人總是遇上困難才知道如何去解決它,這次我碰上了!本站使用長時間的 jQuery CDN 「code.jquery.com」竟然無預警掛點,我的天呀!一下子網站一堆東西都失效了!導覽列、黑暗模式切換等全部停擺,緊急找了新的 CDN 修補,這次換上 Google 提供的 CDN,有大神相助應該穩定很多吧 ...!誰說的!因此為了確保這種事件不再發生!我決定運用非常簡單的 JavaScript 原始碼解決這個問題!
當遇上 CDN 失效,或者我們說當機、掛掉、掛點等說法,還有萬一某國政府封鎖了無辜的 CDN,反正就是它沒用了!這時候「window.jQuery」不存在,因此我們就可以運用「||」這個邏輯運算子(Logical operator)來製作本地替代方案!原始碼:
<script src="https://example.cdn/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery.min.js"><\/script>')</script>第一行是引入 CDN,第二行若「window.jQuery」不存在則執行「document.write('<script src="js/jquery.min.js"><\/script>')」,這樣 CDN 掛點時,網頁會自動改用本機的函式庫檔案!這樣就不用怕網站出錯了!

▲ 文章首圖,CDN 真的不能保證 100% 的上線時間!更何況它還沒向我收費呢!
2019/08/17 22:22 更新:jQuery CDN(code.jquery.com)缺少 IPv6 地址,因此無法使用 IPv6 接收來自它的資源,消息來源:GitHub(英文)。








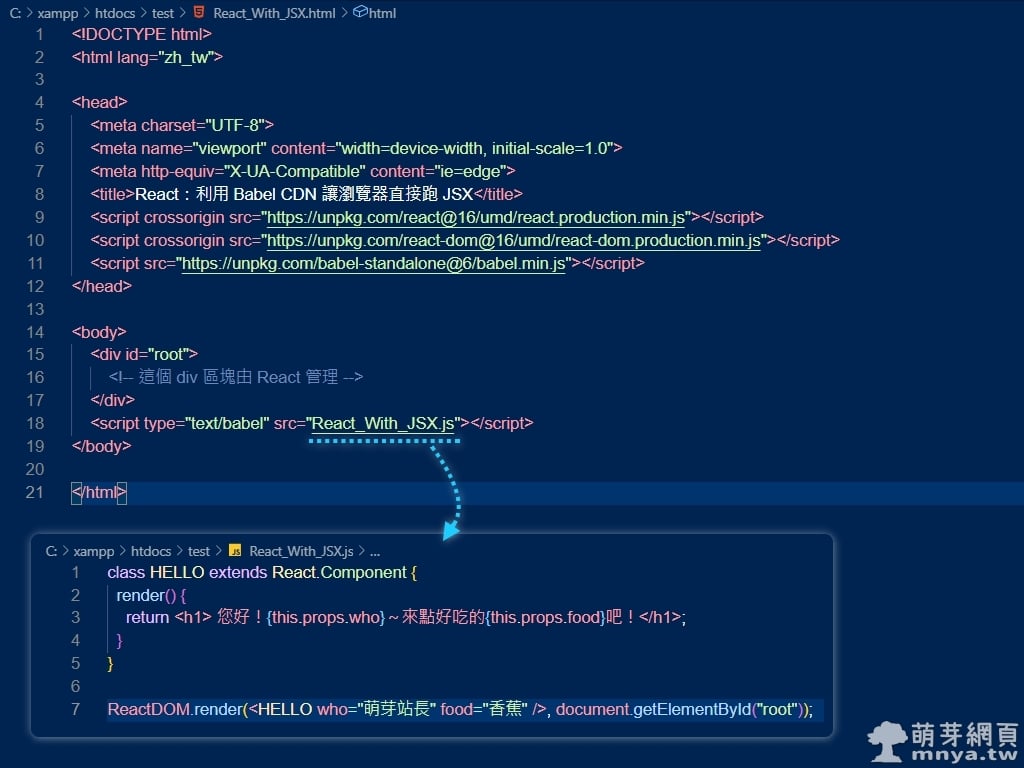
 《上一篇》React 初嘗試(二):利用 Babel CDN 讓瀏覽器直接跑 JSX
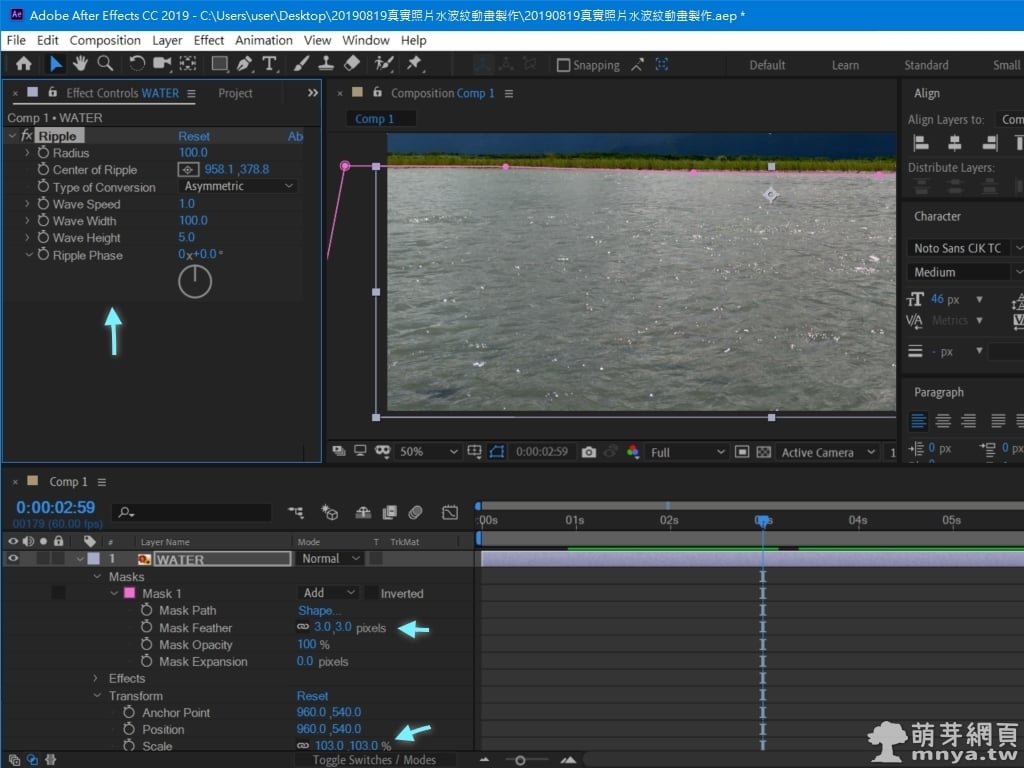
《上一篇》React 初嘗試(二):利用 Babel CDN 讓瀏覽器直接跑 JSX  《下一篇》After Effects:真實照片水波紋動畫製作
《下一篇》After Effects:真實照片水波紋動畫製作 









留言區 / Comments
萌芽論壇