Apache (The Apache HTTP Server [httpd])是最常見也最熱門的 Web 伺服器應用程式,通常安裝在 Linux 作業系統中作為網頁伺服器來使用,Apache 負 […]
由於常常需要使用 PHP 來撰寫後端,可能會遇上型別種類分辨、判斷之類的問題,因此決定整理於此,好方便未來查看。資料型別(Data Type)是用來約束資料的解釋,在程式語言中常常能 […]
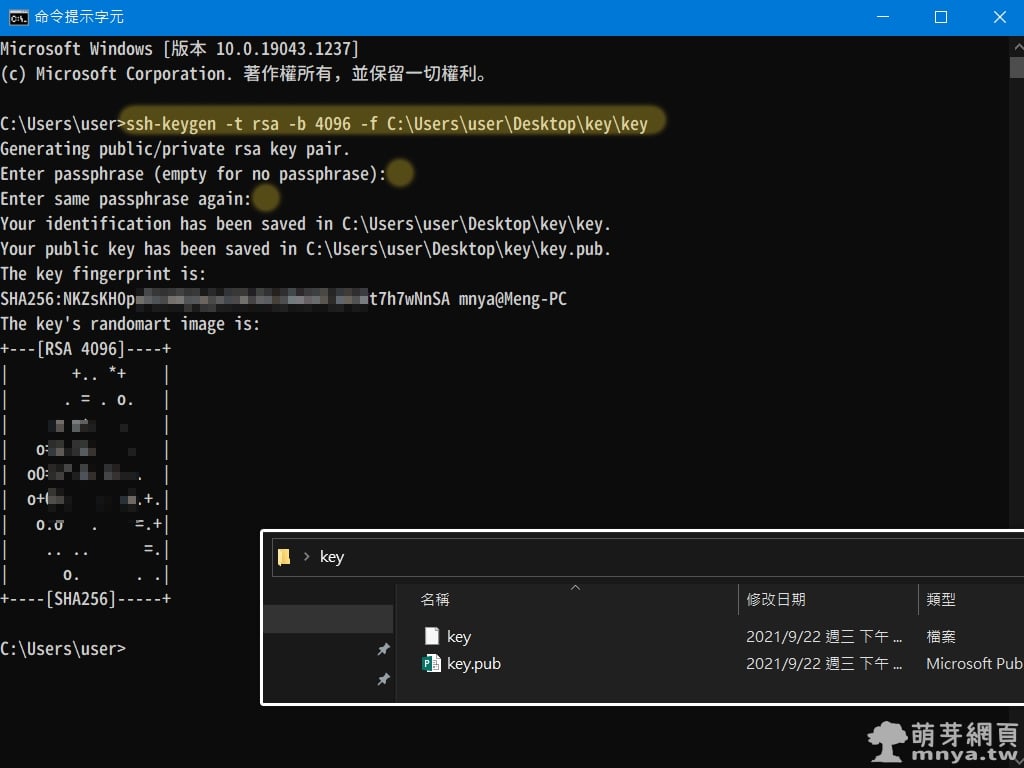
這次本機端使用 Windows 環境下的 CMD(命令提示字元)來做 SSH 連線,伺服器是 Linux 架構且無安裝圖像化界面,因此所有操作皆須使用指令來完成囉!常需要連線就會常被要求輸入密碼,這在 […]
Telegram 8.0.1 for Android & Telegram Desktop 3.1 更新已經發布,帶來了一些實用的功能和改進,這邊就幫大家整理更新重點!😆 📋 Telegr […]
這次幫家人購買手機配件,這是由 DEVILCASE 惡魔防摔殼出品給 ASUS ZenFone 6 ZS630KL 手機用的簡易保護殼,售價新台幣 640 元 💸,擁有獨創 MATRIX 減震 […]
Telegram 8.0 for Android & Telegram Desktop 3.0 更新已經發布,帶來了一些實用的功能和改進,這邊就幫大家整理更新重點!😆 📋 Telegram […]
如果了解日本的地名,就會知道他們常以「峠(とうげ)」字來命名公路或道路跨越山稜的地方,這邊隨便找京都的地名舉例,有:「弓槻峠」、「狭間峠」和「百井峠」等,而馬路爬上山後通常會選擇較低 […]
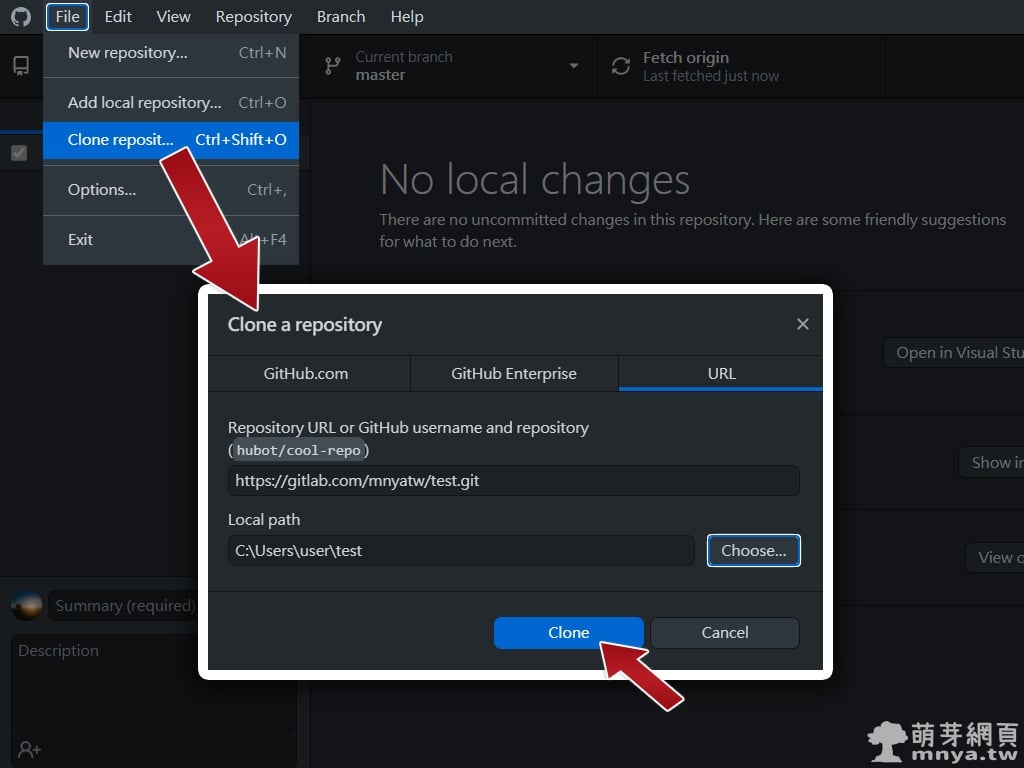
GitHub Desktop 是一套專門設計給 GitHub 平台使用的客戶端軟體,但實際上它也可以管理不同的 Git 平台上的存放庫,比如說 GitHub 的替代方案(競爭對手?)GitLab。前 […]
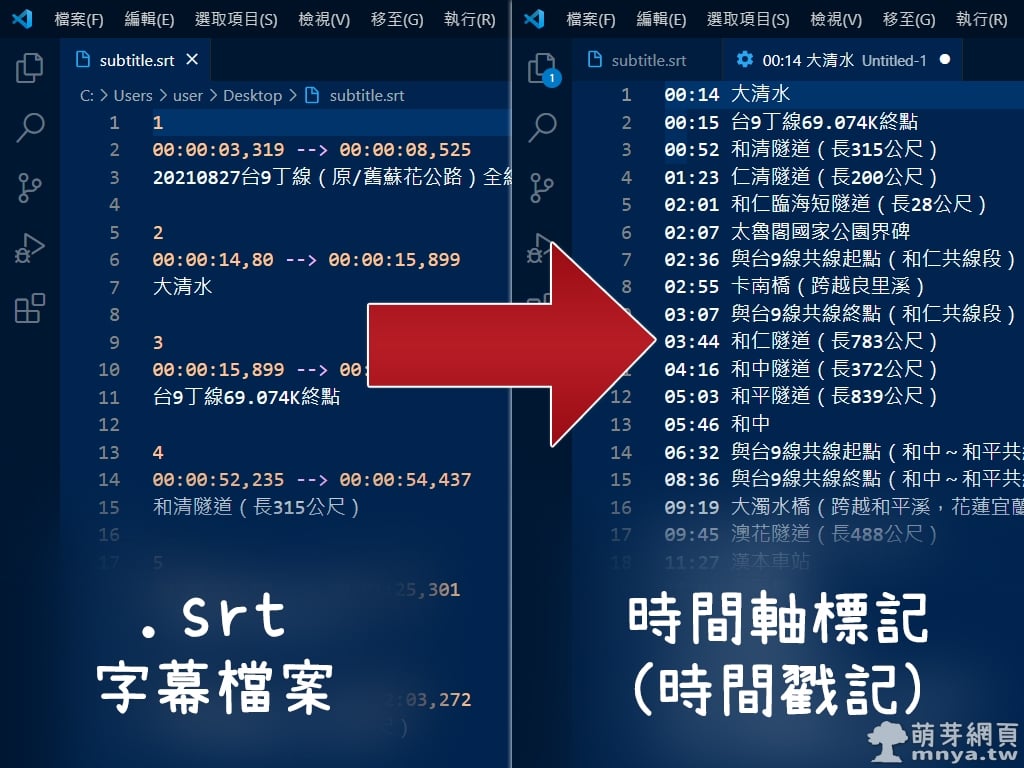
Visual Studio Code 中的「取代」功能是支援使用規則運算式來尋找及取代字元的,而軟體本身是採用 .NET 的規則運算式,舉例來說,\n 是換行的意思、\s 是比對任 […]
前陣子因為汽車擋風玻璃汙損,又剛好就在原來固定 GoPro HERO8 Black 的區塊,而原來的固定架是一次性黏上去的,為了方便性只好買能隨時換地方黏的吸盤式車架,即可避開汙損區域,錄製較 […]
近期要出遠門,加購記憶卡讓 GoPro HERO8 Black 能錄製更久的時間,畢竟沒足夠記憶體錄影可傷腦筋了!這張由 SanDisk(晟碟)出品的 Ultra 系列「microSDXC UHS […]
前陣子幫我弟在網路購物平台上買甲蟲飼育箱,找到這款高透明的,主體材質是壓克力,可以清楚觀察裡頭昆蟲的動態,有特殊氣孔設計可防果蠅、木蚋,除此之外還有上蓋以及中間隔板。隔板可以分隔甲蟲,不需要時可 […]
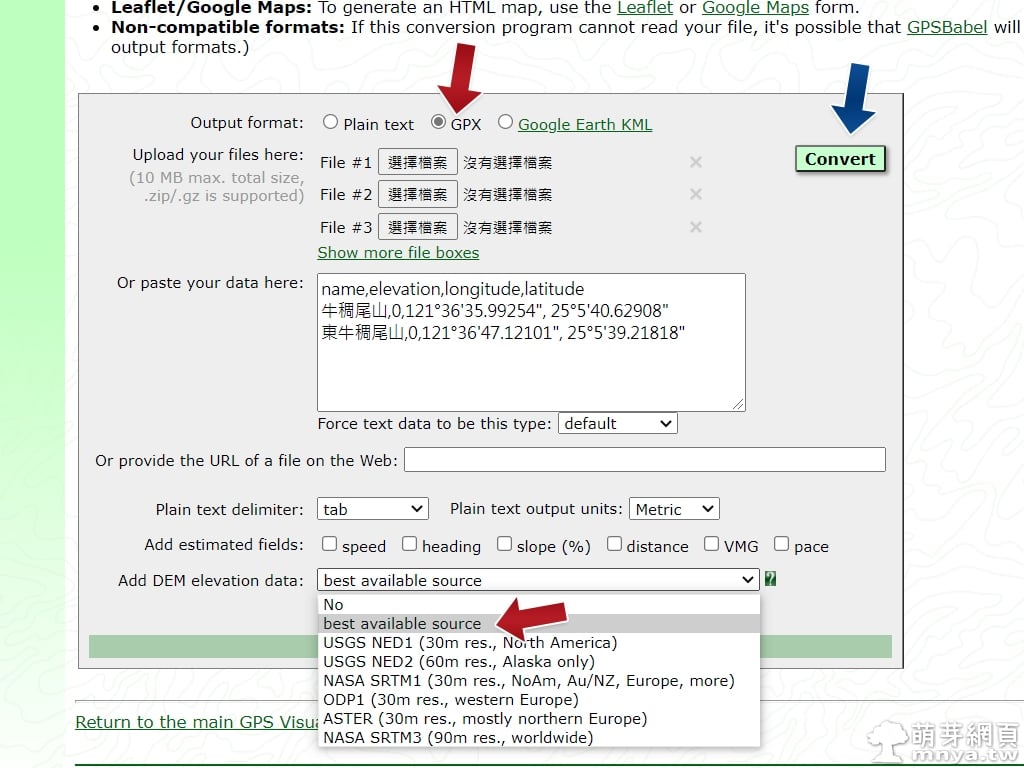
地理尋寶常常需要用到座標,像是尋找古蹟、遺跡、三角點、山峰等,網路上的文章不一定會給 .gpx 航跡檔,有這個能更方便匯入手機地圖中定位,網路資料也許只是以文字告知 GPS 座標,或者您想要 […]
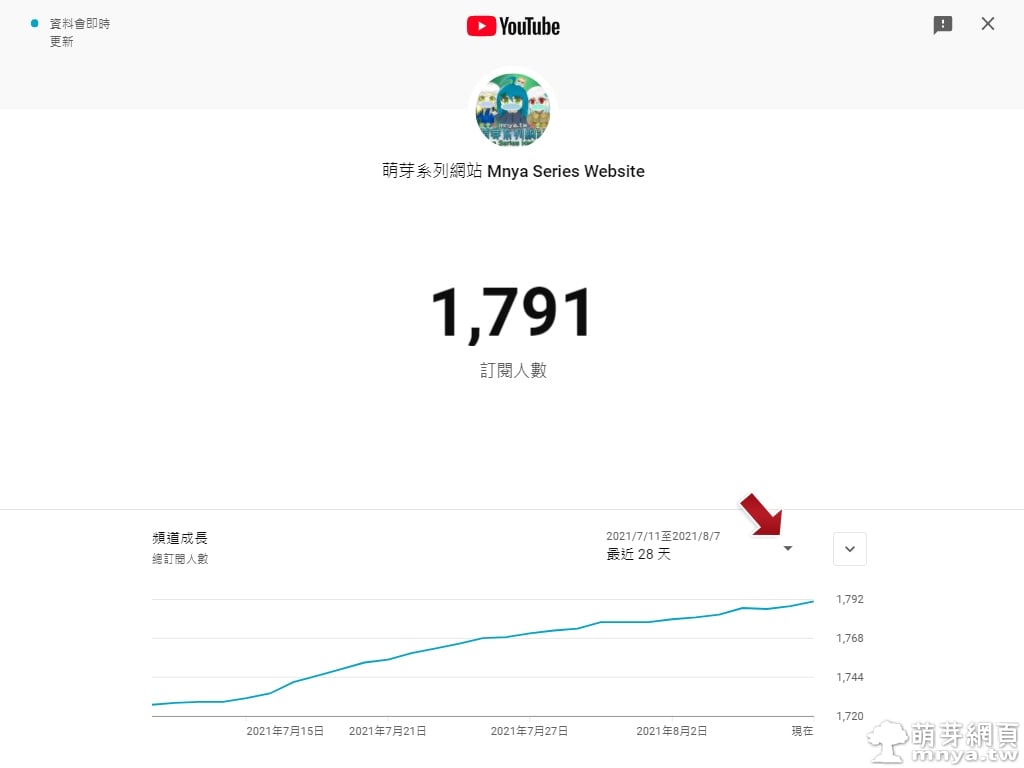
YouTube Studio(YouTube 創作者工作室)提供一頁式顯示 YouTube 頻道訂閱數的功能,這些訂閱數皆會在頁面上即時更新,無須重新載入頁面,能作為直播訂閱數、截圖慶祝等用途,非常 […]
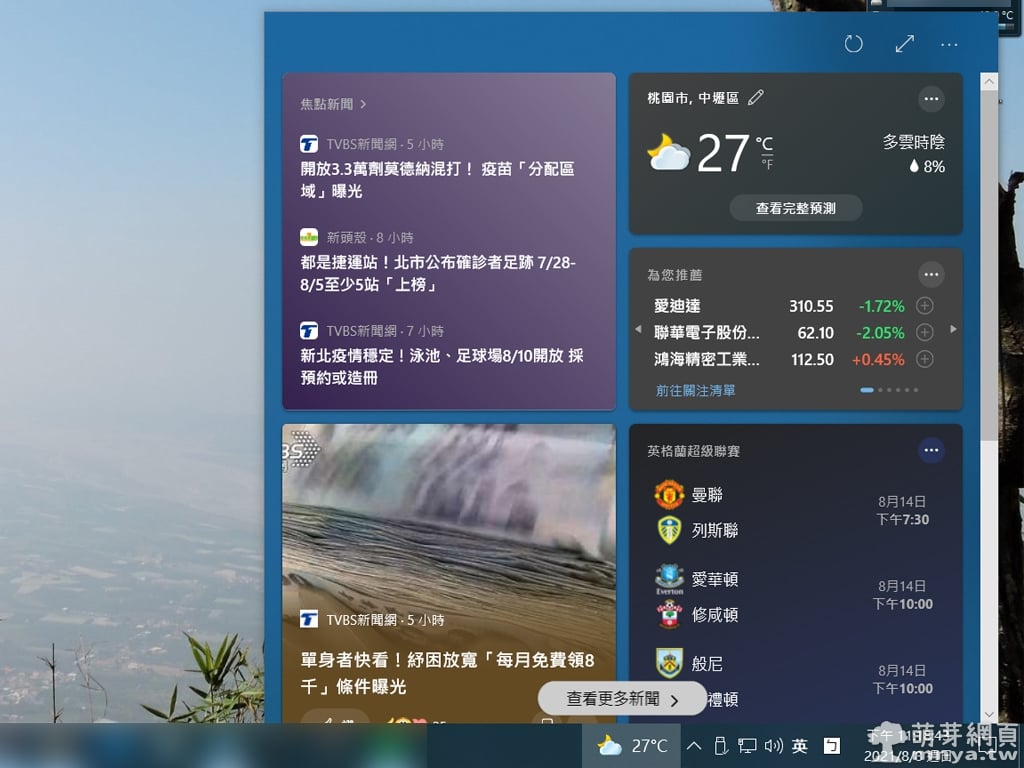
Windows 10 在前一陣子的更新中為工作列加入了「新聞和興趣」,乍看之下就是在工作列顯示天氣圖與溫度資訊,游標移上去會跳出新聞和天氣等擁有豐富資訊的面板,但對多數人來說這個功能顯得很多餘,因為 […]