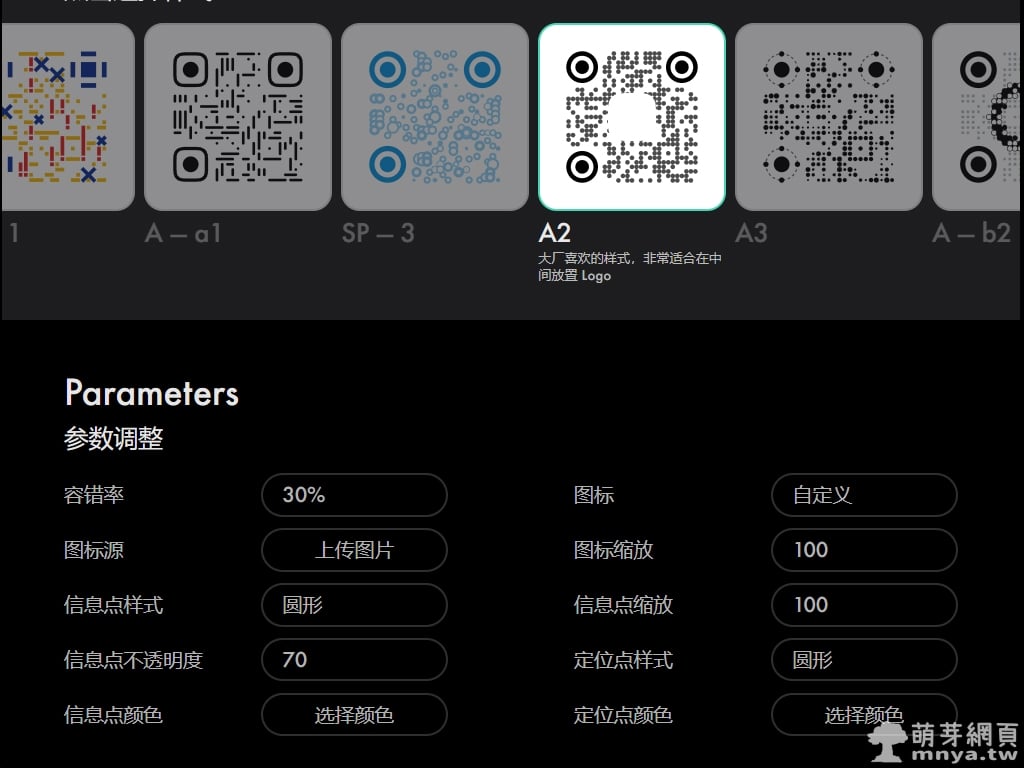
SD web UI 全稱 Stable Diffusion web UI,是本次要搭配使用 ControlNet 的 AI 繪圖工具。ControlNet 1.1 釋出了 Tile 模型,它能一定程度的保留輸入圖像的原始構圖、顏色等,這次使用圖生圖(img2img)的功能,搭配預處理器 Tile Resample 跟 Tile 控制模型,兩者皆輸入我預先製作好的原始 QR Code(可使用線上工具生成,這邊推薦用 qrbtf.com),接著給上我自行測試效果還不賴的參數,就能生成可以掃的藝術 QR Code!當然生成藝術 QR Code 的方式百百種,這只是其中一個方式。
原始 QR Code 在生成時請特別將容錯率調高,如使用 H 容錯等級。QR Code 的容錯率是指其能夠檢測和修正錯誤的能力,即使在一部分條碼受損或遺失的情況下,仍能正確解碼,這樣的容錯能力是透過錯誤修正碼(Error Correction Code,ECC)實現的,當生成 QR Code 時,會將數據進行分段編碼,並根據所選的錯誤修正等級,為每個數據段添加一定數量的冗餘訊息。QR Code 定義了四個容錯等級:L、M、Q 和 H。每個等級提供不同的錯誤修正能力,但也會影響 QR Code 的容量變化:
- L(低)容錯等級:可修正最多 7% 的錯誤。
- M(中)容錯等級:可修正最多 15% 的錯誤。
- Q(高)容錯等級:可修正最多 25% 的錯誤。
- H(極高)容錯等級:可修正最多 30% 的錯誤。
接下來實際用 AI 生成藝術 QR Code 吧!首先啟動 Stable Diffusion web UI,選擇喜歡的大型模型進行生成,這次我用 BreakDomain,另外我這次希望以夢幻風景壁紙風格來生成我的 QR Code。
提詞:masterpiece, (best quality:1.3), Amazing, tree, outdoors, scenery, mountain, building, watercraft, sky, silhouette
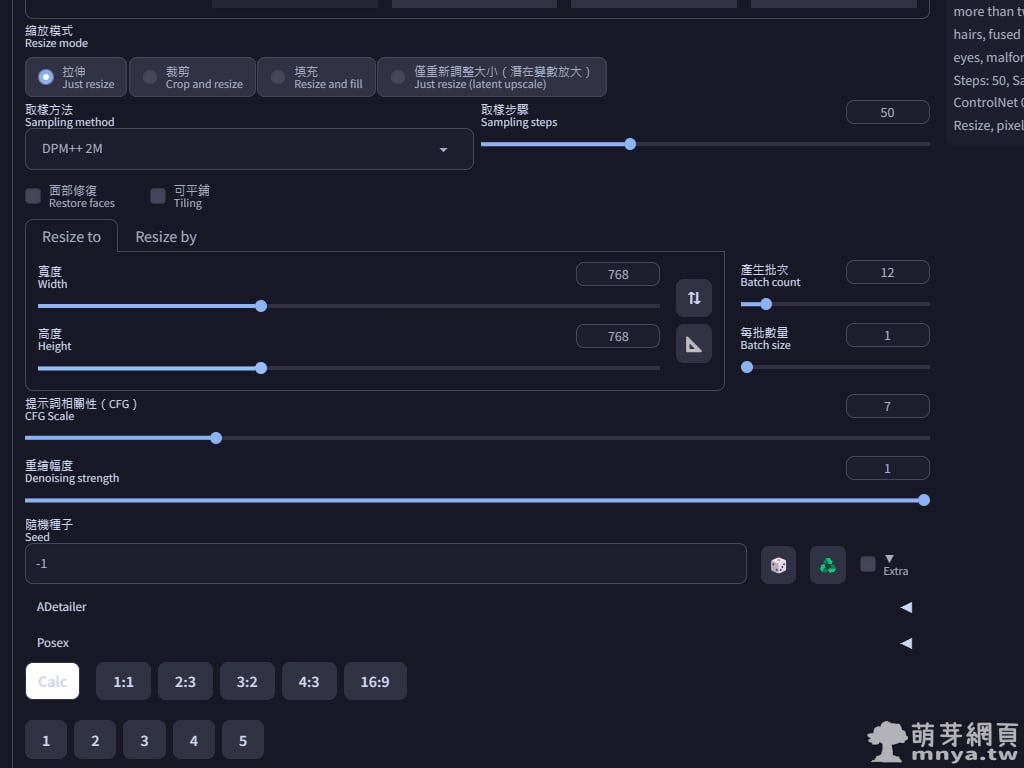
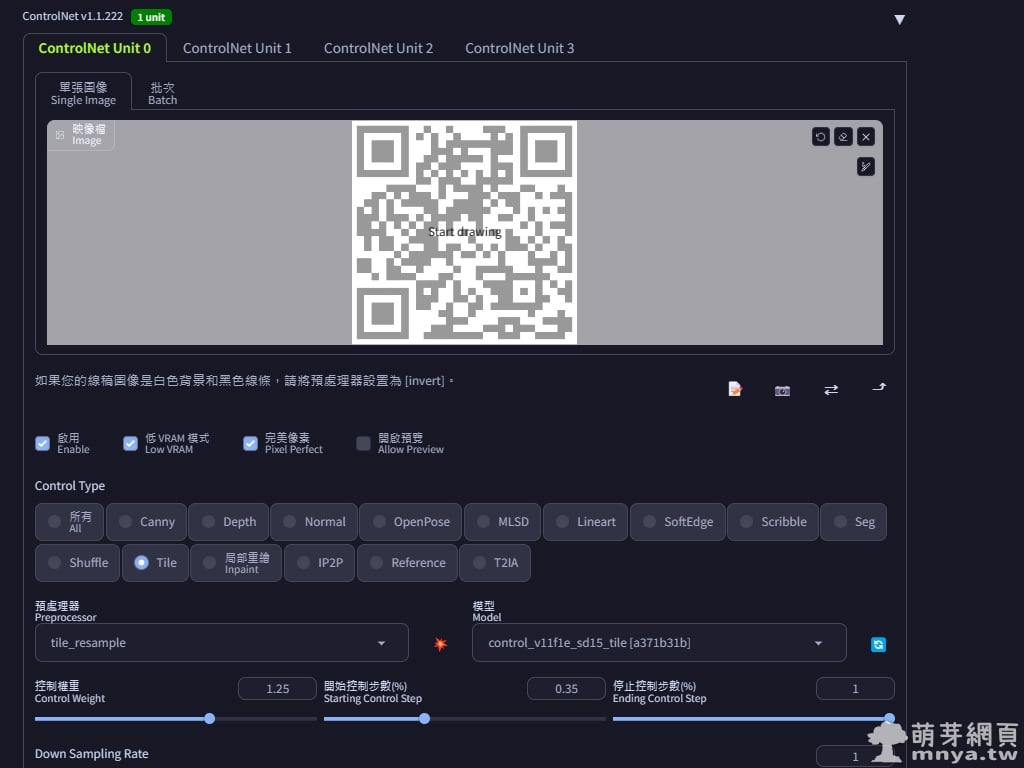
參數:Steps: 50, Sampler: DPM++ 2M, CFG scale: 7, Size: 768x768, Denoising strength: 1, ControlNet 0: "preprocessor: tile_resample, model: control_v11f1e_sd15_tile [a371b31b], weight: 1.25, starting/ending: (0.35, 1), resize mode: Crop and Resize, pixel perfect: True, control mode: Balanced, preprocessor params: (512, 1, 64)"

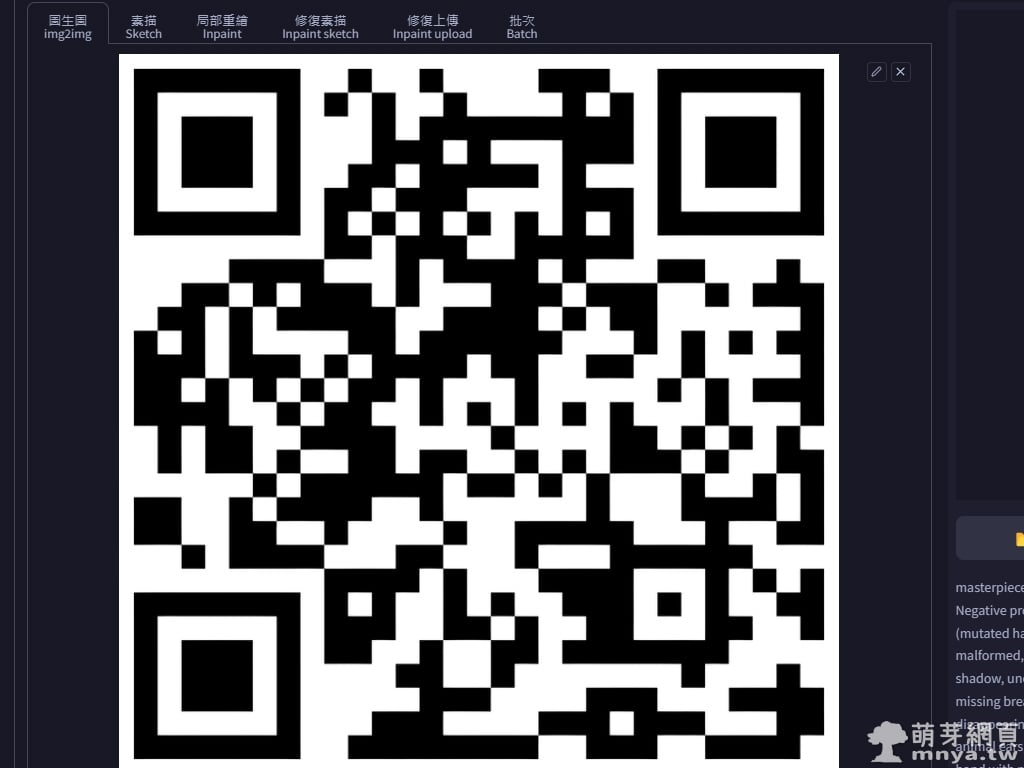
▲ 圖生圖就是直接載入原始 QR Code。

▲ 寬高我是跟原始 QR Code 一樣設為 768 x 768 px,重繪幅度設為 1,其餘參數請參考上圖資訊。

▲ ControlNet 的部分,一樣載入原始 QR Code,啟用、低 VRAM 模式、完美像素全勾,控制類型選 Tile,預處理器就用 Tile Resample,搭配對應的 Tile 控制模型,控制權重 1.25,開始控制步數設為 0.35,停止控制步數設為 1,控制模式平衡即可。這樣就可以開始生成了!可以自己再試著調整這些參數,也許會有意料之外的驚喜喔!

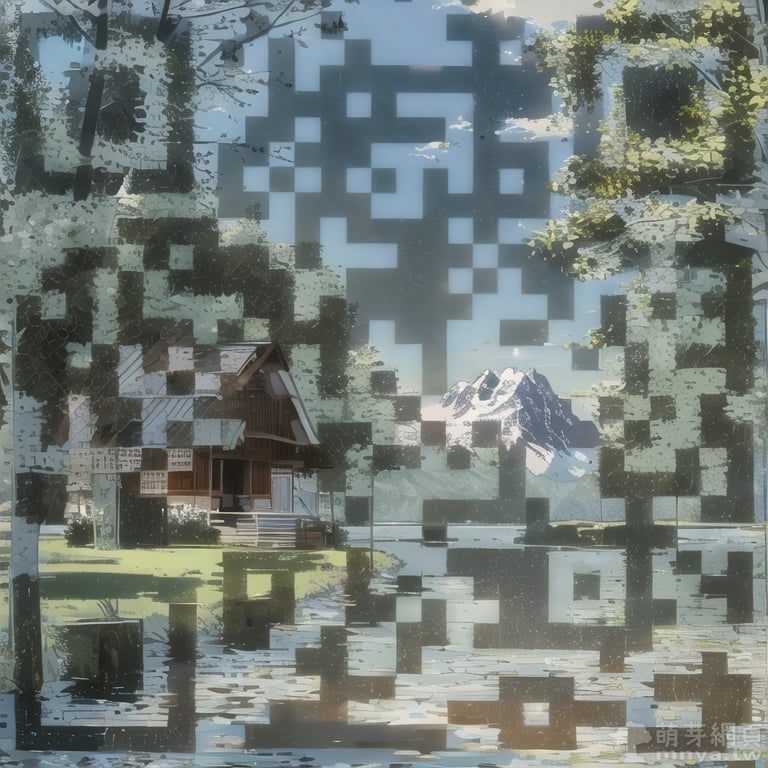
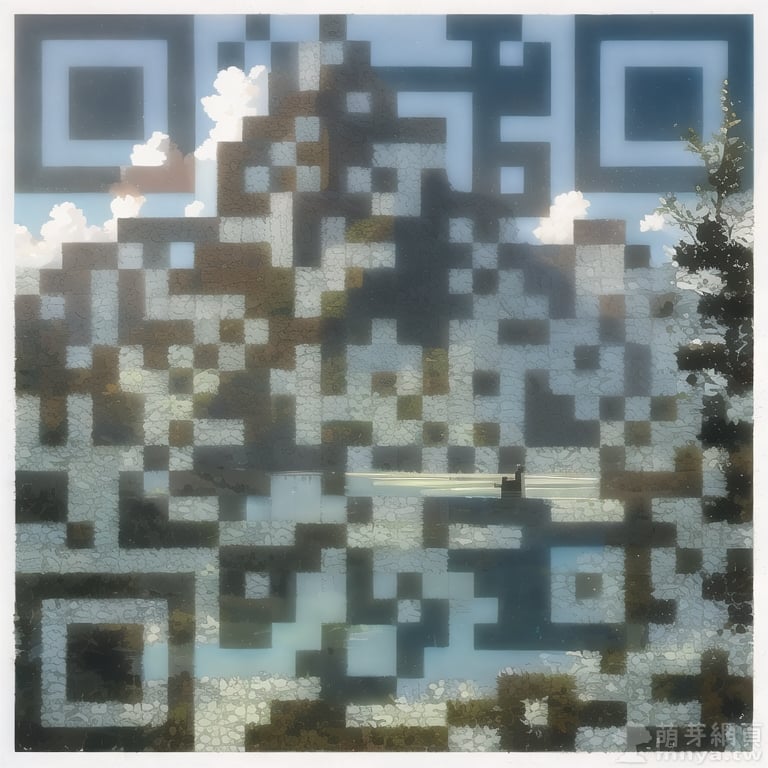
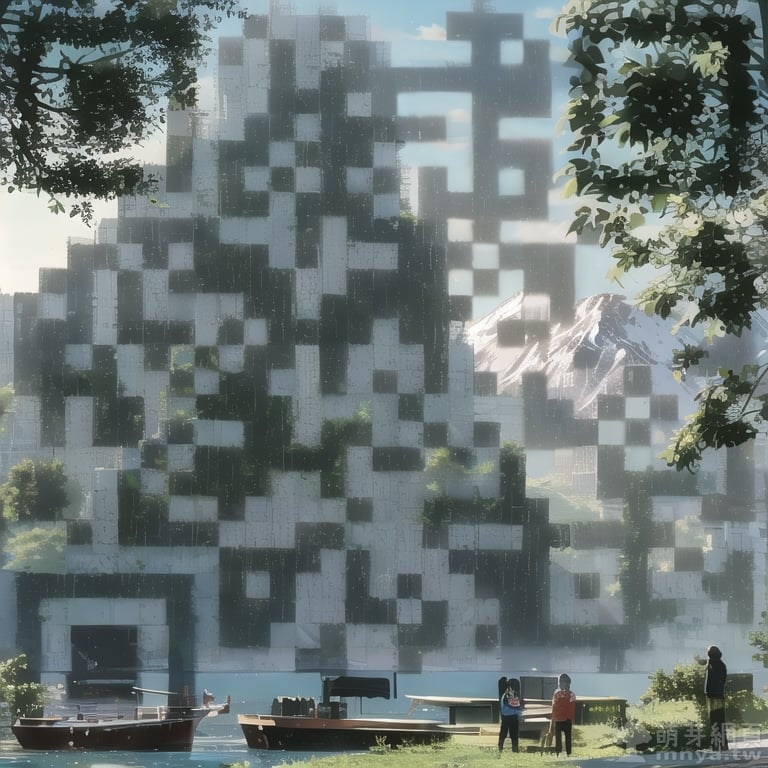
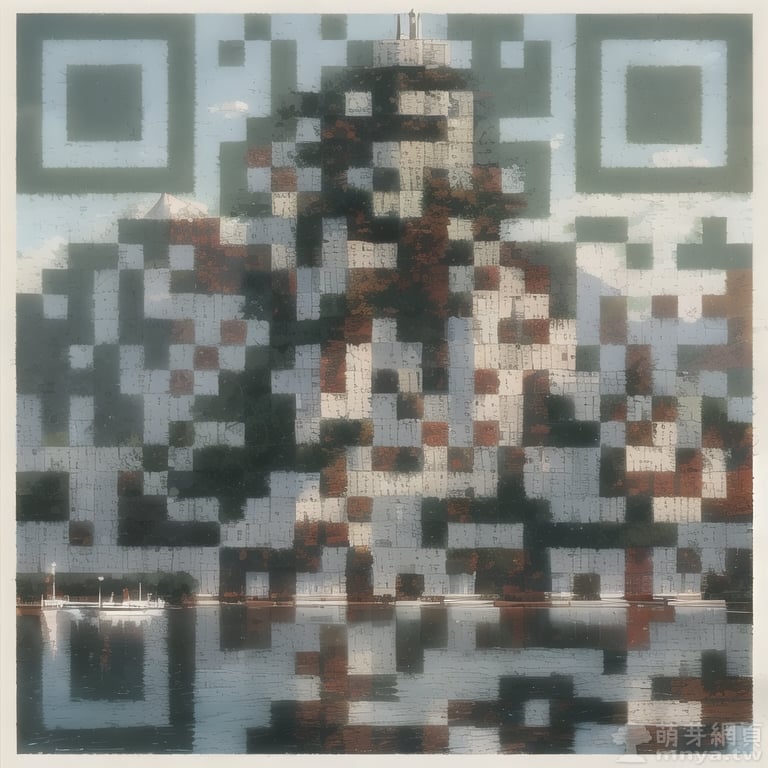
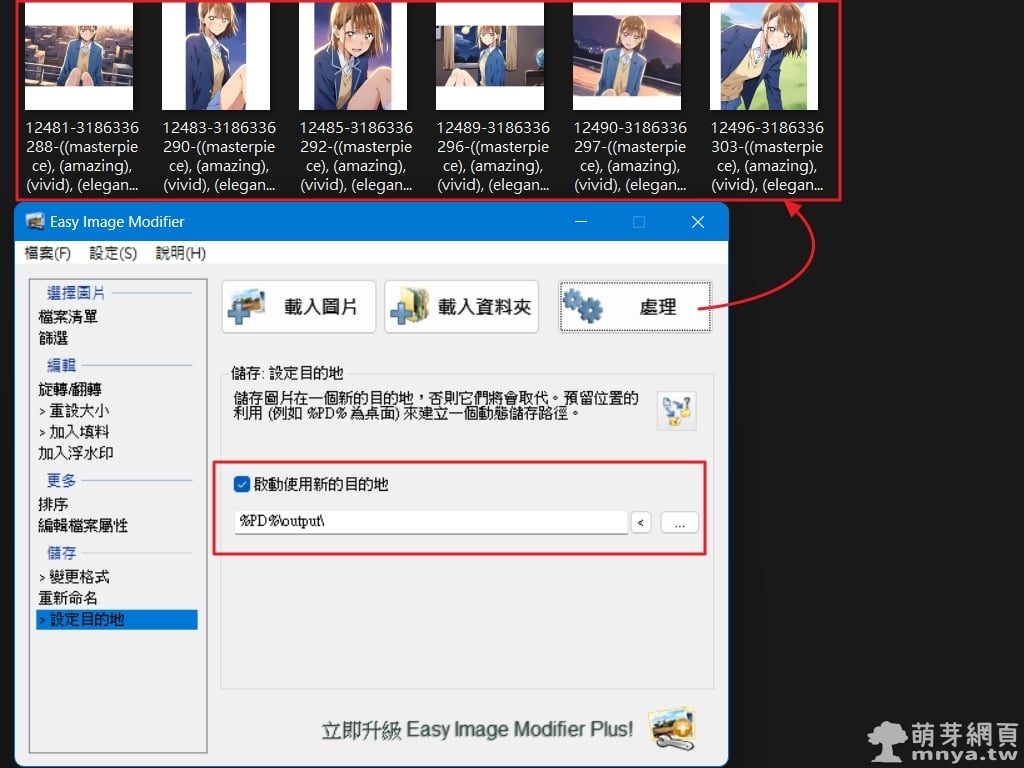
▲ 此次生成的十二張 QR Code,都是連往萌芽網頁首頁(mnya.tw)。
QR Code 成品展示












這次生成結果僅供參考,不同模型、生成環境之下有可能產生不同結果。跟其他類型的 AI 生成作品一樣,都是需要抽卡才有機會跑出一張比較好看的 QR Code,祝大家生成愉快。歡迎到萌芽論壇分享您的作品、相關資訊,用類似技巧也能生成二次元動漫風格 QR Code 喔!









 《上一篇》Stable Diffusion:用於調整視角、攝影位置的 AI 繪圖提詞
《上一篇》Stable Diffusion:用於調整視角、攝影位置的 AI 繪圖提詞  《下一篇》qrbtf.com:生成各種網址連結 QR Code,可客製化圖標、樣式、顏色
《下一篇》qrbtf.com:生成各種網址連結 QR Code,可客製化圖標、樣式、顏色 









留言區 / Comments
萌芽論壇