Highlight Matching Tag(Visual Studio Code 擴充功能):HTML 開始與結束標籤強調與標示
2020/03/02
萌芽站長
1,735 0
軟體應用 , 網站技術 , HTML
Visual Studio Code
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。
之前開發 JavaScript 就有找到一款擴充功能(參考:Bracket Pair Colorizer)可以將上下括弧的區域標示出來,使程式撰寫更加容易,但 HTML 標籤同樣是有區域的,就是由開始標籤 <標籤名稱> 與結束標籤 </標籤名稱> 所框住的指定區域,但預設卻沒有標示,覺得有些不便!後來終於發現這款 Highlight Matching Tag 擴充可以做到最理想的效果,安裝後只要點擊 HTML 開始或結束標籤,就會有底線標示兩邊的標籤方便了解其包住的原始碼區域(片段),超讚!開發者還有給除了底線外的標示形式,可以看官方文檔自行設定。

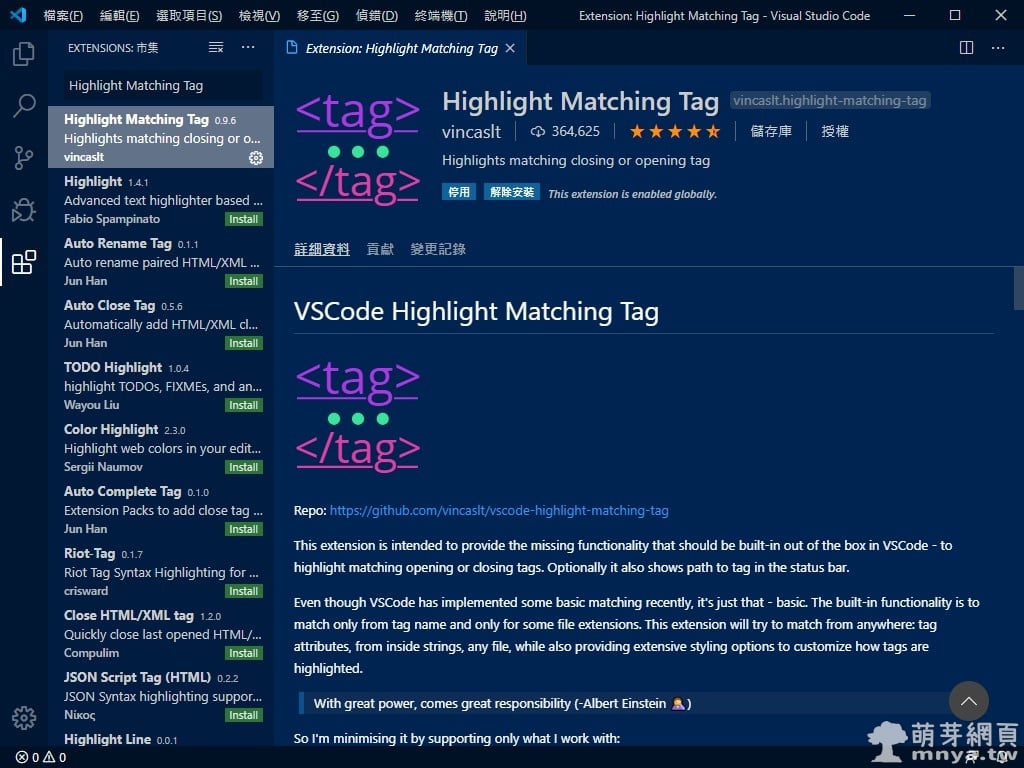
▲ 請至 Visual Studio Code 延伸模組市集搜尋「Highlight Matching Tag」找到擴充後安裝。

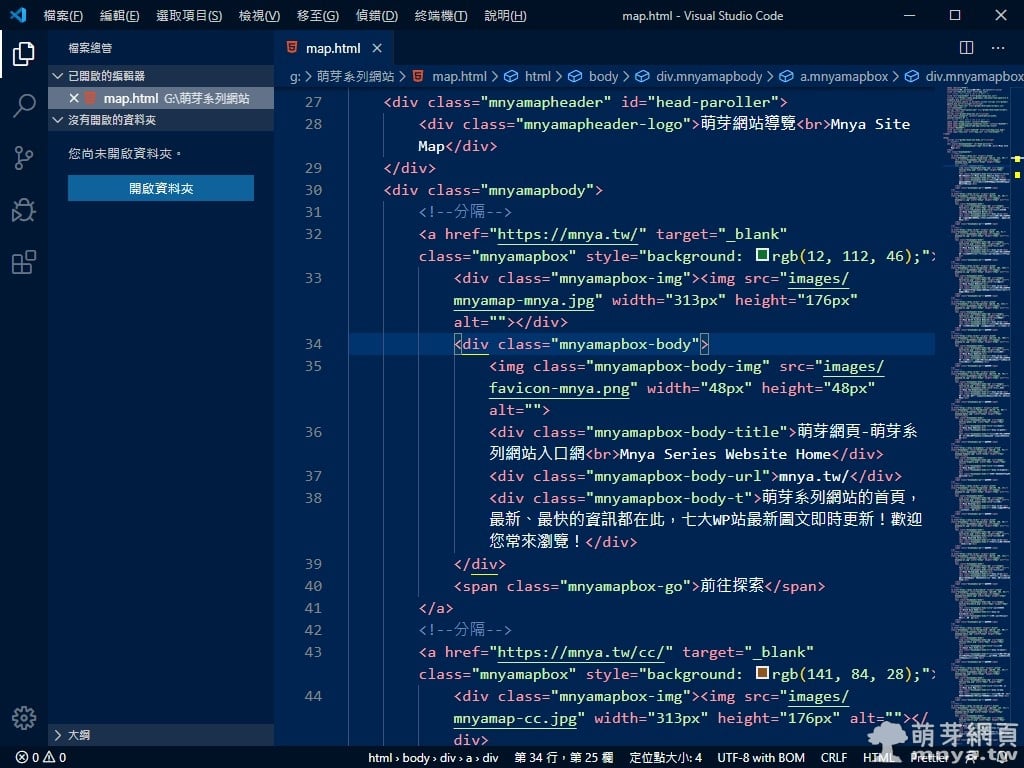
▲ 安裝後開啟 HTML 檔案就會生效囉!預設是底線標示開始與結束標籤。
贊助廣告 ‧ Sponsor advertisements
Inkscape:濾鏡功能幫照片做特效
📆 2014-02-27
📁
軟體應用, 多媒體, 靜圖處理
StableSwarmUI:模組化、高性能且擴展性強的 Stable Diffusion 網頁介面
📆 2024-06-13
📁
軟體應用, 人工智慧, AI繪圖
WordPress 網址異動,利用 SQL 指令快速更改
📆 2016-02-01
📁
網站技術, 資料庫, SQL, 架站程式, WordPress
Android Studio:下載、安裝與創建一個基於 Kotlin 語言的 APP 專案
📆 2019-09-18
📁
軟體應用, 行動平台, 程式設計, Android, Kotlin, APP開發
Photoshop:模糊收藏館
📆 2016-07-15
📁
軟體應用, 多媒體, 靜圖處理
WordPress 安裝教學與前後台簡介(以 XAMPP 作為平台)
📆 2019-12-22
📁
軟體應用, 網站技術, 架站程式, 架站資源, WordPress
Photoshop:如何在 360 球形全景上添加浮水印或文字
📆 2021-01-16
📁
軟體應用, 多媒體, 靜圖處理
Audiocraft-webui 體驗本地端 AI 音樂生成的樂趣!
📆 2024-07-07
📁
軟體介紹, 軟體應用, 人工智慧











 《上一篇》Telegram 5.15 for Android 更新:新版個人資訊、快速媒體瀏覽器和附近的人 2.0
《上一篇》Telegram 5.15 for Android 更新:新版個人資訊、快速媒體瀏覽器和附近的人 2.0  《下一篇》鑫馬獎微電影比賽作品:夢想.現實
《下一篇》鑫馬獎微電影比賽作品:夢想.現實 









留言區 / Comments
萌芽論壇