jQuery Zoom:圖片放大插件、在指定大小內原始比例呈現圖片大小
2019/01/26
萌芽站長
2,859 2
網站技術 , HTML , CSS , JavaScript , jQuery
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
其實很早以前就用過類似的插件,只不過那個插件是商業授權的試用版,而且在改版的過程中還出錯,因此我就直接放棄使用了!後來在網路上找到這個功能更優的 jQuery 插件,支援 touch (觸控)、click (點擊) 和 mouseover (游標偵測) 三種條件來使方法(function)執行(啟動放大圖片的功能),也就是說行動裝置也適用唷!
「jQuery Zoom」由 Jack Moore 開發,採用 MIT 授權,可免費使用於自己的網站上。

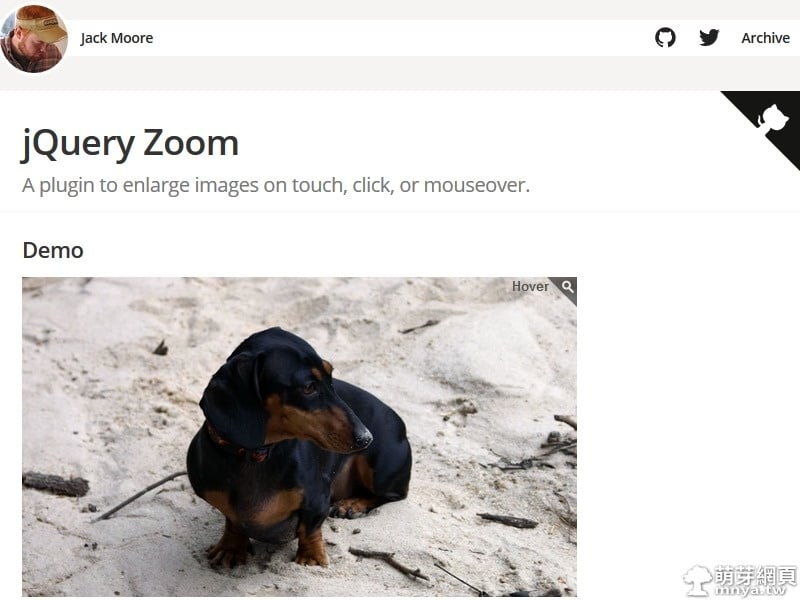
▲ 官方網站截圖,這邊都有 Demo。

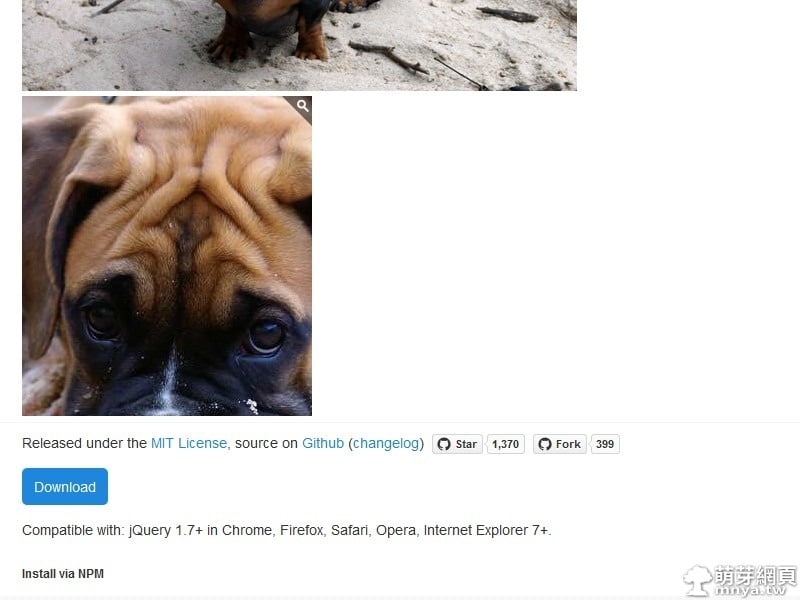
▲ 載點也都在官方網站上。
這邊稍微提一下安裝方式,首先要在 </head> 前放入:(path 為您指定的路徑)
<script src="path/jquery.zoom.min.js"></script>
然後在下載的檔案中有「demo.html」,裡面的 <style> 標籤內有需要的 CSS 碼記得要複製到自己的網頁使用,這邊都可以自訂!
</body> 前記得要加上:(.zoom-img 為您指定的 DOM 目標)
// Zoom 開始
$(document).ready(function(){
$('.zoom-img').zoom();
});
// Zoom 結束
官方網站提供了很多參數可以加入到以上的 JS 中,讓插件更符合您的需求。
贊助廣告 ‧ Sponsor advertisements
HTML5音樂
📆 2013-01-01
📁
網站技術, HTML
Font Converter:線上字體轉換器、網頁字體生成器
📆 2020-04-08
📁
網路應用, 網站技術, CSS
CSS Scrollbars 自定義捲軸樣式(僅支援 Firefox)
📆 2021-12-16
📁
網站技術, CSS
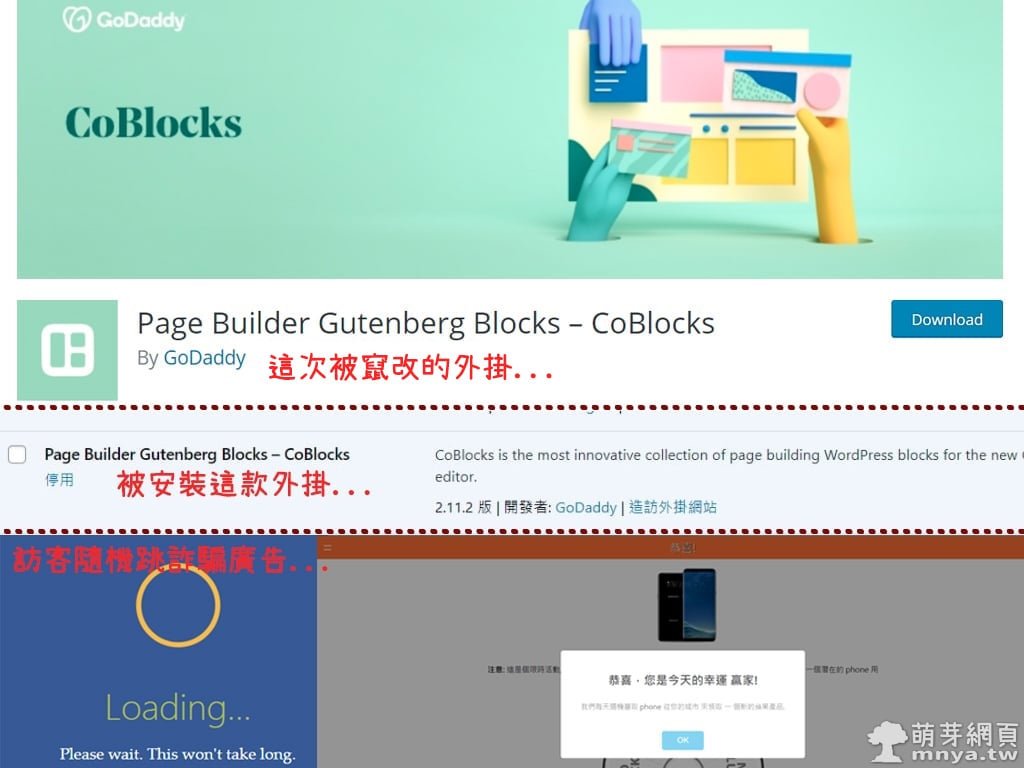
WordPress 被安裝神秘的外掛,接著訪客隨機被導引至詐騙廣告
📆 2021-06-07
📁
網站技術, 資訊安全, 架站程式, WordPress
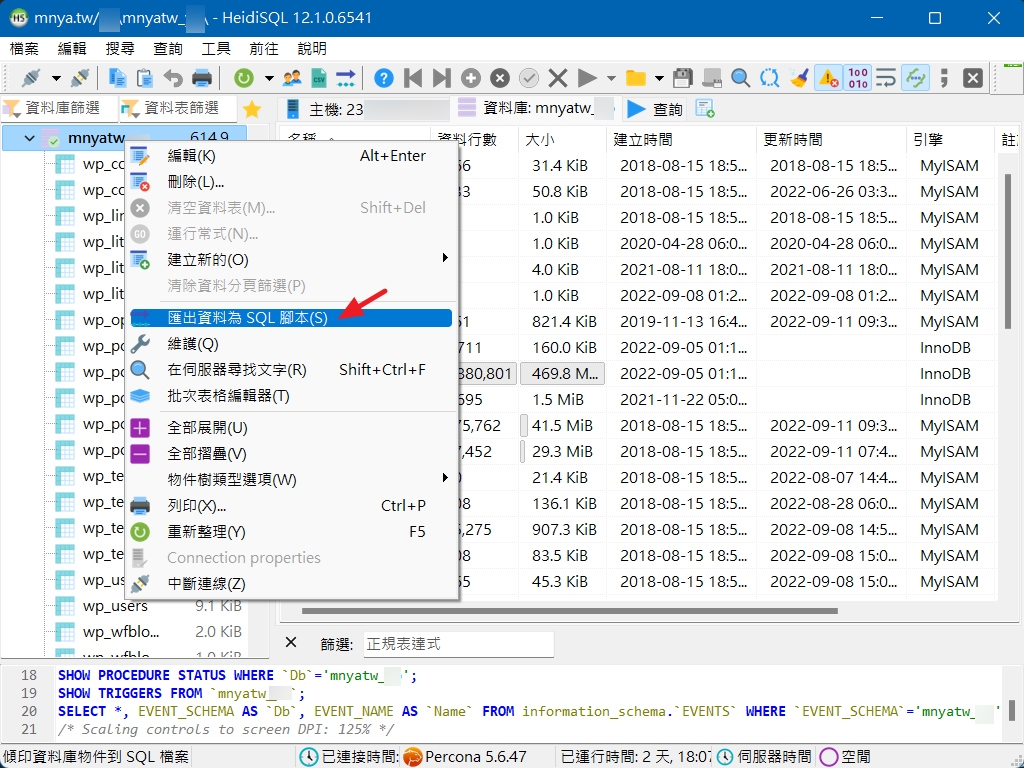
HeidiSQL:遠端連線虛擬主機 MySQL 以備份資料庫為 SQL 檔
📆 2022-09-11
📁
軟體應用, 網站技術, 伺服器, 資料庫, SQL
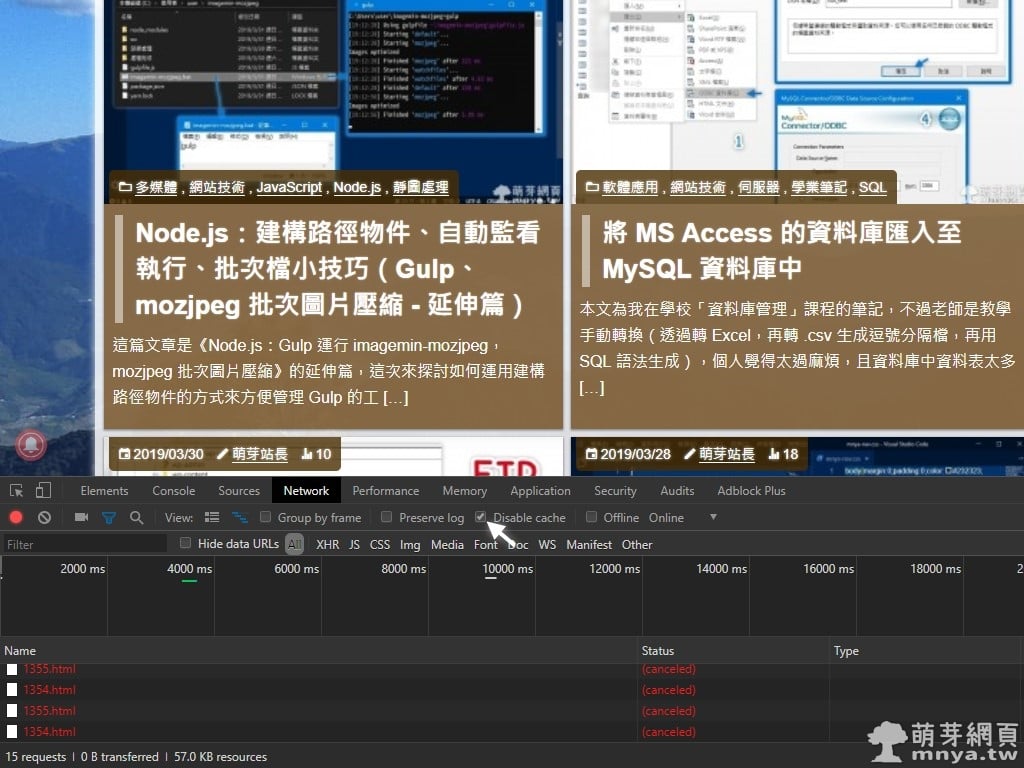
Chrome 開發人員工具:關閉快取以偵錯
📆 2019-04-01
📁
軟體應用, 瀏覽器, 網站技術, Google Chrome
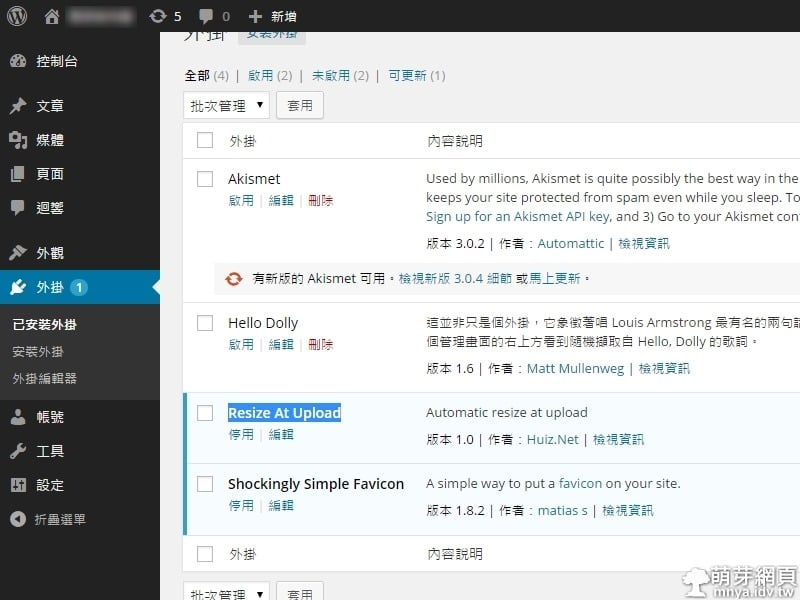
【網站經營】WordPress 4.0 限制上傳圖片大小
📆 2015-02-25
📁
網站技術, 架站程式, WordPress
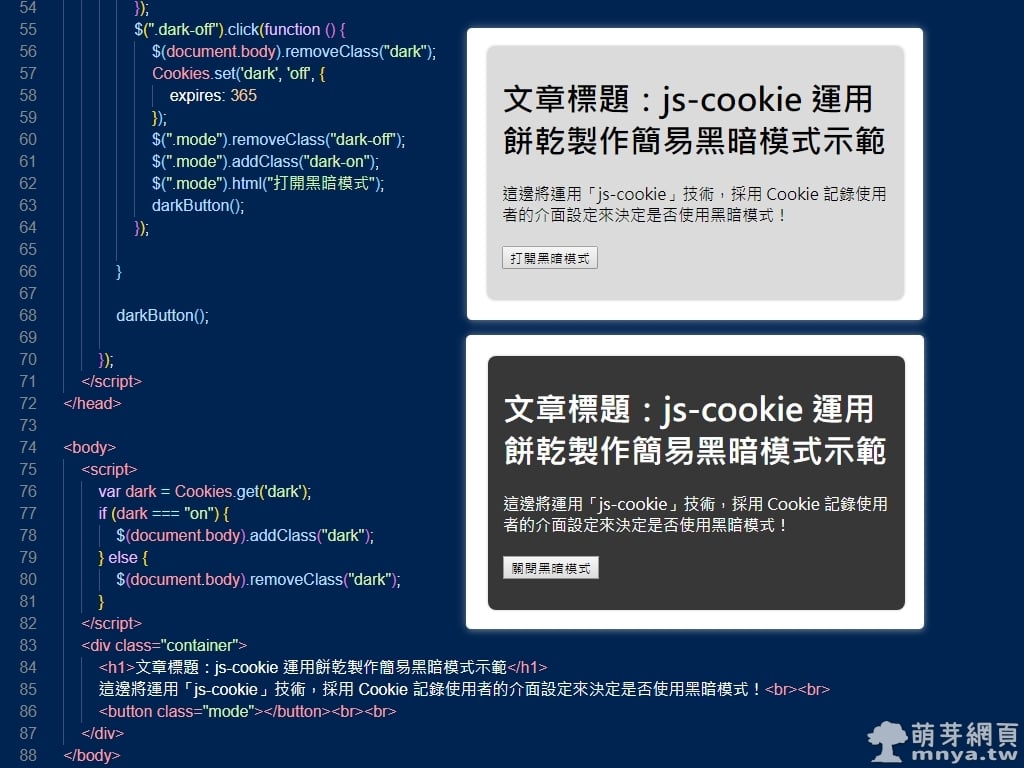
js-cookie 運用餅乾製作簡易黑暗模式示範
📆 2019-07-15
📁
網站技術, HTML, CSS, JavaScript, jQuery










 《上一篇》Weather Icons:免費天氣圖標、可用於網頁或 APP、日夜圖示皆有
《上一篇》Weather Icons:免費天氣圖標、可用於網頁或 APP、日夜圖示皆有  《下一篇》Online HTML Editor:線上網頁原始碼編輯器、文本轉網頁原始碼
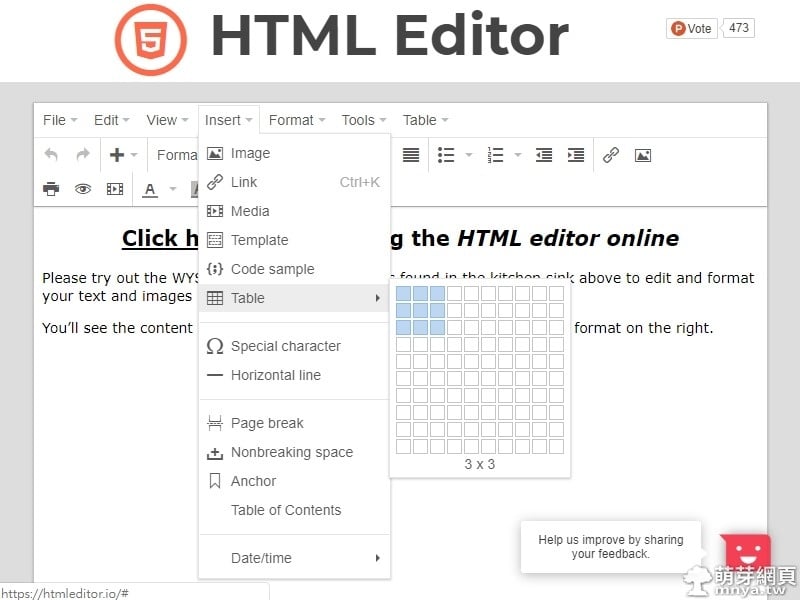
《下一篇》Online HTML Editor:線上網頁原始碼編輯器、文本轉網頁原始碼 









留言區 / Comments
萌芽論壇