這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》與《Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)》的延伸篇,過去我所提供的範例與教學都只能壓縮處理附檔名為 .jpg 的圖檔,但其實 mozjpeg 是可以批次壓縮 .jpeg、.JPG 與 .JPEG 的圖檔,JPEG 圖檔這四種副檔名都是存在的,但其實都是同種格式,但在程式處理上就有所區別,所以我們要用陣列的方式告訴 Node.js 這些副檔名通通當作 JPEG 圖檔載入,並使用原檔名 + 副檔名輸出,不遺漏任何的圖檔進行壓縮!

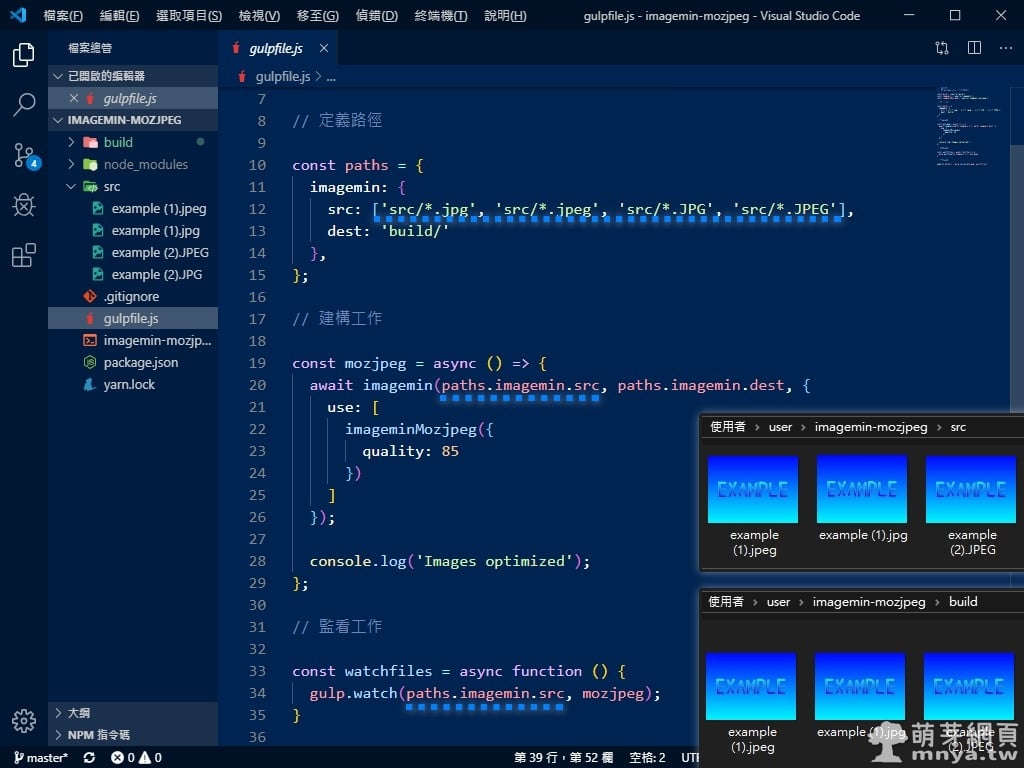
▲ 「gulpfile.js」檔案內有變動的位置已用藍色虛線標示,右下方為輸入輸出圖檔,四種副檔名皆可以運作!
⌨️ 完整「gulpfile.js」程式碼
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
// 定義路徑
const paths = {
imagemin: {
src: ['src/*.jpg', 'src/*.jpeg', 'src/*.JPG', 'src/*.JPEG'],
dest: 'build/'
},
};
// 建構工作
const mozjpeg = async () => {
await imagemin(paths.imagemin.src, paths.imagemin.dest, {
use: [
imageminMozjpeg({
quality: 85
})
]
});
console.log('Images optimized');
};
// 監看工作
const watchfiles = async function () {
gulp.watch(paths.imagemin.src, mozjpeg);
}
// 輸出工作
exports.default = gulp.series(mozjpeg, watchfiles);主要就是把定義路徑的 src 改成陣列,存放四種副檔名的取得路徑,接著用 paths.imagemin.src 告訴 imagemin 工作與 gulp.watch 監看,相信聰明的大家都懂我在說什麼!提供大家參考啦!
贊助廣告 ‧ Sponsor advertisements








 《上一篇》【HP 惠普】128GB UHS-1 MicroSDXC 記憶卡 U1 含轉卡
《上一篇》【HP 惠普】128GB UHS-1 MicroSDXC 記憶卡 U1 含轉卡  《下一篇》R 語言常用功能與函數(加減乘除、四捨五入等)
《下一篇》R 語言常用功能與函數(加減乘除、四捨五入等) 









留言區 / Comments
萌芽論壇