我標題直接下「最佳的」,原因是這是我在網路上找到最容易使用且最不會受到干擾的通知提示 jQuery 插件!Toastr 使用起來非常簡單,拿來當作後端訊息提示非常好用,最近做自己網站的後台就是運用這個 jQuery 插件來做通知,不管是位置(左上、上方、右上、右下、下方和左下等)、模式(成功、資訊、警告和錯誤)、關閉按鈕、行為按鈕、偵錯、防止重複和最新的置頂等,該有的功能都有,我想應該沒有比它更強大的通知提示 jQuery 插件了!
📝 插件名稱:Toastr
⚙ 插件需求:jQuery
🌐 官方網站:https://codeseven.github.io/toastr/
🔗 GitHub:https://github.com/CodeSeven/toastr
🖥 DEMO:https://codeseven.github.io/toastr/demo.html
現在我們要在最短的時間將這個通知呼叫出來,立刻進入我們的快速開始單元!
快速開始
<head>~</head>
先將 jQuery 引入網頁:
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>再來將 Toastr 的 CSS 與 JS 的 CDN 引入網頁:
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>再將 Toastr 的 JavaScript 預設值載入:
<script>
toastr.options = {
"closeButton": true,
"debug": false,
"newestOnTop": false,
"progressBar": true,
"positionClass": "toast-top-right",
"preventDuplicates": false,
"onclick": null,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
</script>※ 這邊可以從 DEMO 頁取得,上方選項設定好後生成,下方都會給原始碼。
<body>~</body>
製作四個按鈕分別可生成成功、資訊、警告和錯誤通知:
<button onclick="toastr['success']('成功啦!', '成功');">成功</button><br>
<button onclick="toastr['info']('資訊來囉!', '資訊');">資訊</button><br>
<button onclick="toastr['warning']('被警告了!', '警告');">警告</button><br>
<button onclick="toastr['error']('有什麼錯誤了!', '錯誤');">錯誤</button><br>這樣就成功啟用 Toastr 通知囉!還有更多進階的使用方式就等你去發覺了!😉

▲ Toastr 官方網站截圖。

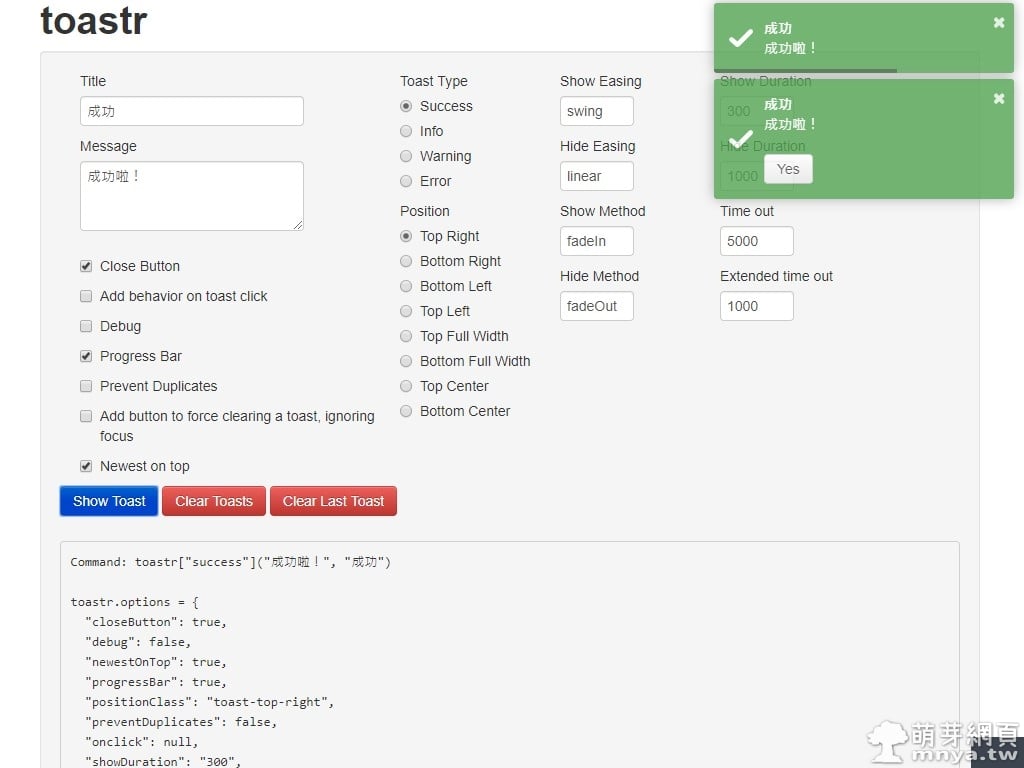
▲ Toastr DEMO 提供多個選項可以生成提示,生成後可見提示的預覽,下方還能複製原始碼。

▲ 我的範例原始碼與實際執行測試截圖。
▲ 我的範例,放在 CodePen 提供大家參考囉!







 《上一篇》PHP 取得使用者 IP 並運用 Session 建立登入次數限制機制
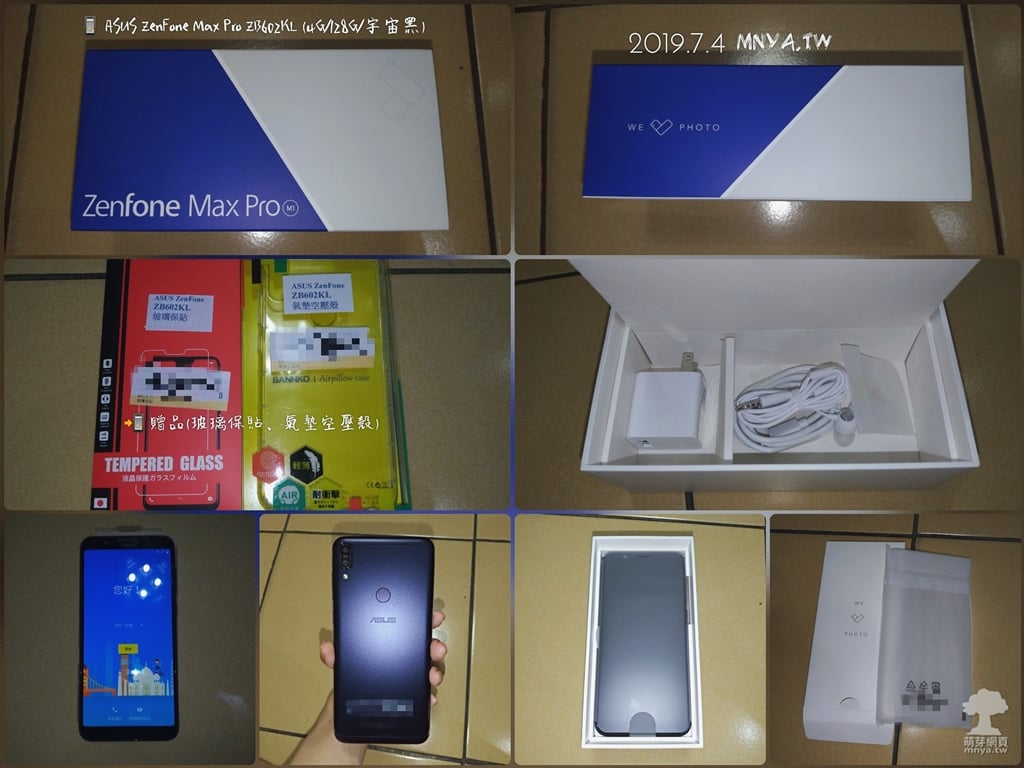
《上一篇》PHP 取得使用者 IP 並運用 Session 建立登入次數限制機制  《下一篇》ASUS ZenFone Max Pro ZB602KL (4G/128G/宇宙黑) 智慧型手機 + 贈品(玻璃保貼、氣墊空壓殼)
《下一篇》ASUS ZenFone Max Pro ZB602KL (4G/128G/宇宙黑) 智慧型手機 + 贈品(玻璃保貼、氣墊空壓殼) 









留言區 / Comments
萌芽論壇