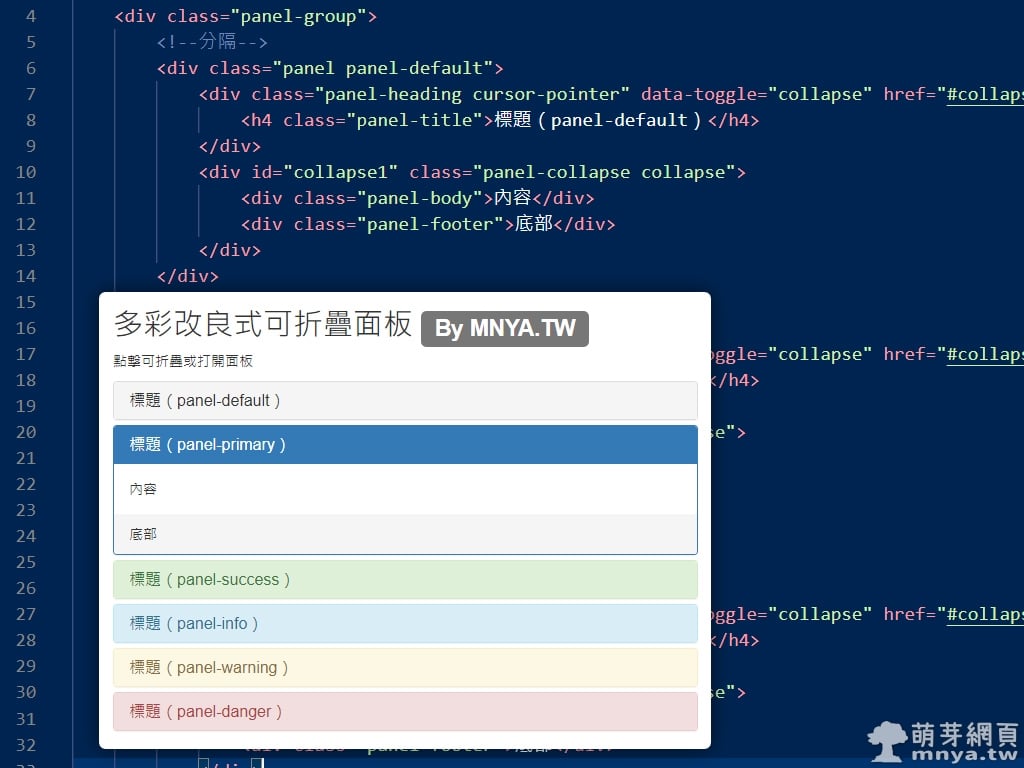
近期 Bootstrap 穩定版已經開發到 5.1 了!不過很多人還是用較舊的版本在進行網頁的開發,而我自己在用 Bootstrap 3.4.1 做面板(Panel)時,就發現了其一個很棒的功能,就是可折疊面板(Collapsible Panel)!面板本身分為頭(Head)、身(Body)、尾(Footer),前者可以放標題(Title)、中者可以放內容(Content)、後者可以放按鈕(Button)之類的東西,而所謂折疊,就是將身跟尾透過點擊頭的部分折起來或打開來。而面板本身支援語意類別(Contextual Classes),透過這個能將面板變得很多彩,有 .panel-default、.panel-primary、.panel-success、.panel-info、.panel-warning、.panel-danger 可做選擇使用。

▲ 可選樣式如圖。
所謂的「改良式」,是我自己覺得原來範例是要點標題才能做摺疊與打開,實在不方便!因此自行改良成點頭部的任何地方都可以做到這個動作,為此您需要加一段 CSS 讓游標能有變化:
.cursor-pointer {
cursor: pointer;
}接下來是 HTML 的部分:
<div class="container">
<h2>多彩改良式可折疊面板 <span class="label label-default">By MNYA.TW</span></h2>
<p>點擊可折疊或打開面板</p>
<div class="panel-group">
<!--分隔-->
<div class="panel panel-default">
<div class="panel-heading cursor-pointer" data-toggle="collapse" href="#collapse1">
<h4 class="panel-title">標題(panel-default)</h4>
</div>
<div id="collapse1" class="panel-collapse collapse">
<div class="panel-body">內容</div>
<div class="panel-footer">底部</div>
</div>
</div>
<!--分隔-->
<div class="panel panel-primary">
<div class="panel-heading cursor-pointer" data-toggle="collapse" href="#collapse2">
<h4 class="panel-title">標題(panel-primary)</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">內容</div>
<div class="panel-footer">底部</div>
</div>
</div>
<!--分隔-->
<div class="panel panel-success">
<div class="panel-heading cursor-pointer" data-toggle="collapse" href="#collapse3">
<h4 class="panel-title">標題(panel-success)</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">內容</div>
<div class="panel-footer">底部</div>
</div>
</div>
<!--分隔-->
<div class="panel panel-info">
<div class="panel-heading cursor-pointer" data-toggle="collapse" href="#collapse4">
<h4 class="panel-title">標題(panel-info)</h4>
</div>
<div id="collapse4" class="panel-collapse collapse">
<div class="panel-body">內容</div>
<div class="panel-footer">底部</div>
</div>
</div>
<!--分隔-->
<div class="panel panel-warning">
<div class="panel-heading cursor-pointer" data-toggle="collapse" href="#collapse5">
<h4 class="panel-title">標題(panel-warning)</h4>
</div>
<div id="collapse5" class="panel-collapse collapse">
<div class="panel-body">內容</div>
<div class="panel-footer">底部</div>
</div>
</div>
<!--分隔-->
<div class="panel panel-danger">
<div class="panel-heading cursor-pointer" data-toggle="collapse" href="#collapse6">
<h4 class="panel-title">標題(panel-danger)</h4>
</div>
<div id="collapse6" class="panel-collapse collapse">
<div class="panel-body">內容</div>
<div class="panel-footer">底部</div>
</div>
</div>
<!--分隔-->
</div>
</div>最後記得要在 <head> 至 </head> 中引入 Bootstrap 3.4.1 和 jQuery(我個人用 3.6 版),然後 JS 的引入要先 jQuery 再 Bootstrap,順序反了可不會運作!
CodePen 範例
See the Pen
Bootstrap:可折疊面板 by Feng, Cheng-Chi (@qwe987299)
on CodePen.








 《上一篇》莊頭北即熱式燃氣熱水器(屋外加強抗風型/天然瓦斯) 10L-TH-5107RF
《上一篇》莊頭北即熱式燃氣熱水器(屋外加強抗風型/天然瓦斯) 10L-TH-5107RF  《下一篇》Bootstrap 介紹與入門,Bootstrap 5 跟 Bootstrap 3 & 4 的差別
《下一篇》Bootstrap 介紹與入門,Bootstrap 5 跟 Bootstrap 3 & 4 的差別 









留言區 / Comments
萌芽論壇