大家應該都曾經想要利用網頁上的表單、表格製作可視化圖表,不過複製貼上似乎太麻煩了,有沒有更好的方式?這次教大家如何運用 Google Sheets 和 Excel 取得網頁上表單、表格的資料並製成圖表!這樣就可以輕易將網路上的表格資料轉換成圖表啦!是不是很實用呢?立刻來動手做吧!
示範取得資料的網站是「Flag Counter」,資料為「萌芽系列網站流量訪客統計」,目標製作出「萌芽系列網站流量訪客統計圖表」。

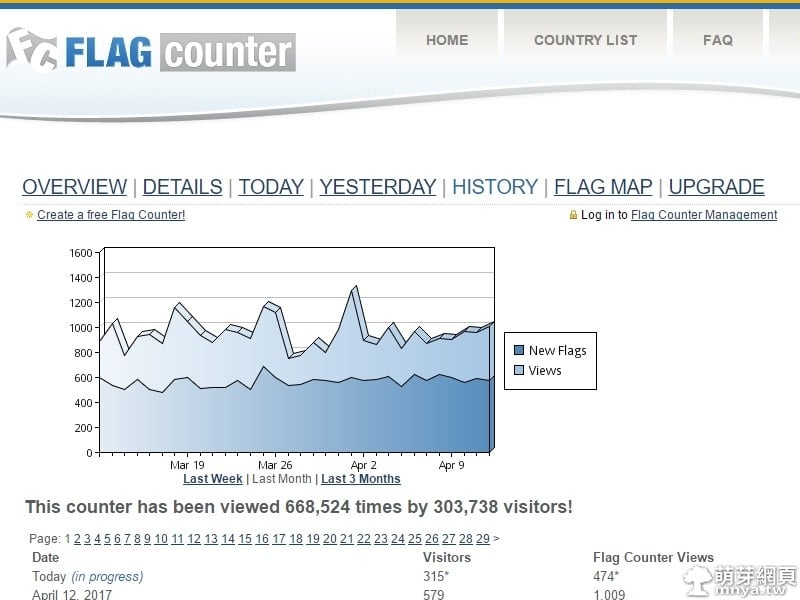
▲「Flag Counter」計算網站訪客&流量有個問題,就是圖表只能顯示最近三個月的數據,如果要顯示全部期間,就要將資料全部取下利用。

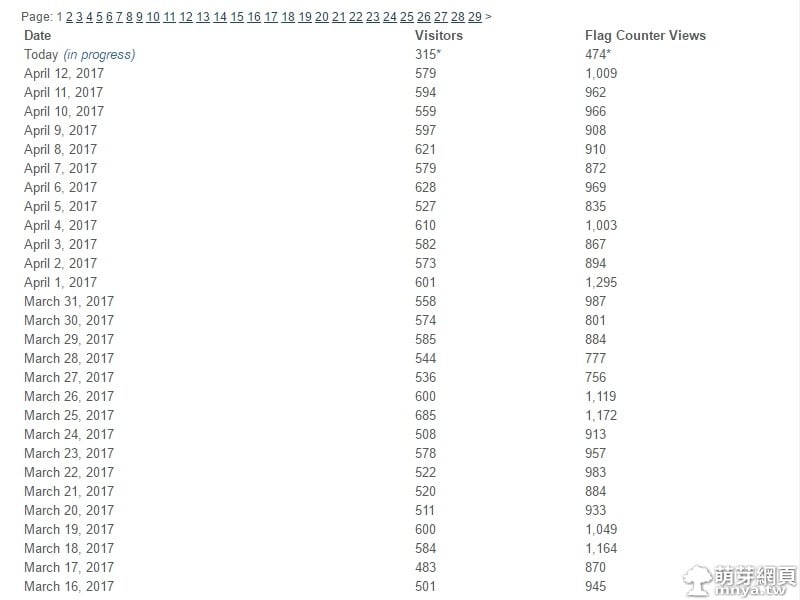
▲這麼多的數據難道要一個個複製貼上?當然不用,接著我們用「Google Sheets」的「importHTML」功能取得資料吧!

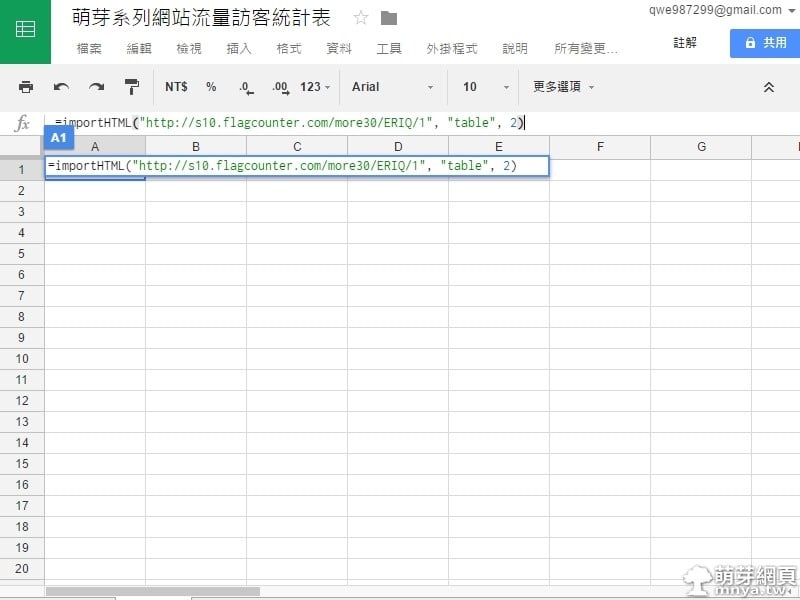
▲利用下面的代碼可以匯入所有資料,網址輸入資料來源網址,格式為「table」,「2」是代表第幾個這個格式。
=importHTML("網址", "table", 2)

▲輸入完按"Enter"就會開始載入資料了!

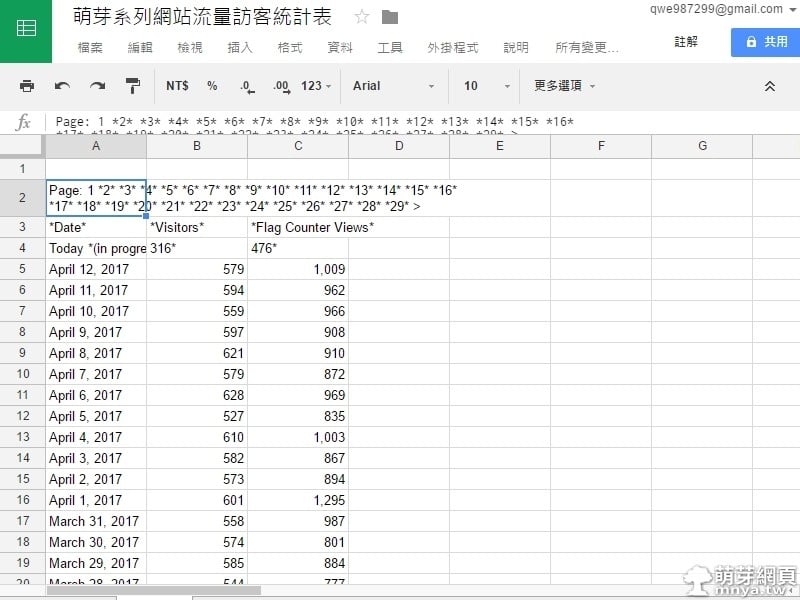
▲資料取得完成!雖然不用一個個複製了,但因為所有資料被「Flag Counter」分成29頁,所以以上步驟要重複做29次才能取得所有資料,這是依照數據量決定的,不用多久的時間就完成啦!

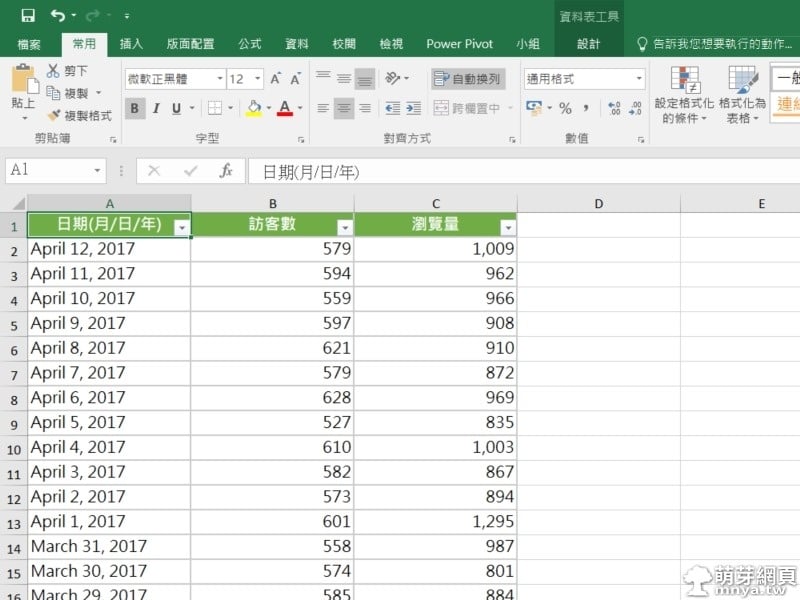
▲每次得到數據就要複製到 Excel,這樣就能集合成一個大表格,最後當然就是利用這些數據製作圖表啦!

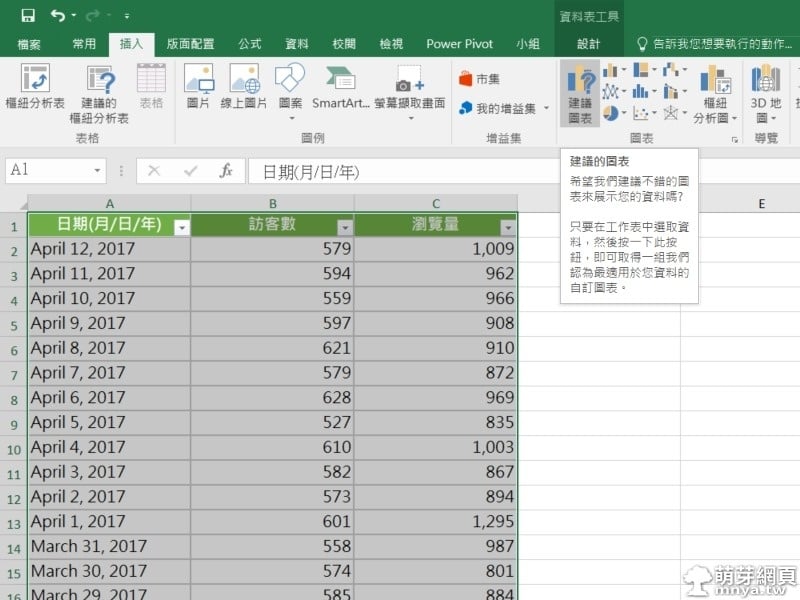
▲全選表格,點「建議圖表」(如果知道要用哪種圖表也可以去挑選圖表)。

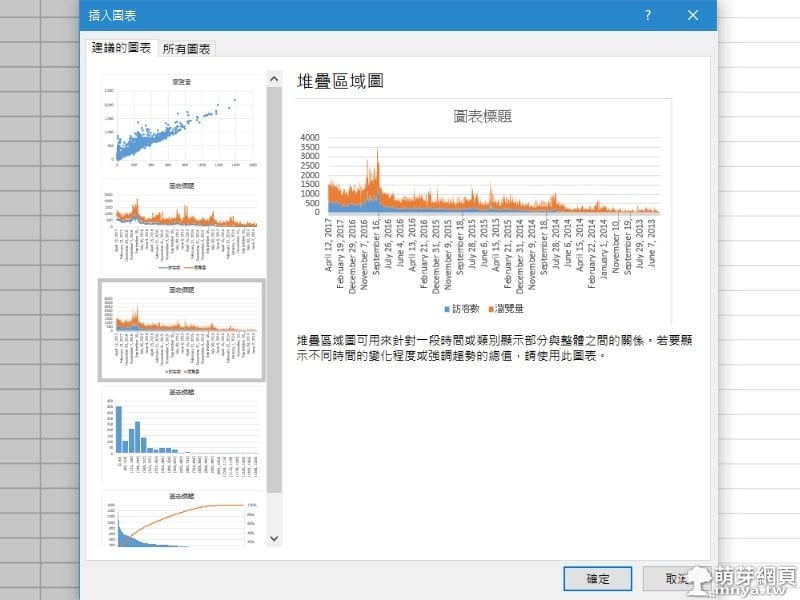
▲我選「堆疊區域圖」,您可以依照需求選擇,好了點「確定」。

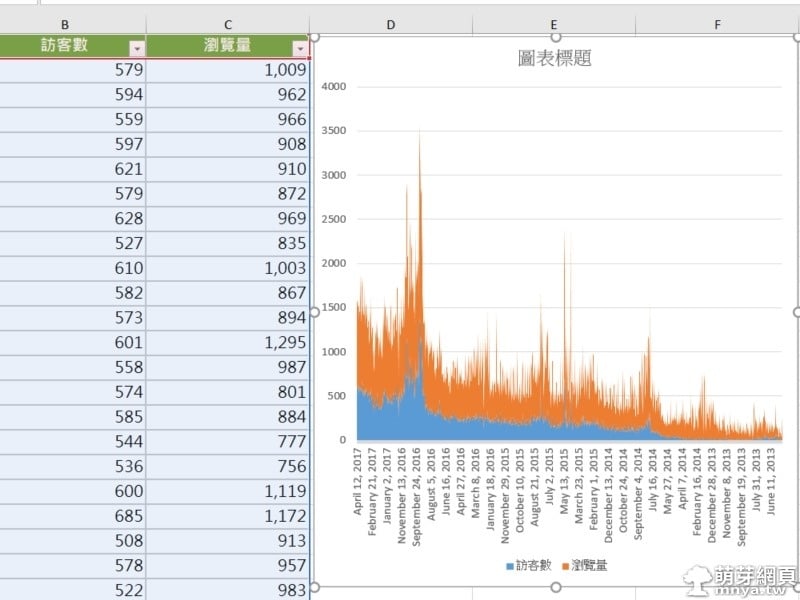
▲圖表雛型完成了,接著依照需求改格式與樣式。

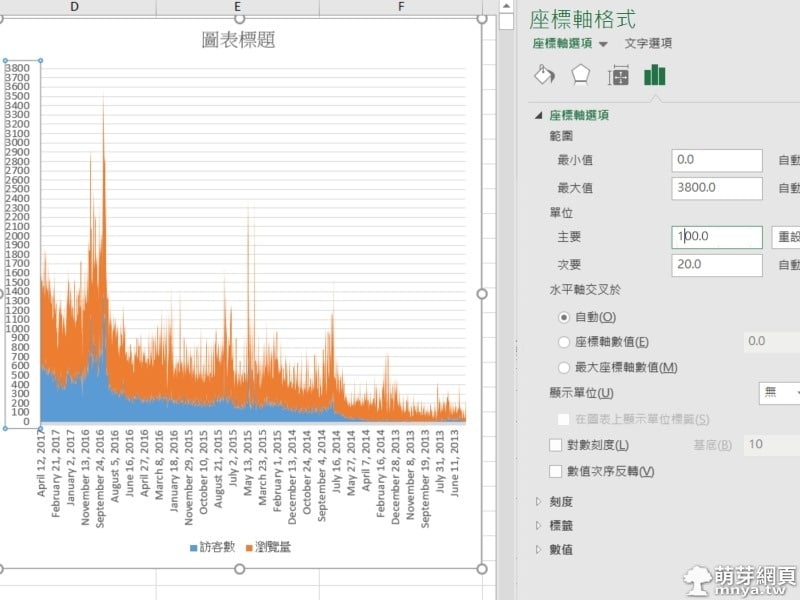
▲雙擊垂直坐標軸,進入選項,可以在此改單位,我把預設的"500"改成"100",讓圖表更加精確。

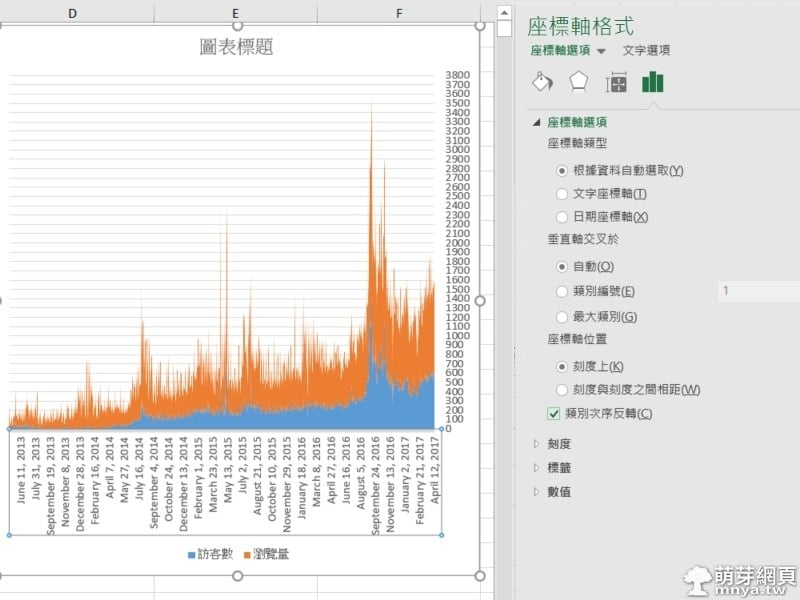
▲水平坐標軸可以利用選項中的「類別次序反轉」將資訊反轉,是不是看起來更加自然了?

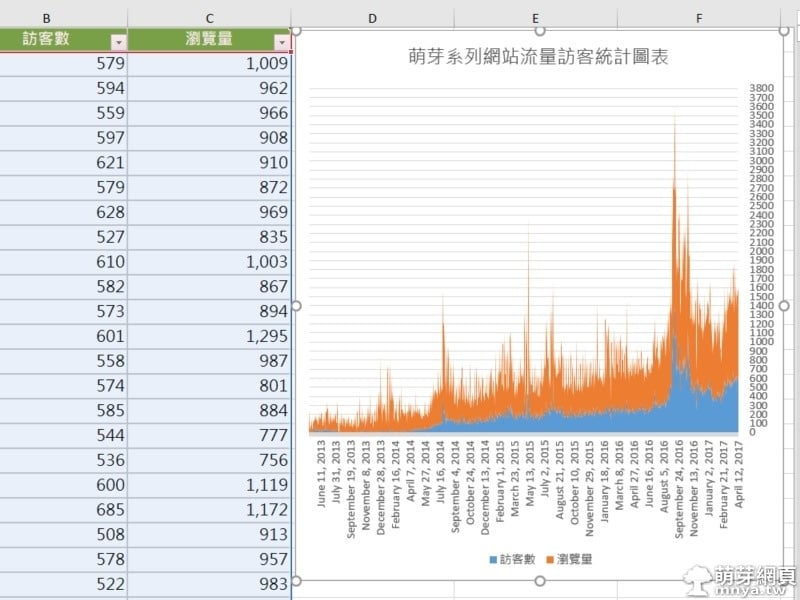
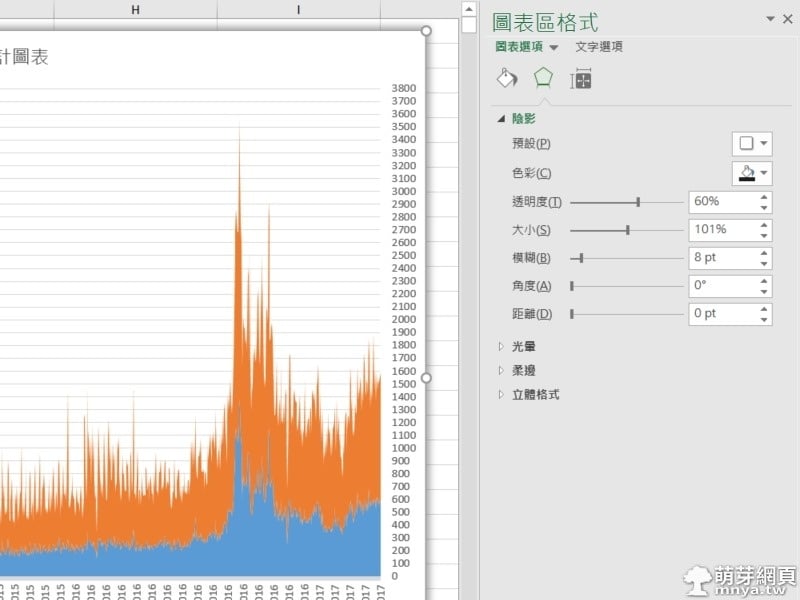
▲圖表基本上已經完成。

▲可以另外替圖表加上一些效果唷!
希望這次的教學有幫助到你!這些製作出來的圖表可以放在簡報、報告、網頁、影音上,非常實用!








 《上一篇》AutoDraw:Google推出的AI智慧繪圖工具,不擅畫畫也能畫出好圖
《上一篇》AutoDraw:Google推出的AI智慧繪圖工具,不擅畫畫也能畫出好圖  《下一篇》Smallpdf:免費線上PDF轉檔、壓縮、合併、分割、解密、加密、旋轉
《下一篇》Smallpdf:免費線上PDF轉檔、壓縮、合併、分割、解密、加密、旋轉 









留言區 / Comments
萌芽論壇