我在《WordPress 外掛推薦列表(2016、2017舊版)》這篇文章就有推薦 WordPress 外掛「WordPress Popular Posts」,這款外掛可以幫助網站主記錄每篇文章的流量,接著就能將這些數據公開給所有訪客知道,還能統計熱門文章,非常實用!最近剛好有需要將熱門文章引用至純網頁的首頁,就稍微研究了這款外掛有沒有支援 REST API,這樣我就不用額外寫 PHP 程式去抓資料庫的資料了!REST API 可以取得 JSON 資料,再簡單使用 AJAX 取得資料並顯示在網頁中,比較簡單開發與撰寫!
其實我有在網路上找過有沒有人寫過類似的文章,結果當然又是如我預期沒有人寫過,那本人就來當第一人囉!接下來教大家如何取得 WordPress Popular Posts REST API 熱門文章資訊至任何網頁,過程中最重要的關鍵技術就是使用 AJAX 取得 JSON 資料。
首先我們要使用 jQuery 來操作 AJAX,語法比較簡單,所以請先引入 jQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>接著在 <body> ~ </body> 中放入「載入中」文字與載入資料的區塊:
<div id="loading">載入中</div>
<div id="show-data"></div>備註:這個「載入中」的文字將在資料載入至下方 ID 為「show-data」的 <div> 區塊時自動隱藏。
最後就是在 </head> 寫 JavaScript 程式:
<script>
$(document).ready(function () {
$.ajax({
type: 'GET', // 採用 GET 形式取得資料
url: "https://cors-anywhere.herokuapp.com/https://mnya.tw/cc/wp-json/wordpress-popular-posts/v1/popular-posts/?post_type=post&range=last24hours&limit=2", // 取得資料的 API 位址
async: true, // 非同步取得 JSON 資料
dataType: 'json', // 資料格式
success: function (data) { // 成功取得資料執行的程式區塊
html = ""; // 存放 HTML 用
for (var i = 0, len = data.length; i < len; i++) { // 取得每筆資料
//-- 取得資料區 --//
html_link = data[i].link; // 取得文章連結
html_title = data[i].title.rendered; // 取得文章標題
html_featured_img = data[i].jetpack_featured_media_url; // 取得縮圖
html_date = data[i].date.substring(0, 10); // 取得發表日期(時間已被去除)
html_pageviews = data[i].pageviews; // 取得瀏覽量
html_excerpt = data[i].excerpt.rendered.substring(0,
60); // 取得文章摘要(限制在 60 字元以內)
//-- 將資料與 HTML 標籤結合區 --//
html += "<a href='" + html_link + "'><div><img src='" + html_featured_img +
"' alt=''></div><h2>" + html_title + "</h2></a><div><i>📝 " +
html_date + " 📊 " + html_pageviews + "</i><br>" + html_excerpt +
"</div>"
//-- Console 偵錯區 --//
console.log(data[i]); // 印出所有取得資料至 Console
}
//-- HTML <body> 寫入區 --//
$('#show-data').append(html); // 將 HTML 塞入 <div id="show-data"></div>
$('#loading').hide(); // 隱藏載入中字樣
}
});
});
</script>備註寫得相當清楚,所謂非同步載入就是可以先載入完整個網頁的介面後再來載入指定 API 的資料,這樣使用者體驗比較好,除此之外為了防止出現跨來源資源共用(Cross-Origin Resource Sharing (CORS))的限制,我在範例的 API 位址前加入了「 https://cors-anywhere.herokuapp.com/ 」,這樣可以避免出現限制,當然一般使用情況下會在同個網域抓取資料就不需要這段了!
只要您的 WordPress 也有安裝外掛「WordPress Popular Posts」,就可以直接套用這個程式自行修改成自己需要的樣子唷!希望有幫助到大家!最後補充,WordPress Popular Posts REST API 的官方文件這:https://github.com/cabrerahector/wordpress-popular-posts/wiki/8.-REST-API-Endpoints ,可以加入取得條件,像是文章分類、標籤等,還有限制取得數量,記得用 & 區隔。
▲ 我在 CodePen 留下的範例,可以參考唷!

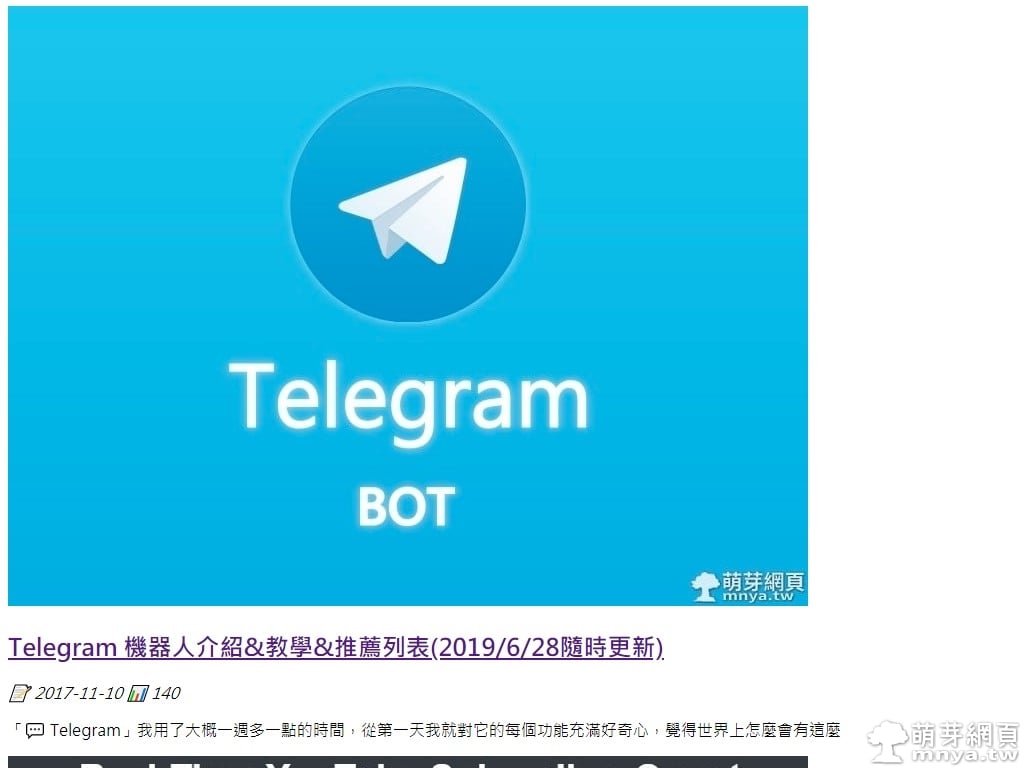
▲ 取得結果截圖。

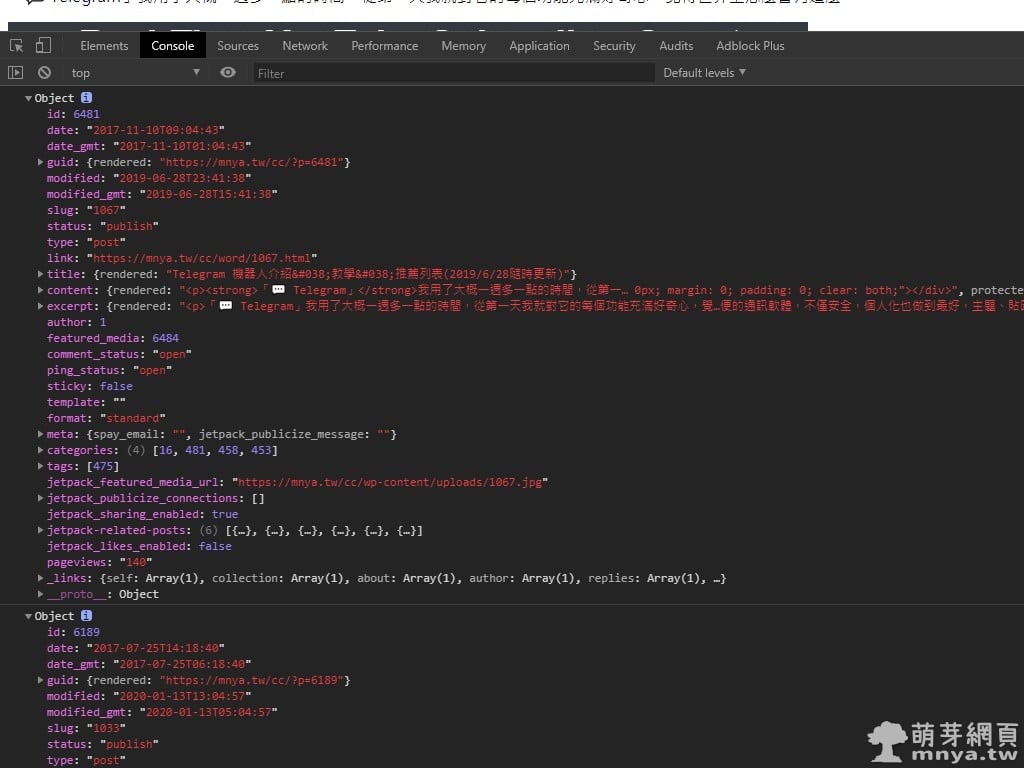
▲ Console 會顯示從 JSON 取得的物件(Object),每一個代表一篇文章的資料。








 《上一篇》pyTranscriber:運用 Google 語音識別 API 幫您的影片快速且自動生成 .srt 字幕檔
《上一篇》pyTranscriber:運用 Google 語音識別 API 幫您的影片快速且自動生成 .srt 字幕檔  《下一篇》武漢冠狀病毒(2019-nCoV)GIS 儀表板提供視覺化追蹤報告與資訊
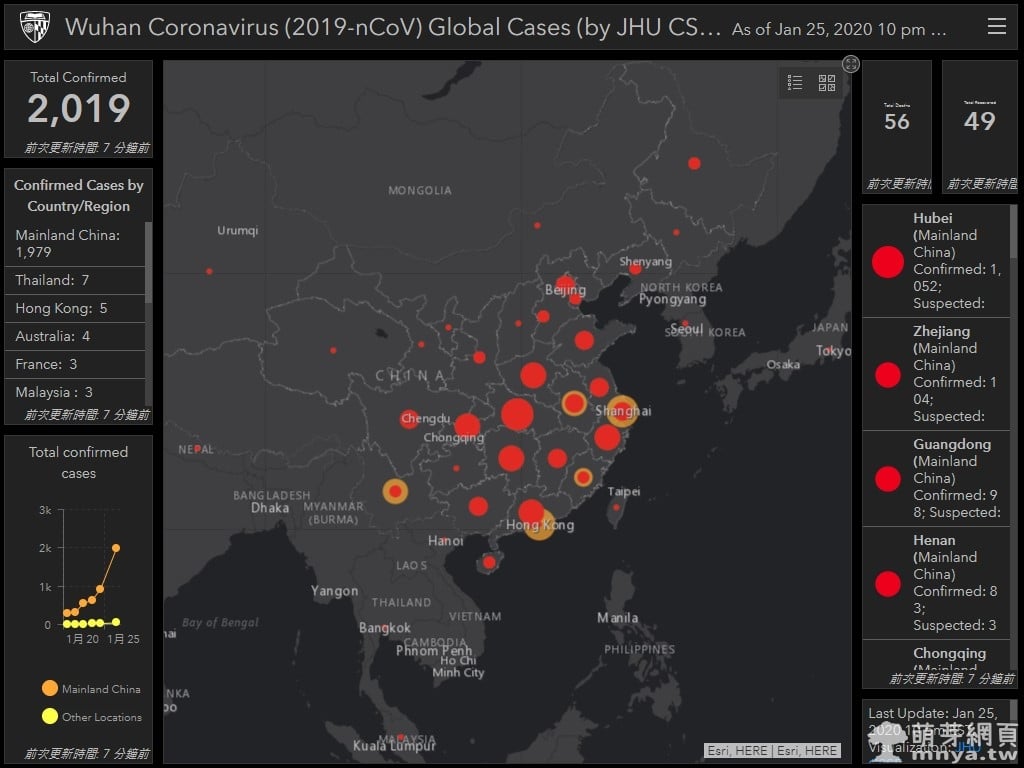
《下一篇》武漢冠狀病毒(2019-nCoV)GIS 儀表板提供視覺化追蹤報告與資訊 









留言區 / Comments
萌芽論壇