看完《上一篇:Android Studio:探索佈局編輯器!開始佈置您開發的 APP!》後,您已經了解如何更改屬性值並學會使用佈局編輯器。接下來,您將學習如何添加資源。使用資源使您可以在多個位置或視圖使用相同的值,或者定義值並在更改值時使 UI 可自動更新,這同時也利於未來如果要做多國語言時使用,Android Studio 甚至內建了多國語言的字串對照功能,對於要翻譯 APP 來說可說是非常方便的功能。
這次教學添加字串(String)與顏色(Color)資源,這樣使用也可以避免 Android Studio 顯示「hardcoded text」警告訊息,當然還有剛剛說的優點,所以未來如果要設計較大的 APP,這是不可或缺的技巧!

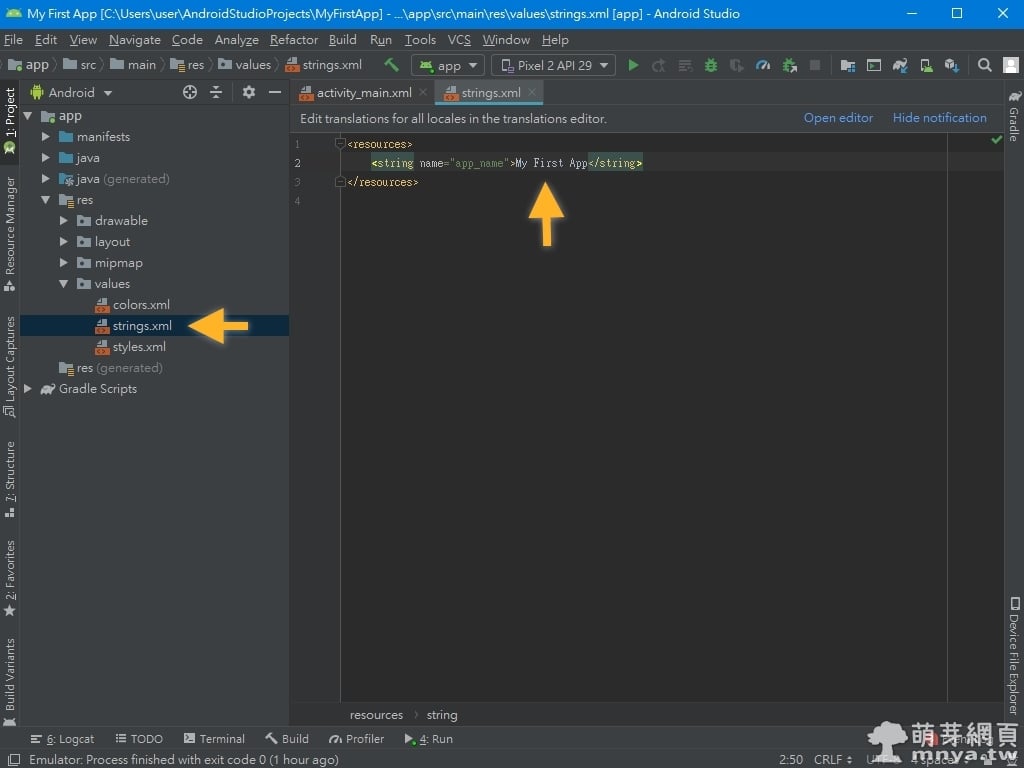
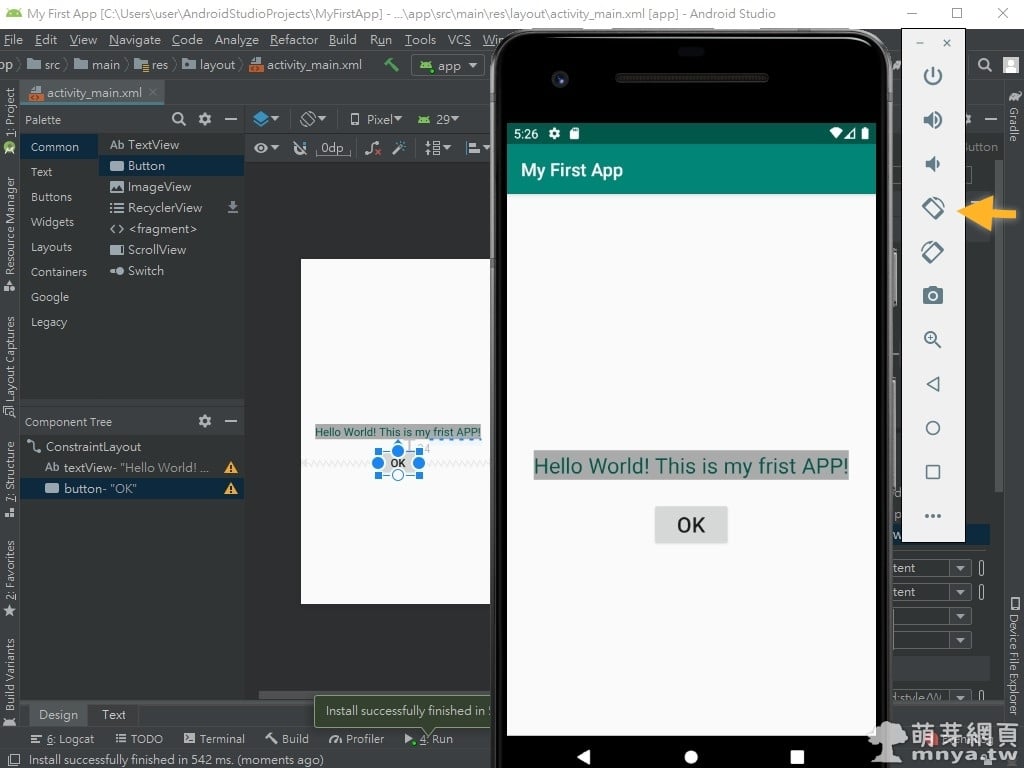
▲ 從左側找到「📁 res」→「📁 values」目錄找到「📄 strings.xml」並雙擊開啟。您可以看到自動生成的字串,這是一個 APP 的名稱。

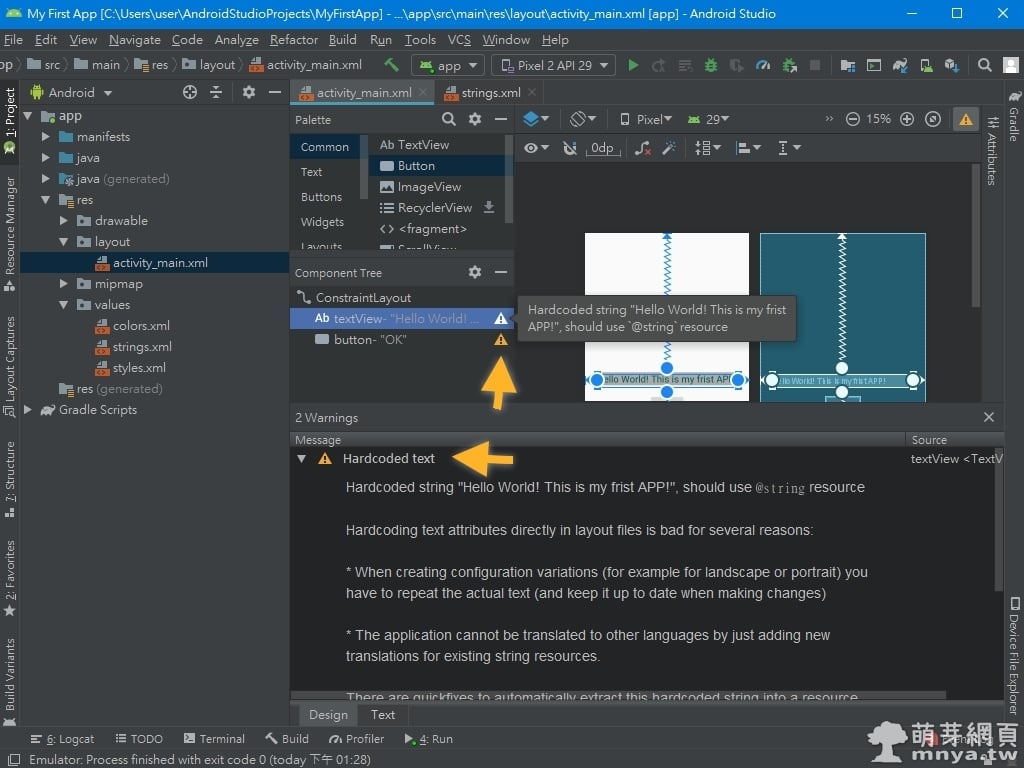
▲ 回到左側找到「📁 res」→「📁 layout」目錄雙擊「📄 activity_main.xml」開啟佈景編輯器,在 Component Tree 可以發現有「hardcoded text」警告訊息,現在就要用添加字串資源的方式來解決問題!

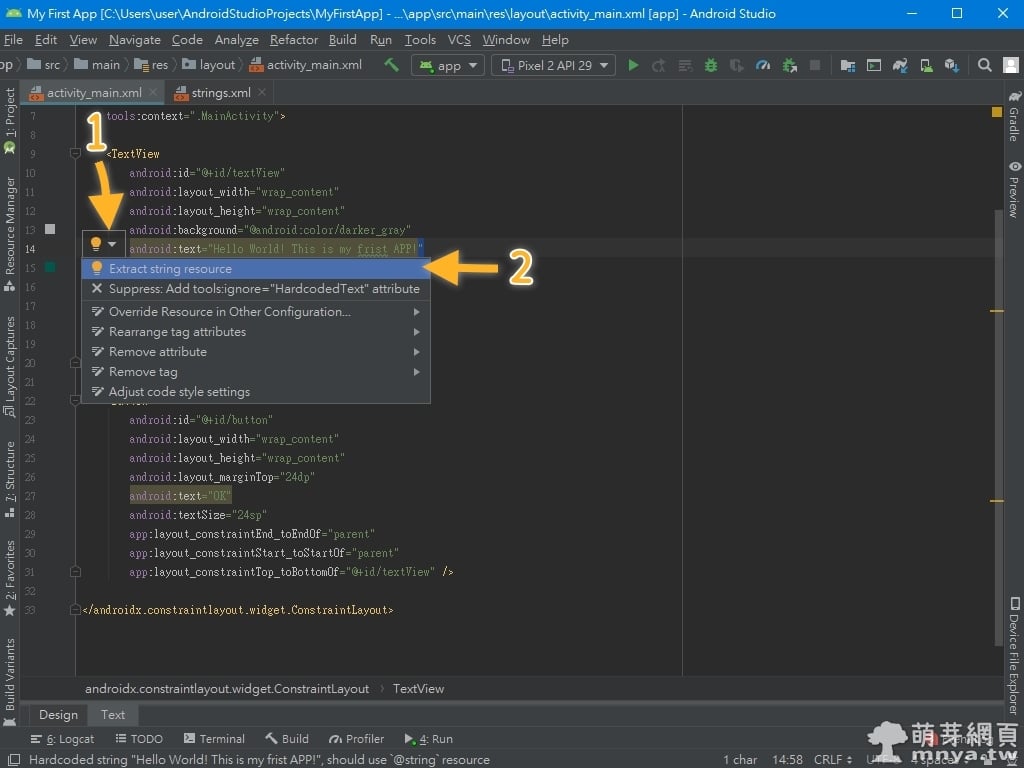
▲ 切換「Text」模式,在 XML 中尋找文字,點左邊的「💡 提示燈泡」選「Extract string resources」,將字串取出。

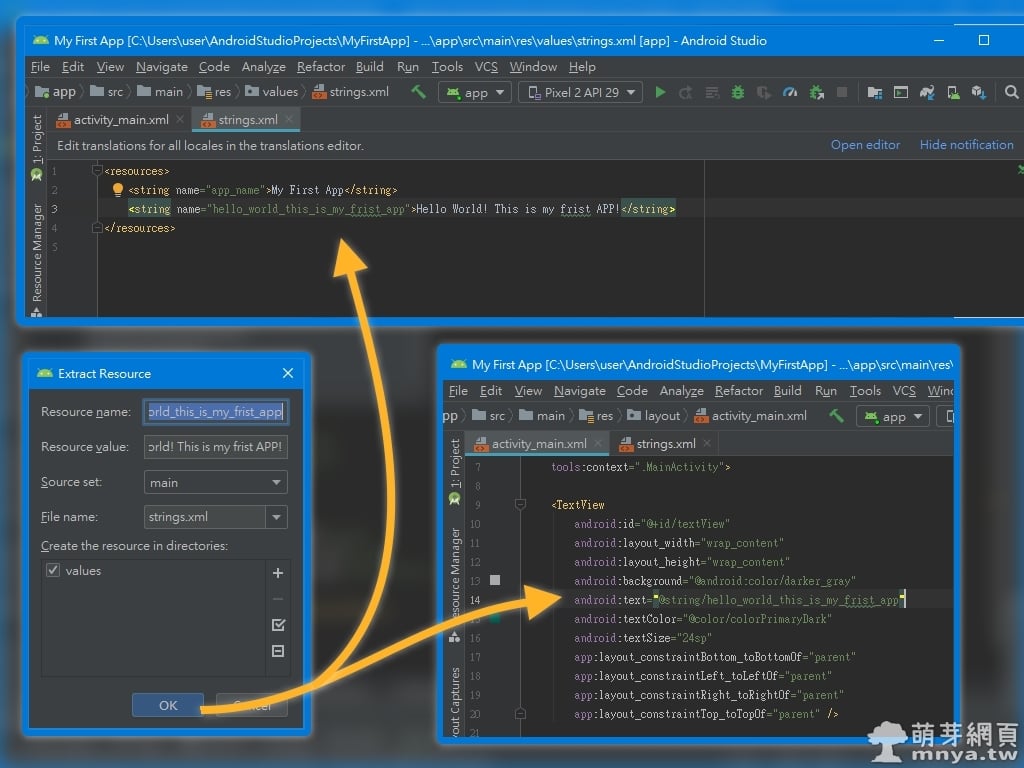
▲ 將資源命名,值會自動填入,這個值將存在一開始介紹的「📄 strings.xml」中,點「OK」,您就可以發現到「📄 strings.xml」與「📄 activity_main.xml」的變化。

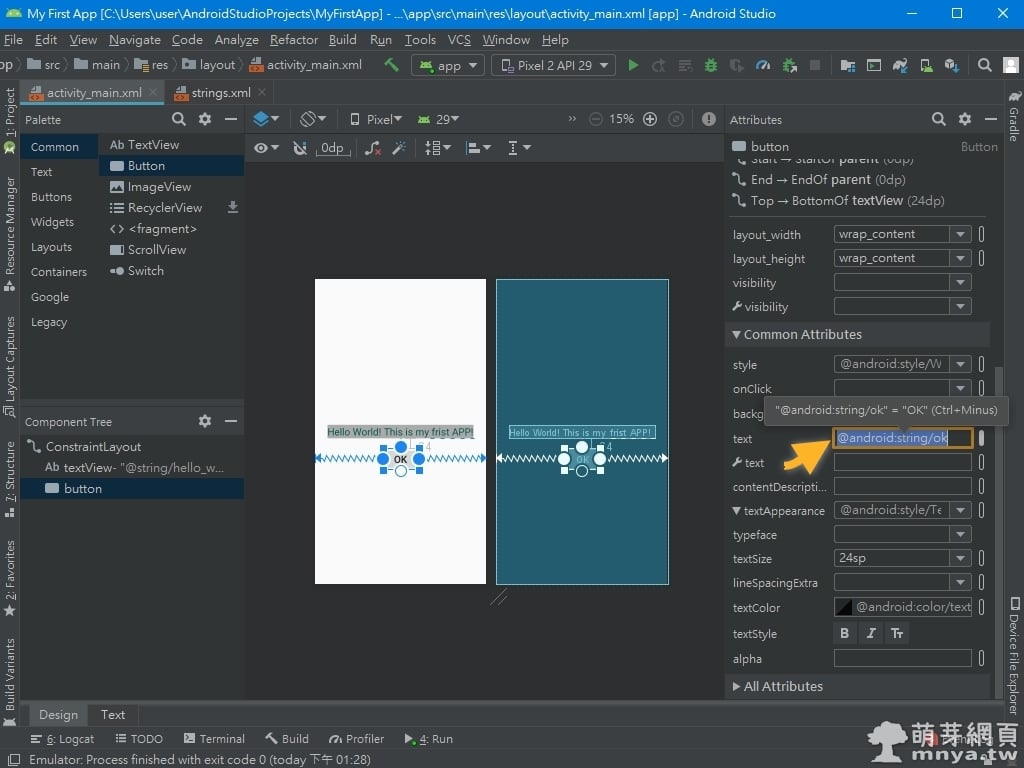
▲ 當然也可以在「Design」模式中右側屬性面板中直接輸入「@android:string/」找有沒有 Android 所提供的字串可用。(像是「OK」這種常用的字串就有提供)

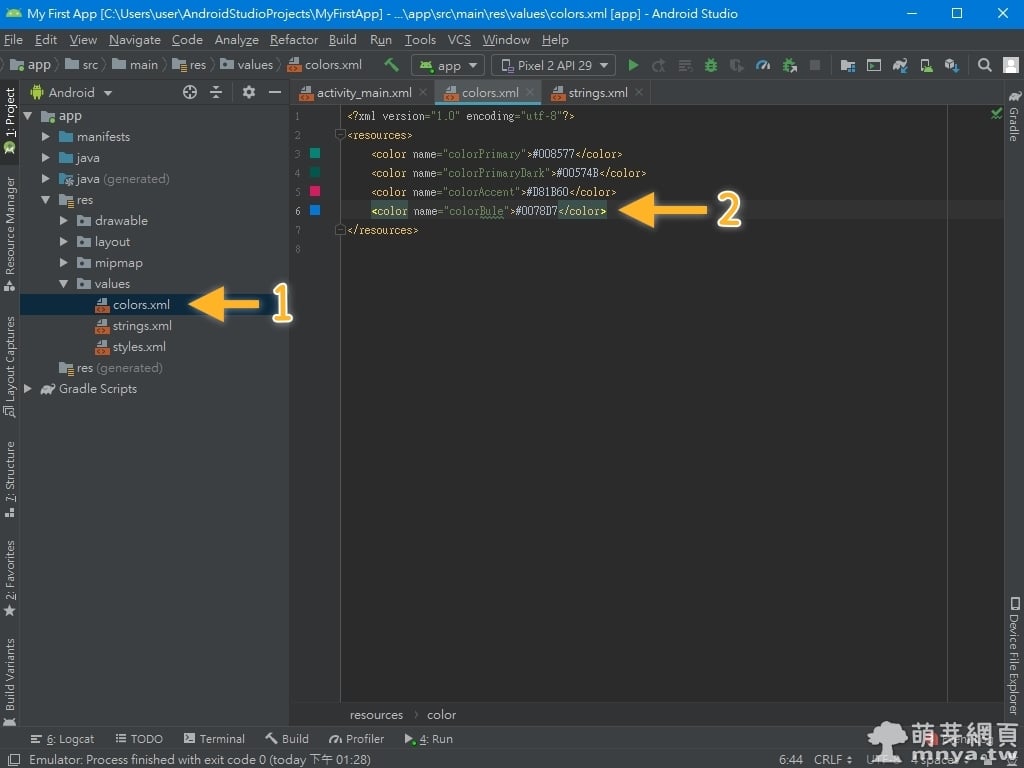
▲ 接著來新增顏色資源,從左側「📁 res」→「📁 values」目錄雙擊開啟「📄 colors.xml」,接著在 XML 中添加一個顏色資源(藍色):
<color name="colorBule">#0078D7</color>
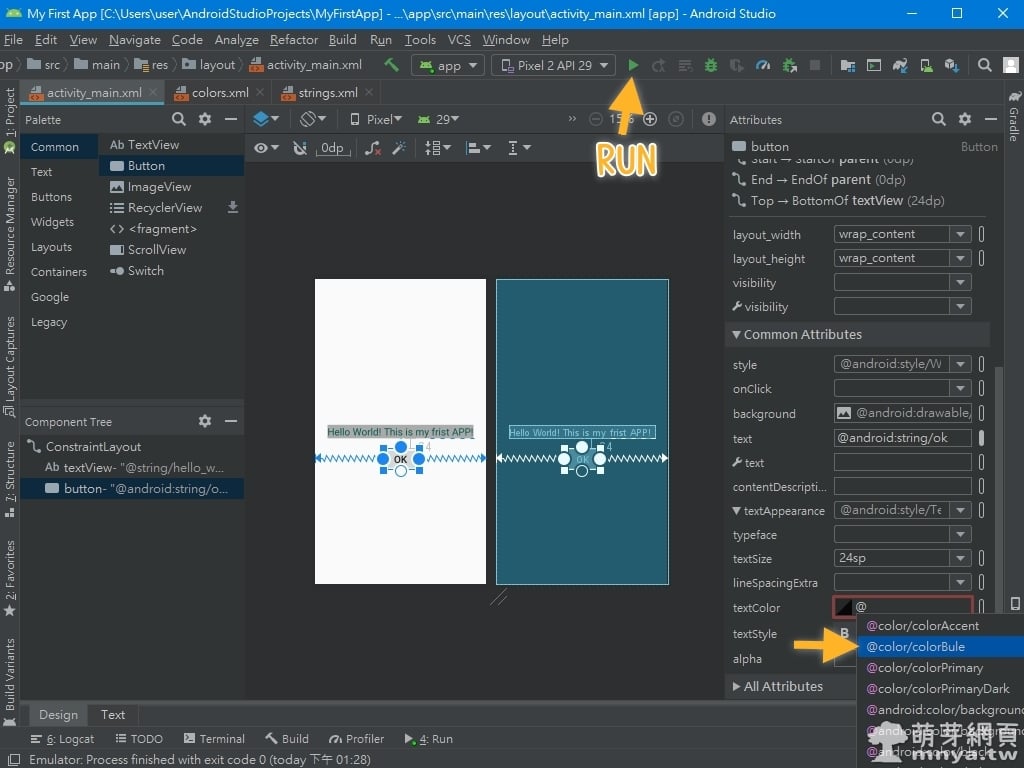
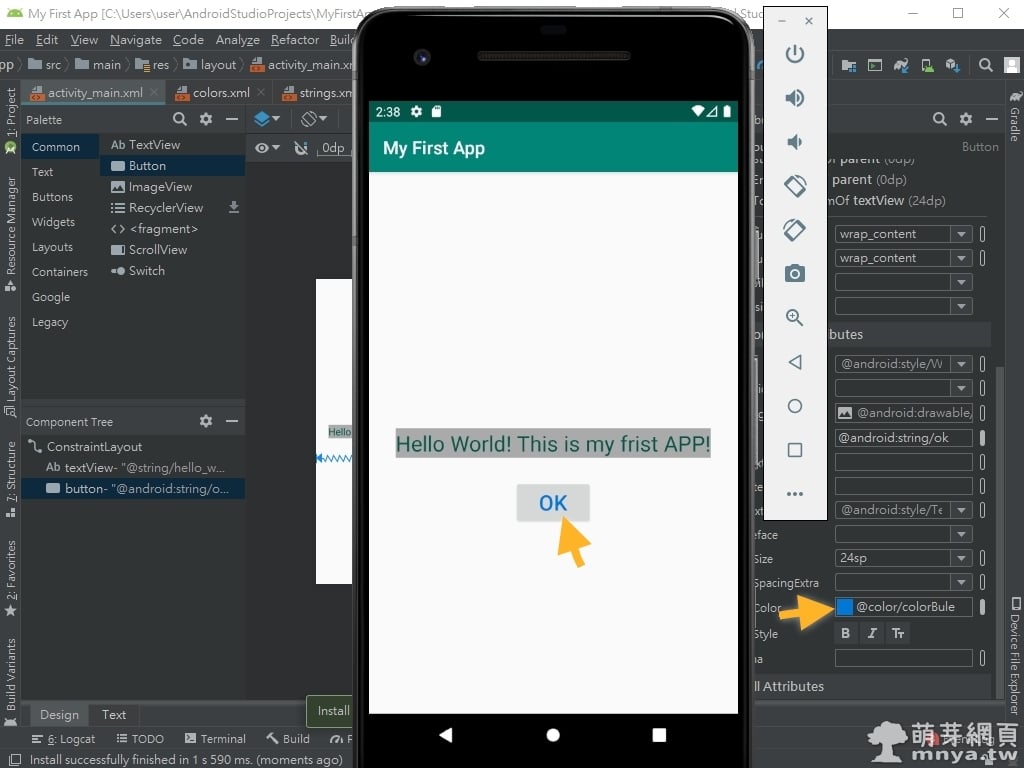
▲ 接著回到佈景編輯器,點左下 Component Tree 中任一視圖(元素),接著到右側屬性區,文字顏色欄位輸入「@color」就可以選取剛剛自定義的顏色資源,最後點上方「▶️」RUN 模擬器。

▲ 「OK」按鈕成功改成藍色,現在您可以自行嘗試新增字串與顏色資源啦!
本文參考「Add string and color resources」英文教學。









 《上一篇》Android Studio:探索佈局編輯器!開始佈置您開發的 APP!
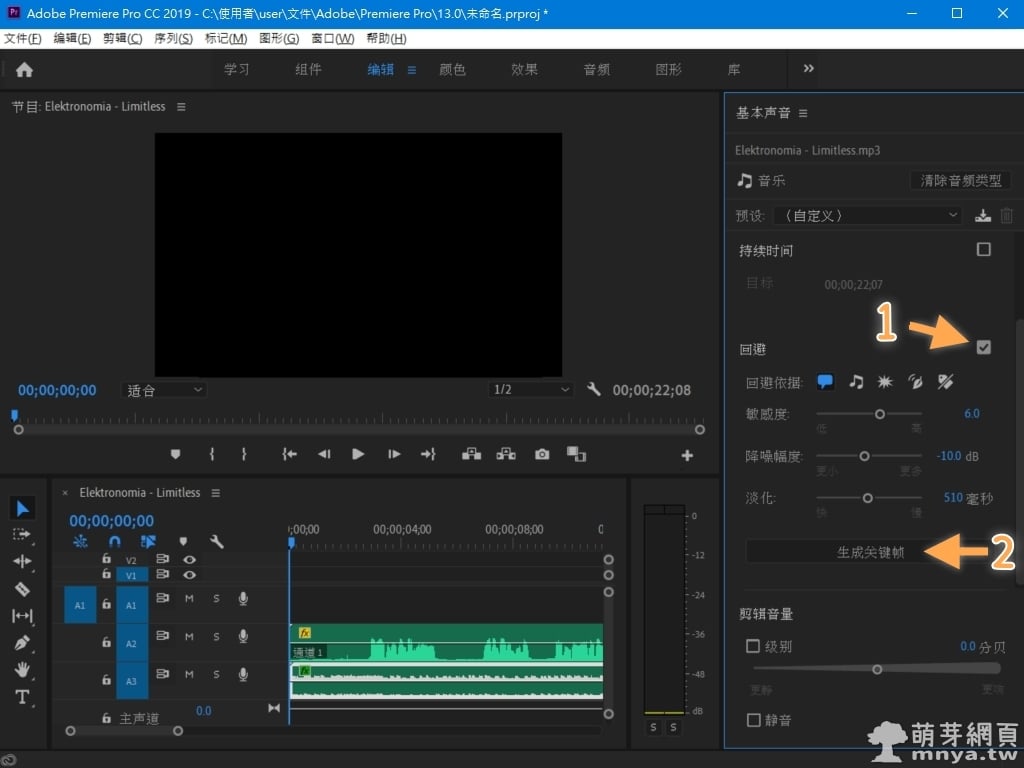
《上一篇》Android Studio:探索佈局編輯器!開始佈置您開發的 APP!  《下一篇》Premiere Pro 依據對話或旁白自動關小背景音樂
《下一篇》Premiere Pro 依據對話或旁白自動關小背景音樂 









留言區 / Comments
萌芽論壇