這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》的延伸篇,這次來探討如何運用建構路徑物件的方式來方便管理 Gulp 的工作流程檔「gulpfile.js」,再來講 Gulp 提供的監看功能,只要來源目錄有任何檔案更動,就會自動重新執行指定工作,如:mozjpeg 圖片壓縮,節省打指令的時間!最後運用批次檔的方式就完全不用打指令啦!點開就像開啟程式一樣簡單,接著就是讓程式自動執行,不需要使用時關閉即可,非常方便!

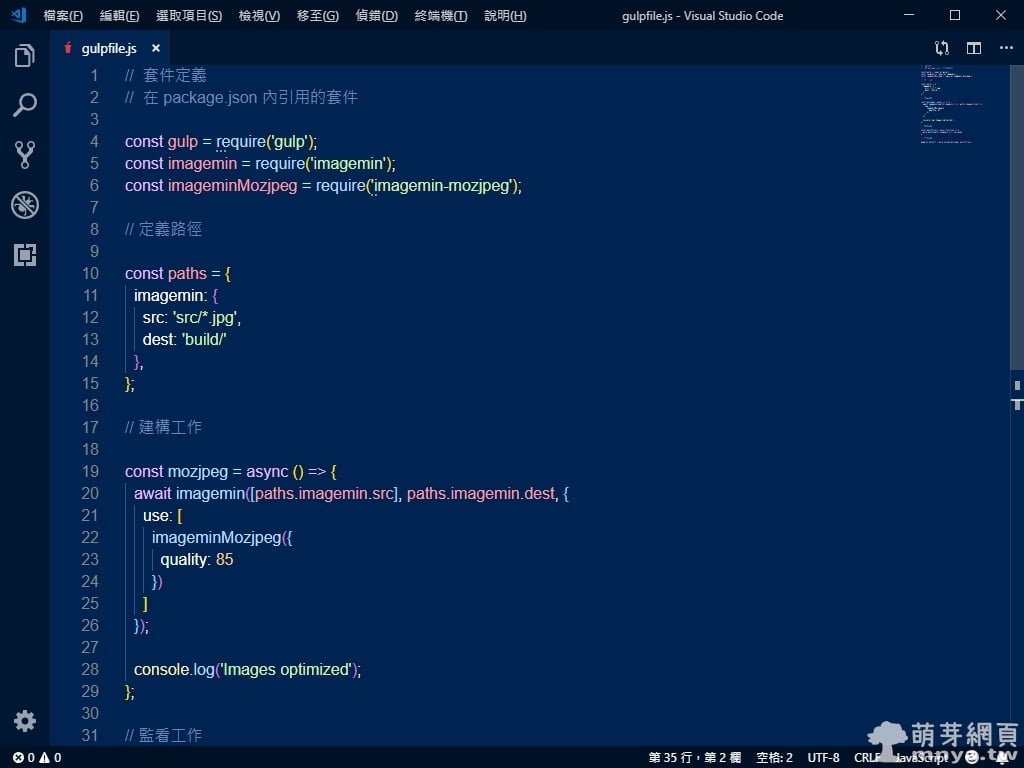
▲「gulpfile.js」中的const paths用來建構一個物件來存放路徑,以後只要從這邊修改路徑,就不需要動到建構工作的區塊啦!

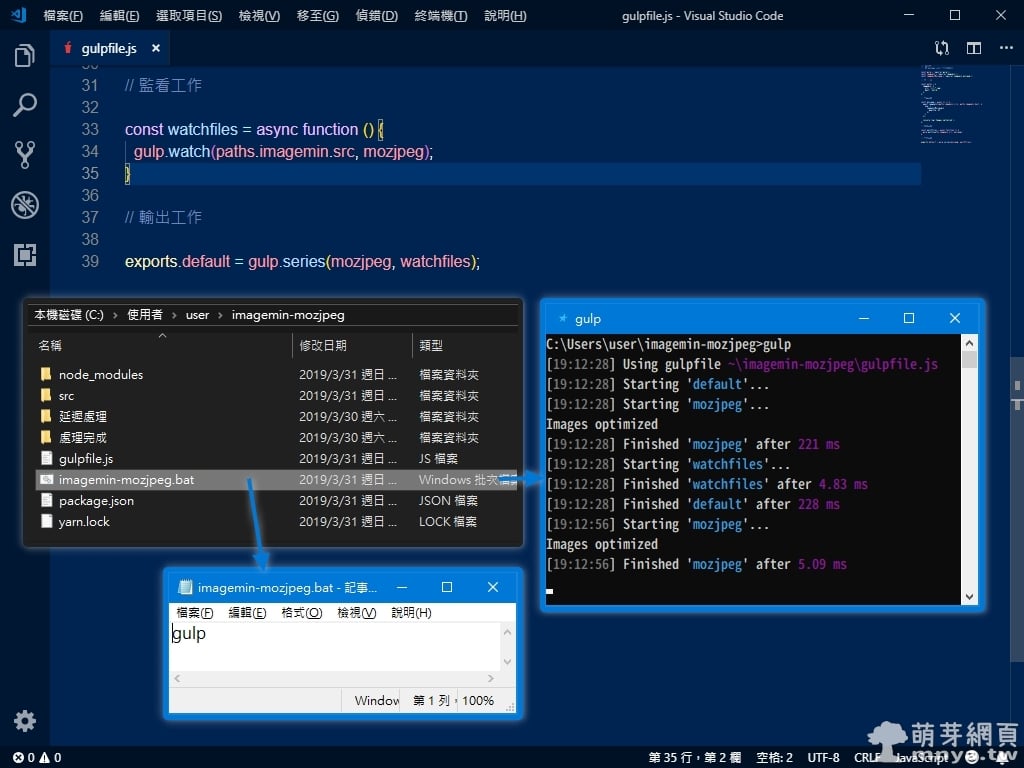
▲ 監看gulp.watch是由 Gulp 套件提供的功能,方法內格式為(偵測指令路徑變動, 變動就執行的工作)。輸出工作時請記得最後加上監看工作watchfiles,這樣就會自動偵測目錄變動以執行指定工作。如果以後不想手動使用終端機(命令提示字元)打指令,可以記事本輸入gulp並存成 .bat 的批次檔於專案根目錄中,這樣以後只要雙擊就可以啟動程式!
本文「gulpfile.js」原始碼:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
// 定義路徑
const paths = {
imagemin: {
src: 'src/*.jpg',
dest: 'build/'
},
};
// 建構工作
const mozjpeg = async () => {
await imagemin([paths.imagemin.src], paths.imagemin.dest, {
use: [
imageminMozjpeg({
quality: 85
})
]
});
console.log('Images optimized');
};
// 監看工作
const watchfiles = async function () {
gulp.watch(paths.imagemin.src, mozjpeg);
}
// 輸出工作
exports.default = gulp.series(mozjpeg, watchfiles);Node.js 真的有無限可能,幫我們自動處理繁瑣的事情,超方便!😉
《延伸篇:Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)》
Node.js 系列教學文章
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長









 《上一篇》將 MS Access 的資料庫匯入至 MySQL 資料庫中
《上一篇》將 MS Access 的資料庫匯入至 MySQL 資料庫中  《下一篇》Chrome 開發人員工具:關閉快取以偵錯
《下一篇》Chrome 開發人員工具:關閉快取以偵錯 









留言區 / Comments
萌芽論壇