現在只要用「jquery.rss」就可以將 RSS 轉成 HTML,應用方面,可以製作 RSS 聯播網、最新文章展示、氣象站等等...,非常多元,今天就來介紹它吧!
GitHub:https://github.com/sdepold/jquery-rss
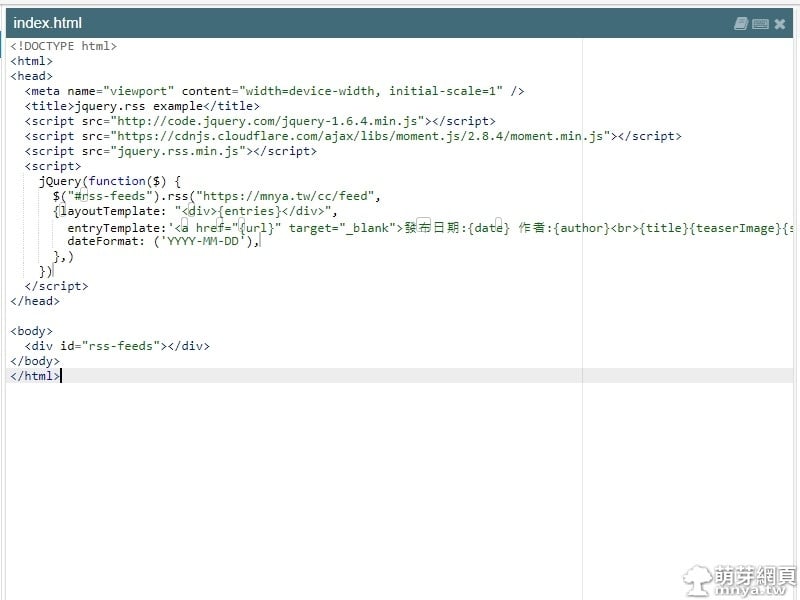
首先先示範原始碼,基本上要連接三個JS,分別為「jquery」、「moment」、「jquery.rss」,這樣原始碼就可以順利運作了!請注意!JS部分要放在<head>和</head>中間唷!原始碼中的「jquery.rss.min.js」可以到 GitHub 下載。「dateFormat: ('YYYY-MM-DD'),」是用來調整日期格式的,詳細格式請參考這個網頁:http://momentjs.com/docs/#/displaying/
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jquery.rss example</title>
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="jquery.rss.min.js"></script>
<script>
jQuery(function($) {
$("#rss-feeds").rss("RSS網址",
{layoutTemplate: "<div>{entries}</div>",
entryTemplate:'<a href="{url}" target="_blank">發布日期:{date} 作者:{author}<br>{title}<br>{teaserImage}<br>{shortBodyPlain}</a>',
dateFormat: ('YYYY-MM-DD'),
},)
})
</script>
</head>
<body>
<div id="rss-feeds"></div>
</body>
</html>
紅字「RSS網址」放置 RSS 的網址。

▲原始碼測試,測試網頁:http://embed.plnkr.co/WQRoCYLld162uplnz1rc/preview

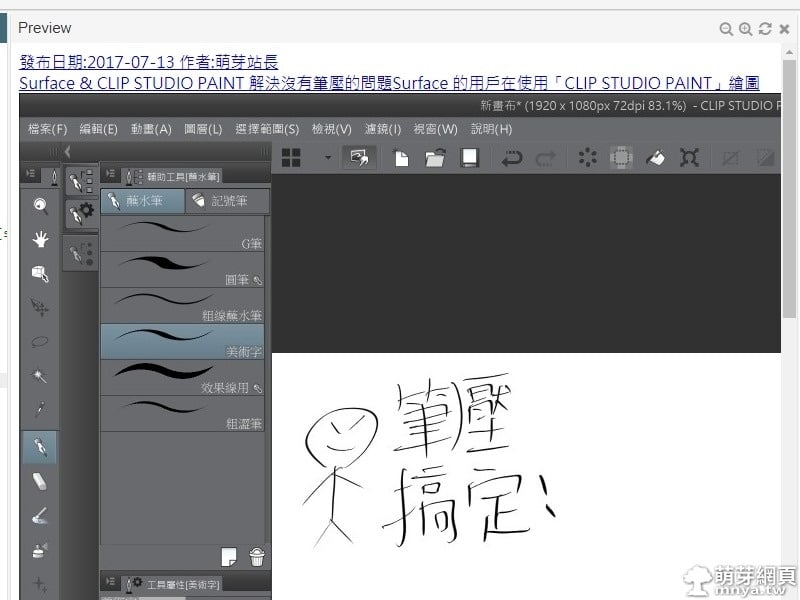
▲旁邊即時展示成果!

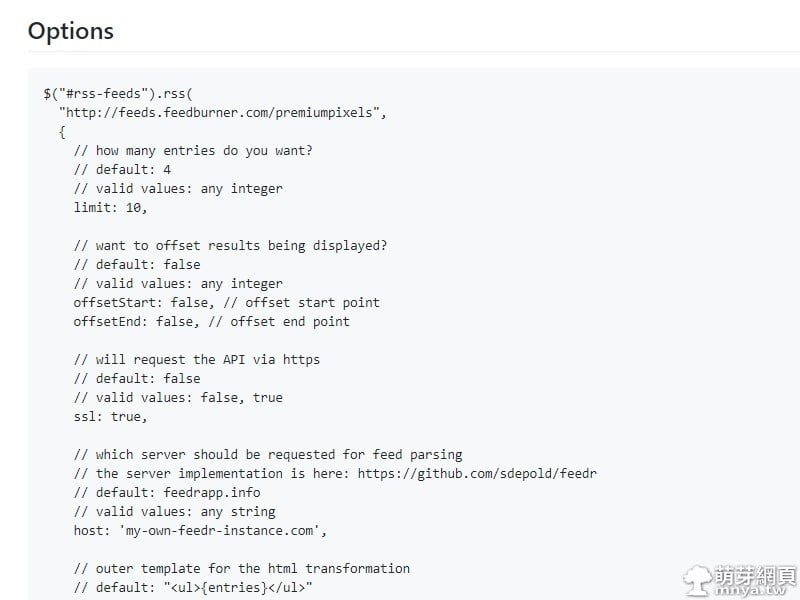
▲GitHub 裡有更多選項可以使用!








 《上一篇》Surface & CLIP STUDIO PAINT 解決沒有筆壓的問題
《上一篇》Surface & CLIP STUDIO PAINT 解決沒有筆壓的問題  《下一篇》Pianofall:MIDI 3D方塊瀑布
《下一篇》Pianofall:MIDI 3D方塊瀑布 









留言區 / Comments
萌芽論壇