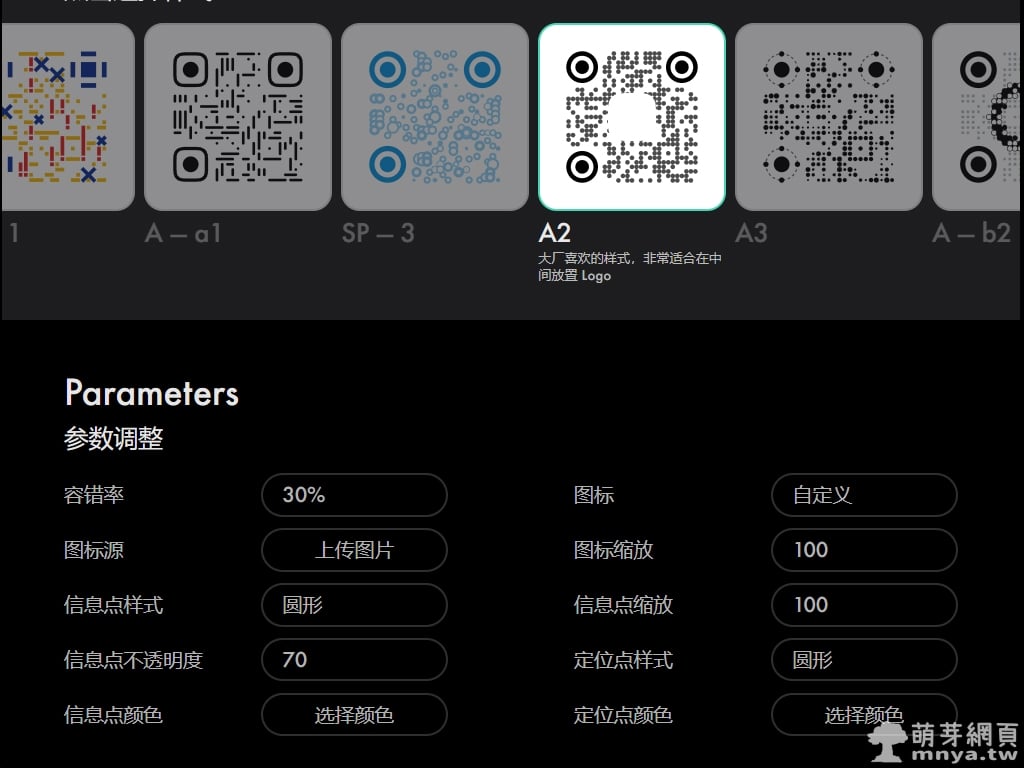
SD web UI 全稱 Stable Diffusion web UI,是本次要搭配使用 ControlNet 的 AI 繪圖工具。看這篇文章前,請先看過我稍早寫的另一篇基礎教學,這是比較進階的教學,一樣是搭配預處理器 Tile Resample 跟 Tile 控制模型,不過這次會先生成以原始 QR Code 圖生圖(img2img)一張底圖再進行二次元動漫風格 QR Code 的生成,我先用 qrbtf.com 產生正中央空缺、整體圓潤、訊息點和定位點顯著的原始 QR Code,接著以該圖直接做一次圖生圖,只要保留定位點清楚就好,重繪幅度可以抓 0.5~0.75 之間,接著才是重頭戲,把這張重繪的圖放回圖生圖,搭配重繪幅度 0.75,在外加載入原始 QR Code 的 ControlNet,用預處理器 Tile Resample 跟 Tile 控制模型,控制權重設到 1.5,就能很高機率生成可以掃描的二次元動漫風格 QR Code!希望這個進階教學能幫助大家。
提詞:masterpiece, (best quality:1.3), Amazing, beautiful detailed eyes, 1girl, solo, finely detail, depth_of_field, extremely detailed CG unity 8k wallpaper, long hair, dress, bare shoulders, white dress, outdoors
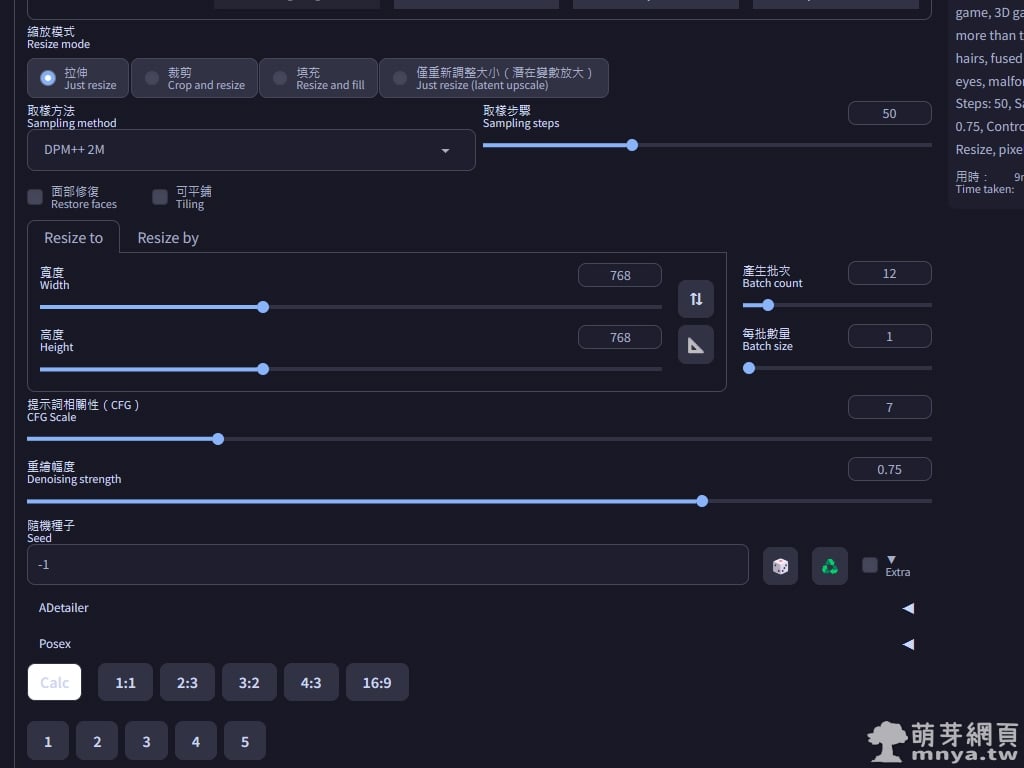
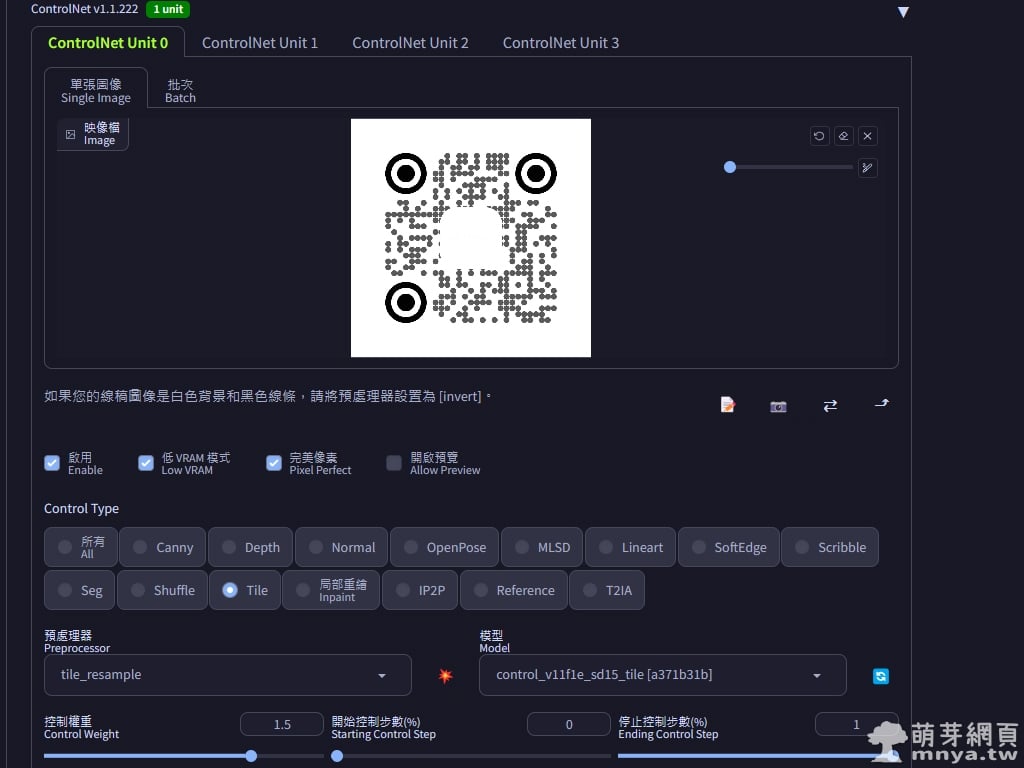
參數:Steps: 50, Sampler: DPM++ 2M, CFG scale: 7, Size: 768x768, Model: breakdomain_M2150, Denoising strength: 0.75, ControlNet 0: "preprocessor: tile_resample, model: control_v11f1e_sd15_tile [a371b31b], weight: 1.5, starting/ending: (0, 1), resize mode: Crop and Resize, pixel perfect: True, control mode: ControlNet is more important, preprocessor params: (512, 1, 1)"

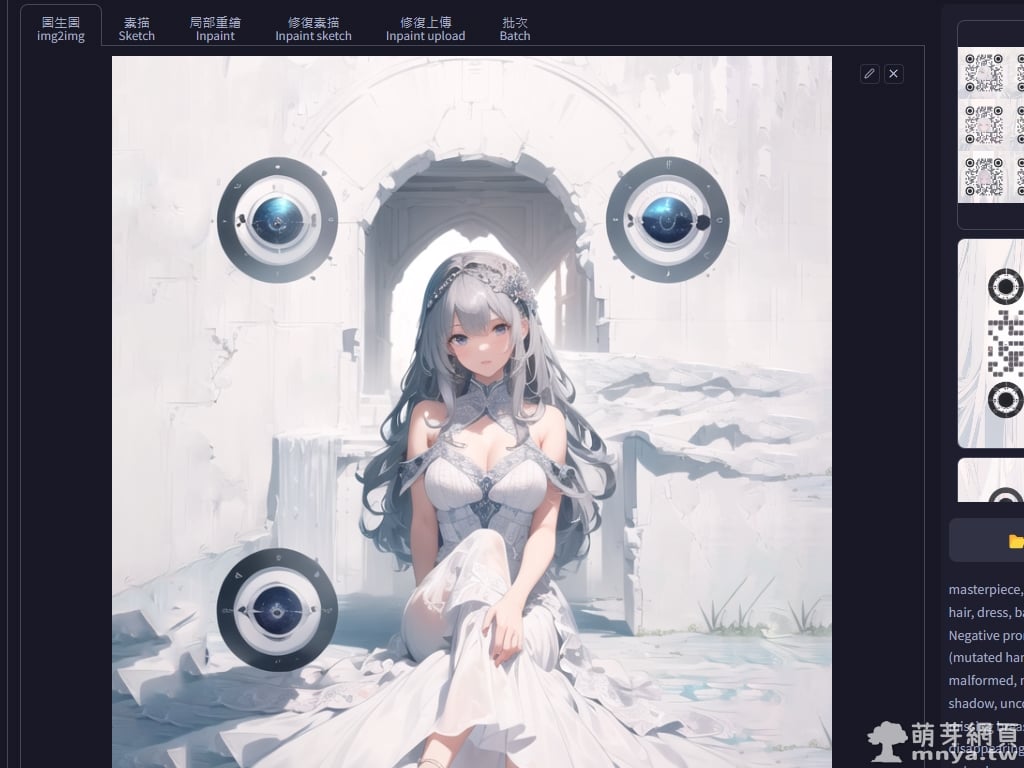
▲ 把稍早重繪的圖放回圖生圖,這張主要的目的是誘導 AI 把人物的頭部生成在正中央,另外也能強化 QR Code 的重點「定位點」,就是左上、右上、左下的三顆圓球。

▲ 圖生圖的重點參數是重繪幅度,這裡實驗 0.75 最佳,也能自行微幅調整以達到可能更好的效果。

▲ ControlNet 這邊要記得是載入原始的 QR Code,預處理器 Tile Resample 跟 Tile 控制模型,控制權重設到 1.5,這個參數同樣可以自行調整以達到可能更好的效果。
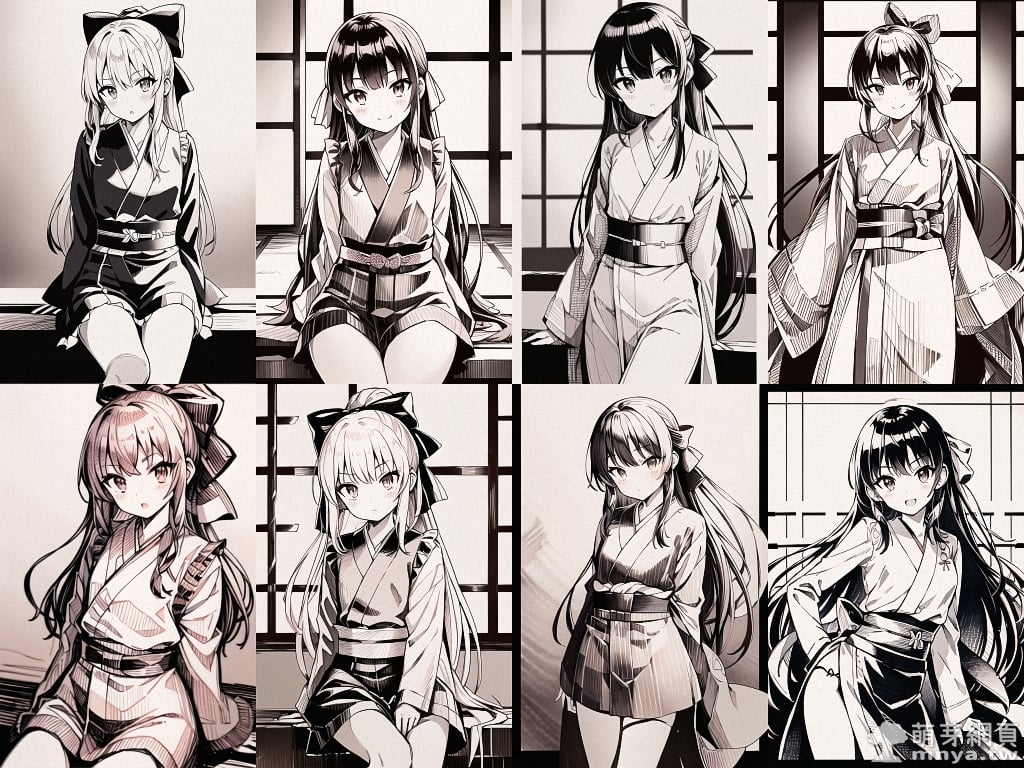
QR Code 成品展示



▼ 實際用手機掃描 QR Code 的螢幕錄影
這次生成的結果僅供參考,不同模型和生成環境可能會有不同的結果。就像其他類型的 AI 生成作品一樣,需要運氣好才能生成一個更好看的 QR Code。失敗率是有的,資訊點可能會被 AI 破壞,所以可以多生成幾張,或是運用局部重繪等技巧來完成。祝大家生成愉快!歡迎您到萌芽論壇分享您的作品、相關資訊。









 《上一篇》qrbtf.com:生成各種網址連結 QR Code,可客製化圖標、樣式、顏色
《上一篇》qrbtf.com:生成各種網址連結 QR Code,可客製化圖標、樣式、顏色  《下一篇》SD web UI x pen sketch style LoRA:AI 生成素描速寫風格人物
《下一篇》SD web UI x pen sketch style LoRA:AI 生成素描速寫風格人物 









留言區 / Comments
萌芽論壇