在 Android APP 中,一個畫面通常與一個 class 關聯,我們稱做一個行為(activity),使用者可以與此畫面互動以執行動作,這個顯示「Hello World」的畫面就是由一個行為所產生,它被命名為 MainActivity,這是在您建立新項目時自動生成的。Android APP 中的每個可見行為都有一個佈局(Layout),該佈局定義了該行為的用戶界面。 Android Studio 有佈局編輯器,您可以在其中建立和設計佈局。
APP 的佈局以 XML 定義。佈局編輯器使您可以通過 XML 或者使用互動式視覺化編輯器來定義與修改佈局。您可以根據需要在 XML 和視覺化編輯器中切換來編輯佈局。佈局中的每個元素都是一個視圖。 在這篇文章,您將探索佈局編輯器中的某些面板,並將學習如何更改視圖的屬性值,像是顏色、文字、字體、邊距等。接著以圖文方式教學。
關於實際安裝於手機或模擬器測試 APP,請參考我先前的文章:
▶️ Android Studio:建立虛擬設備(模擬器)、運行開發中的 APP 在模擬器上
▶️ Android Studio:將開發中的 APP 安裝到手機上教學(USB 偵錯模式)

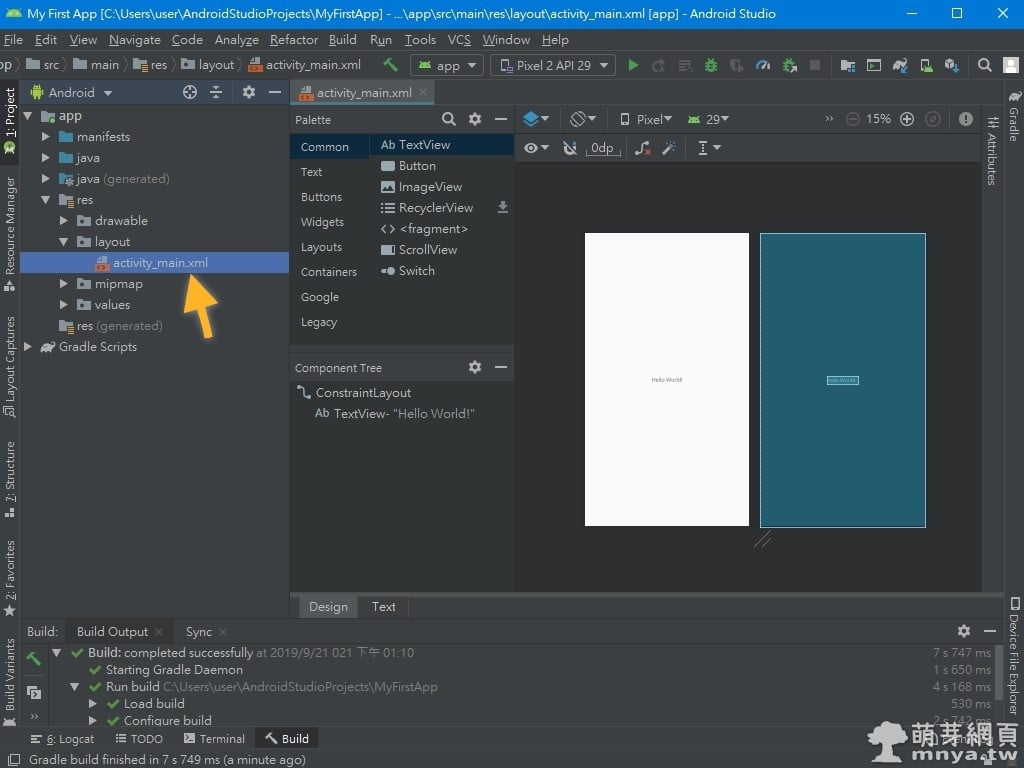
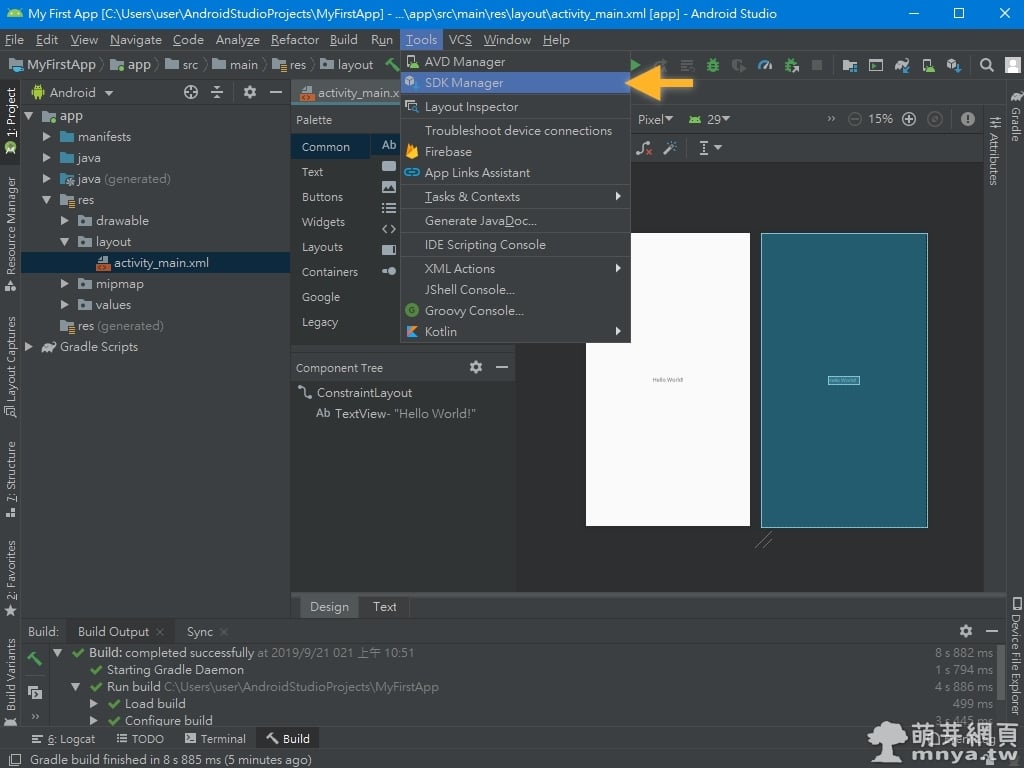
▲ 從左側找到 res 目錄,打開後再開 layout 目錄,雙擊點開 activity_main.xml。接著右側就會開啟佈局編輯器。

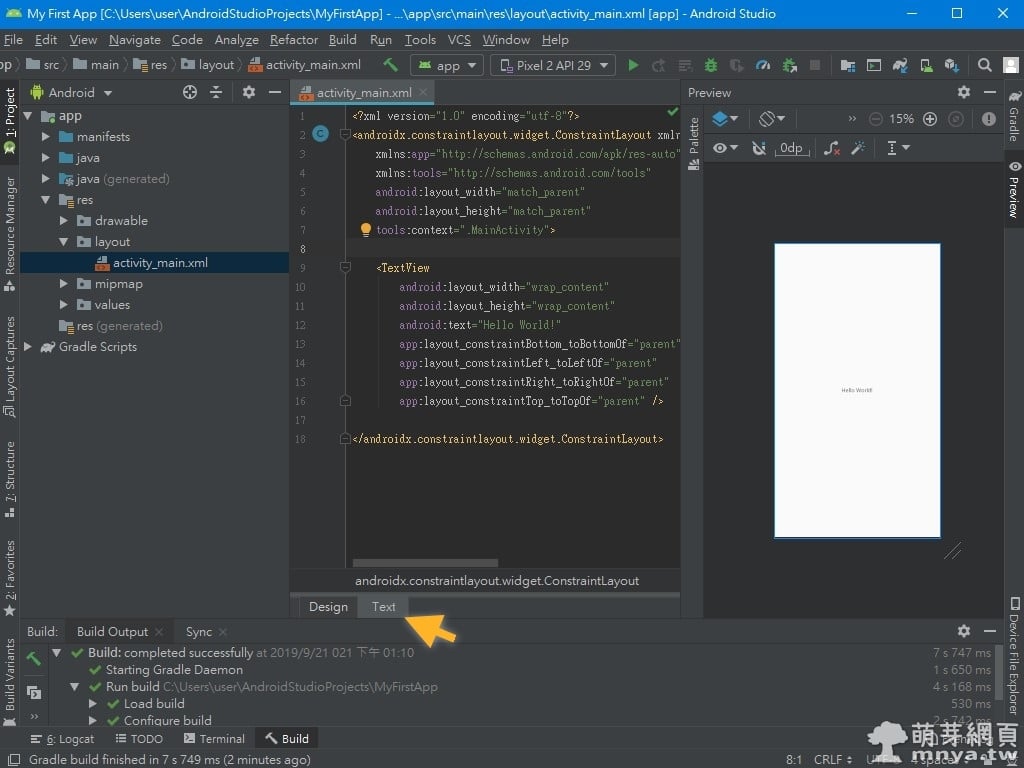
▲ 下方可以切換「視覺化編輯器」與「XML」,官方標籤為「Design(設計)」和「Text(純文字)」。

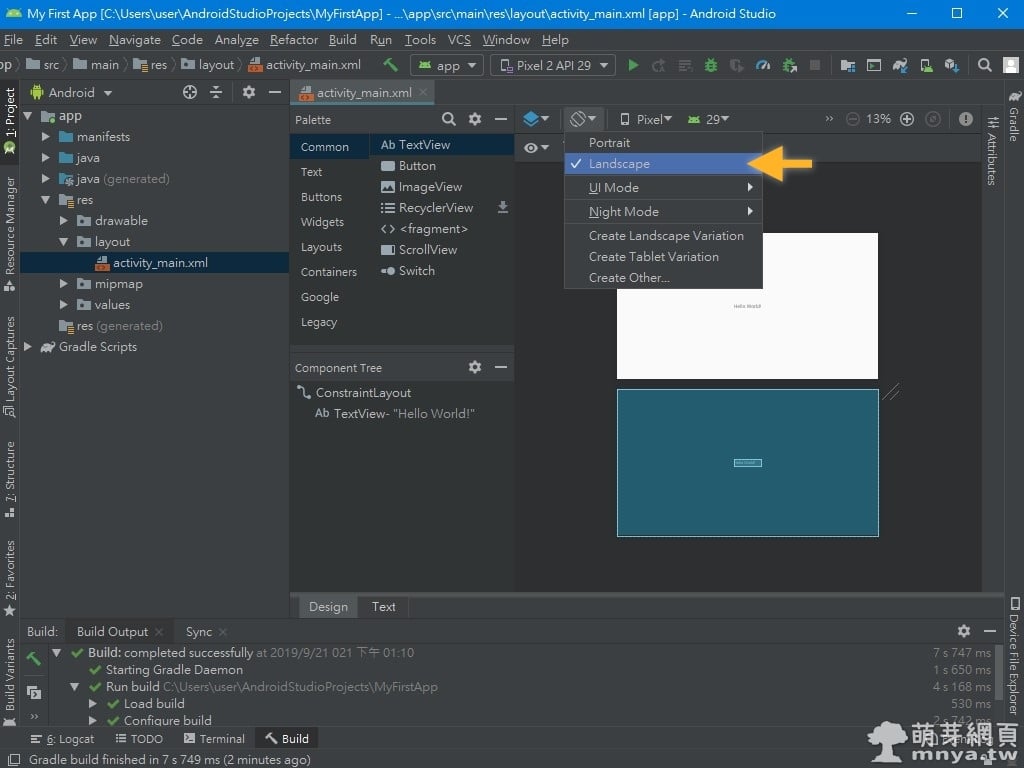
▲ 預覽區可以旋轉,模擬手機直的或橫的拿。預覽區可以調整顯示百分比。

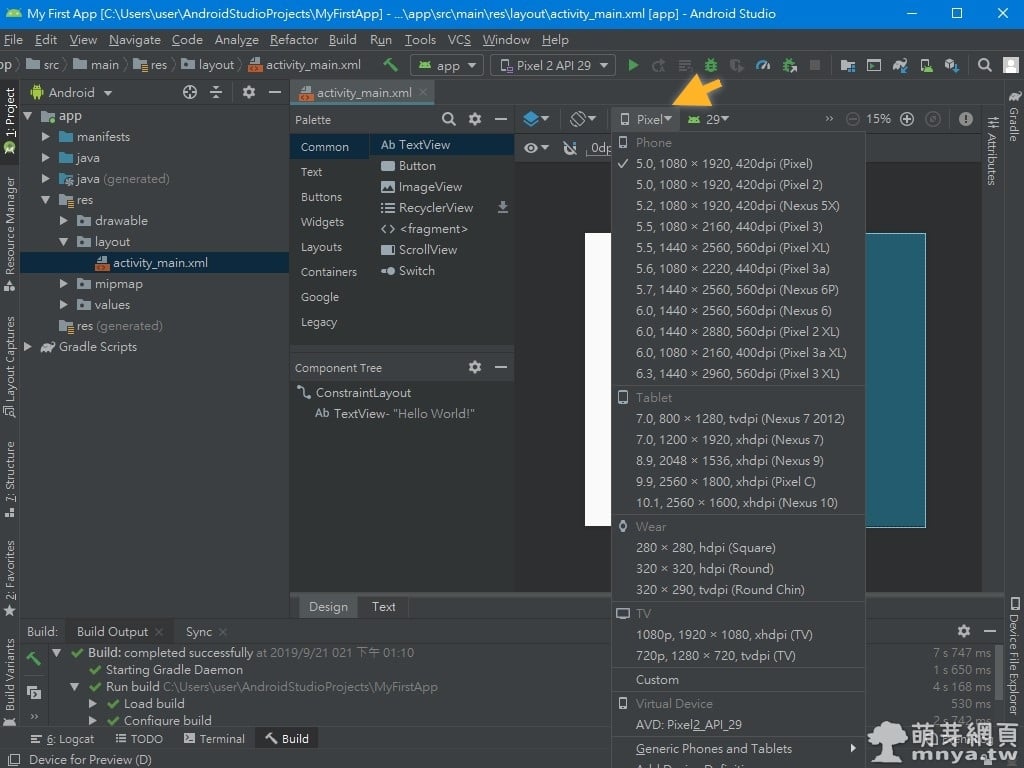
▲ 還可以切換不同尺寸的裝置來預覽。

▲ 在左側 Component Tree 面板顯示佈局中視圖的層次結構(小技巧:點「-」可以收起)。在這個佈局中,ConstraintLayout 為根視圖,每個佈局都必須具有包含所有其他視圖的根視圖。根視圖始終是一個視圖組,該視圖組包含其他視圖。 ConstraintLayout 是視圖組的一個範例,建立 APP 項目時會自動生成。
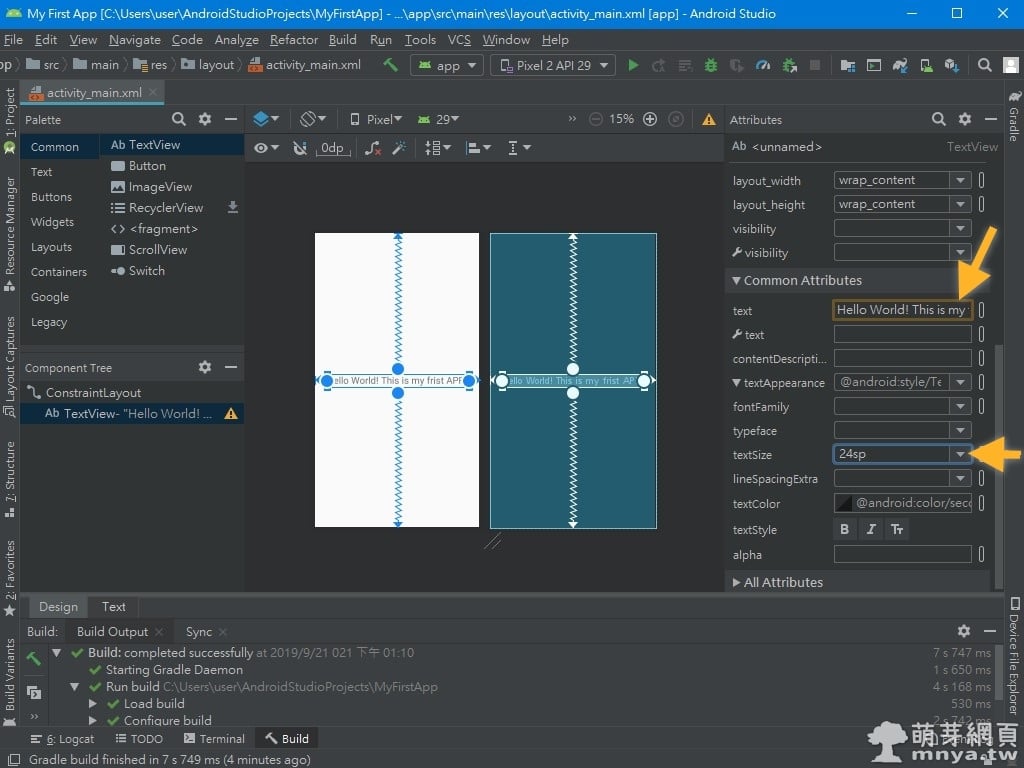
點其包含的 TextView,右邊 Attributes(屬性)面板就可以看到這個視圖所有的屬性值,可以直接設定,調整顯示的文字、字體大小、文字顏色等。我們改一下設定讓它不再是原來的「Hello World」。

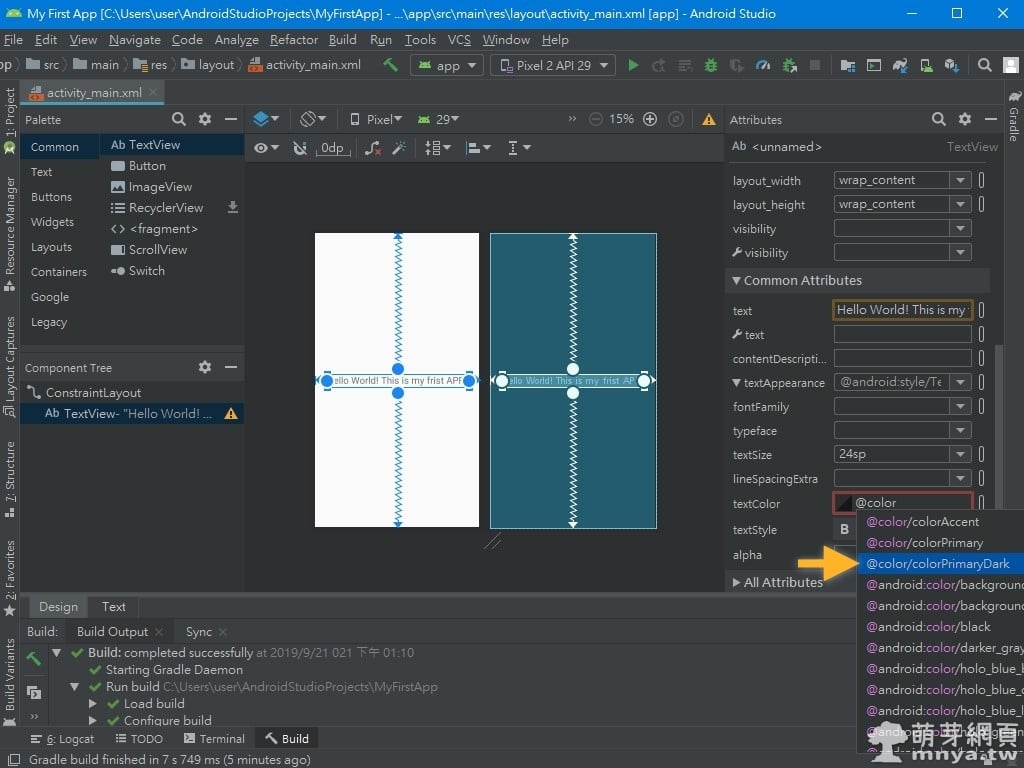
▲ 小技巧,在需要顏色的屬性值欄位輸入「@color」可以找到自定義的顏色,輸入「@android:color」可以找到 Android 提供的顏色定義,當然也可以用十六進位值色碼。

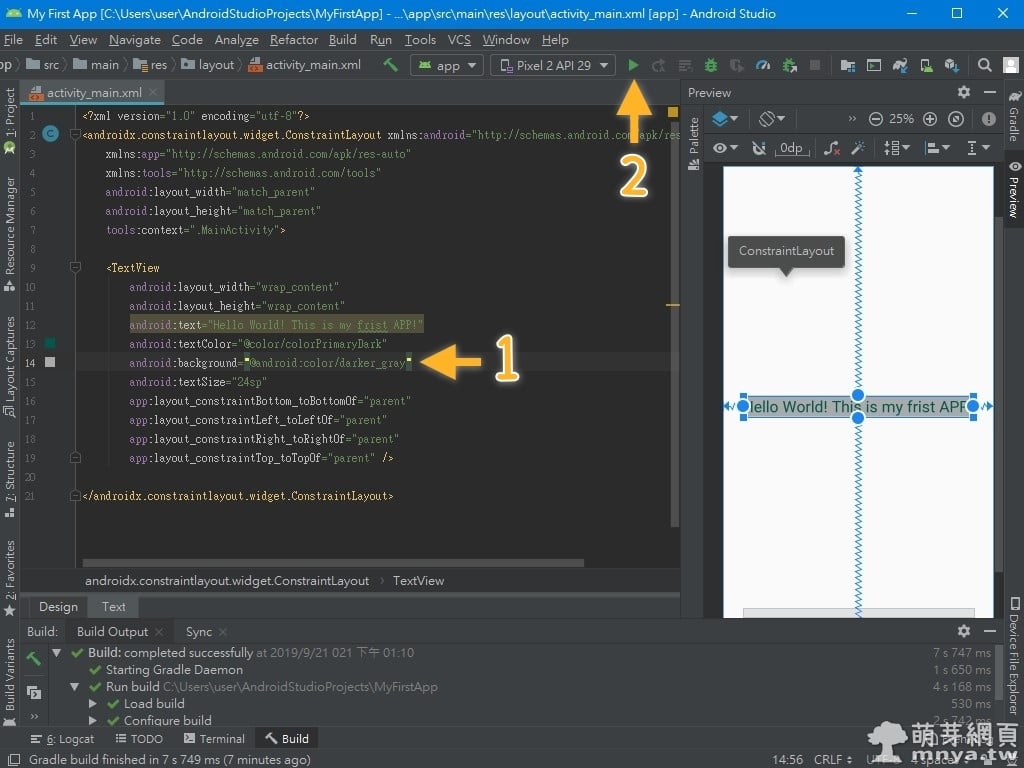
▲ 切換成「Text」查看佈局的 XML,您可以發現到剛剛在「Design」中更改的屬性值都寫在內,您還可以在此手動添加屬性,像是第一步箭頭所輸入的 android:background 屬性,接著賦予值 @android:color/darker_gray" ,這樣就有灰色的背景囉!點第二步所指的按鈕可以開啟模擬器查看實際運作的樣子。

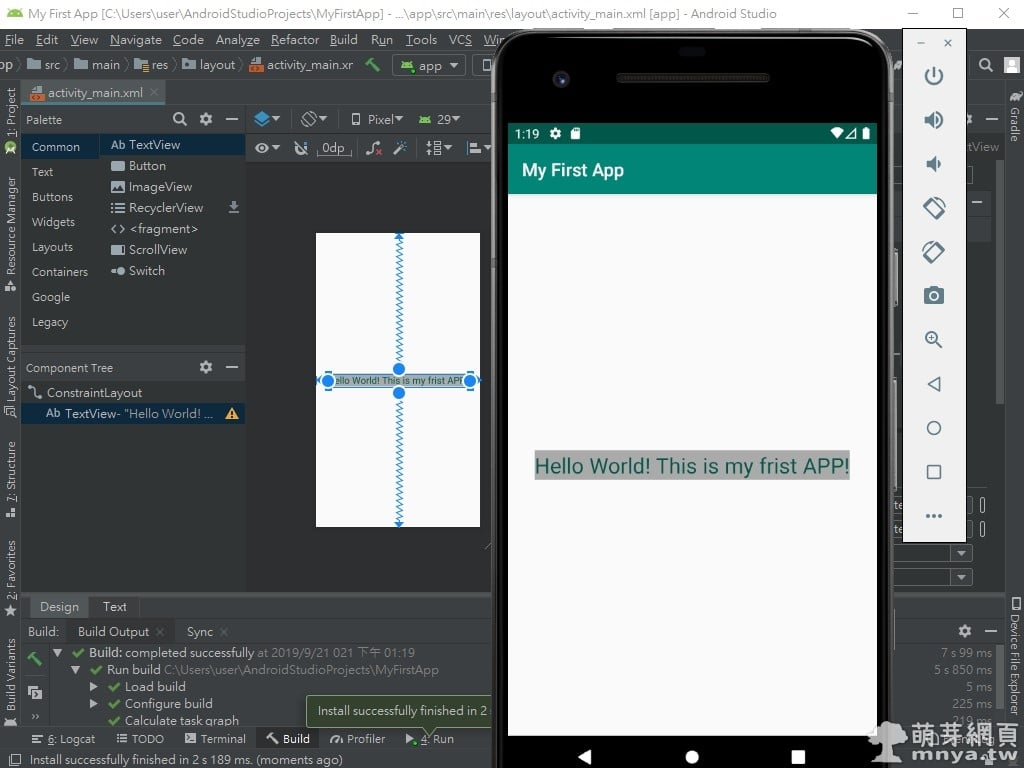
▲ 模擬器上的文字正常顯示,非常棒!

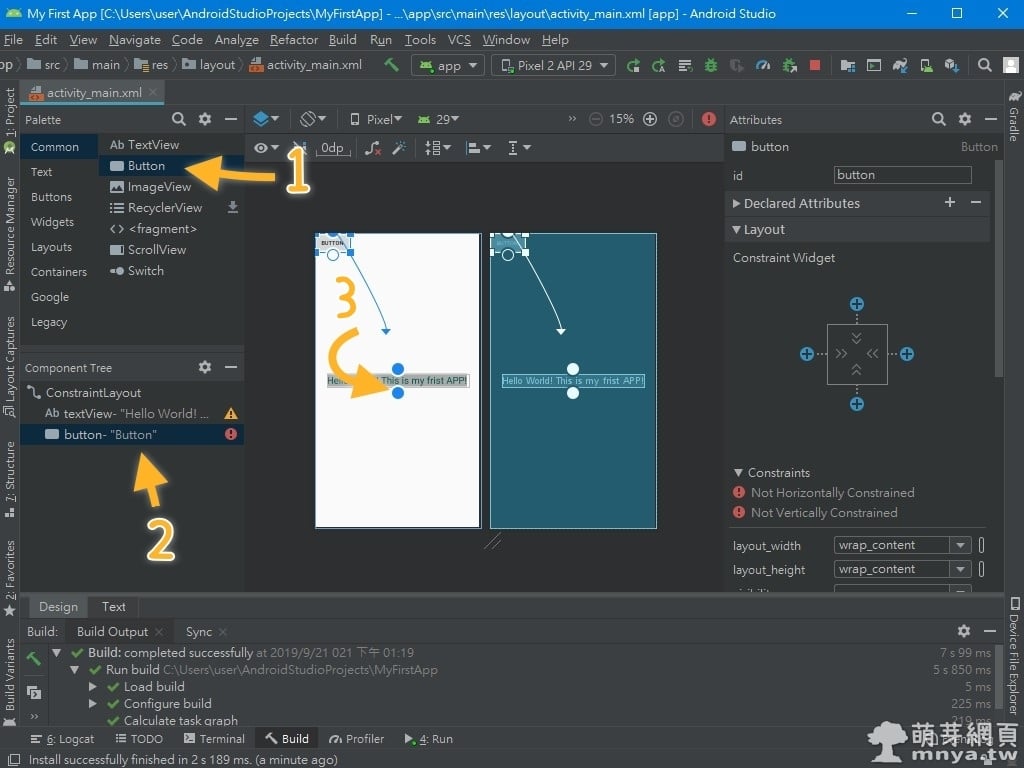
▲ 回到「Design」模式,從左側 Palette 面板找到「Button」,將該按鈕視圖拉入下方的 Component Tree 面板,並且納入 ConstraintLayout 這個視圖組,這樣就可以為這個佈局添加一顆按鈕。接著在預覽畫面用拖曳的方式將按鈕上方連接文字下方,這樣可以做位置上的關聯。

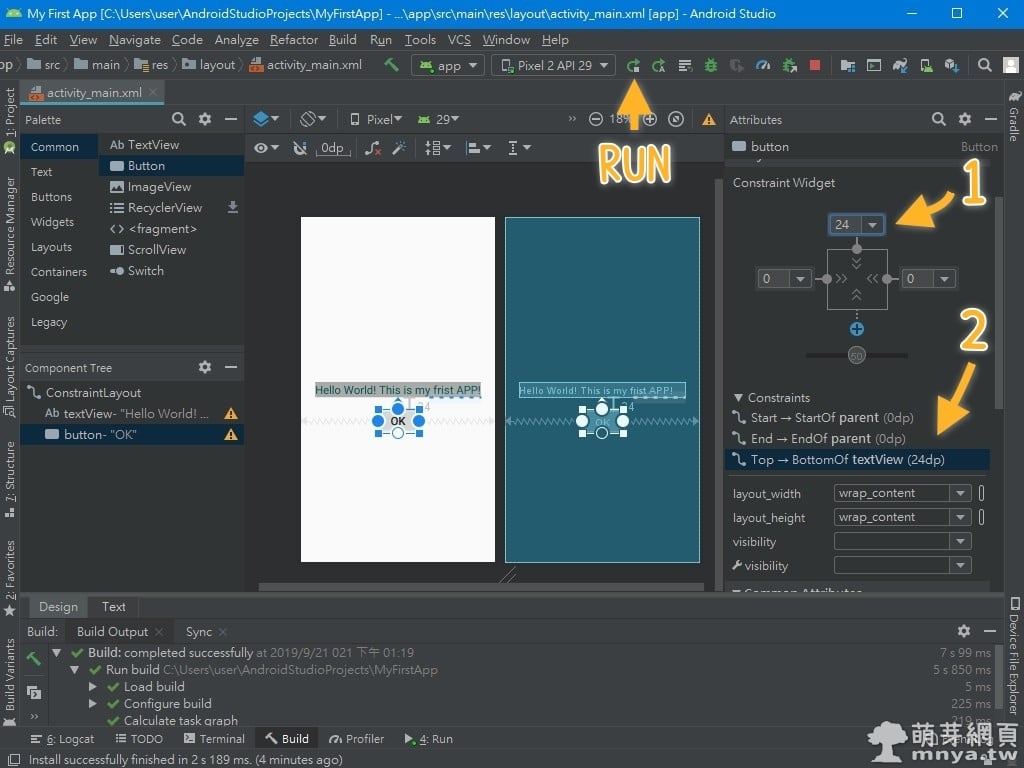
▲ 接著可以運用位置上的關聯調整邊距,當然之前提的文字、顏色通通可以做修改,最後按上方「RUN」讓模擬器重新安裝 APP 以實際運行新的變更!

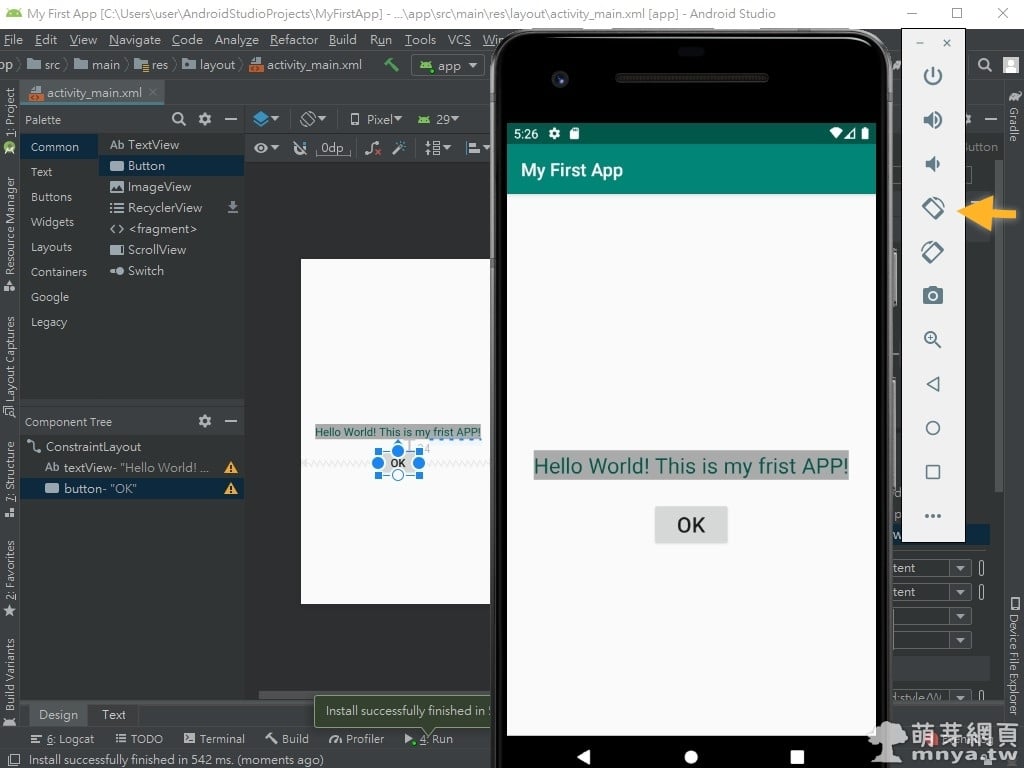
▲ 真棒!「OK」按鈕成功添加!右方功能列可以旋轉模擬器的手機。

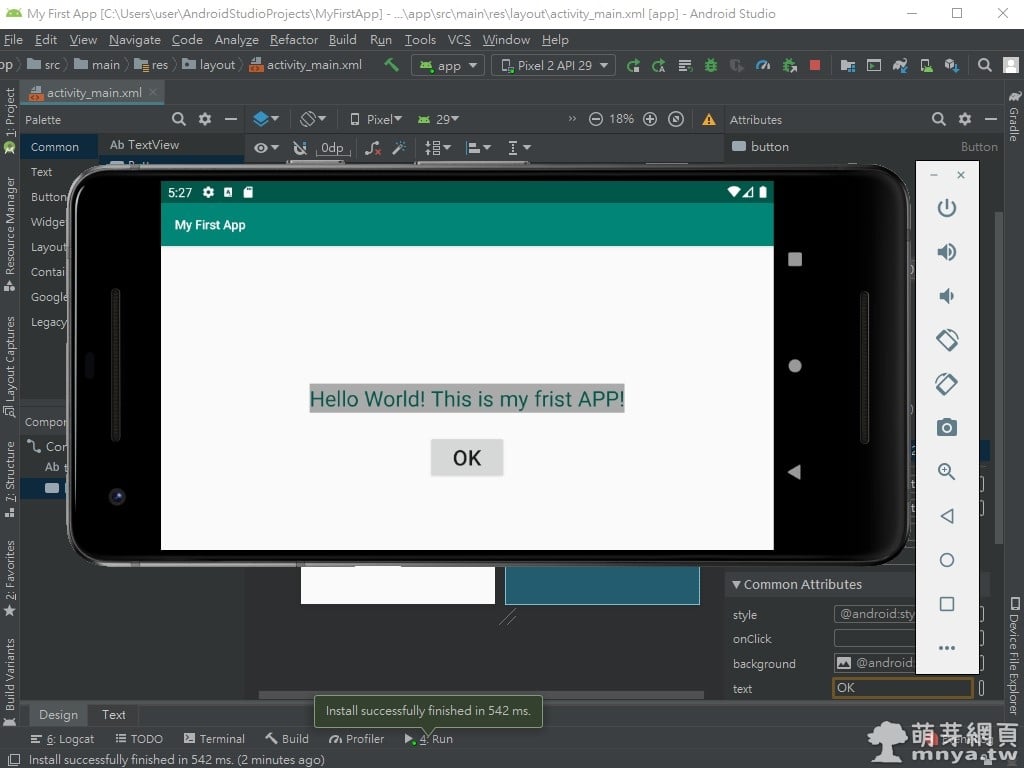
▲ 可以測試橫向的顯示結果。

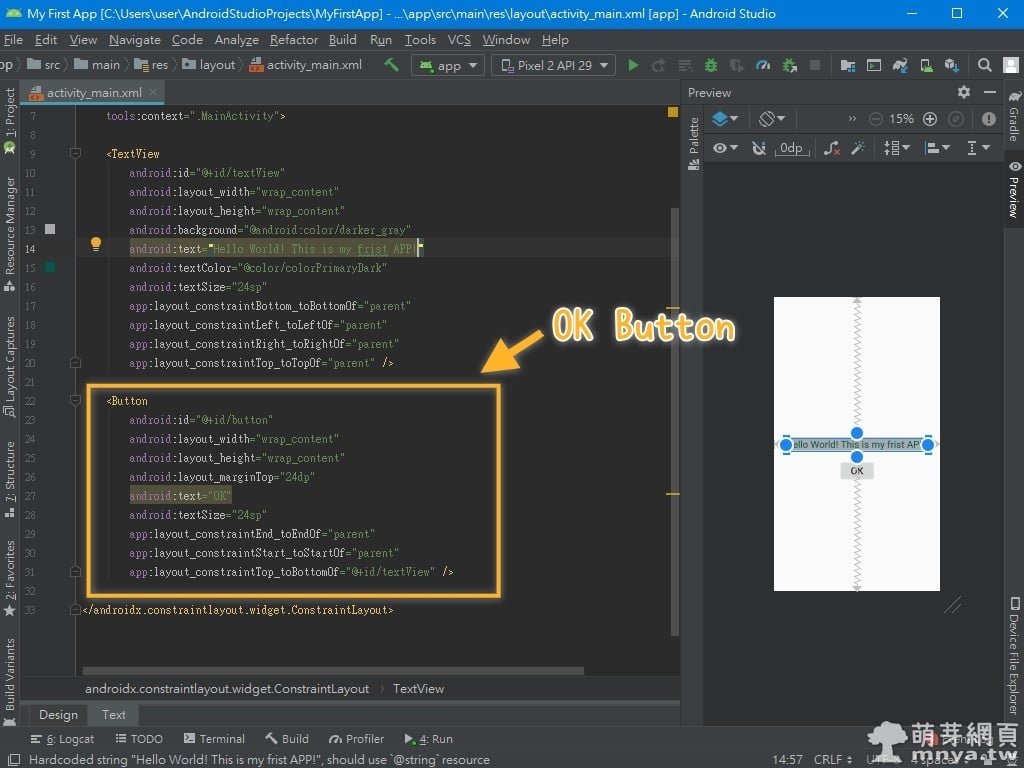
▲ 切換成「Text」查看佈局的 XML,橘色方框框起的是「OK」按鈕的原始碼。
多使用佈局編輯器,很快就可以上手啦!☺️ 本文參考「Explore the layout editor」這篇英文教學。
《下一篇:Android Studio:添加字串與顏色資源(Add string and color resources)》









 《上一篇》Android Studio:將開發中的 APP 安裝到手機上教學(USB 偵錯模式)
《上一篇》Android Studio:將開發中的 APP 安裝到手機上教學(USB 偵錯模式)  《下一篇》Android Studio:添加字串與顏色資源(Add string and color resources)
《下一篇》Android Studio:添加字串與顏色資源(Add string and color resources) 









留言區 / Comments
萌芽論壇