JavaScript and CSS Code Beautifier:讓 Chrome 檢視 CSS、JS 更美觀!
2018/10/18
萌芽站長
982 0
瀏覽器 , Google Chrome , 擴充元件
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
Google Chrome 預設瀏覽 CSS 與 JS 的介面相當難看,就只是單純把原始碼用純文字呈現,如果你經常需要檢視它們,我相當建議您安裝「JavaScript and CSS Code Beautifier」,這個擴充元件可以美化 CSS、JS 檢視頁面 🔍,為原始碼加上行號與顏色標記 📍,非常實用!

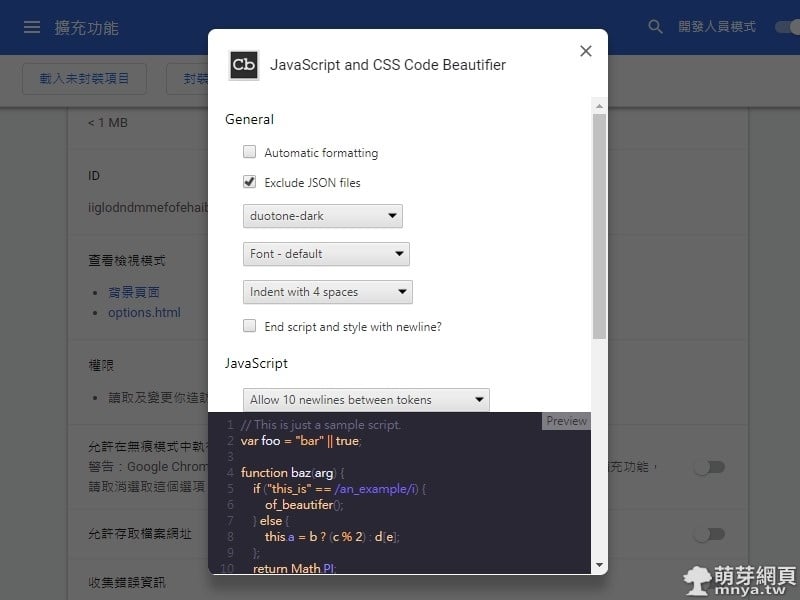
▲「JavaScript and CSS Code Beautifier」擴充元件的選項,可以在這邊自訂樣式。

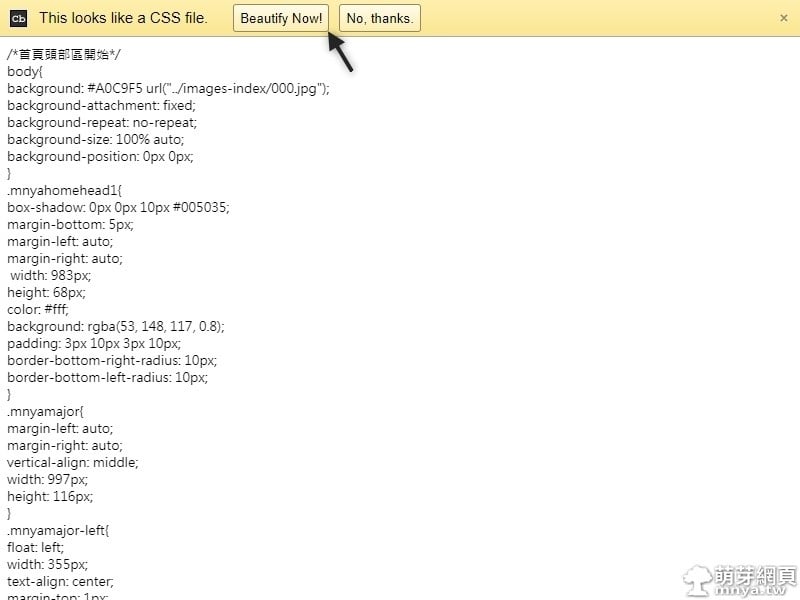
▲以後開啟 CSS 或 JS 檔時會跳出提示問您是否要美化原始碼。

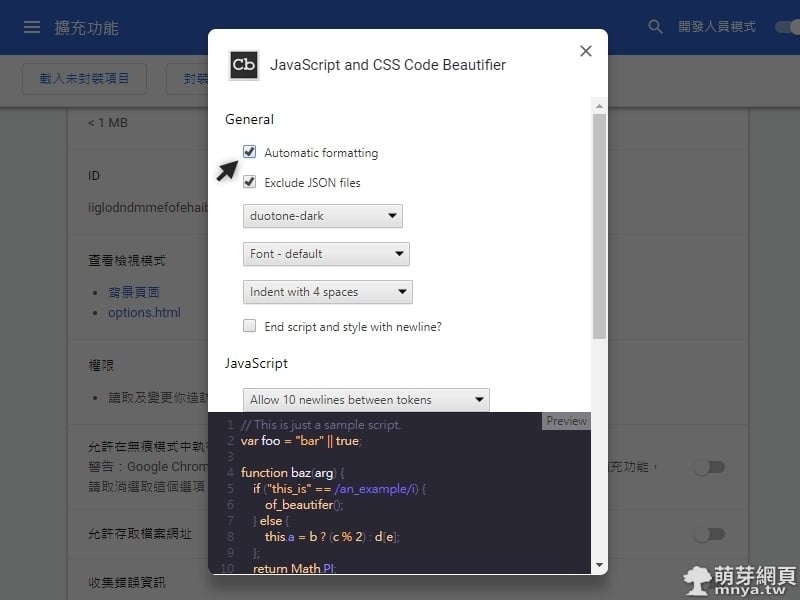
▲開啟「Automatic formatting」讓擴充自動為 CSS 和 JS 美化,就不需要手動按美化啦!

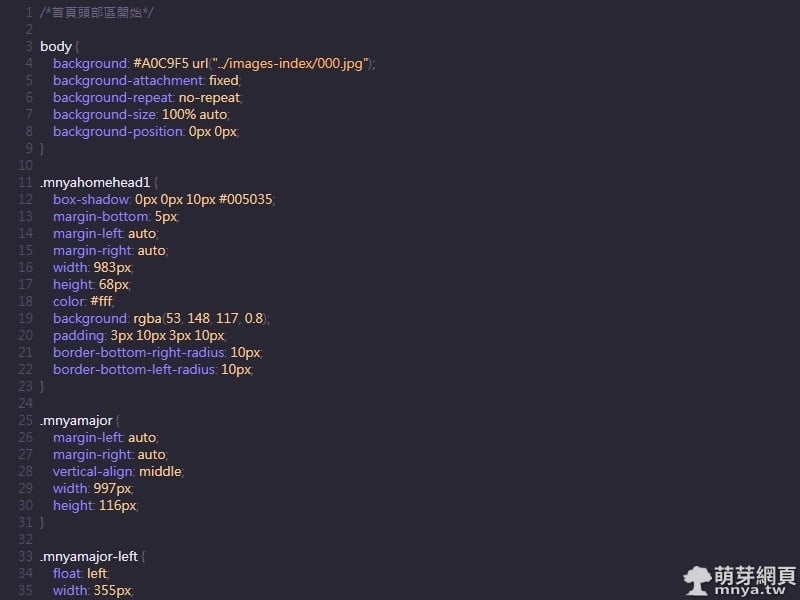
▲原始碼美化的樣子。
贊助廣告 ‧ Sponsor advertisements
Google Chrome擴充功能:Instants
📆 2015-12-12
📁
瀏覽器, Google Chrome, 擴充元件
Google Chrome瀏覽網站
📆 2013-01-01
📁
瀏覽器, Google Chrome
Android:Chrome 瀏覽器
📆 2015-08-23
📁
瀏覽器, 行動平台, Google Chrome, APP推薦, Android
【Ubuntu 14.04 LTS】使用Google Chrome瀏覽萌芽網頁
📆 2014-04-18
📁
瀏覽器, 作業系統, Linux, Ubuntu, Google Chrome
Google Chrome擴充功能:App Launcher in popup
📆 2016-02-02
📁
瀏覽器, Google Chrome, 擴充元件
Google Chrome 37 64位元下載與使用
📆 2014-08-29
📁
軟體應用, 瀏覽器, Google Chrome
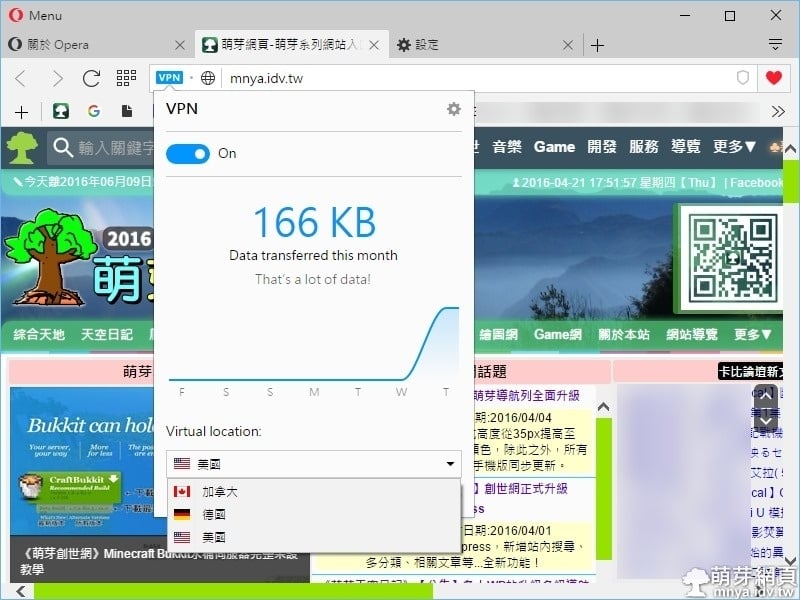
Opera未來功能:免費VPN
📆 2016-04-21
📁
軟體應用, 瀏覽器, 資訊新聞, Opera
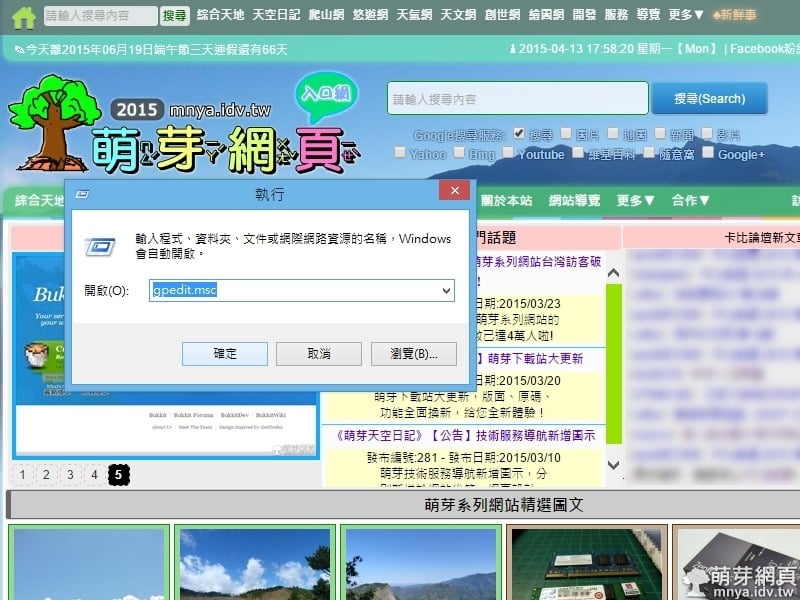
Google Chrome 破解非商店擴充功能被禁用
📆 2015-04-13
📁
軟體應用, 瀏覽器, Google Chrome













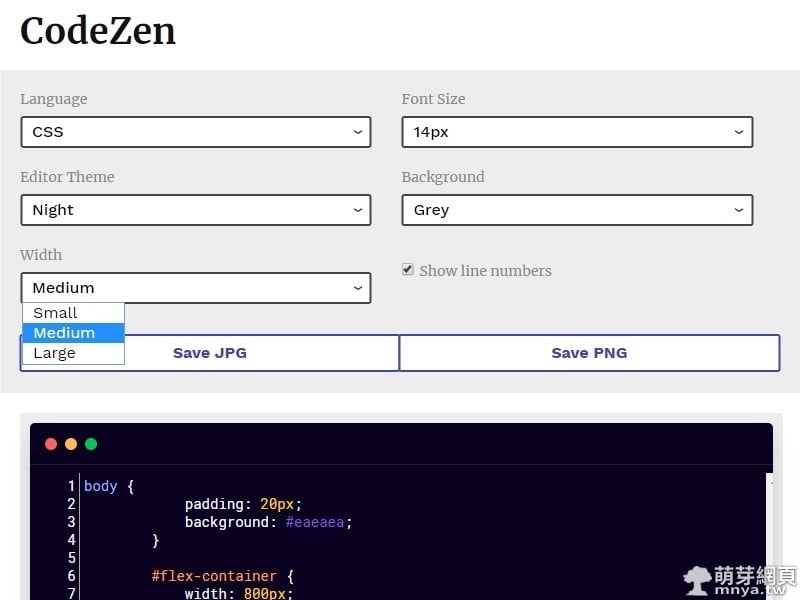
 《上一篇》CodeZen:將程式碼、原始碼加上標記顏色後輸出成 JPG or PNG
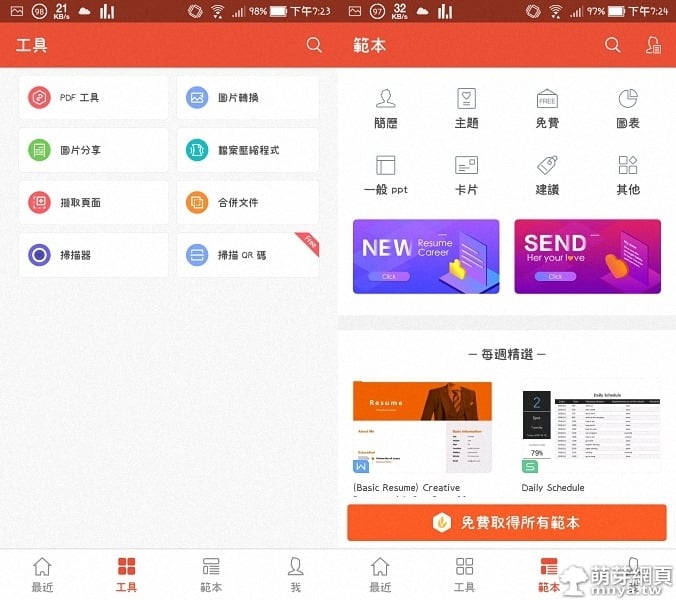
《上一篇》CodeZen:將程式碼、原始碼加上標記顏色後輸出成 JPG or PNG  《下一篇》WPS Office:手機辦公套件 APP、快速開啟文檔、轉檔 PDF
《下一篇》WPS Office:手機辦公套件 APP、快速開啟文檔、轉檔 PDF 









留言區 / Comments
萌芽論壇