「Overlay Scrollbars」是我搜尋了好久才找到的超好用自定義捲軸,之前有找到其他插件的來測試,但最後都遇上了 BUG 而放棄使用,這個則可完美達到我想要的目的,因此特別寫文章推薦給大家!
首先,它支援使用原生 JavaScript 進行初始化與執行,本身也是 jQuery 插件,所以也可以透過 jQuery 初始化和執行,捲軸樣式方面,官方已經預設寫好多個樣式可供使用,主要分成明暗、圓方、胖瘦三大主題交岔配合,所以你要的它一定有!
水平、垂直滾動條(捲軸)都支援,也當然支援自適應與 CSS 的「box-sizing: border-box」和「box-sizing: content-box」,不會出錯,可設定自動隱藏,增加視覺美感!還能設定成自動更新,這樣如果透過動態網頁方式新增任何節點(DOM)於網頁中,捲軸都能發揮作用,真的很方便!目前萌芽網頁在 2019 網站改版計畫中採用的捲軸就是他們的,採 MIT 許可證。

▲ 官方網站截圖。

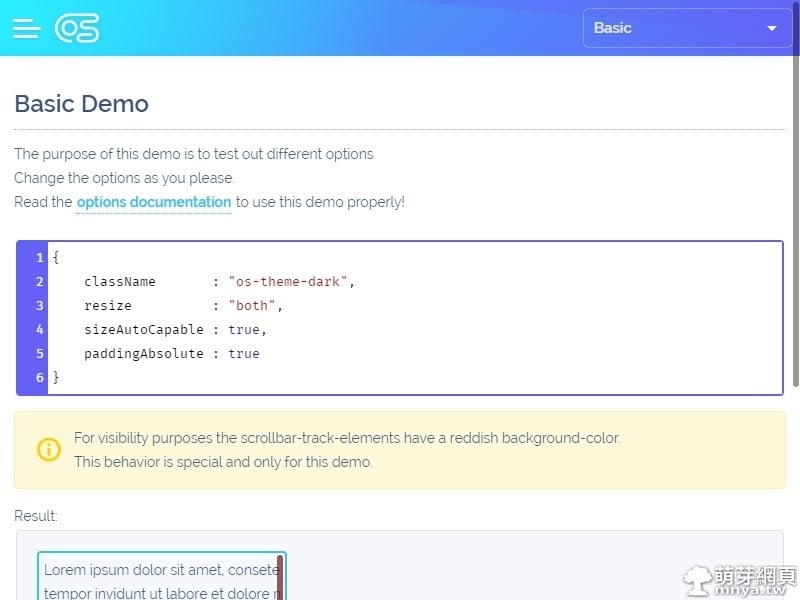
▲ 官方網站有提供許多示範原始碼與 Demo!
這邊簡單為大家整理安裝方式!首先「Overlay Scrollbars」有兩種方式安裝,即原生 JS(OverlayScrollbars.js)和 jQuery(jquery.overlayScrollbars.js),這邊使用後者。
<head> 內的部分要先引入 jQuery、插件 JS 和插件 CSS:
<!-- Plugin CSS -->
<link type="text/css" href="path/to/OverlayScrollbars.css" rel="stylesheet"/>
<!-- jQuery JS -->
<script type="text/javascript" src="path/to/jquery.js"></script>
<!-- Plugin JS -->
<script type="text/javascript" src="path/to/jquery.overlayScrollbars.js"></script>接著加入初始化 jQuery 原始碼(僅在網頁載入完成後執行):
$(function() {
//The passed argument has to be at least a empty object or a object with your desired options
$("body").overlayScrollbars({ });
});這樣基本設定就完成了!更多使用方式請參考官方文件。







 《上一篇》Flickity:超強大的 jQuery 插件!建立全平台都支援的幻燈片或卡片!
《上一篇》Flickity:超強大的 jQuery 插件!建立全平台都支援的幻燈片或卡片!  《下一篇》ScrollIt.js:建立頁面滾動導覽的 jQuery 插件
《下一篇》ScrollIt.js:建立頁面滾動導覽的 jQuery 插件 









留言區 / Comments
萌芽論壇