因為要開氣象圖資直播的關係,我發現大多氣象單位所提供的圖資都是要手動重新載入才可以獲取最新的圖資,OBS(Open Broadcaster Software)內建的瀏覽器也不支援指定時間不斷重新載入,因此我決定用純網頁前端的技術來自行製作 OBS 瀏覽器自動重載解決方案!
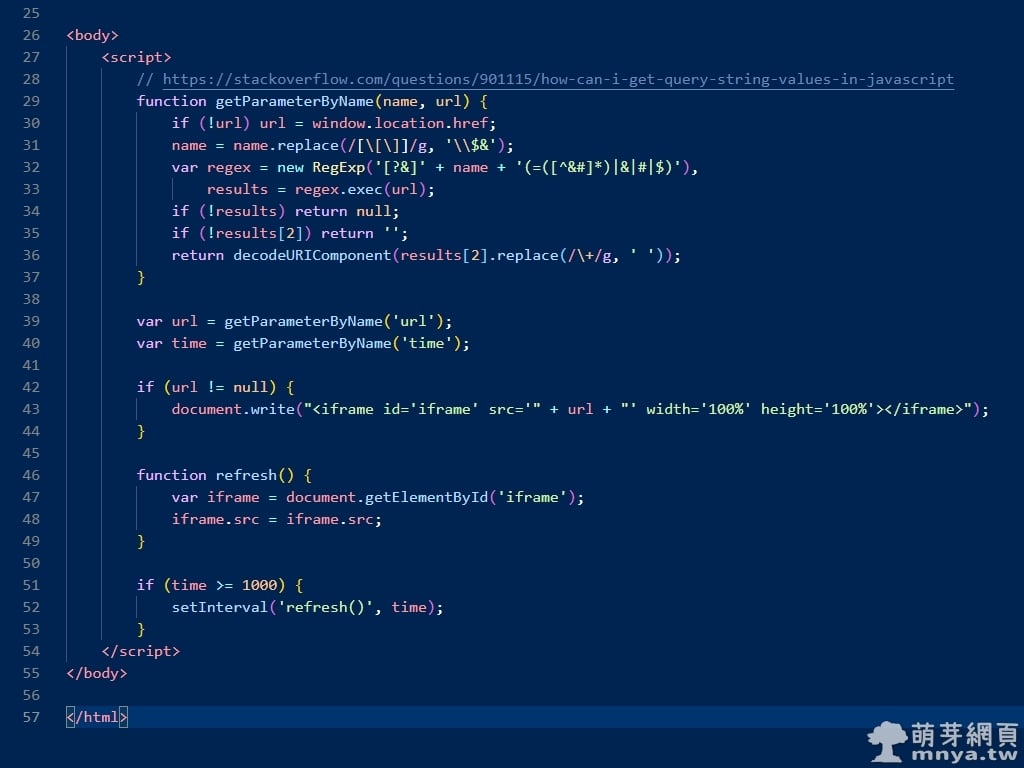
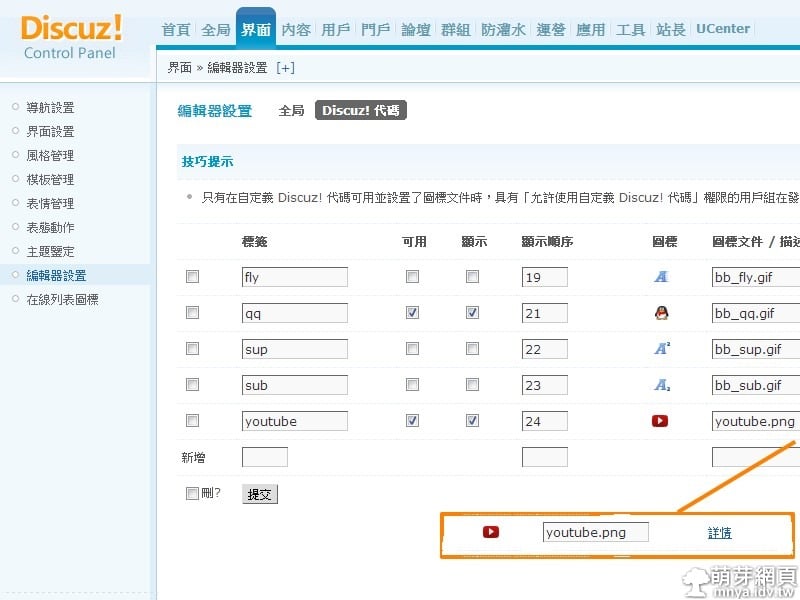
簡單運用 JavaScript 抓取網址「?」後方之參數,我們可以將自訂的網址(url 參數)與自訂的重新載入間隔時間(time 參數)放入網頁中,透過 CDN 的方式就可以達到自動重載指定網址的效果!這邊特別感謝 Stack Overflow 上熱心的國外網友提供取得參數的簡易原始碼,讓我可以更快速寫出這個實用的前端應用!

▲ 原始碼片段截圖。
📑 完整原始碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
iframe {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
border: 0;
}
</style>
</head>
<body>
<script>
// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascript
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, '\\$&');
var regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
var url = getParameterByName('url');
var time = getParameterByName('time');
if (url != null) {
document.write("<iframe id='iframe' src='" + url + "' width='100%' height='100%'></iframe>");
}
function refresh() {
var iframe = document.getElementById('iframe');
iframe.src = iframe.src;
}
if (time >= 1000) {
setInterval('refresh()', time);
}
</script>
</body>
</html>
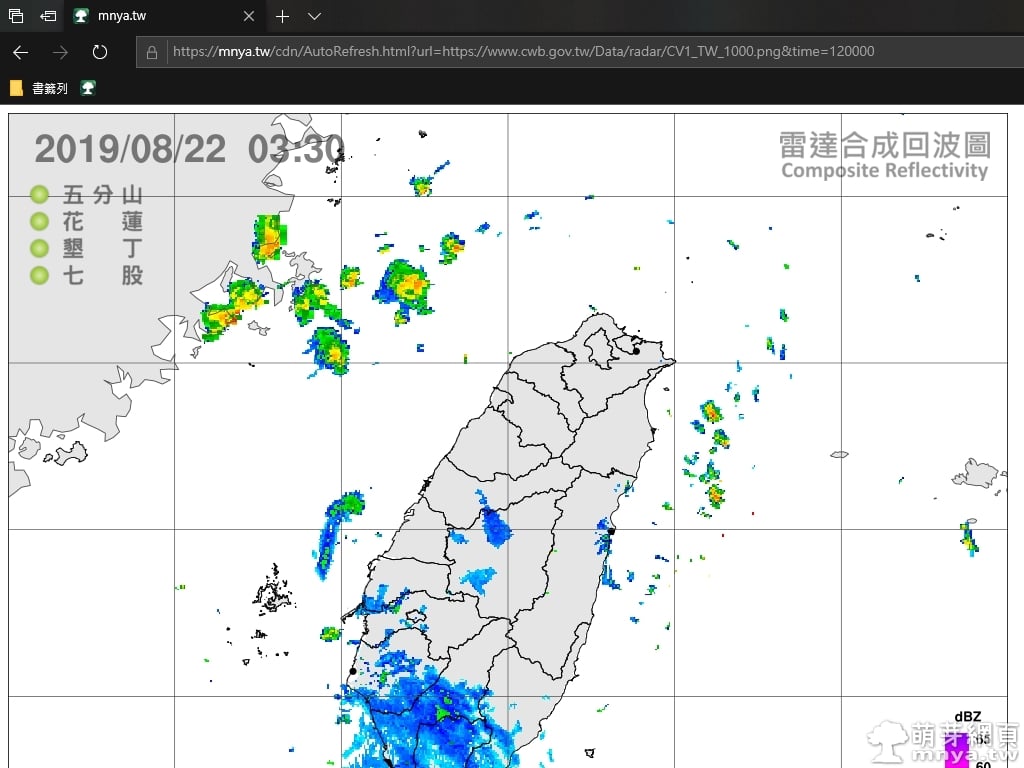
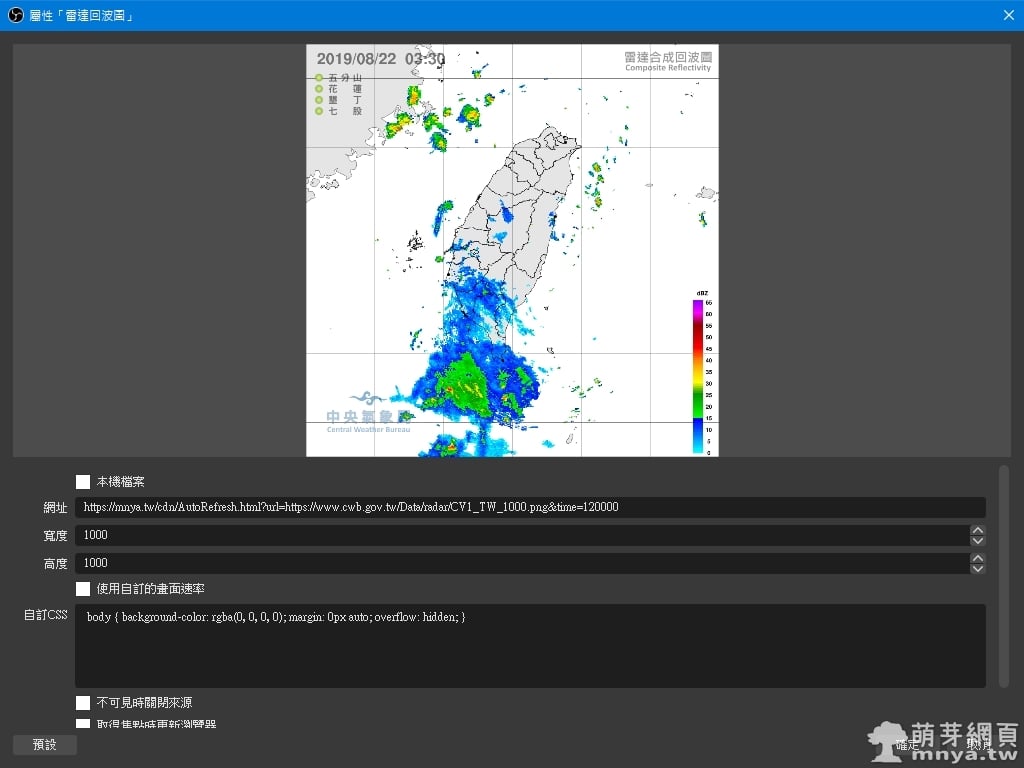
▲ 透過 CDN 就可以指定間隔時間不斷重新載入指定網站(網址),這在需要「手動重載更新」的資源上特別有用!例如:中央氣象局的雷達回波圖,以下用這個範例說明參數:
💡 使用說明
以下用本站 CDN 做示範,您也可以使用自己的資源來跑,或者直接使用本站的 CDN 也是沒問題的!
本站提供的 CDN:https://mnya.tw/cdn/AutoRefresh.html
使用範例:https://mnya.tw/cdn/AutoRefresh.html?url=https://www.cwb.gov.tw/Data/radar/CV1_TW_1000.png&time=120000
參數說明:url→載入網址;time→間隔時間後重新載入(1000=1秒、3000=3秒、5000=5秒、60000=1分、120000=2分鐘、300000=5分鐘、1800000=30分鐘、3600000=1小時、43200000=12小時、86400000=24小時=一天,以此類推,中間記得用「&」隔開)範例每兩分鐘(time=120000)重新載入中央氣象局雷達合成回波圖的圖資,結果如下:

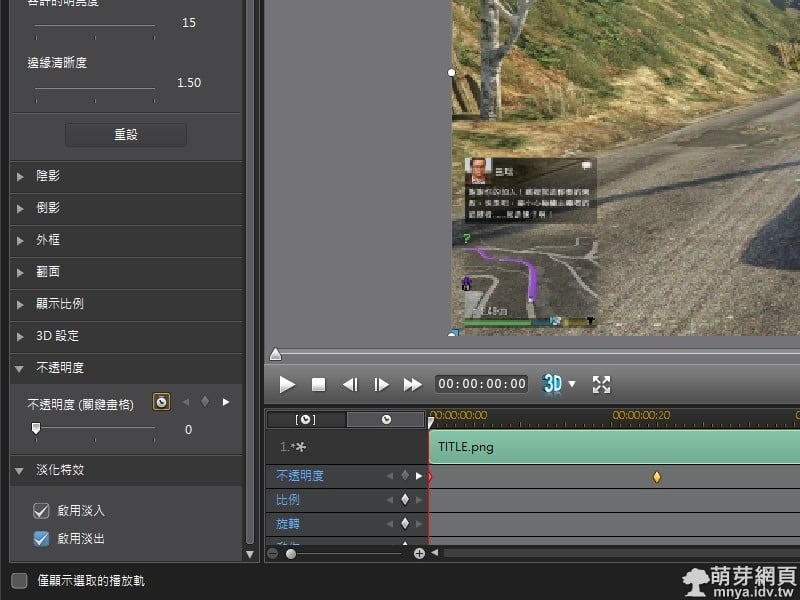
▲ OBS 上使用就是這麼簡單,這樣就能全自動更新圖資了!沒想到我竟然解決這麼棘手的問題了!挺感動的~☺️









 《上一篇》OBS:新增日期與時間至錄影或串流中
《上一篇》OBS:新增日期與時間至錄影或串流中  《下一篇》FFmpeg:命令提示字元下的影音轉檔神器、使用指令高速轉檔、各種影音格式轉檔教學
《下一篇》FFmpeg:命令提示字元下的影音轉檔神器、使用指令高速轉檔、各種影音格式轉檔教學 









留言區 / Comments
萌芽論壇