Android Studioпјҡж–°еўһзҙ”иүІең“и§’жҢүйҲ•гҖҒе»әз«Ӣзҙ”иүІең“и§’иіҮжәҗ
2019/10/26
иҗҢиҠҪз«ҷй•·
4,603 1
и»ҹй«”жҮүз”Ё , иЎҢеӢ•е№іеҸ° , зЁӢејҸиЁӯиЁҲ , Android , APPй–Ӣзҷј
Android Studio
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
еңЁз¶Ій ҒдёӯпјҢеҸӘиҰҒз”Ё CSS е°ұеҸҜд»Ҙиј•й¬Ҷи®“жҢүйҲ•еҫ—еҲ°ең“и§’зҡ„ж•ҲжһңпјҢйӮЈеңЁ Android APP дёӯиҰҒе°ҮжҢүйҲ•з”ЁжҲҗең“и§’зҡ„и©ІжҖҺйәјеҒҡе‘ўпјҹе…¶еҜҰеҸҜд»ҘиЁӯиЁҲдёҖеҖӢең“и§’жҢүйҲ•зҡ„ең–зүҮ當дҪңи©ІжҢүйҲ•зҡ„иғҢжҷҜпјҢе°ұеҸҜд»ҘйҒ”еҲ°йҖҷеҖӢж•ҲжһңпјҢдёҚйҒҺеҖӢдәәжғіе–®зҙ”з”ЁзЁӢејҸйҒ”жҲҗпјҢжүҖд»Ҙд»ҠеӨ©иҰҒзӨәзҜ„жңҖз°Ўе–®зҡ„дёҖзЁ®пјҢд№ҹе°ұжҳҜе»әз«Ӣзҙ”иүІең“и§’иіҮжәҗпјҢжҺҘи‘—еңЁжҢүйҲ•иғҢжҷҜеұ¬жҖ§дёӯеј•е…Ҙи©ІиіҮжәҗпјҢйҖҷжЁЈе°ұеҸҜд»Ҙж“ҒжңүдёҖеҖӢзҙ”иүІең“и§’жҢүйҲ•пјҒжҲ‘еҖ‘дҪҝз”Ё Android Studio еҒҡзӮәж•ҙеҗҲй–Ӣзҷјз’°еўғгҖӮ

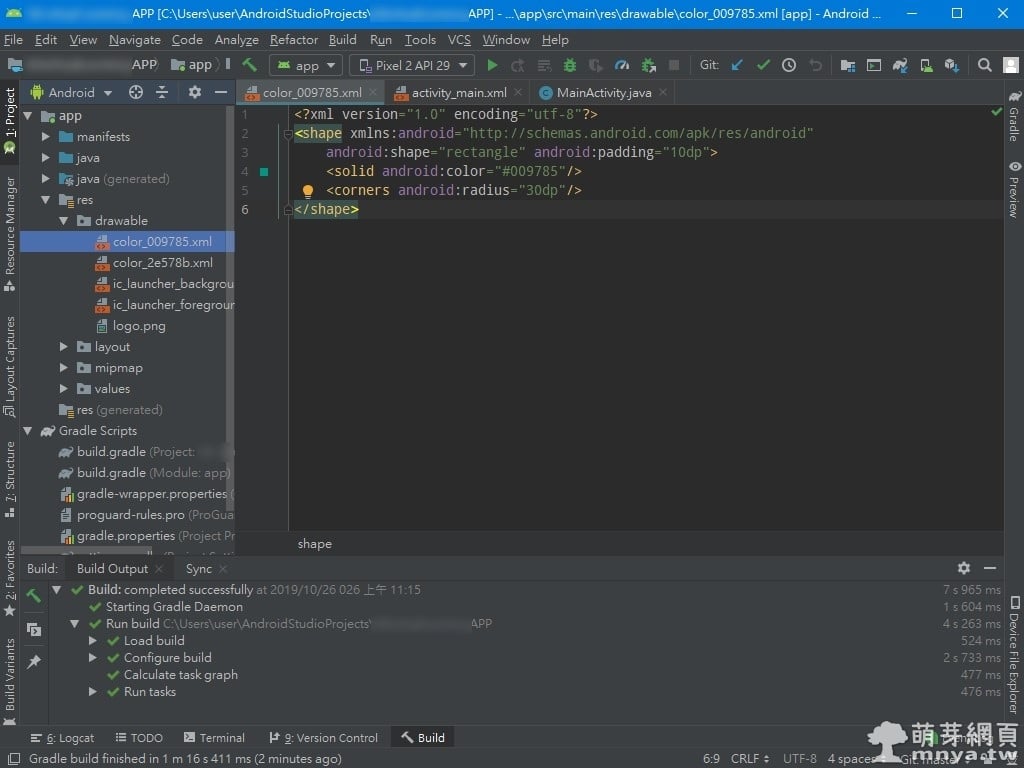
в–І е·ҰеҒҙеҲҮжҸӣзӮәгҖҢAndroidгҖҚзҡ„е°ҲжЎҲжӘўиҰ–жЁЎејҸпјҢеҶҚеҲ°гҖҢрҹ“Ӯ resгҖҚвҶ’гҖҢрҹ“Ӯ drawableгҖҚдёҠж–№й»һж»‘йј еҸійҚөпјҢйҒёгҖҢNewгҖҚвҶ’гҖҢDrawable resource fileгҖҚпјҢжҺҘи‘—жңғй–Ӣе•ҹдёҖеҖӢиҰ–зӘ—пјҢжү“еҘҪиҮӘиЁӮзҡ„ file nameпјҲеҗҚзЁұпјүеҫҢй»һгҖҢOKгҖҚеҚіеҸҜе»әз«ӢдёҖеҖӢ XML ж јејҸзҡ„иіҮжәҗжӘ”пјҢжҺҘи‘—и«ӢеҸғиҖғзҜ„дҫӢеҺҹе§Ӣзўјпјҡ
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#009785"/>
<corners android:radius="30dp"/>
</shape>
йҖҷеҖӢеҺҹе§Ӣзўје°Үе»әз«ӢдёҖеҖӢ rectangleпјҲзҹ©еҪўпјүпјҢpaddingпјҲеЎ«е……пјүзӮә 10dpпјҢйЎҸиүІзӮә #009785пјҢдёҰж“Ғжңүең“и§’ 30dpпјҢдёҠж–№йҖҷдәӣйғҪеҸҜд»ҘиҮӘиЁӮпјҒ

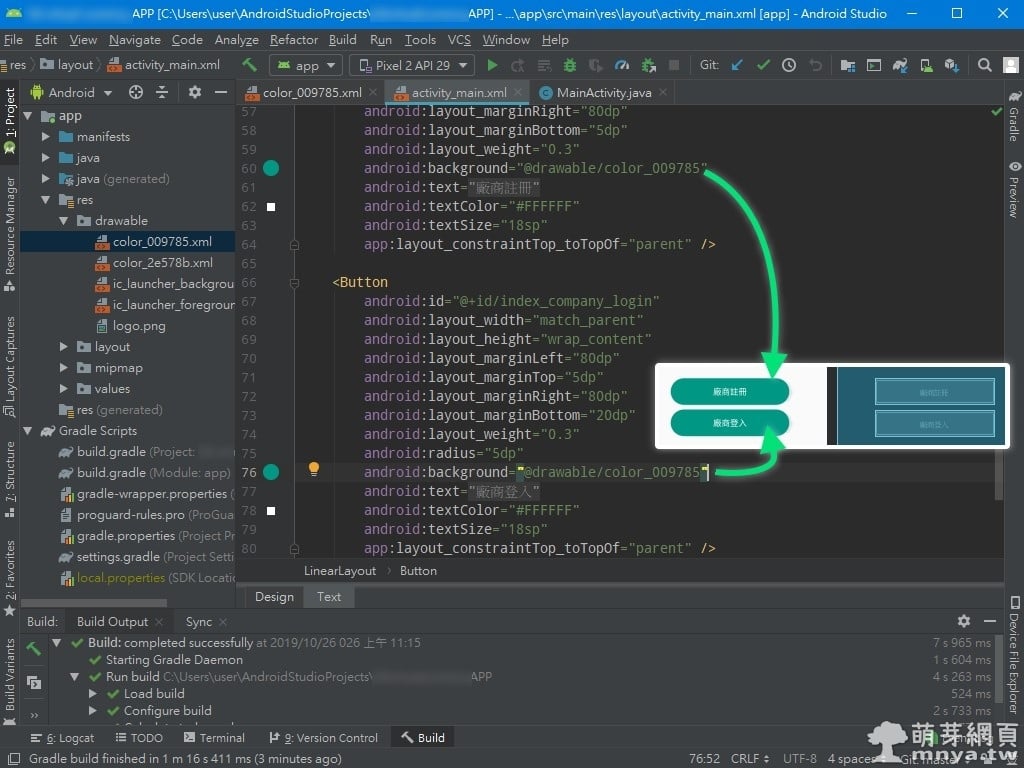
в–І жҺҘи‘—еҶҚеҲ°зЁӢејҸдҪҲеұҖз•«йқўпјҢз·ЁијҜ XML дёӯе…ғзҙ зҡ„ android:background еұ¬жҖ§пјҢдёҰз”Ё @drawable/ еј•е…ҘиіҮжәҗжӘ”пјҲдёҚз”Ё .xmlпјүпјҢи«ӢеҸғиҖғдёҠж–№жҲӘең–пјҢйҖҷжЁЈе°ұеҸҜд»Ҙе»әз«Ӣзҙ”иүІең“и§’жҢүйҲ•е•ҰпјҒ
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
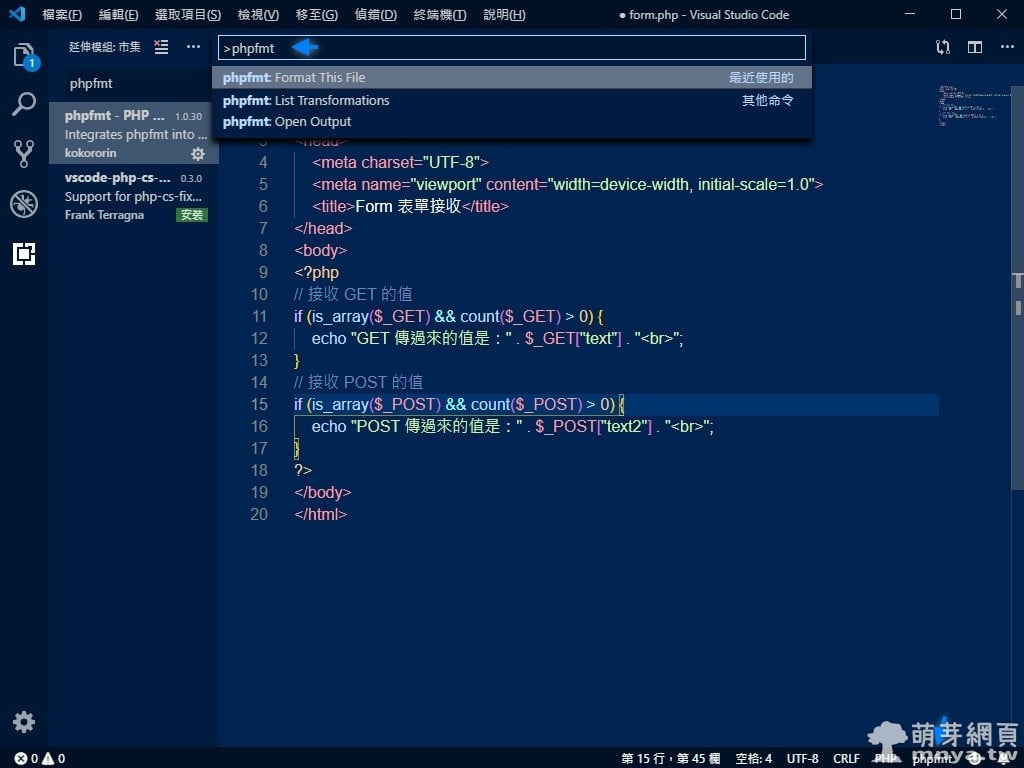
phpfmtпјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡPHP ж јејҸеҢ–пјҸиҮӘеӢ•зҫҺеҢ–е·Ҙе…·
рҹ“Ҷ 2019-06-15
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, PHP
PhotoshopпјҡеҰӮдҪ•еңЁ 360 зҗғеҪўе…ЁжҷҜдёҠж·»еҠ жө®ж°ҙеҚ°жҲ–ж–Үеӯ—
рҹ“Ҷ 2021-01-16
рҹ“Ғ
и»ҹй«”жҮүз”Ё, еӨҡеӘ’й«”, йқңең–иҷ•зҗҶ
Windows е®үиЈқ WSL + Docker Desktop е®Ңж•ҙж•ҷеӯё
рҹ“Ҷ 2023-04-19
рҹ“Ғ
и»ҹй«”жҮүз”Ё, дҪңжҘӯзі»зөұ, дјәжңҚеҷЁ, Windows, Linux, Ubuntu
ComfyUI x Qwen-Image-Edit-2511 x qwenmultiangleпјҡдә’еӢ•ејҸ 3D ж”қеҪұж©ҹжҺ§еҲ¶ең–зүҮзҡ„жӢҚж”қи§’еәҰпјҲйҷ„е·ҘдҪңжөҒпјү
рҹ“Ҷ 2026-01-12
рҹ“Ғ
и»ҹй«”жҮүз”Ё, еӨҡеӘ’й«”, дәәе·Ҙжҷәж…§, AIз№Әең–, йқңең–иҷ•зҗҶ
Native LazyloadпјҡеҺҹз”ҹ延йҒІијүе…ҘеҠҹиғҪзҷ»е ҙпјҒзҙ” HTML е°ұиғҪеҒҡеҲ°пјҒ
рҹ“Ҷ 2019-09-14
рҹ“Ғ
и»ҹй«”жҮүз”Ё, зҖҸиҰҪеҷЁ, з¶Із«ҷжҠҖиЎ“, HTML, жһ¶з«ҷзЁӢејҸ, WordPress, Google Chrome
Firefox QuantumпјҡзҒ«зӢҗйҮҸеӯҗе…Ёж–°зҖҸиҰҪеҷЁжё¬и©ҰзүҲйҮӢеҮәпјҒдёҖиҲ¬дҪҝз”ЁиҖ… 11/14 иҮӘеӢ•жӣҙж–°пјҒ
рҹ“Ҷ 2017-10-01
рҹ“Ғ
и»ҹй«”жҮүз”Ё, зҖҸиҰҪеҷЁ, иіҮиЁҠж–°иҒһ, Firefox
Stable Diffusion web UI д№Ӣ AI з№Әең–ж•ҷеӯёпјҡеӨҡиүІй ӯй«®дәҢж¬Ўе…ғеӢ•жј«и§’иүІ
рҹ“Ҷ 2022-11-24
рҹ“Ғ
и»ҹй«”жҮүз”Ё, дәәе·Ҙжҷәж…§, AIз№Әең–
FugenschnitzerпјҡйҒӢз”ЁжҺҘзё«иЈҒеүӘең–еғҸжј”з®—жі•пјҢз„ЎеӨұзңҹи®Ҡжӣҙз…§зүҮжҜ”дҫӢпјҒ4:3иҲҮ16:9иҪүжҸӣпјҒ
рҹ“Ҷ 2018-02-10
рҹ“Ғ
и»ҹй«”д»Ӣзҙ№, и»ҹй«”жҮүз”Ё, еӨҡеӘ’й«”, йқңең–иҷ•зҗҶ











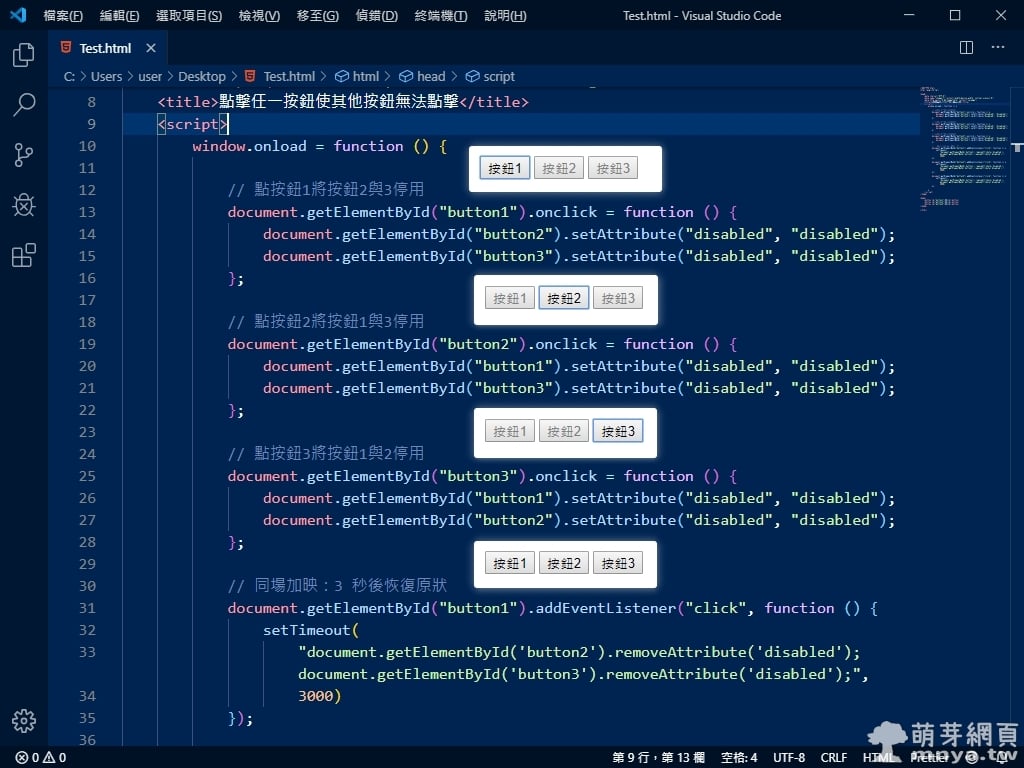
 гҖҠдёҠдёҖзҜҮгҖӢJavaScriptпјҡй»һж“Ҡд»»дёҖжҢүйҲ•дҪҝе…¶д»–жҢүйҲ•з„Ўжі•й»һж“Ҡ
гҖҠдёҠдёҖзҜҮгҖӢJavaScriptпјҡй»һж“Ҡд»»дёҖжҢүйҲ•дҪҝе…¶д»–жҢүйҲ•з„Ўжі•й»һж“Ҡ  гҖҠдёӢдёҖзҜҮгҖӢиҮӘиЎҢиіјиІ·гҖҢ蓮蓬й ӯзө„(йҷ„дә”е°әз®Ў)гҖҚзө„иЈқеҲ°жөҙе®Өе…§зҡ„жІҗжөҙйҫҚй ӯ
гҖҠдёӢдёҖзҜҮгҖӢиҮӘиЎҢиіјиІ·гҖҢ蓮蓬й ӯзө„(йҷ„дә”е°әз®Ў)гҖҚзө„иЈқеҲ°жөҙе®Өе…§зҡ„жІҗжөҙйҫҚй ӯ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ