JS:網站原碼緩載加速程式
2013/01/01
萌芽站長
360 0
網站技術 , JavaScript
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
網站速度緩慢..都是圖片害的..該怎麼辦勒?
方法就是讓原件緩載程式,進而加速網站!
下載JS程式:請點我
↓我要原碼
<!--緩載程式開始-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script src="放置地點/lazyload.mini.js"></script>
<script>
jQuery(document).ready(function($){
jQuery("img,ul,li,h1,h2,h3,h4,h5,h6,p,class,dd,dl,dt,form,td,tr,object").lazyload({
effect:"fadeIn",
placeholder: "load/grey.gif"
});
});
</script>
<!--緩載程式結束-->
贊助廣告 ‧ Sponsor advertisements
js-cookie 運用餅乾製作簡易黑暗模式示範
📆 2019-07-15
📁
網站技術, HTML, CSS, JavaScript, jQuery
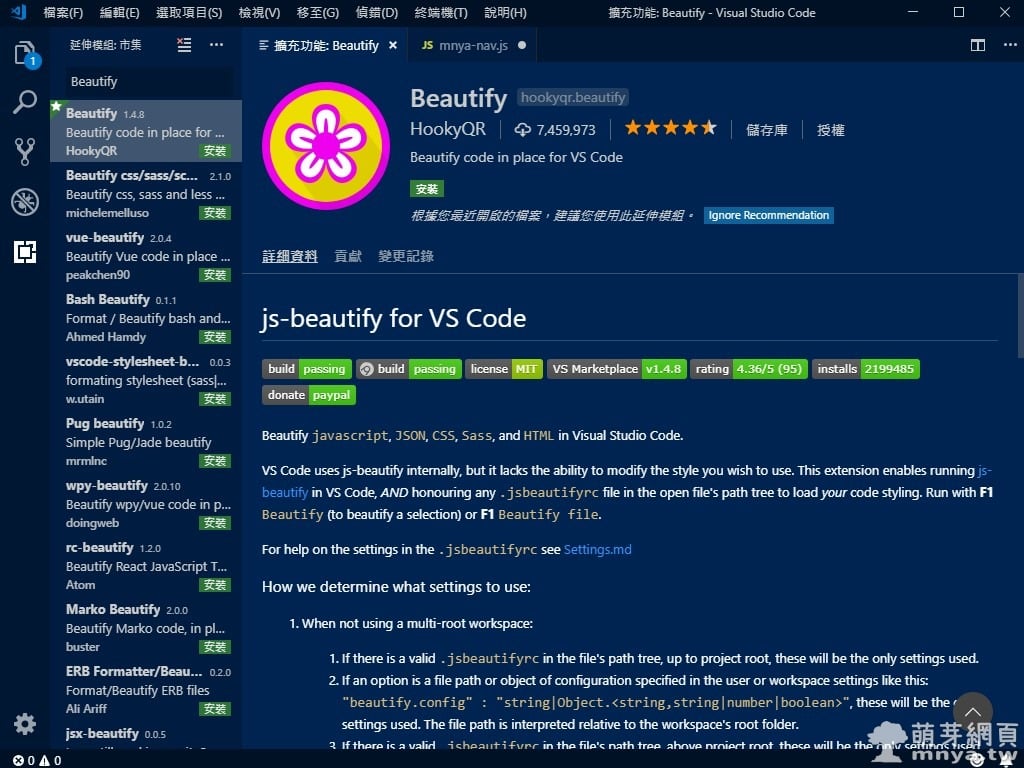
Beautify(Visual Studio Code 擴充功能):美化網頁原始碼、支援 javascript、CSS 和 HTML 等
📆 2019-02-11
📁
軟體應用, 網站技術
Native Lazyload:原生延遲載入功能登場!純 HTML 就能做到!
📆 2019-09-14
📁
軟體應用, 瀏覽器, 網站技術, HTML, 架站程式, WordPress, Google Chrome
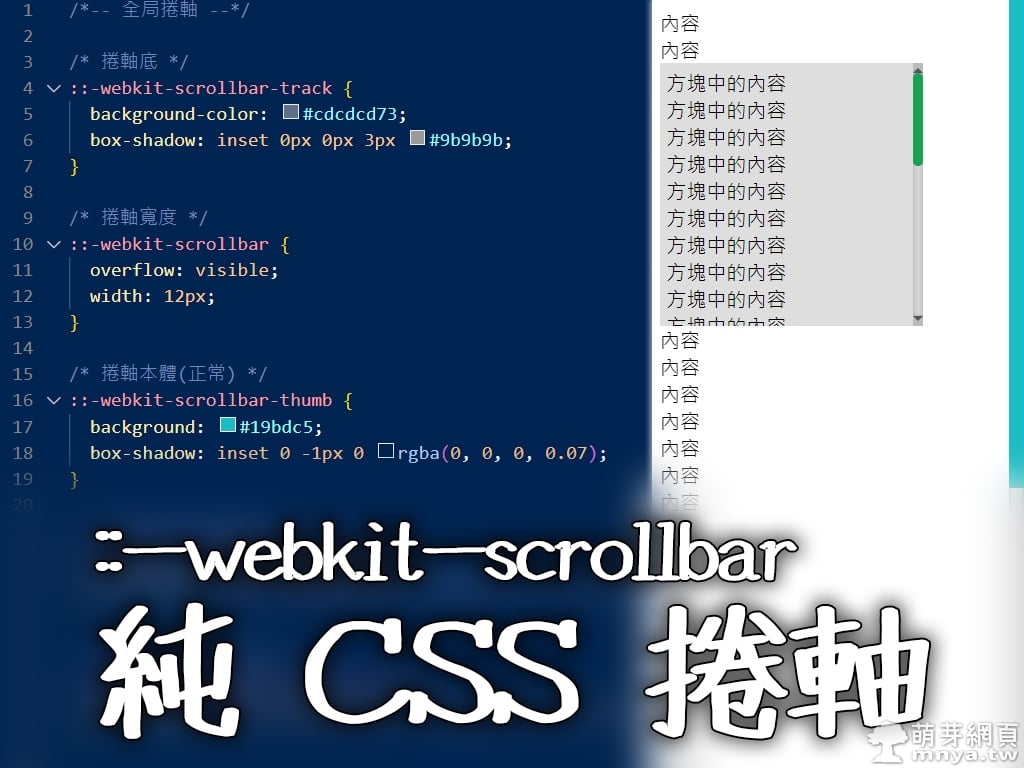
::-webkit-scrollbar 純 CSS 捲軸
📆 2021-12-16
📁
網站技術, CSS
【網站架設】MediaWiki:架設屬於自己的Wiki維基百科
📆 2015-08-27
📁
網站技術, 架站程式
CSS 原生變數(Variables)介紹與使用教學:-- 宣告變數、var() 呼叫變數
📆 2019-03-22
📁
網站技術, CSS
JavaScript:游標碰觸子元素使父元素樣式變更
📆 2019-11-10
📁
網站技術, HTML, CSS, JavaScript
【網站設計】NProgress.js 美化用進度條
📆 2015-05-21
📁
網站技術, JavaScript



















留言區 / Comments
萌芽論壇