「Flickity」算是我在找瀑布流插件時意外找到的 jQuery 插件,那時候剛好也非常缺乏像樣的幻燈片程式,網站首頁也需要一個來展示影片,就這麼剛好讓我找到這款幾乎萬能的插件!怎麼說呢?首先我想要的功能它都有!支援上下頁手動切換、手機滑動切換、游標拖曳切換、下方圓點導覽以及自適應的功能!所以後來我不只拿這個插件做幻燈片,還用來做了網站導覽卡片,一樣非常好用!官方網站更是提供了大量的方法、風格可以直接使用,也都有 Demo 提供參考,很適合初學者來使用!
使用方法也非常簡單,只要懂基本的 HTML、CSS 與 JS 一定就能將幻燈片給做出來!

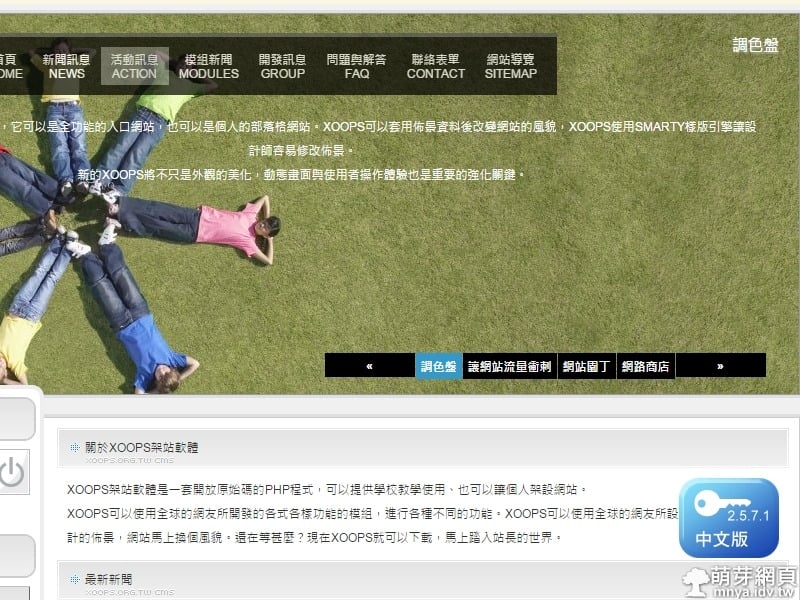
▲官方網站截圖,這裡就有展示最基本的幻燈片。
官方支援使用兩種 JavaScript 框架進行初始化,一個是「jQuery」,另一個是「Vanilla JS」,這邊就用最多人用的「jQuery」示範安裝。
「Flickity」有 CSS 與 JS 檔案,都要於內引入(※「/path/to/」代表您指定的路徑):
<link rel="stylesheet" href="/path/to/flickity.css" media="screen"> <script src="/path/to/flickity.pkgd.min.js"></script>內要有容器來放置幻燈片要顯示的東西:
<div class="main-carousel">
<div class="carousel-cell">...</div>
<div class="carousel-cell">...</div>
<div class="carousel-cell">...</div>
...
</div>接著要用 jQuery 做初始化:
$('.main-carousel').flickity({
// options
cellAlign: 'left',
contain: true
});這樣就完成最基本的設定啦!可以參考官方所提供的樣式與選項找更多可用的功能!
▲官方自動輪播展示。
贊助廣告 ‧ Sponsor advertisements






 《上一篇》2011-2019 萌芽網頁 mnya.tw #10YearChallenge
《上一篇》2011-2019 萌芽網頁 mnya.tw #10YearChallenge  《下一篇》Overlay Scrollbars:jQuery 自定義捲軸、可單純使用 JS,半透明且可自動隱藏
《下一篇》Overlay Scrollbars:jQuery 自定義捲軸、可單純使用 JS,半透明且可自動隱藏 









留言區 / Comments
萌芽論壇