CSS:й–Ӣзҷј:еҺҹ件ж”ҫеӨ§
2013/01/01
иҗҢиҠҪз«ҷй•·
207 0
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
ж”ҫеӨ§CSSеҺҹзўјпјҢзЁҚеҫ®жӣҙж”№дёҖдёӢпјҢжҲ–иЁұдҪ йңҖиҰҒ!
ж•Ҳжһңеұ•зӨәпјҡ
ж–Үеӯ—ж”ҫеӨ§
жҲ‘иҰҒеҺҹзўјвҶ“
гҖҗеҸӘжҸҗдҫӣcssеҺҹзўјпјҢжңғеҜ«зҡ„иҮӘе·ұеӢ•жүӢи©Ұи©ҰзңӢе”·!гҖ‘
<style>
.mnya2{-webkit-transition:All .2s linear;-moz-transition:All .2s linear;-o-transition:All .2s linear;-webkit-transform:rotate(360deg) scale(1) skew(0deg) translate(0px);-moz-transform:rotate(360deg) scale(1) skew(0deg) translate(0px);-o-transform:rotate(360deg) scale(1) skew(0deg) translate(0px);}
.mnya2:hover{-webkit-transform:rotate(360deg) scale(1.2) skew(0deg) translate(0px);-moz-transform:rotate(360deg) scale(1.2) skew(0deg) translate(0px);-o-transform:rotate(360deg) scale(1.2) skew(0deg) translate(0px);}
</style>
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
Node-REDпјҡе•ҹз”ЁдҪҝз”ЁиҖ…иә«еҲҶй©—иӯүгҖҒе»әз«ӢеёіиҷҹеҜҶзўјд»Ҙдҝқиӯ·иіҮиЁҠе®үе…Ё
рҹ“Ҷ 2021-11-18
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮиЁҠе®үе…Ё, зү©иҒҜз¶І, Node.js, Node-RED
Tilt.jsпјҡжө®еӢ•ж–№еЎҠиЈҪдҪңгҖҒиҰ–е·®жҮёеҒңеӮҫж–ңж•Ҳжһң jQuery жҸ’件
рҹ“Ҷ 2019-01-28
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, JavaScript, jQuery
CSS:CSSзёҪд»Ӣзҙ№
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
Visual Studio Codeпјҡй–Ӣж”ҫеҺҹе§Ӣзўјзҡ„зЁӢејҸзўјз·ЁијҜеҷЁгҖҒдёӯж–ҮеҢ–ж”ҜжҸҙгҖҒеҸҜеҖӢдәәеҢ–
рҹ“Ҷ 2019-02-11
рҹ“Ғ
и»ҹй«”д»Ӣзҙ№, з¶Із«ҷжҠҖиЎ“, зЁӢејҸиЁӯиЁҲ
гҖҗи«–еЈҮзҫҺеҢ–гҖ‘е…ЁеұҖжЎҶз·ҡзҫҺеҢ–
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷзЁӢејҸ, Discuz!
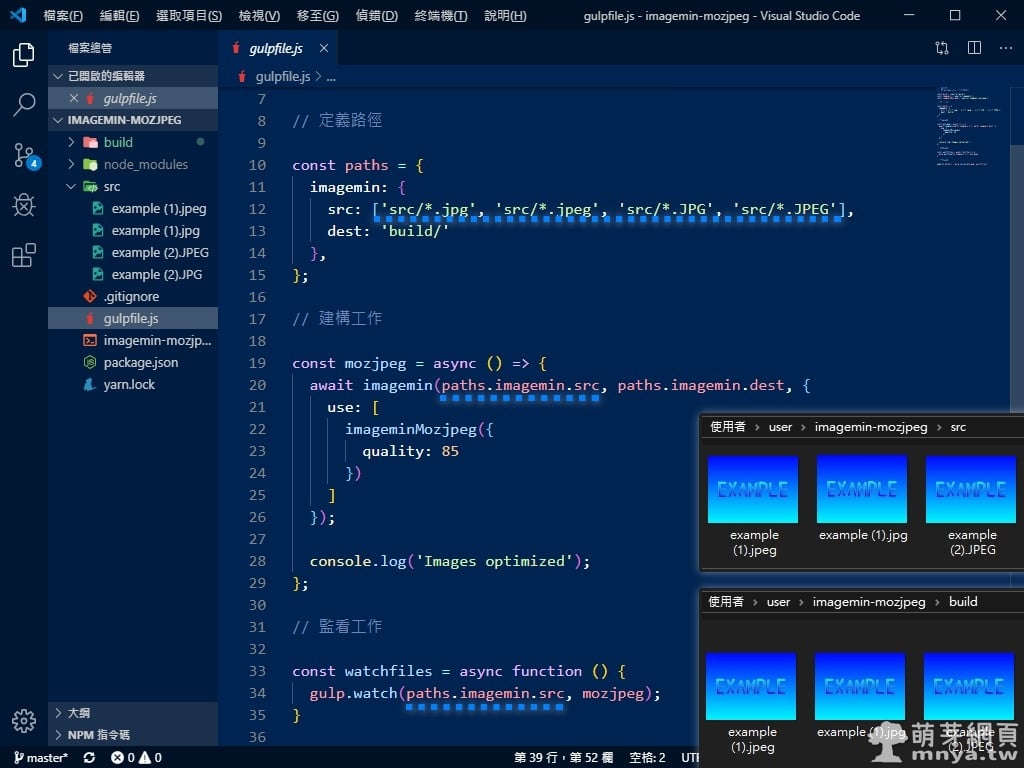
Node.jsпјҡjpgгҖҒjpegгҖҒJPGгҖҒJPEG йҖҡйҖҡдёҚйҒәжјҸзҡ„йҖІиЎҢеЈ“зё®пјҲGulpгҖҒmozjpeg жү№ж¬Ўең–зүҮеЈ“зё® - 延伸зҜҮпјү
рҹ“Ҷ 2019-09-30
рҹ“Ғ
еӨҡеӘ’й«”, з¶Із«ҷжҠҖиЎ“, JavaScript, Node.js, йқңең–иҷ•зҗҶ, Gulp
Index WP MySQL For SpeedпјҲWordPress еӨ–жҺӣпјүпјҡе…ЁйқўжҸҗеҚҮиіҮж–ҷеә«ж•ҲиғҪзҡ„й—ңйҚөеҲ©еҷЁ
рҹ“Ҷ 2025-11-12
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮж–ҷеә«, жһ¶з«ҷзЁӢејҸ, WordPress
GitHub DesktopпјҡиӨҮиЈҪе°ҲжЎҲгҖҒдҝ®ж”№жҸҗдәӨзүҲжң¬еҫҢдёҠеӮіиҮіиҮӘе·ұзҡ„йӣІз«ҜеҖүеә«
рҹ“Ҷ 2019-09-22
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“


















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ