《上一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》應該已經讓您了解 Gulp 是多麼方便且好用的任務管理工具,現在就讓我們運用 Node.js 環境下的 Gulp 運行「imagemin-mozjpeg」這款套件,將 jpg 圖檔使用 mozjpeg 破壞壓縮技術進行批次壓縮,在短短的時間就可以運用終端機(命令提示字元)完成這個工作!
我們這次一樣是透過 Yarn 來安裝套件,再用 Gulp 來執行這些套件!本篇文章將讓您完成一個非常讚的圖片批次壓縮工具!
這次示範專案目錄是在使用者目錄下的「mnya」,請先將要處理的圖片與相關目錄建立完成,本文使用以下路徑:
C:\Users\user\mnya
├─📝 gulpfile.js
├─📝 package.json
..├─📁 src
....├─📁 img
......└─🖼 輸入圖檔.jpg
..├─📁 build
....├─📁 img
......└─🖼 輸出圖檔.jpg
第一次用這種樹狀結構來表示目錄與路徑,以後會更常使用這樣的方式展示。

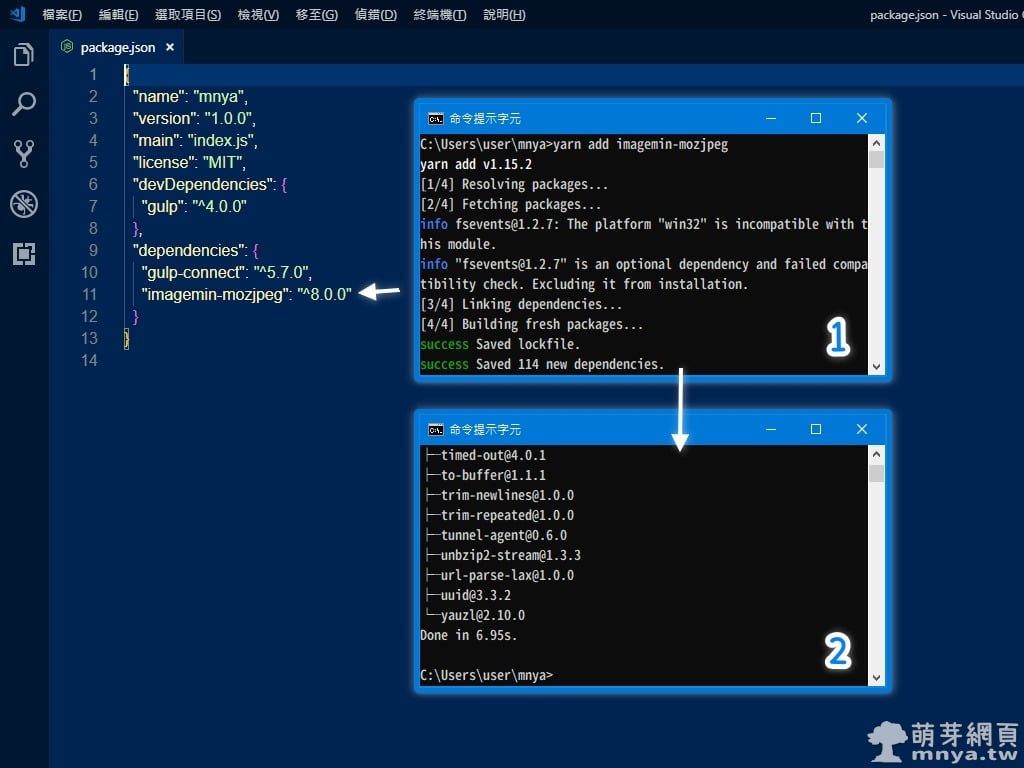
▲ 這邊要安裝套件「imagemin-mozjpeg」,依照圖上步驟進行:
【1】在終端機輸入指令yarn add imagemin-mozjpeg,等待安裝。
【2】顯示 Done 代表安裝完成。
【背景圖】「package.json」內將出現套件名稱與版本。
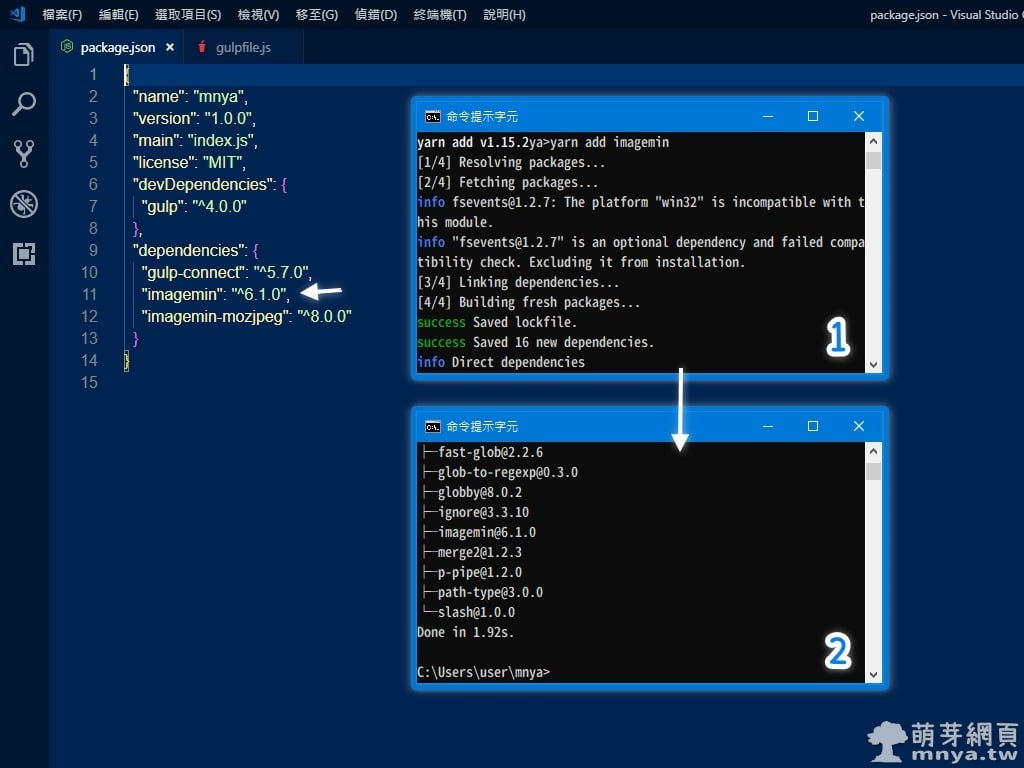
▲ 這邊要安裝套件「imagemin」,依照圖上步驟進行:
【1】在終端機輸入指令yarn add imagemin,等待安裝。
【2】顯示 Done 代表安裝完成。
【背景圖】「package.json」內將出現套件名稱與版本。
接著來編輯 Gulp 的工作流程檔「gulpfile.js」吧!這邊請使用 IDE(建議:VS Code)開啟檔案並編輯。

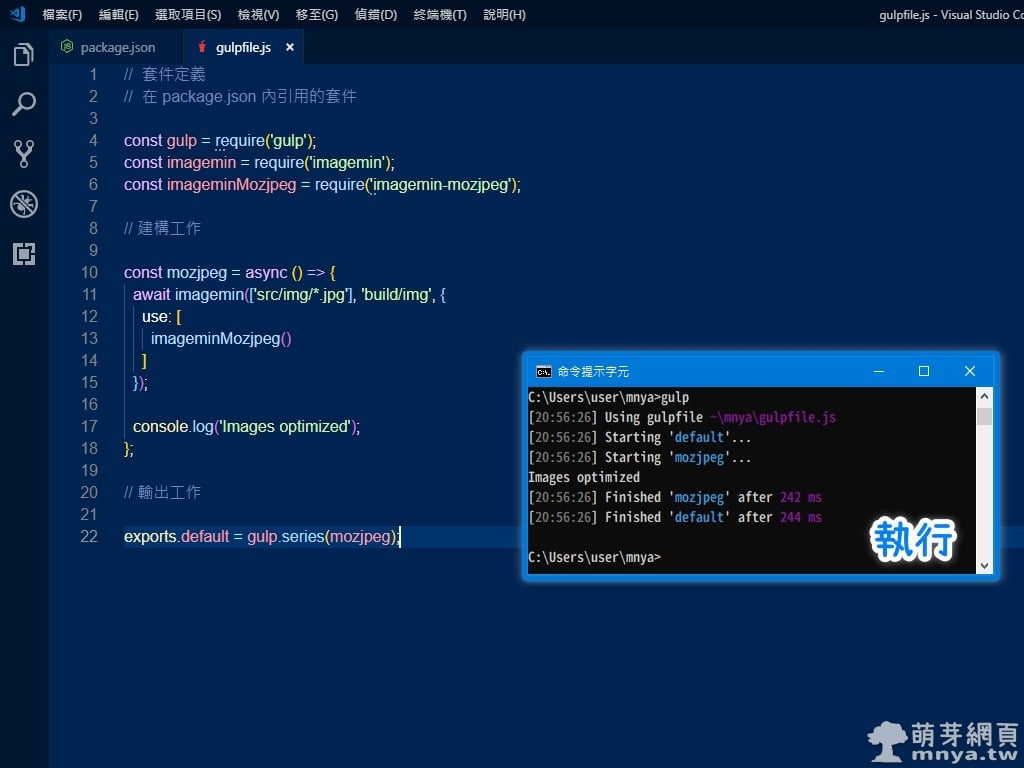
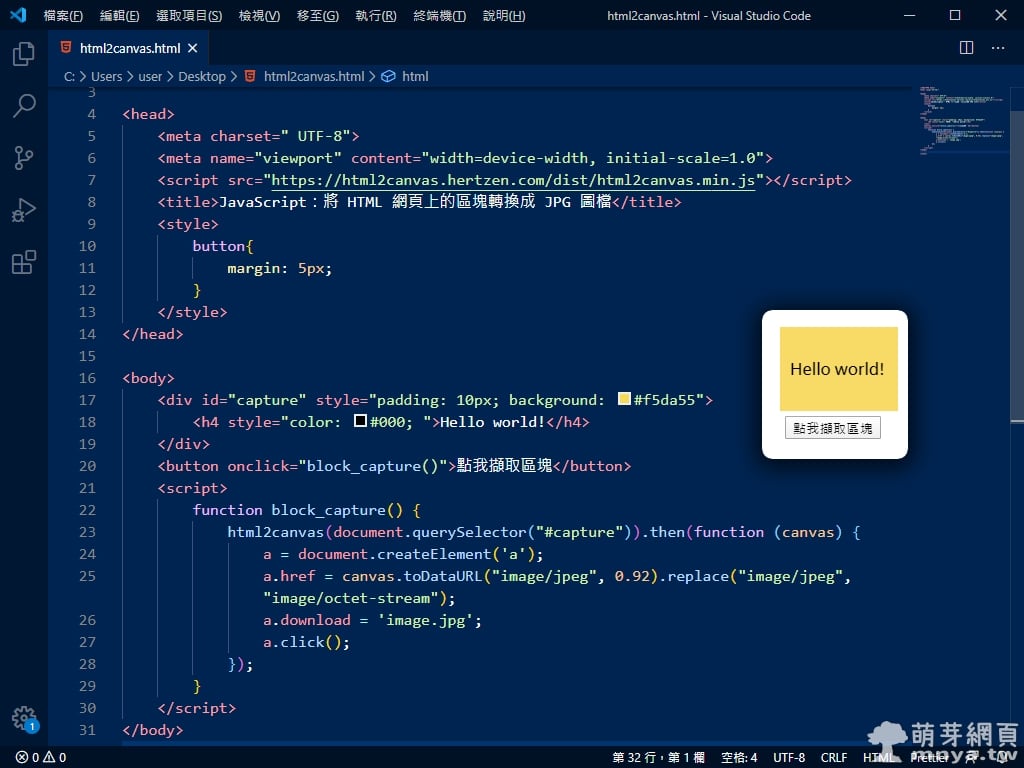
▲ 原始碼如下,執行前記得存檔:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
// 建構工作
const mozjpeg = async () => {
await imagemin(['src/img/*.jpg'], 'build/img', {
use: [
imageminMozjpeg()
]
});
console.log('Images optimized');
};
// 輸出工作
exports.default = gulp.series(mozjpeg);※ 說明:「src/img/*.jpg」是輸入路徑與檔案格式,「build/img」是輸出目錄。
【執行】在終端機輸入指令gulp開始依照工作流程進行壓縮圖片的動作!

▲接著就可以在指令目錄看到壓縮完成的圖檔!預設壓縮品質是 79,很明顯本站的圖檔還有壓縮空間!原本十張圖大小是 2.36 MB,壓縮後縮小成 1.21 MB,且看不出任何瑕疵,mozjpeg 真的是非常強的壓縮技術!單張圖從 228 KB 壓縮成 117 KB!

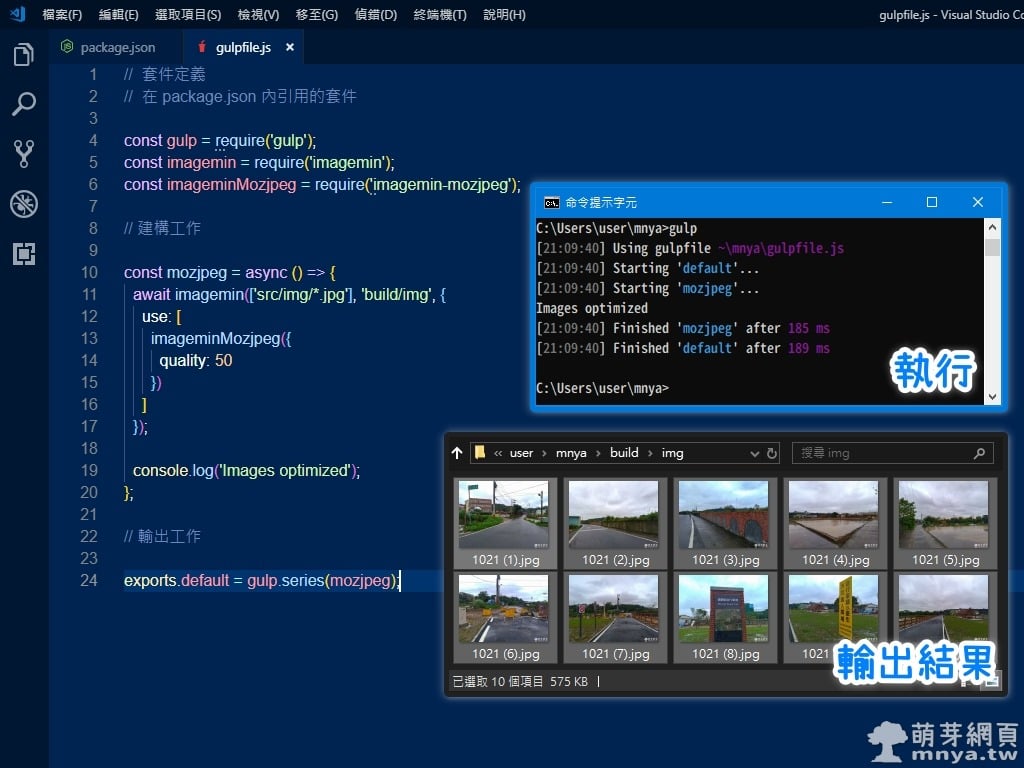
▲ 如何控制壓縮品質呢?其實只要加上選擇性的原始碼就可以啦!背景圖中的完整原始碼如下:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
// 建構工作
const mozjpeg = async () => {
await imagemin(['src/img/*.jpg'], 'build/img', {
use: [
imageminMozjpeg({
quality: 50
})
]
});
console.log('Images optimized');
};
// 輸出工作
exports.default = gulp.series(mozjpeg);※ 說明:50 是目前設定的品質,0 為最差,100 為最好,建議值是高於 70,請依照需求設定。
【執行】在終端機輸入指令gulp開始依照工作流程進行壓縮圖片的動作!上次輸出的同檔名檔案將直接被取代(因為輸出目錄沒改)。
【輸出結果】這次更驚人啦!十張圖只剩 575 KB,不過打開後也看到視覺上可以分辨的瑕疵,所以不建議把圖檔壓縮得這麼多!
更多相關資訊可以參考官方文檔。我們下一篇見!跟著萌芽站長一起成長!🥰
《延伸篇:Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)》
《延伸篇:Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)》
╚ 《延伸篇:Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)》
《下一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》
Node.js 系列教學文章
- Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-30萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長









 《上一篇》Java Server Pages (JSP)(Visual Studio Code 擴充功能):讓 VSCode 支援 JSP
《上一篇》Java Server Pages (JSP)(Visual Studio Code 擴充功能):讓 VSCode 支援 JSP  《下一篇》處理程序(Process)的三態變化:備妥狀態(Ready State)、執行狀態(Running State)、懸置狀態(Blocked State)
《下一篇》處理程序(Process)的三態變化:備妥狀態(Ready State)、執行狀態(Running State)、懸置狀態(Blocked State) 









留言區 / Comments
萌芽論壇