CSS:圖片碰觸後漸層方框
2013/01/01
萌芽站長
905 2
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
萌芽站長研究CSS很久了~分享一個給大家~!
我要原碼↓
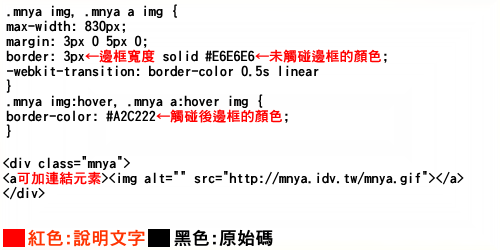
第一部份:CSS原碼
.mnya img, .mnya a img {
max-width: 830px;
margin: 3px 0 5px 0;
border: 3px solid #E6E6E6;
-webkit-transition: border-color 0.5s linear
}
.mnya img:hover, .mnya a:hover img {
border-color: #A2C222;
}
第二部份:html原碼
<div class="mnya">
<a><img alt="" src="http://mnya.tw/mnya.gif"></a></div>
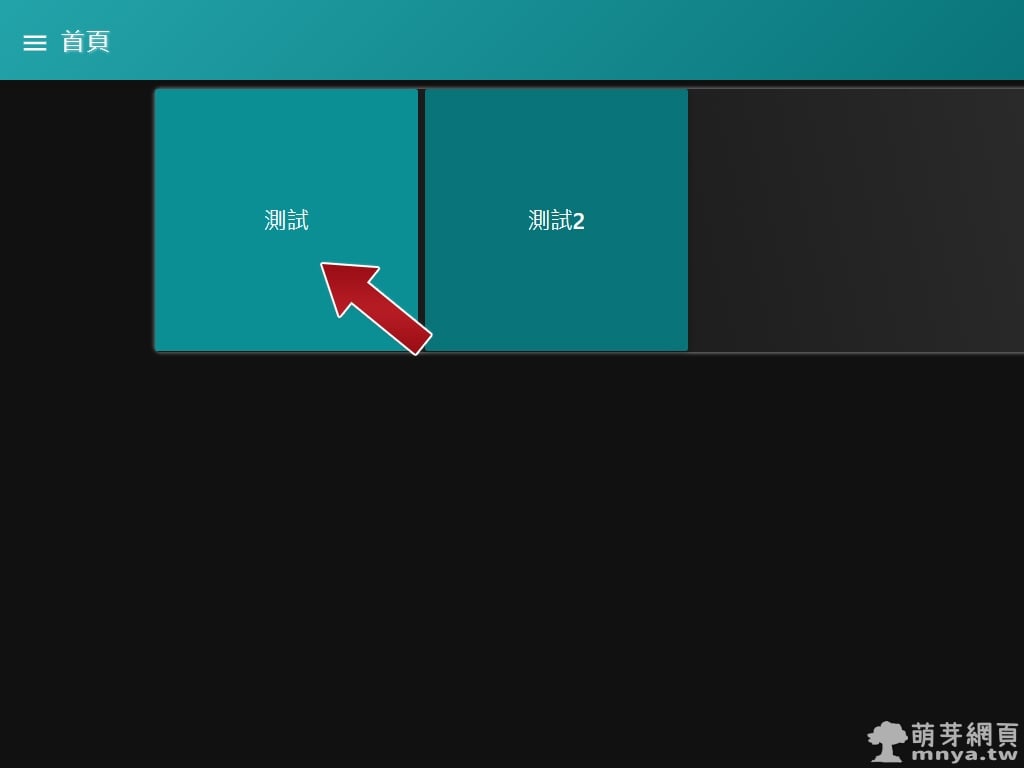
圖片說明↓

贊助廣告 ‧ Sponsor advertisements
Node-RED:Dashboard 使用 button 和 ui control 切換 tab
📆 2021-12-28
📁
網站技術, 物聯網, Node.js, Node-RED
React 初嘗試:不使用 npm、Babel 和 webpack 的 HELLO 頁面
📆 2019-07-13
📁
網站技術, HTML, JavaScript, React
w3big.com:最完整的線上網頁技術教學網站、全中文教學、自學網頁
📆 2018-01-20
📁
網路應用, 網站技術
JavaScript:計算陣列的四分位數
📆 2022-03-01
📁
網站技術, JavaScript
Live Server(Visual Studio Code 擴充功能):編輯器內即時更新的本機伺服器
📆 2019-08-19
📁
軟體應用, 網站技術
Joomla! 內容管理系統(架站程式)完整安裝過程
📆 2017-03-30
📁
網站技術, 架站程式
Twemoji:網頁原生表情貼完美替換成 Twitter 表情貼示範
📆 2019-06-28
📁
網站技術, HTML, CSS, JavaScript, jQuery
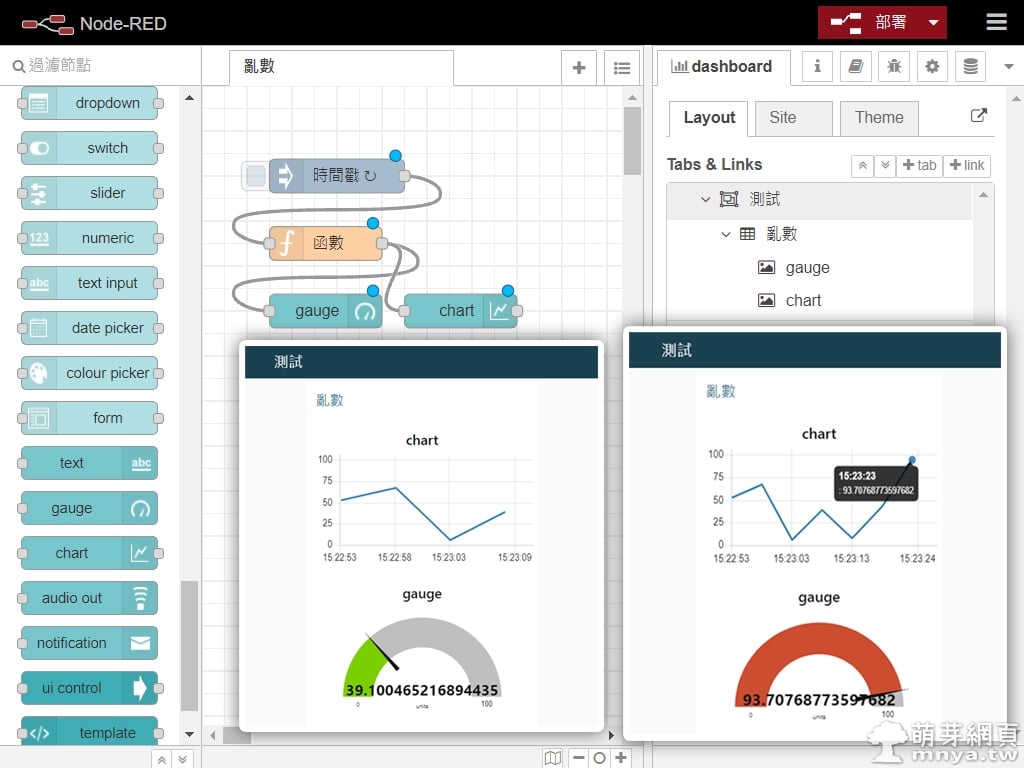
Node-RED:製造亂數顯示到儀表板的小練習
📆 2021-10-12
📁
網站技術, 物聯網, Node.js, Node-RED




















留言區 / Comments
萌芽論壇