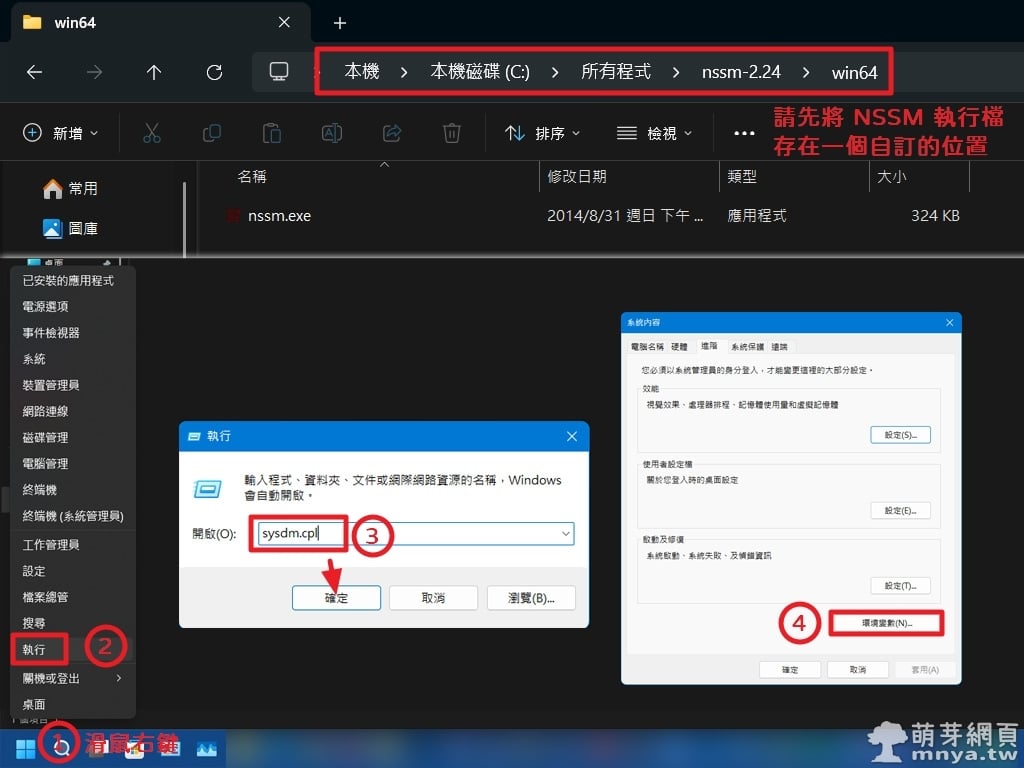
當我們將 Node.js 網站後端部署在 Windows 環境時,經常會希望讓它以服務(Service)方式自動啟動與管理,這樣一來不僅可以更方便重啟或監控狀態,系統開機時也能自動運行,無需手動啟動。NSSM(Non-Sucking Service Manager)就是實現這一目標的輕巧工具。進行前,務必先確認已下載 NSSM 並將其目錄加入環境變數,確保任何路徑下都能執行 nssm 指令;同時需安裝好 Node.js,並記下 node.exe 的完整路徑,以及你的 Node.js 後端專案主程式(如 index.js)的路徑,還有請確保服務化之前該專案已經下過 npm install 安裝好必要套件。
本例以「node_web」為服務名稱,演示如何將 Node.js 專案註冊為 Windows 服務。首先,我會透過 nssm install 指令將 node.exe 及專案入口 .js 指定給 NSSM,接著設定服務的執行目錄(AppDirectory),然後啟動服務。你可以用 sc query node_web 查詢狀態,或用 net stop node_web 停止服務,若日後不需此服務,也能用 nssm remove 指令移除。請確保所有指令都是在以系統管理員執行的終端機(cmd)跑!詳細範例指令如下:
範例指令一覽
※1 這邊服務名稱為:
node_web
※2 這邊 Node.js 執行檔完整路徑為:C:\nvm4w\nodejs\node.exe
※3 這邊專案入口 .js 完整路徑為:C:\Users\user\Desktop\projects\node_web\backend\src\index.js建立並啟動 node_web 服務
nssm install node_web "C:\nvm4w\nodejs\node.exe" C:\Users\user\Desktop\projects\node_web\backend\src\index.js
nssm set node_web AppDirectory C:\Users\user\Desktop\projects\node_web\backend
nssm start node_web查看服務狀態
sc query node_web
手動停止服務
net stop node_web
移除服務(若不再需要)
nssm remove node_web confirm

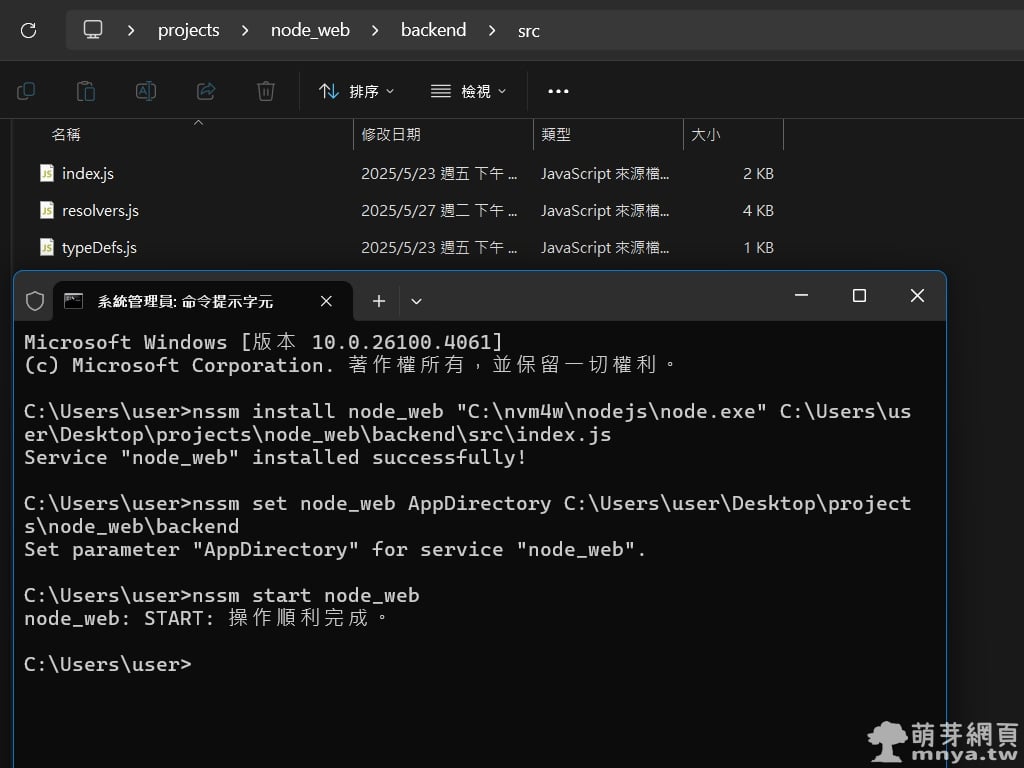
▲ 這張圖顯示在終端機中依序執行 NSSM 相關指令,完成 node_web 服務的安裝、設置執行目錄並啟動服務,過程訊息均顯示操作順利成功。

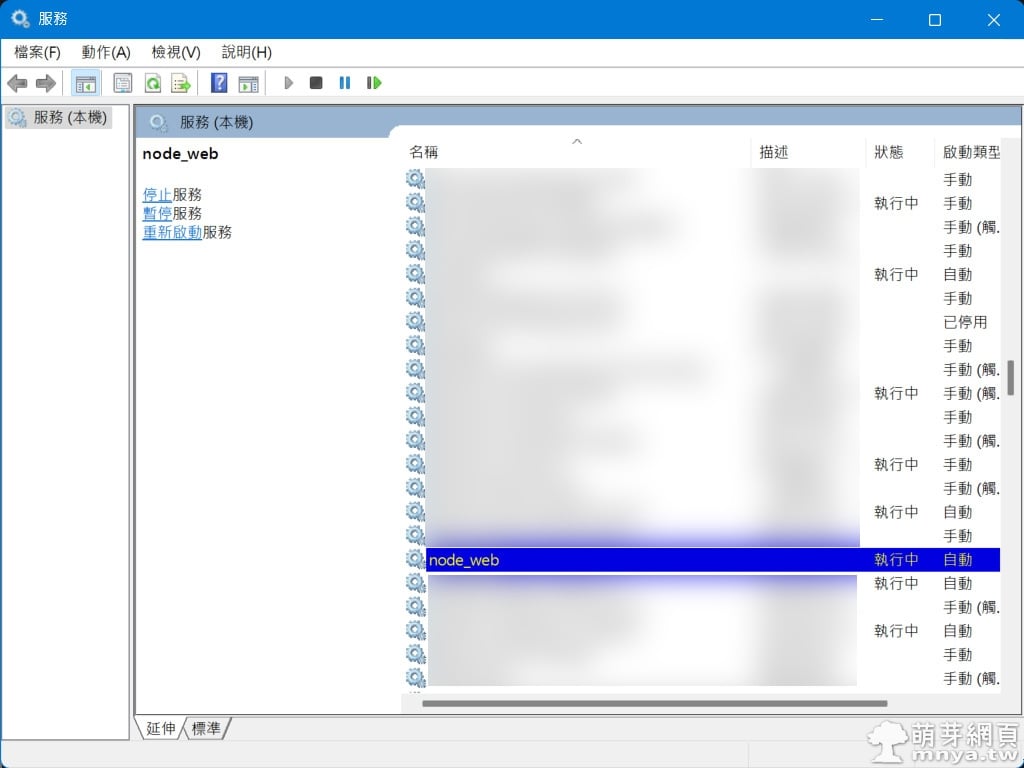
▲ 透過 Windows 內建「服務」管理工具,可以看到 node_web 服務已經順利被註冊並且運行中,啟動類型可自訂為自動或手動。
將 Node.js 專案服務化後,日常管理變得更簡單且穩定,無論是遠端桌面還是本機管理,都能隨時查看與控制服務狀態。這種方式非常適合開發、測試或小型正式環境部署,有助於維持後端應用長時間穩定運作,也便於日後維護或升級。








 《上一篇》NSSM 加入 Windows 環境變數教學:快速在任意路徑執行 NSSM 指令!
《上一篇》NSSM 加入 Windows 環境變數教學:快速在任意路徑執行 NSSM 指令!  《下一篇》Acer 宏碁股東會紀念品-旋轉手機支架
《下一篇》Acer 宏碁股東會紀念品-旋轉手機支架 









留言區 / Comments
萌芽論壇