「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。
VSCode 只要安裝「Live Sass Compiler」這個擴充功能就能支援即時編譯 Sass 成 CSS,就不需要使用到官方直譯器與終端機,非常方便,安裝完成後只要在下方開啟「Watch Sass」,每次儲存 SASS/SCSS 檔時都會自動生成一般的 .css 樣式表與偵錯用的 .css.map,非常方便!而且可以自訂輸出路徑、格式、附檔名等,速度又快,相當推薦給您!
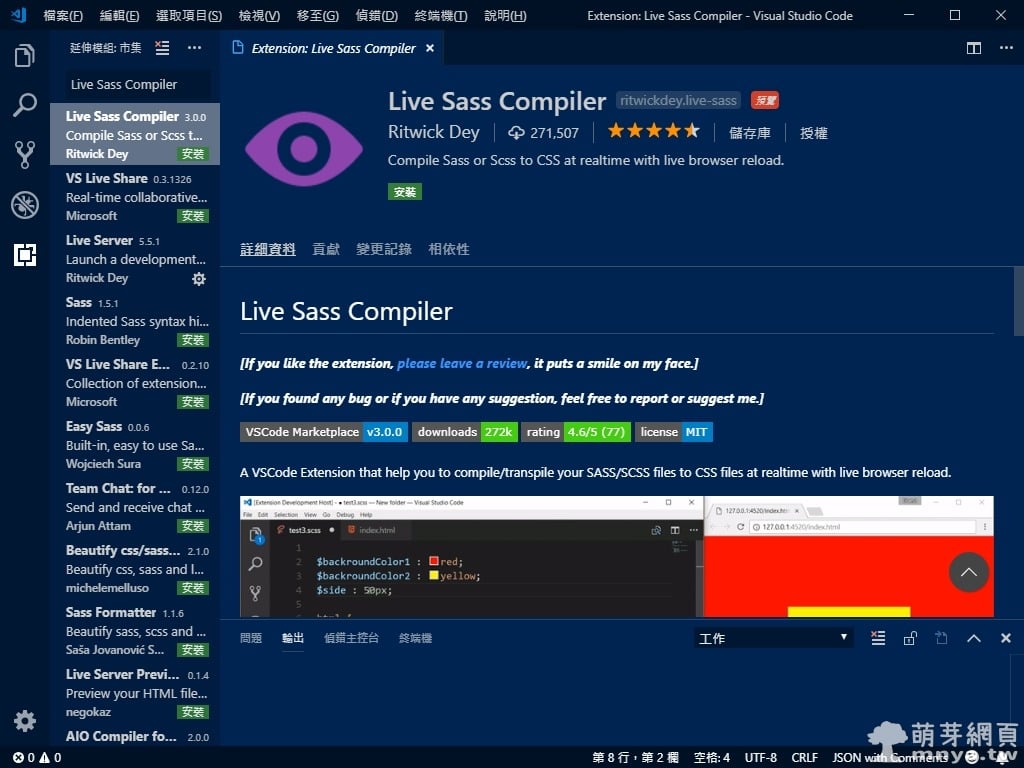
▲在延伸模組市集搜尋「Live Sass Compiler」並安裝它。

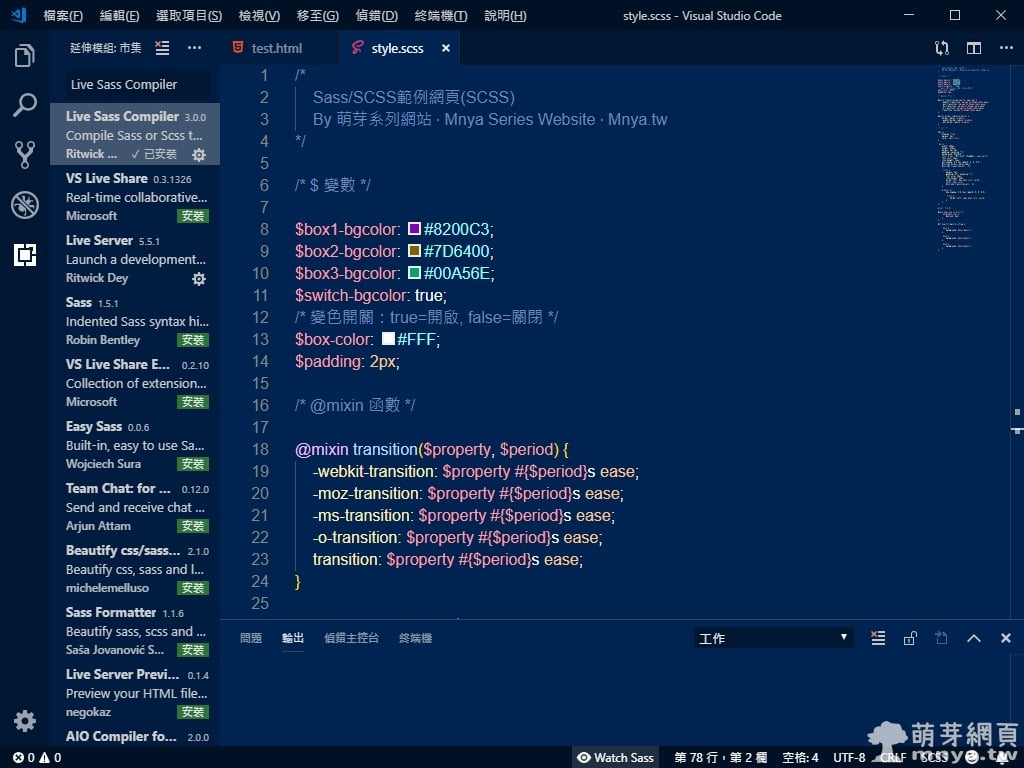
▲安裝完成後就可以在下方找到「Watch Sass」,點開後即可開啟即時編譯的功能,每次儲存都會編譯一次!(再點一下是關閉唷!)

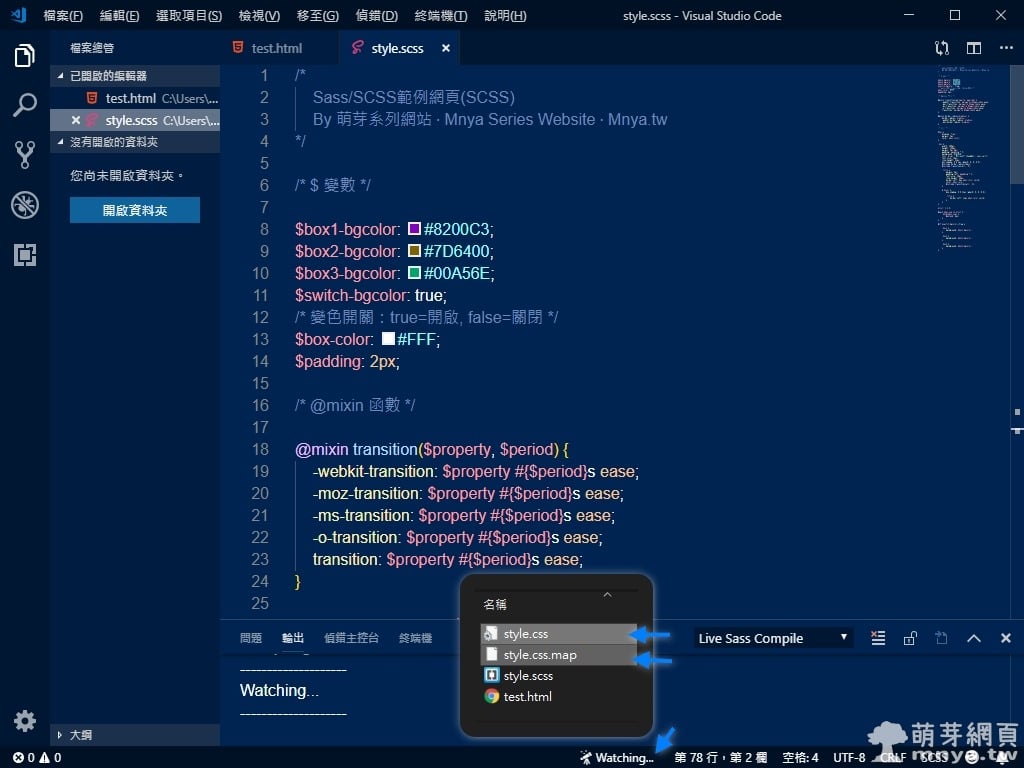
▲「Watching...」代表功能是開啟的,首次儲存後就會生成兩個檔案:一般的 .css 樣式表與偵錯用的 .css.map。接下來是進階設定:

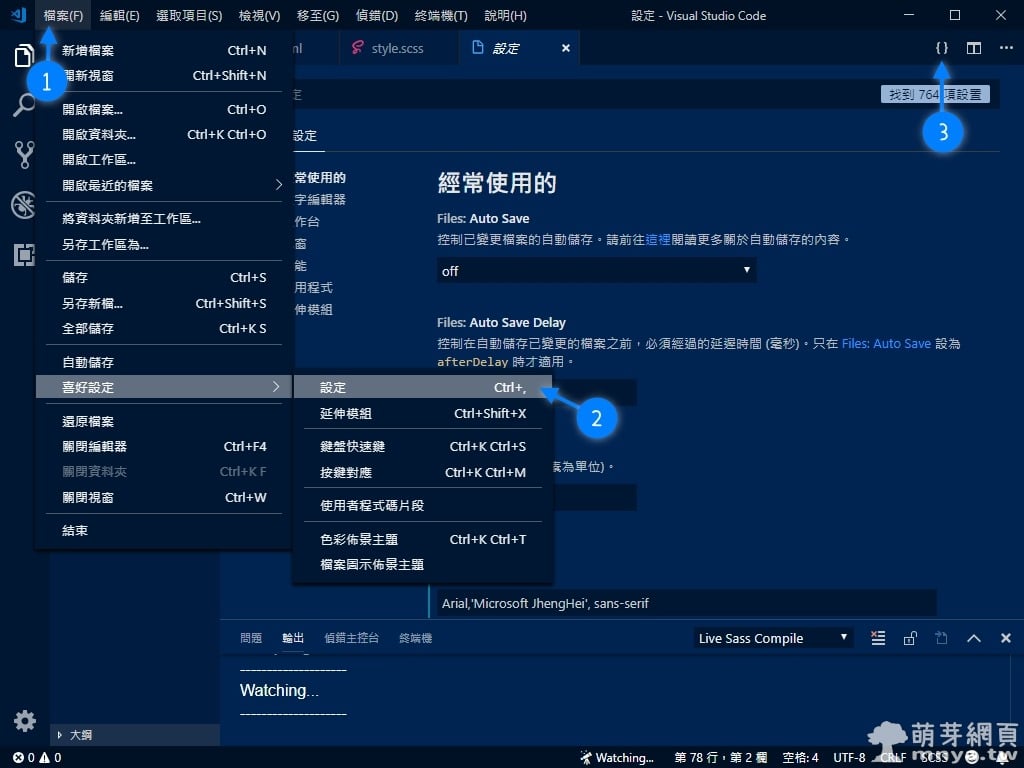
▲點開「檔案」→「喜好設定」→「設定」,找到圖中第三步的按鈕點入。

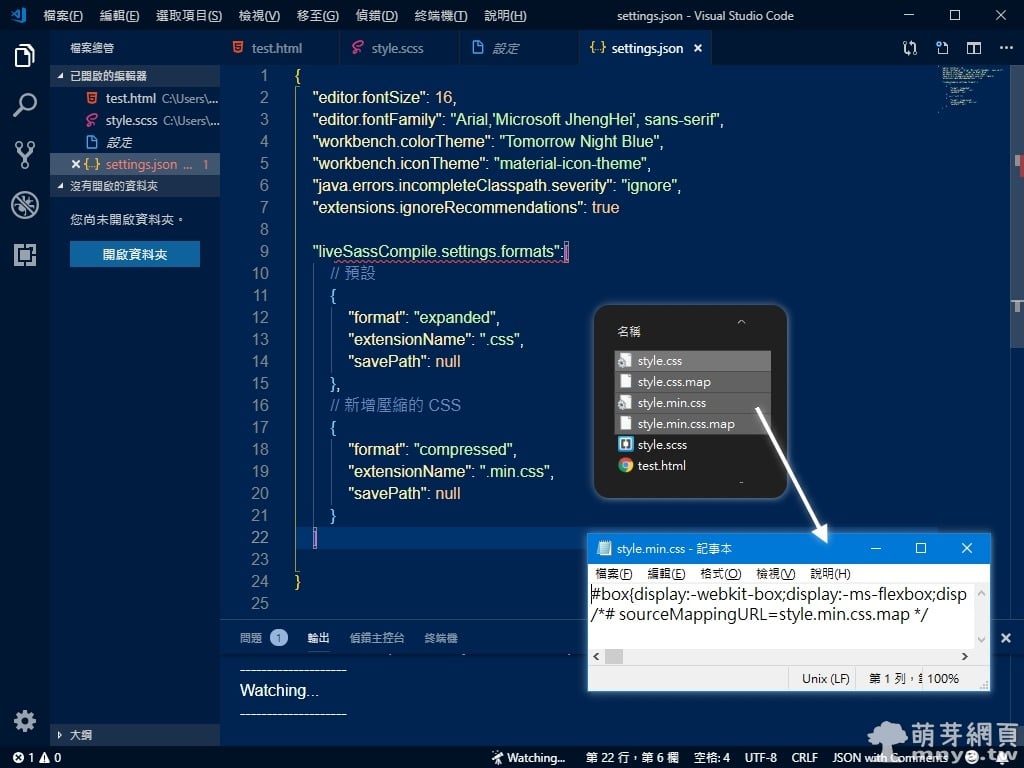
▲開啟「settings.json」,括弧內可以放入延伸模組的設定碼,這邊多加了壓縮格式的 CSS 輸出,這樣就可以同時輸出兩種格式的 CSS,非常便利!設定碼如下:
"liveSassCompile.settings.formats":[
// 預設
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// 新增壓縮的 CSS
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": null
}
]「liveSassCompile.settings.formats」設定屬性介紹:
format → 有「expanded」、「compact」、「compressed」和「nested」,預設是「expanded」。
extensionName → 副檔名,預設為「.css」,壓縮的 CSS 建議設定為「.min.css」。
savePath → 儲存路徑,樣式表的輸出路徑。預設為「null」,即儲存於 SASS/SCSS 同個目錄中。※ 更詳細的介紹請參考:官方文檔。









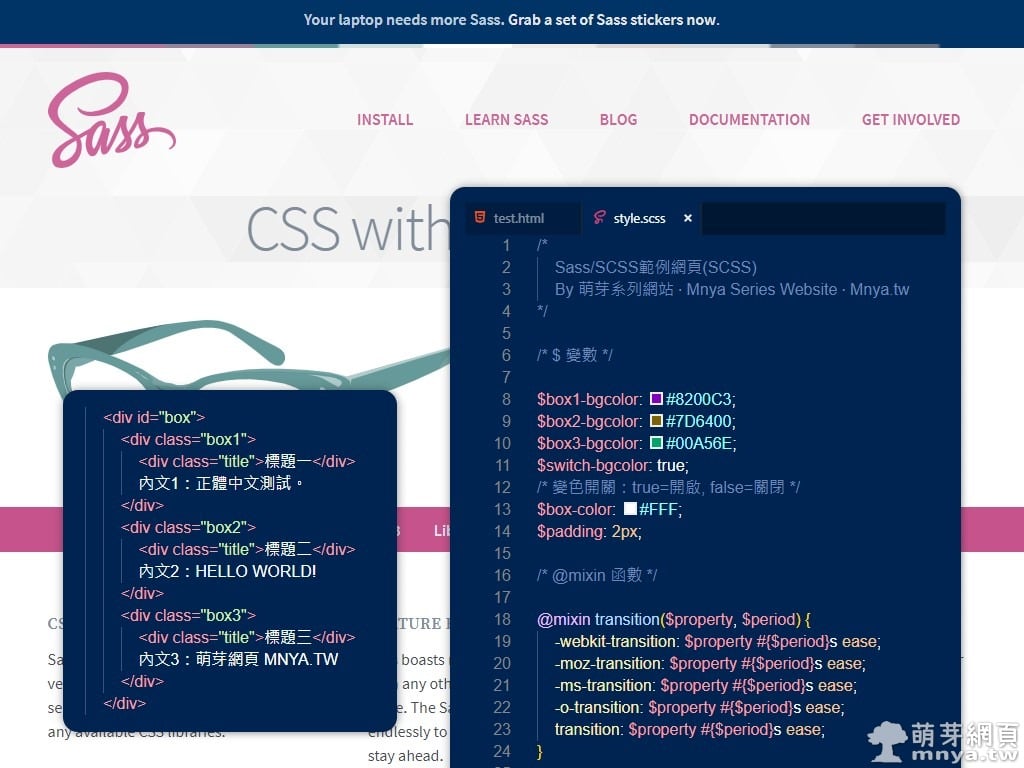
 《上一篇》Sass/SCSS 初嘗試,新手入門語法教學 ◆ 進階的 CSS:巢狀結構、變數、函數、迴圈與繼承等
《上一篇》Sass/SCSS 初嘗試,新手入門語法教學 ◆ 進階的 CSS:巢狀結構、變數、函數、迴圈與繼承等  《下一篇》CSS 原生變數(Variables)介紹與使用教學:-- 宣告變數、var() 呼叫變數
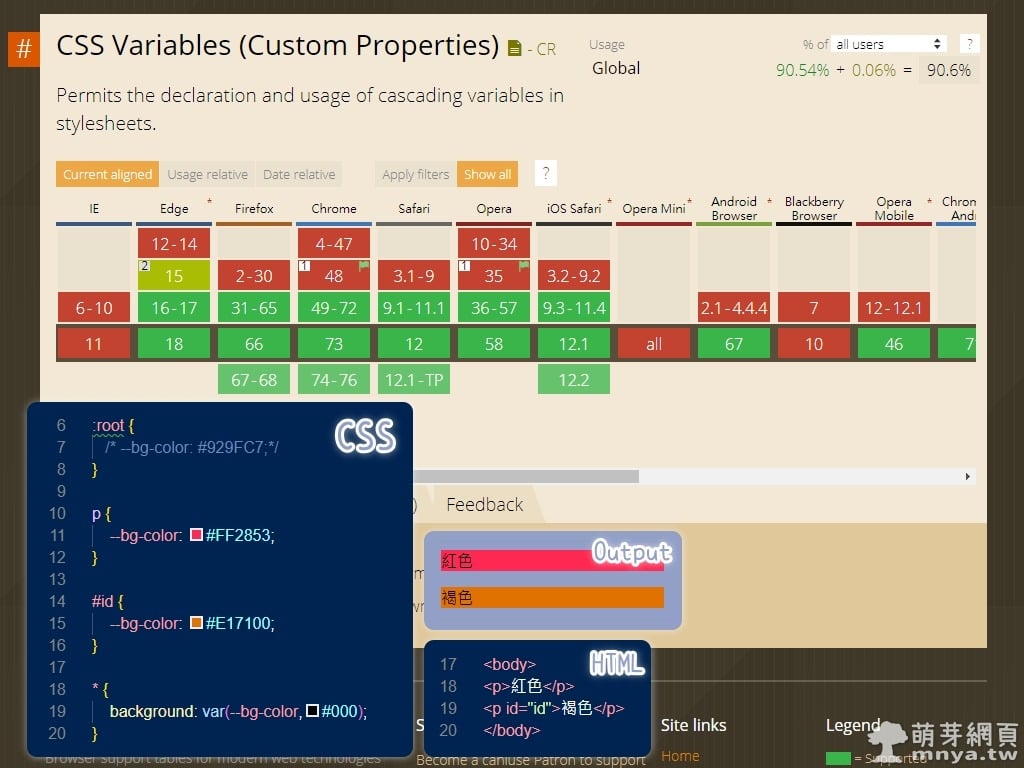
《下一篇》CSS 原生變數(Variables)介紹與使用教學:-- 宣告變數、var() 呼叫變數 









留言區 / Comments
萌芽論壇