йҖҷж¬ЎиҰҒж•ҷеӯёзҡ„жҳҜеҜ«дёҖеҖӢзҹӯзҹӯзҡ„ JavaScript еҺҹе§Ӣзўје°ұеҸҜд»ҘеҒҡеҲ°гҖҢй»һж“Ҡд»»дёҖжҢүйҲ•дҪҝе…¶д»–жҢүйҲ•з„Ўжі•й»һж“ҠгҖҚпјҢеҗҢе ҙеҠ жҳ 3 з§’еҫҢжҒўеҫ©еҺҹзӢҖпјҒжңғдҪҝз”ЁеҲ° getElementById еҸ–еҫ—жҢүйҲ• IDпјҢжҺҘи‘—йҒӢз”Ё onclick пјҲй»һж“ҠпјүдәӢ件改и®ҠеҸҰеӨ–е…©йЎҶжҢүйҲ•пјҢзӮәд»–еҖ‘еҠ дёҠеұ¬жҖ§ disabled иҲҮе…¶еҖј disabledпјҢйҖҷжЁЈе°ұеҒңз”ЁйҖҷе…©йЎҶжҢүйҲ•е•ҰпјҒдёүйЎҶжҢүйҲ•йғҪеҒҡеҘҪеҫҢжңҖеҫҢе°ұжҳҜеҠ жҳ е ҙпјҢдёҖжЁЈд№ҹжҳҜеҒҡдёүеҖӢжҢүйҲ•пјҢдёҚйҒҺйҖҷж¬Ўз”Ёзҡ„жҳҜ addEventListenerВ пјҲж·»еҠ дәӢ件зӣЈиҒҪпјүзҡ„ click пјҲй»һж“ҠпјүдәӢ件пјҢйҖҷжҳҜз”ЁдҫҶзӣЈиҒҪй»һж“ҠдәӢ件用зҡ„еҺҹе§ӢзўјпјҢжҺҘи‘—з”Ё setTimeout йҖҷеҖӢж–№жі•иЁӯе®ҡ 3 з§’пјҲ3000пјҢ1000 = дёҖз§’пјүеҫҢеҹ·иЎҢжҢҮе®ҡеҺҹе§ӢзўјпјҢжҢҮе®ҡеҺҹе§Ӣ碼當然е°ұжҳҜеҜ«жҠҠеҸҰеӨ–е…©йЎҶжҢүйҲ•зҡ„ HTML еұ¬жҖ§ disabled 移йҷӨпјҢйҖҷжЁЈе°ұйҒ”еҲ°жҒўеҫ©еҺҹзӢҖгҖӮйҖҷжҳҜдёҖеҖӢзӣёз•¶з°Ўжҳ“зҡ„еҜ«жі•пјҢд№ҹеҫҲе®№жҳ“жҮӮпјҢзөҰеӨ§е®¶еҸғиҖғе•ҰпјҒ

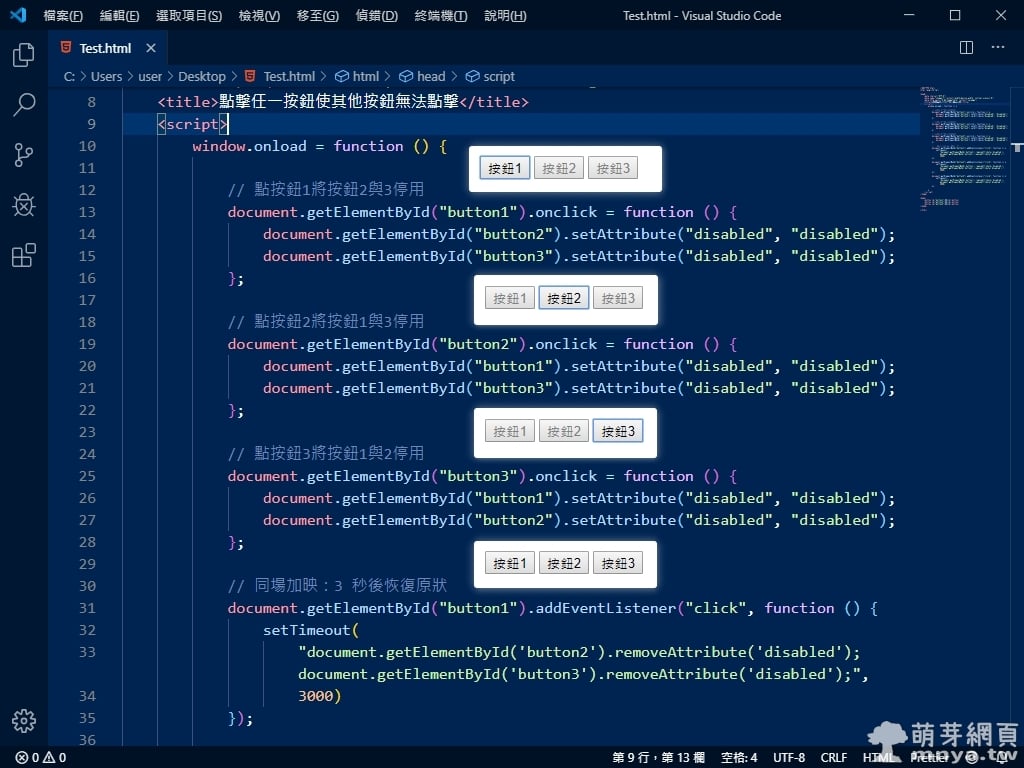
в–І зӨәзҜ„еҺҹе§ӢзўјиҲҮеҹ·иЎҢзөҗжһңеұҖйғЁжҲӘең–гҖӮ
в–І CodePen зӨәзҜ„гҖӮ
вҢЁпёҸ е®Ңж•ҙеҺҹе§ӢзўјжҸҗдҫӣпјҡ
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>й»һж“Ҡд»»дёҖжҢүйҲ•дҪҝе…¶д»–жҢүйҲ•з„Ўжі•й»һж“Ҡ</title>
<script>
window.onload = function () {
// й»һжҢүйҲ•1е°ҮжҢүйҲ•2иҲҮ3еҒңз”Ё
document.getElementById("button1").onclick = function () {
document.getElementById("button2").setAttribute("disabled", "disabled");
document.getElementById("button3").setAttribute("disabled", "disabled");
};
// й»һжҢүйҲ•2е°ҮжҢүйҲ•1иҲҮ3еҒңз”Ё
document.getElementById("button2").onclick = function () {
document.getElementById("button1").setAttribute("disabled", "disabled");
document.getElementById("button3").setAttribute("disabled", "disabled");
};
// й»һжҢүйҲ•3е°ҮжҢүйҲ•1иҲҮ2еҒңз”Ё
document.getElementById("button3").onclick = function () {
document.getElementById("button1").setAttribute("disabled", "disabled");
document.getElementById("button2").setAttribute("disabled", "disabled");
};
// еҗҢе ҙеҠ жҳ пјҡ3 з§’еҫҢжҒўеҫ©еҺҹзӢҖ
document.getElementById("button1").addEventListener("click", function () {
setTimeout(
"document.getElementById('button2').removeAttribute('disabled');document.getElementById('button3').removeAttribute('disabled');",
3000)
});
document.getElementById("button2").addEventListener("click", function () {
setTimeout(
"document.getElementById('button1').removeAttribute('disabled');document.getElementById('button3').removeAttribute('disabled');",
3000)
});
document.getElementById("button3").addEventListener("click", function () {
setTimeout(
"document.getElementById('button1').removeAttribute('disabled');document.getElementById('button2').removeAttribute('disabled');",
3000)
});
}
</script>
</head>
<body>
<button id="button1">жҢүйҲ•1</button>
<button id="button2">жҢүйҲ•2</button>
<button id="button3">жҢүйҲ•3</button>
</body>
</html>







 гҖҠдёҠдёҖзҜҮгҖӢKINYO Micro USB е……йӣ»еӮіијёйҖЈжҺҘз·ҡ(USB-23)
гҖҠдёҠдёҖзҜҮгҖӢKINYO Micro USB е……йӣ»еӮіијёйҖЈжҺҘз·ҡ(USB-23)  гҖҠдёӢдёҖзҜҮгҖӢAndroid Studioпјҡж–°еўһзҙ”иүІең“и§’жҢүйҲ•гҖҒе»әз«Ӣзҙ”иүІең“и§’иіҮжәҗ
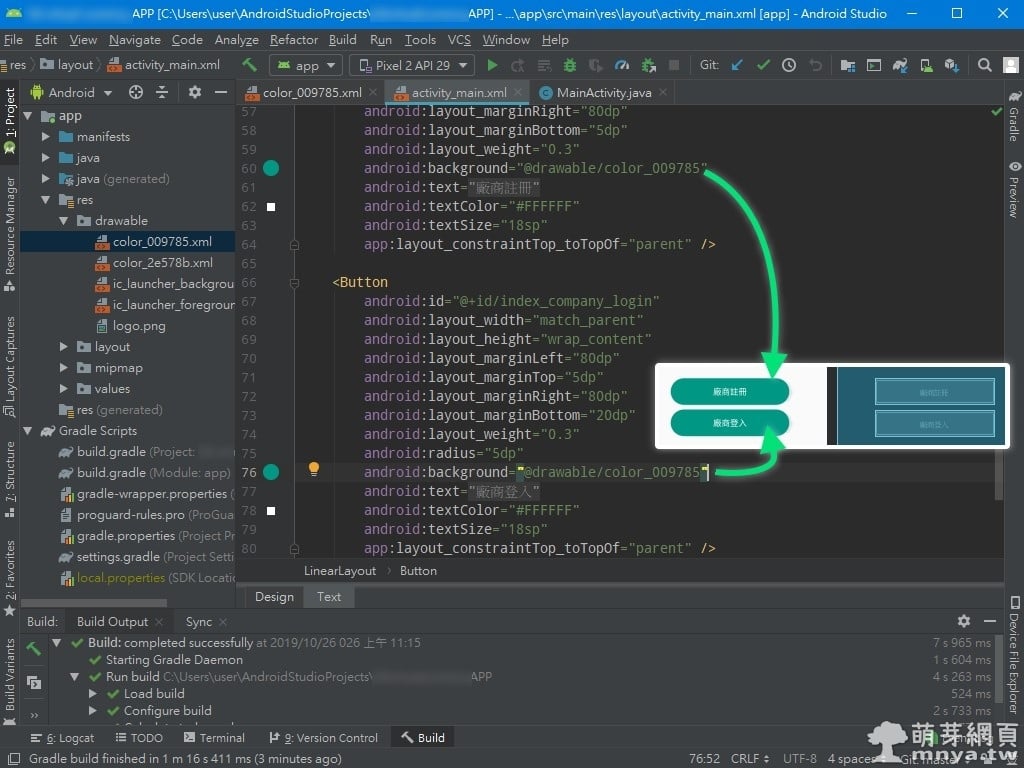
гҖҠдёӢдёҖзҜҮгҖӢAndroid Studioпјҡж–°еўһзҙ”иүІең“и§’жҢүйҲ•гҖҒе»әз«Ӣзҙ”иүІең“и§’иіҮжәҗ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ