Brackets 擴充功能「Beautify & Indent Guides」:自動縮排美化與縮排層次標記
2018/09/20
萌芽站長
4,571 0
軟體應用 , 網站技術
Brackets
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「Brackets」是 Adobe Systems 開發的一個以 HTML、CSS 及 JavaScript 編寫的 HTML 編輯器。
這邊要推薦兩個非常棒的 Brackets 擴充功能,可以分別達到自動縮排美化與縮排層次標記,讓編寫的網頁更加清楚明瞭!
🔸 Beautify - 將 HTML、CSS 及 JavaScript 原始碼自動縮排整齊排列。
🔸 Indent Guide - 自動將縮排層次標記出來,一眼就可以看出每個層次排列,編寫網頁更加輕鬆!
趕快依照著以下圖文為自己的 Brackets 擴充這兩個功能吧!😆

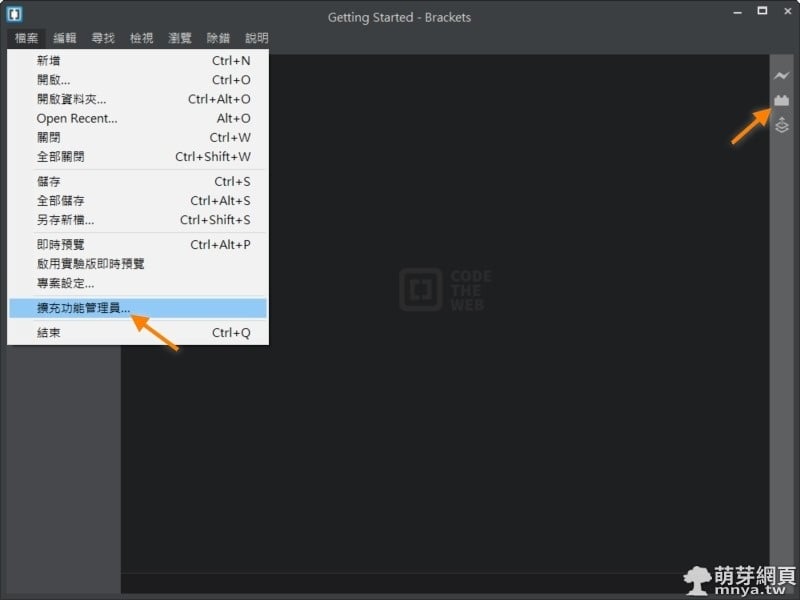
▲兩個箭頭指的地方都可以開啟「擴充功能管理員」。

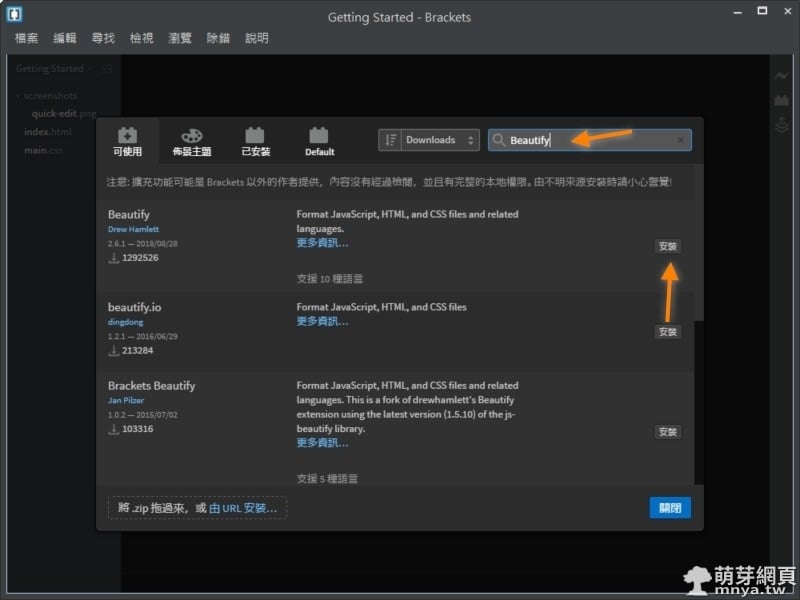
▲搜尋「Beautify」,找到後安裝。

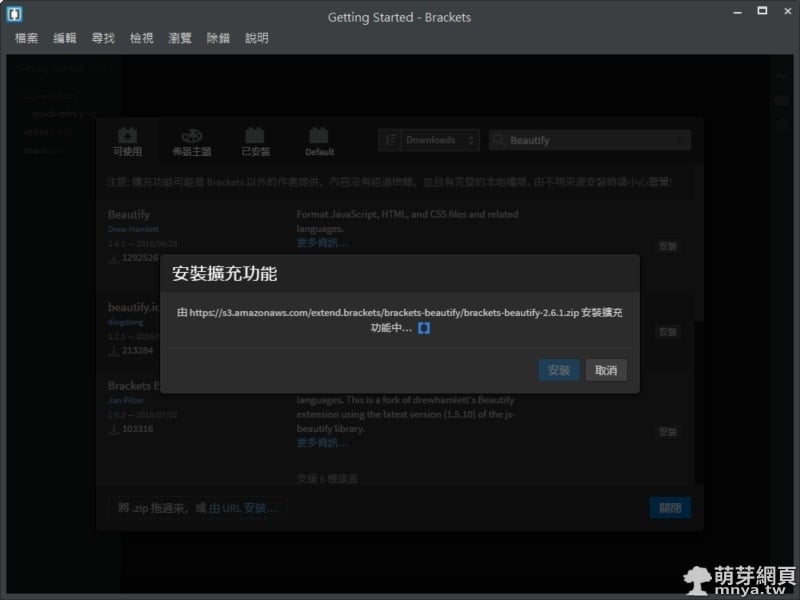
▲安裝畫面。

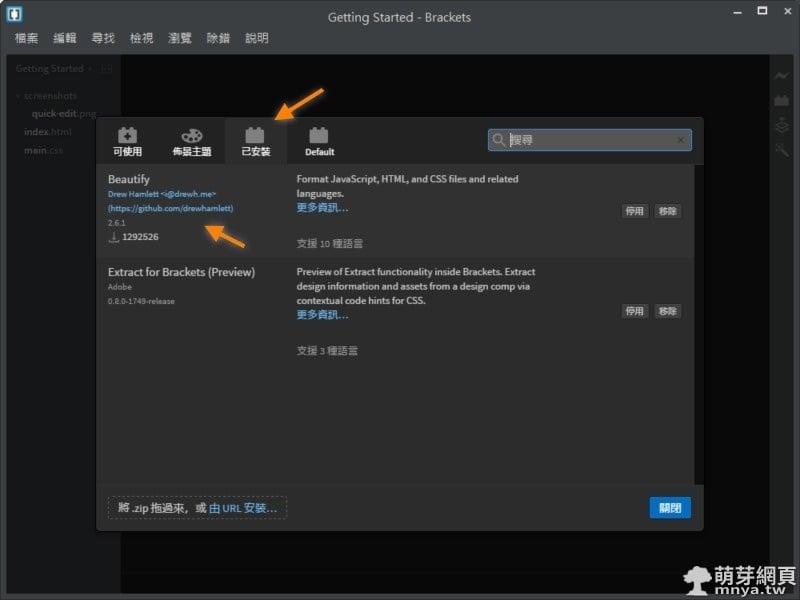
▲安裝成功後該擴充功能將出現在「已安裝」頁籤中。

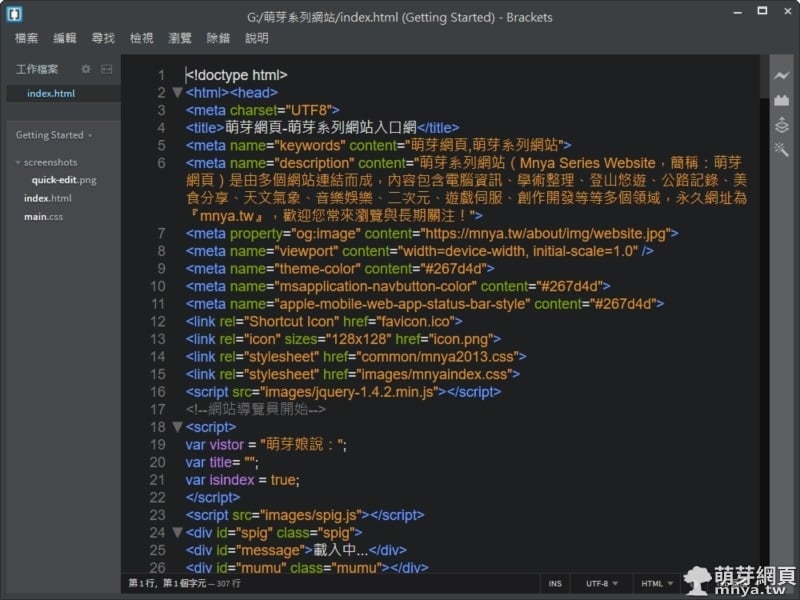
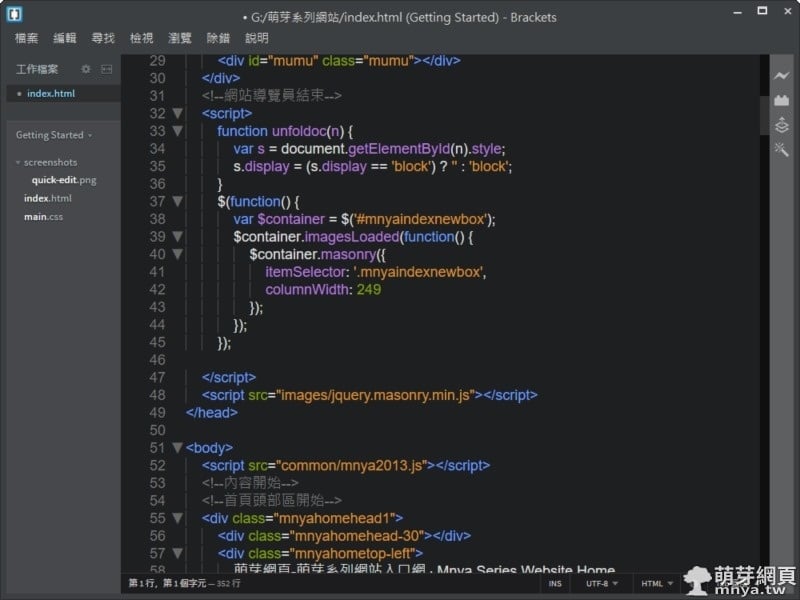
▲這是一個完全沒有縮排的網頁。

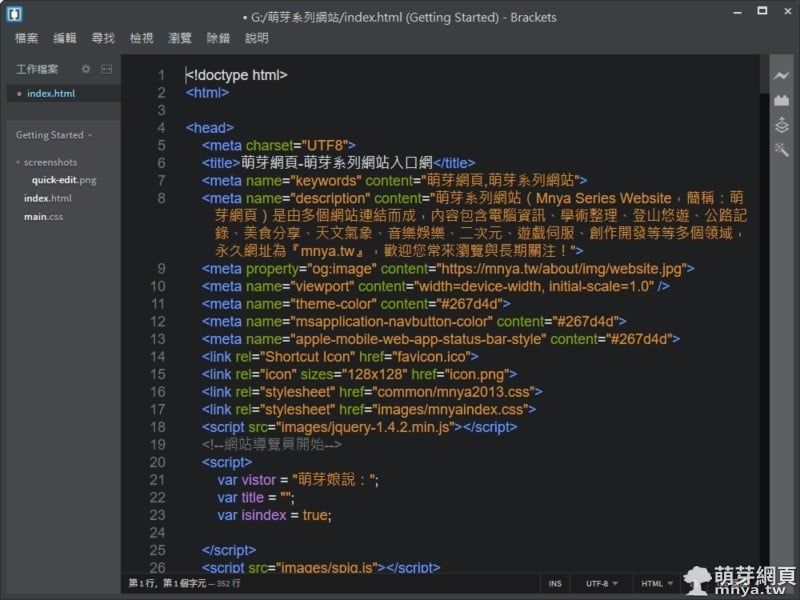
▲按下剛剛「Beautify」擴充的快捷鍵「Ctrl+Alt+B」,網頁將自動縮排美化。接下來安裝「Indent Guide」擴充:

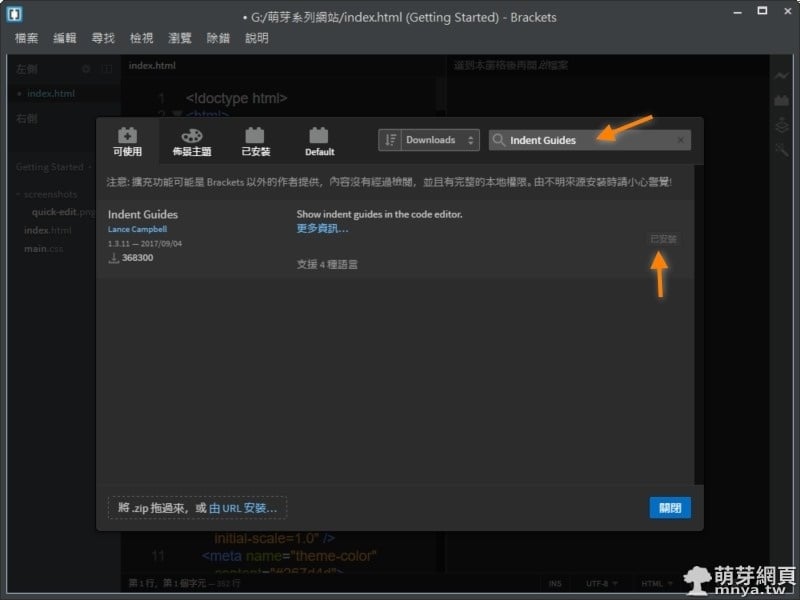
▲一樣到「擴充功能管理員」搜尋「Indent Guide」並安裝它。

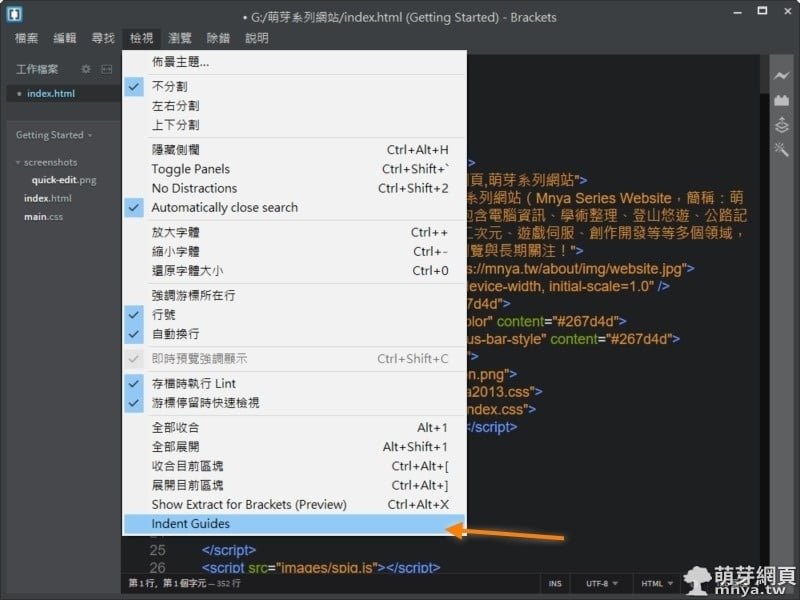
▲之後就可以在「檢視」找到「Indent Guides」,點擊即開啟標記功能。

▲縮排層次已經清楚標記啦!是不是很棒呢?😊
贊助廣告 ‧ Sponsor advertisements
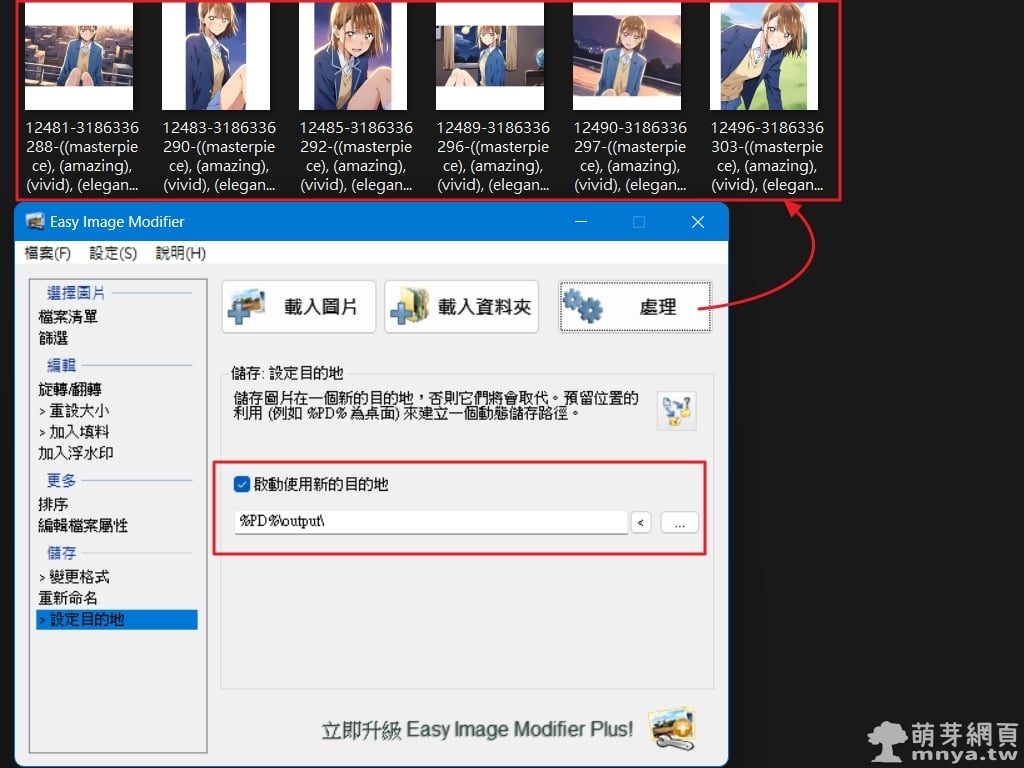
Easy Image Modifier:統一圖像的寬高、比例不同就補白色!
📆 2024-11-03
📁
軟體應用, 多媒體, 靜圖處理
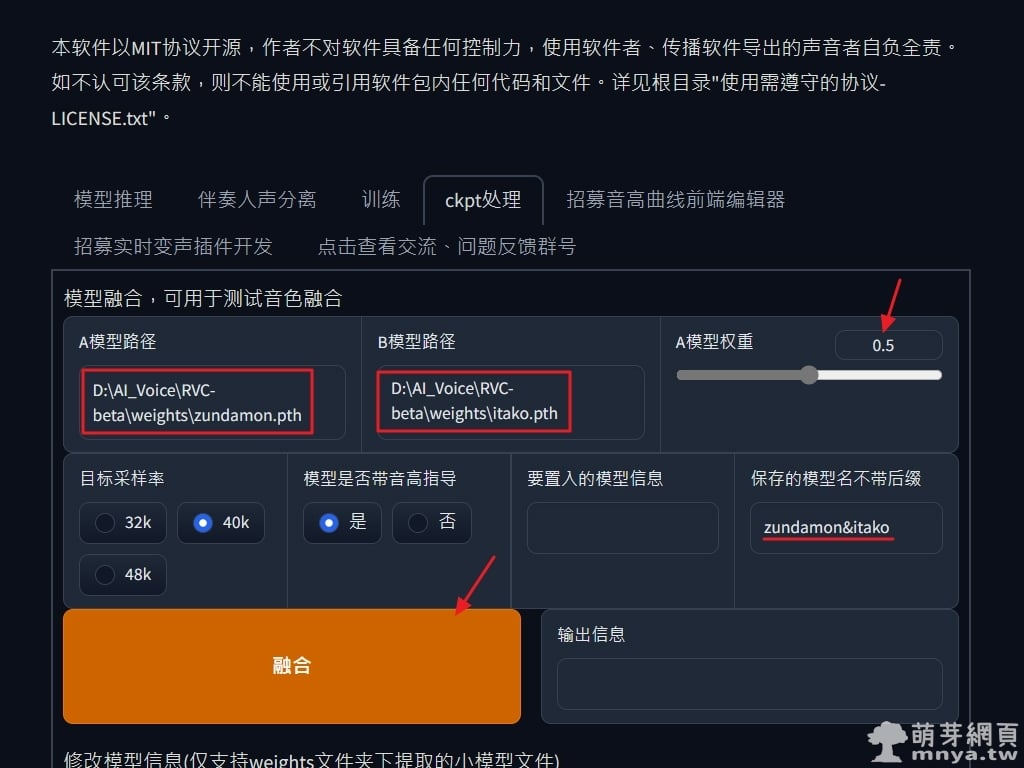
RVC:AI 語音人聲模型融合教學
📆 2023-04-13
📁
軟體應用, 人工智慧, AI語音
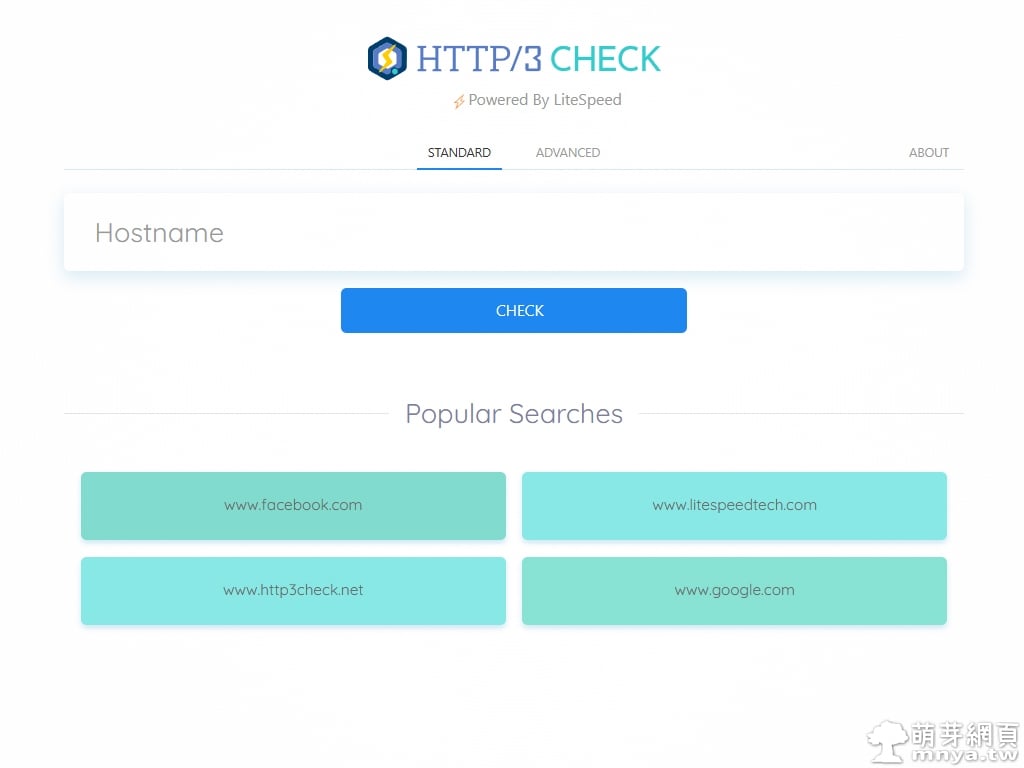
HTTP/3 Check:快速線上檢測指定網站是否支援最新的 HTTP/3 協議
📆 2024-04-28
📁
網路應用, 網站技術, 伺服器
SugarHosts 糖果主機:CP值高的付費虛擬主機,無限空間/流量
📆 2018-08-16
📁
網站技術, 伺服器, 架站資源
SD web UI x siitake-eye LoRA:為 AI 繪製的二次元角色添加閃閃發光的香菇眼(しいたけ目)
📆 2023-05-13
📁
軟體應用, 人工智慧, AI繪圖
【網站架設】Photo Sphere Viewer 全景照片展示
📆 2015-05-22
📁
網站技術, 架站程式
Kalidoface 3D:網頁運行的 VTuber 虛擬人物!支援全身或臉部追蹤!本地執行完整教學
📆 2023-05-21
📁
軟體應用, 網路應用
Visual Studio Code:開放原始碼的程式碼編輯器、中文化支援、可個人化
📆 2019-02-11
📁
軟體介紹, 網站技術, 程式設計


















 《上一篇》Telegram 建立相簿教學,圖文對應功能更方便做記錄!
《上一篇》Telegram 建立相簿教學,圖文對應功能更方便做記錄!  《下一篇》Brackets 擴充功能「Brackets Icons」:為左側樹狀檔案列表加入類型圖示
《下一篇》Brackets 擴充功能「Brackets Icons」:為左側樹狀檔案列表加入類型圖示 









留言區 / Comments
萌芽論壇