CSS:屬性border簡單介紹
2013/01/01
萌芽站長
229 2
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
CSS中的border是邊框屬性,可以調整邊框顏色、寬度(尺寸)。
範例:
border: 1px #3333FF solid;
※指邊框1px寬,顏色為#3333FF。
border可以指定left、top、bottom、right,相當好用!
範例:
border-left: 1px #3333FF solid;
※指左邊框1px寬,顏色為#3333FF。
圖片的border若指定為0,IE就不會出現圖片邊框。
贊助廣告 ‧ Sponsor advertisements
Java Server Pages (JSP)(Visual Studio Code 擴充功能):讓 VSCode 支援 JSP
📆 2019-03-26
📁
軟體應用, 網站技術, JSP
PHP:瀏覽次數原碼
📆 2013-01-01
📁
網站技術, PHP
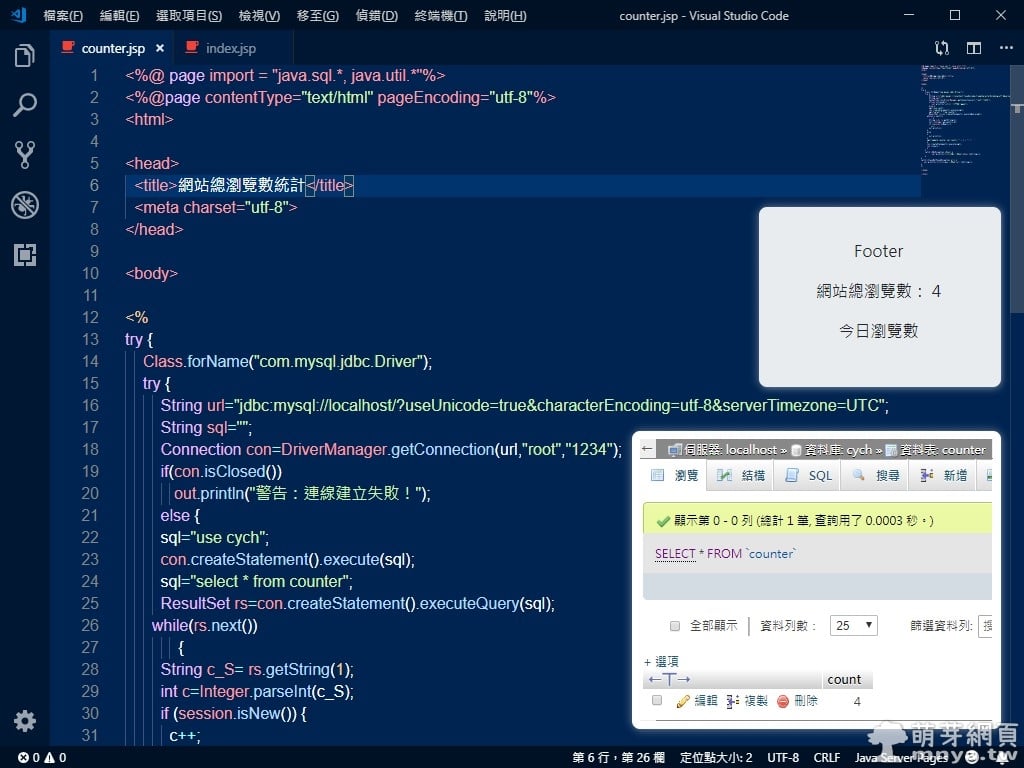
JSP 網站瀏覽數統計實作:Tomcat & JSP 連線 MySQL 教學、隱含物件 Session 解說、程式詳解
📆 2019-06-02
📁
網站技術, 伺服器, 資料庫, 學業筆記, JSP, SQL
Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具
📆 2021-10-10
📁
網站技術, 物聯網, Node.js, Node-RED
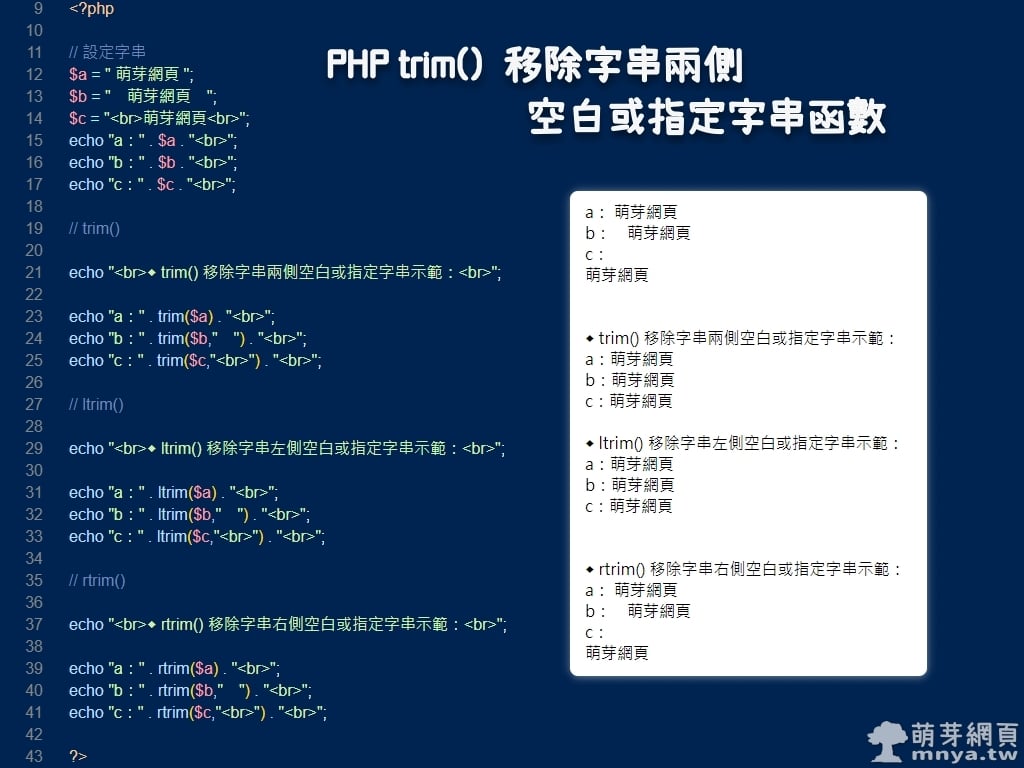
PHP trim() 移除字串兩側空白或指定字串函數
📆 2019-06-28
📁
網站技術, PHP
Native Lazyload:原生延遲載入功能登場!純 HTML 就能做到!
📆 2019-09-14
📁
軟體應用, 瀏覽器, 網站技術, HTML, 架站程式, WordPress, Google Chrome
WordPress 外掛推薦列表(2016、2017 舊版)
📆 2016-02-05
📁
網站技術, 推薦列表, 架站程式, WordPress
JS:展開/收起
📆 2013-12-31
📁
網站技術, JavaScript

















留言區 / Comments
萌芽論壇