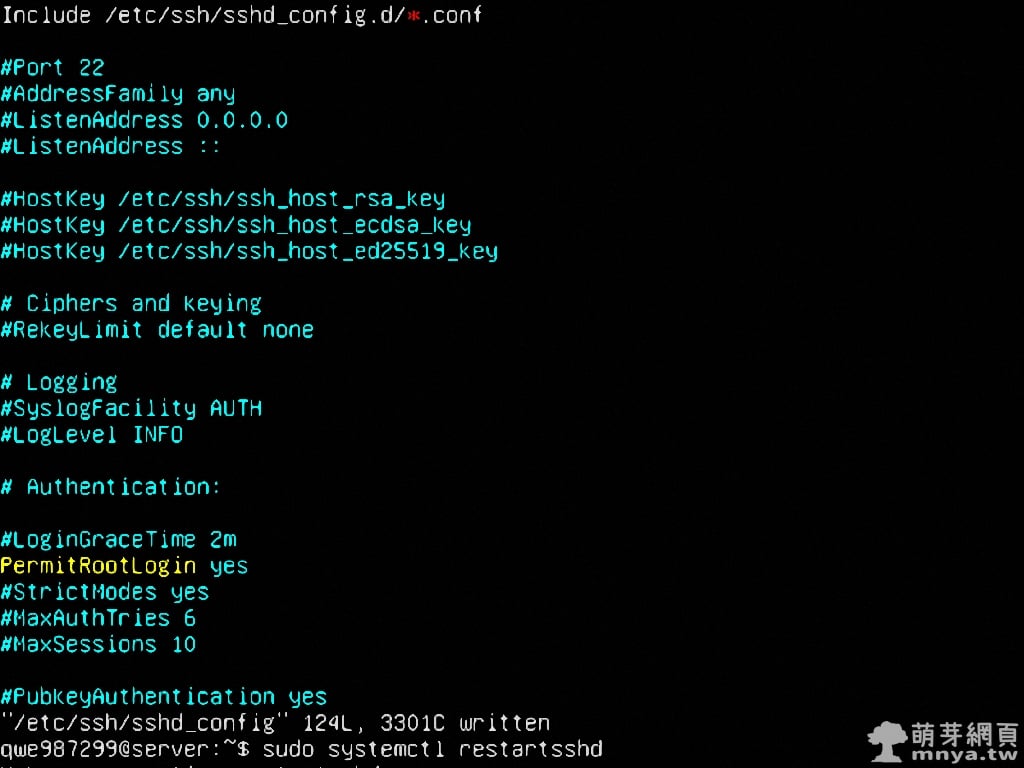
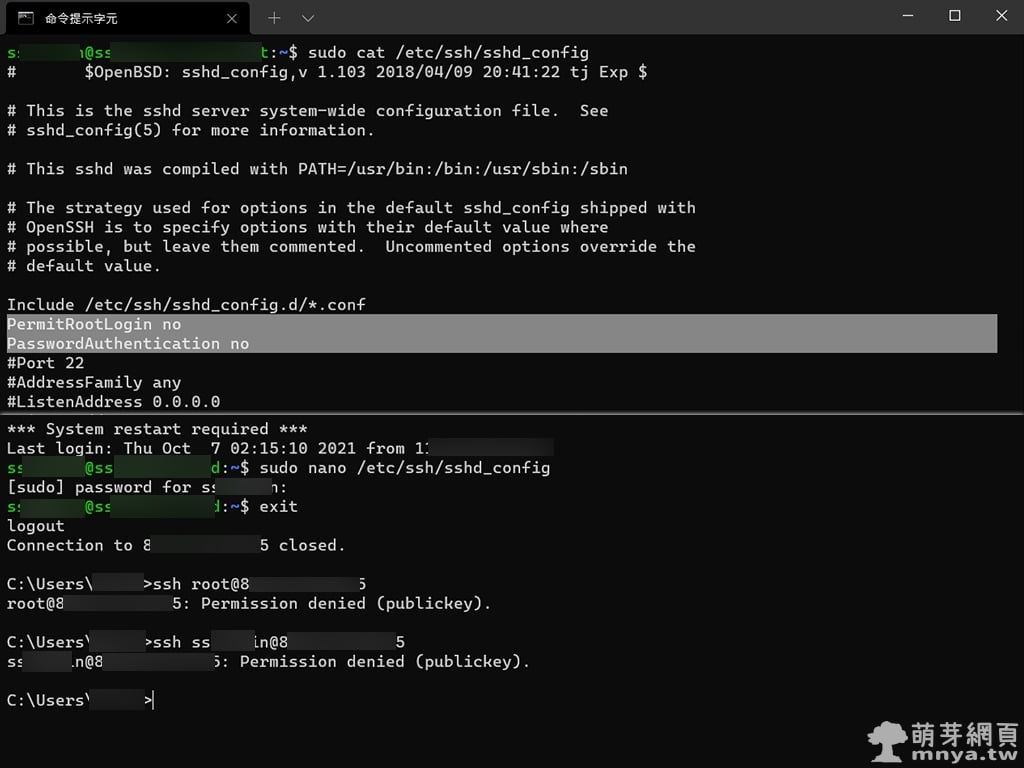
Ubuntu 基於資訊安全的理由,預設是不開放 root 的 SSH 登入權限,因此即便開啟了 SSHD 服務,也無法從遠端運用 SSH 登入 root,因此我們要從本機端修改 sshd 的設 […]
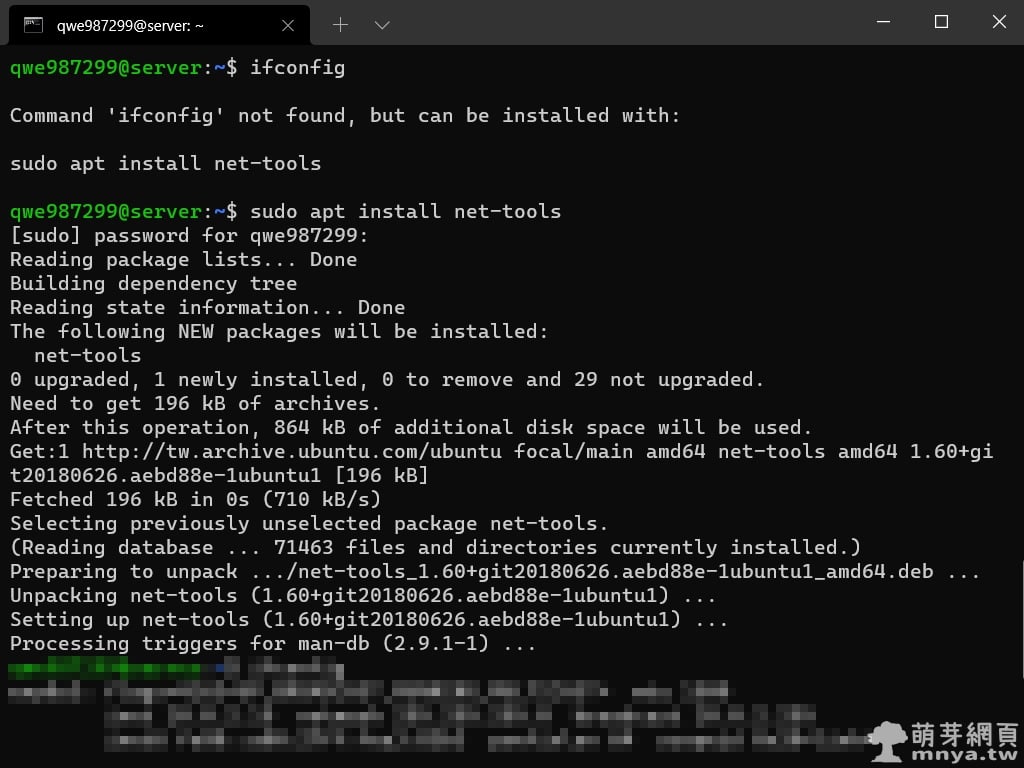
「ifconfig」全稱為「interface configuration」,其是在類Unix作業系統中於命令列介面中用於組態、控制及查詢 TCP/IP 網路介面的系統管理工具。這樣說可能太複雜了! […]
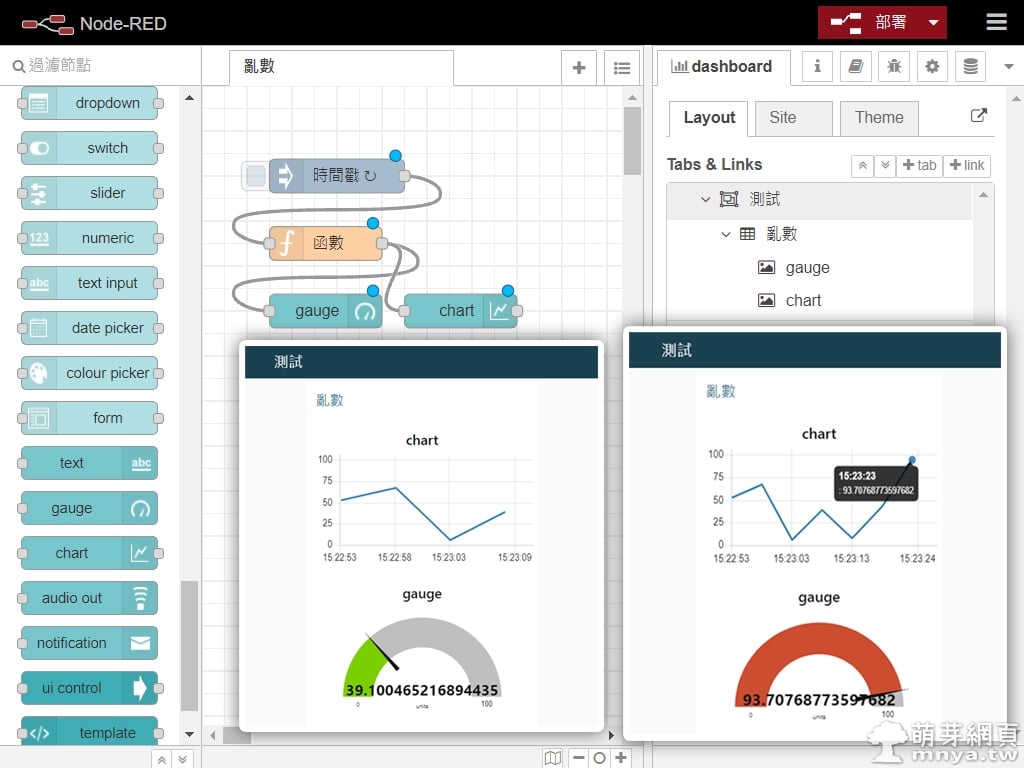
上次提到 Node-RED 只做了簡單的介紹與教大家如何安裝,還沒有實際去用一些節點來傳輸資料與顯示資料等,因此這次想藉著簡單的亂數輸出來顯示到儀表板,做個簡易的小練習。首先我們需要在 […]
Node-RED 建構在 Node.js 之上,也就是說需要先行安裝好該環境,這款工具才能運作。早期由 IBM 所開發,後來在 2016 年交給 OpenJS 基金會維護及運作網站等,現今為一個開 […]
振興五倍券(五倍券)是中華民國政府針對 2021 年 5 月中旬後爆發的嚴重特殊傳染性肺炎(COVID-19)本土疫情造成台灣全面的經濟停滯與產業衰弱,為了刺激財政所推出的對應政策,紙本券要事先預 […]
Linux 系統已經廣泛的應用於各種伺服器上頭,只要伺服器有連接外網,也就是跟國際網路接在一起,就有可能會被熟悉該系統的駭客入侵,其中我們又最常使用 SSH 來連線至 VPS(虛擬專用伺服器)等 […]
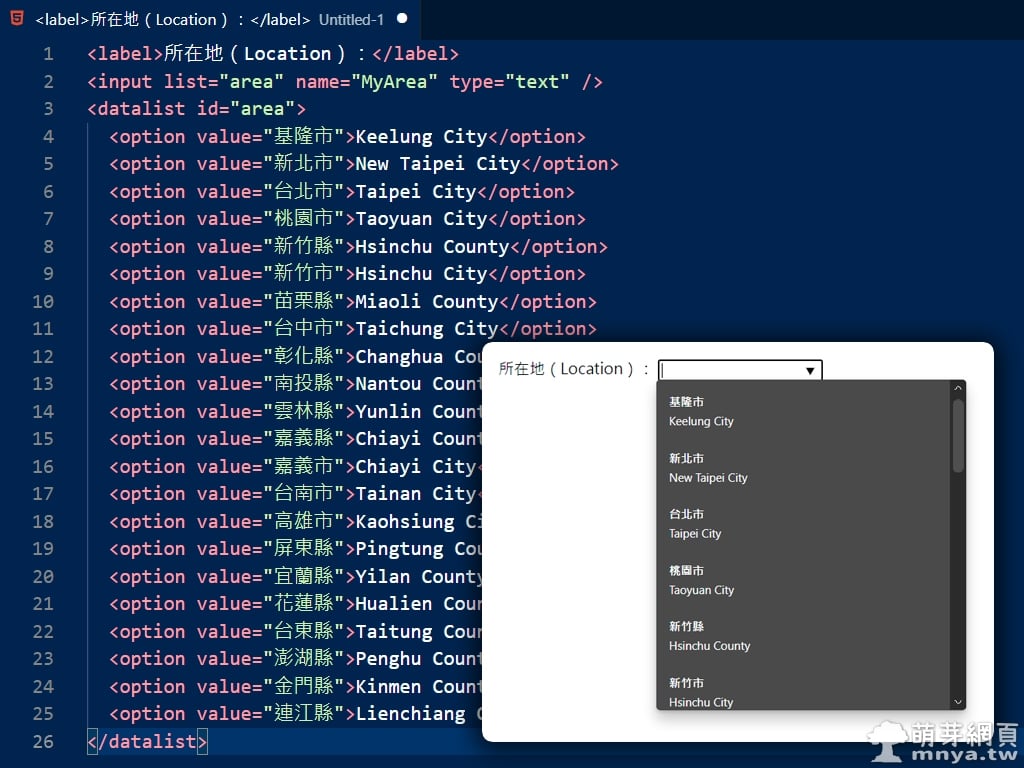
<datalist> 是 HTML 原生的標籤,目的是用來建立一組資料清單,並與 <input> 輸入欄位做結合,到瀏覽器端顯示時,使用者只要點擊輸入欄位即會跳出下拉選單 […]
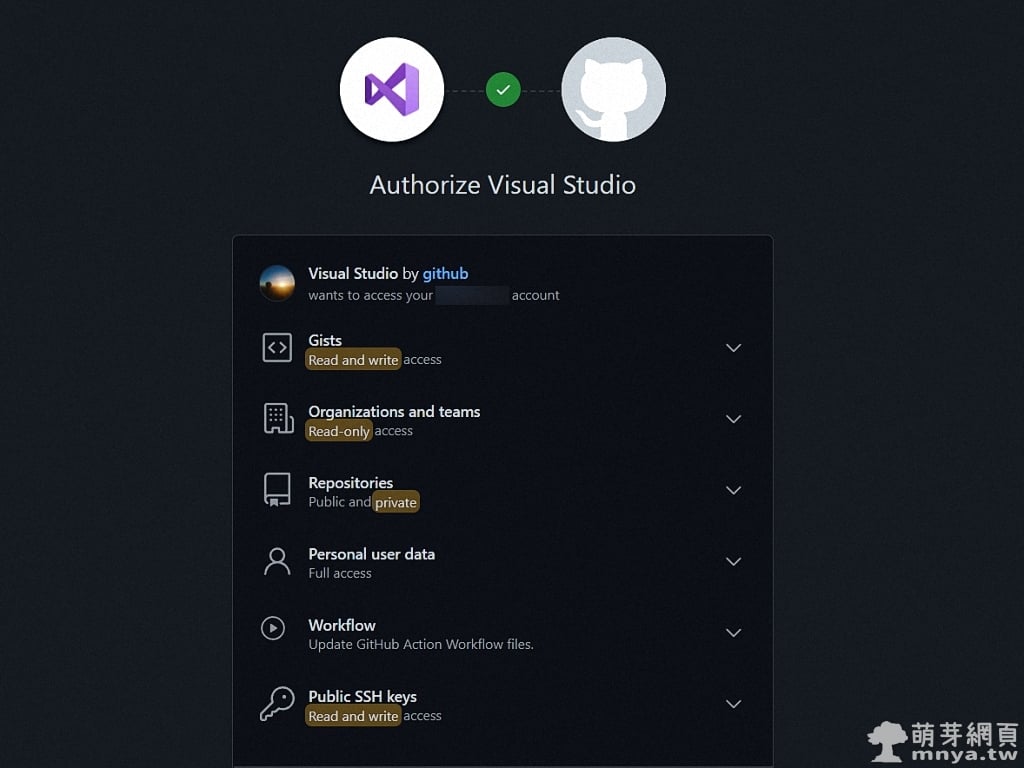
Visual Studio 是由微軟(Microsoft)出品的開發工具套件系列產品,從 2019 版本以後已經採用 Git 作為預設的版本控制工具。Git 是目前相當流行用來管理程式碼版本 […]
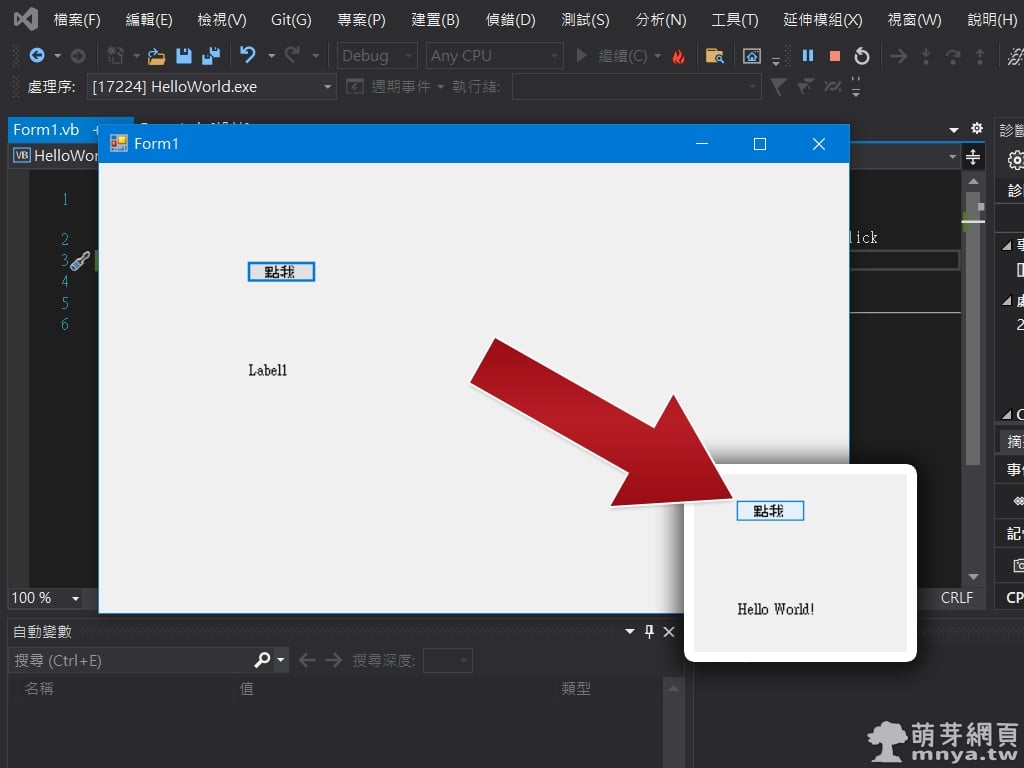
久久沒接觸 Visual Studio,除了想練習一下開發 Visual Basic 與 Windows Forms 結合的應用程式(上篇),還想試試用 C# 與 Windows F […]
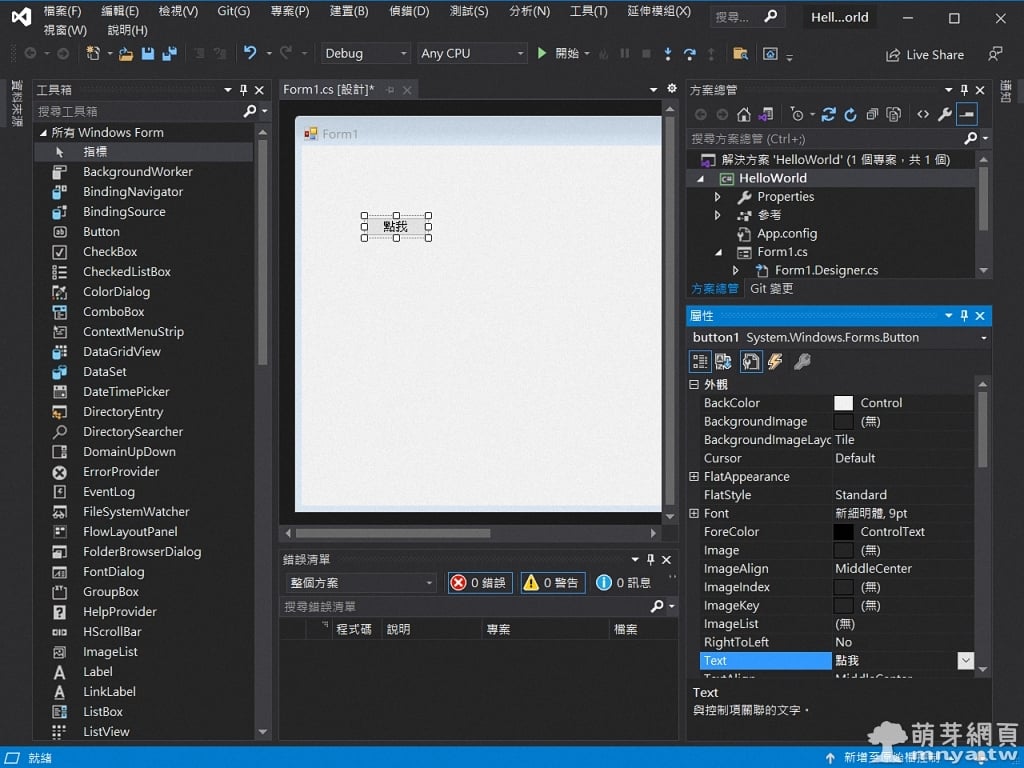
因為已經有好長一段的時間沒接觸 Visual Studio,且想練習一下開發 Visual Basic 與 Windows Forms 結合的應用程式,所以決定參考 Microsoft Docs […]
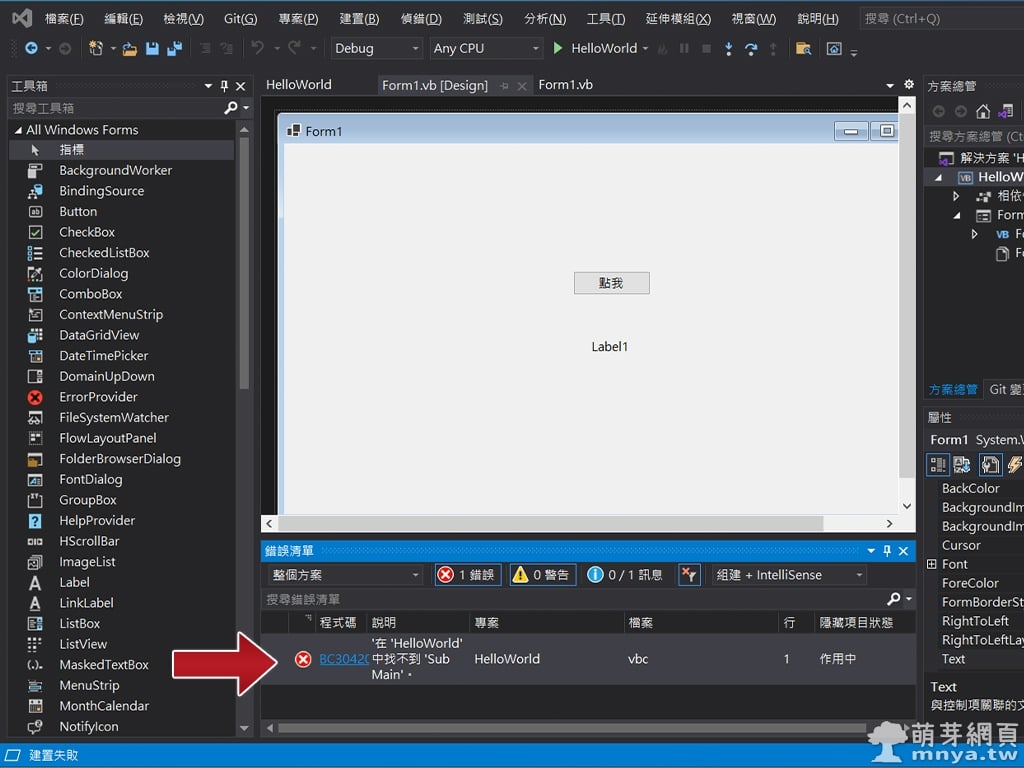
今年首次使用 Visual Studio 寫 Visual Basic(VB)就出事!雖然很久以前接觸過,但未來可能在工作上用到,就決定複習一下。我在 Form1 中寫了一個「He […]
若常使用 Linux 作業系統的人,應該會常常需要使用 scp 指令來傳輸檔案和目錄,這個指令全稱「Secure Copy」,即「安全複製」的意思,它是命令列上頭相當常用的程式,使用 SSH […]
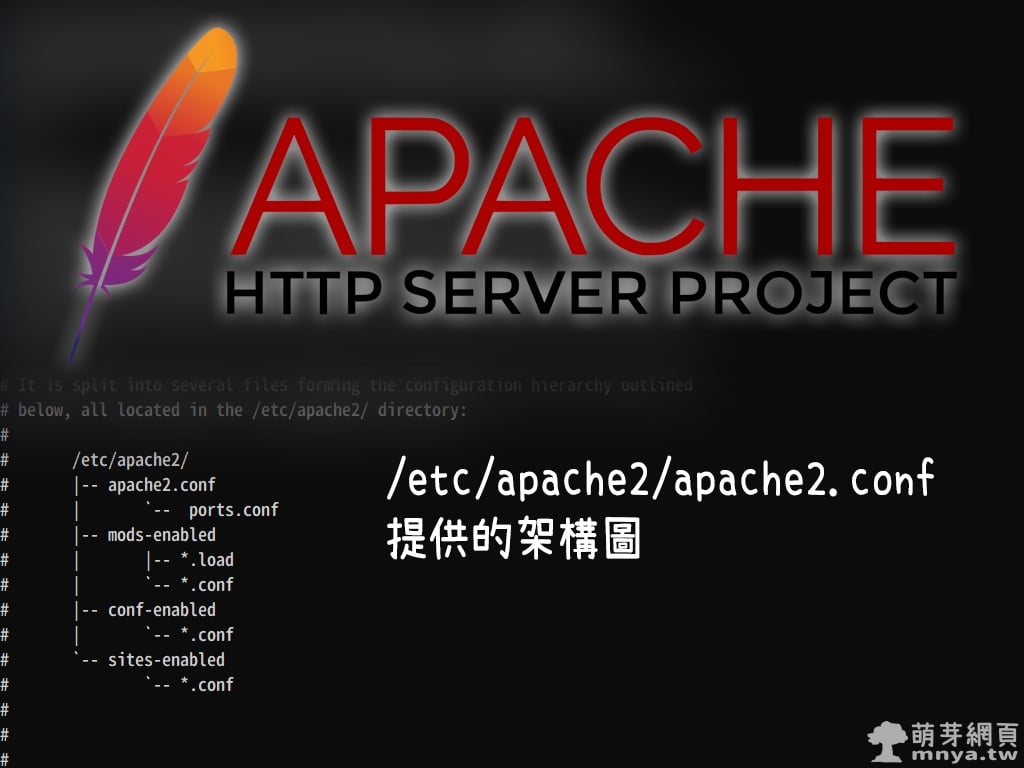
Apache (The Apache HTTP Server [httpd])是最常見也最熱門的 Web 伺服器應用程式,通常安裝在 Linux 作業系統中作為網頁伺服器來使用,Ap […]