SD web UI 全稱 Stable Diffusion web UI,是本次要搭配 sd-webui-animatediff 擴充功能的 AI 繪圖工具。這款工具可以將 AnimateDiff 整合到 AUTOMATIC1111 Stable Diffusion WebUI 中。啟用這個擴展後,您可以像生成圖片一樣生成短 GIF,另外「每批數量」(Batch size)將在內部被替換為 GIF 的幀數:每批生成 1 個完整的 GIF。如果想要一次生成多個 GIF,請更改「產生批次」(Batch count)。需要注意,如果你增加「每批數量」(在這個擴展中,是指 GIF 幀數),你就需要關注你的 VRAM,另外使用這個擴展時,你完全不需要更改「每批數量」。
🔗 AnimateDiff for Stable Diffusion Webui:https://github.com/continue-revolution/sd-webui-animatediff

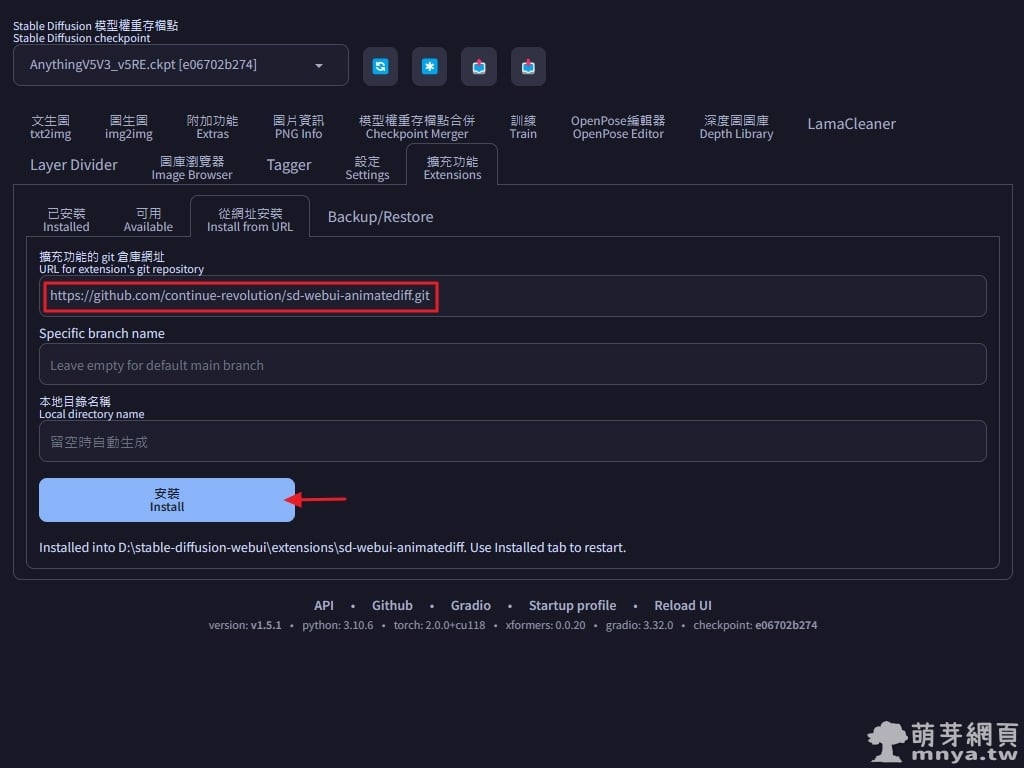
▲ 打開 Stable Diffusion web UI 切到「擴充功能」頁面,選「從網址安裝」,將擴充功能完整的 git 網址(即 https://github.com/continue-revolution/sd-webui-animatediff.git )輸入進去再點「安裝」按鈕,安裝完畢可以在 stable-diffusion-webui\extensions\ 路徑下看到名為 sd-webui-animatediff 的資料夾。

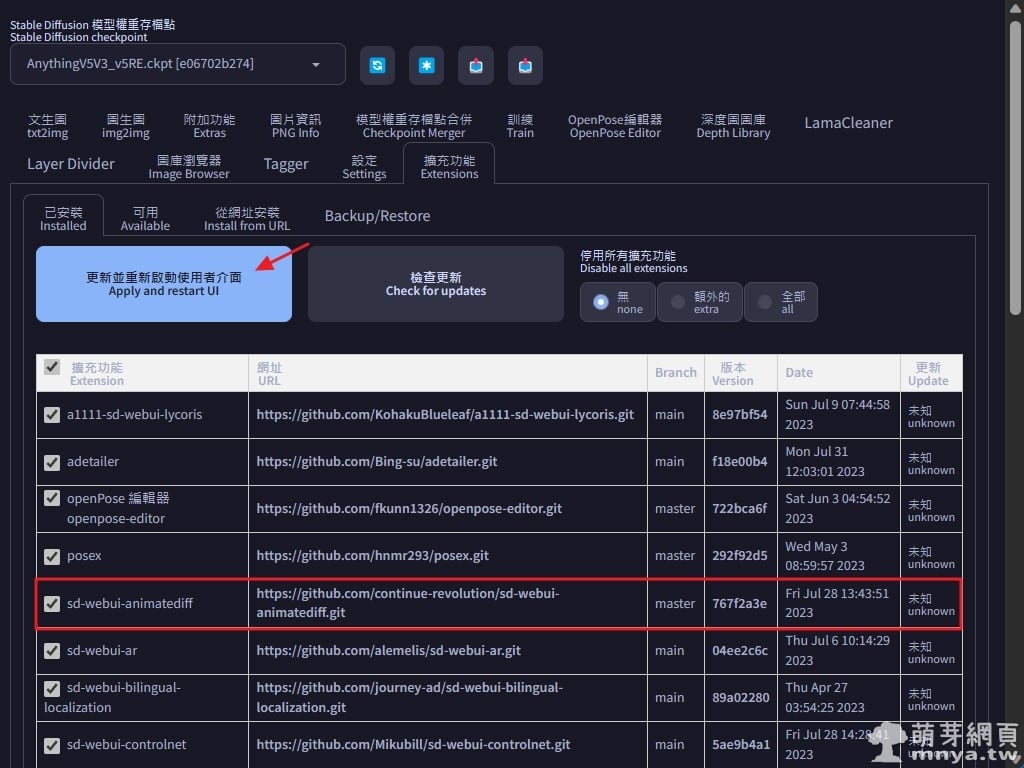
▲ 切到「已安裝」,可以看到「sd-webui-animatediff」已經安裝,未來可以在此檢查更新。點「更新並重新啟動使用者介面」,這樣就成功啟用該擴充功能囉!

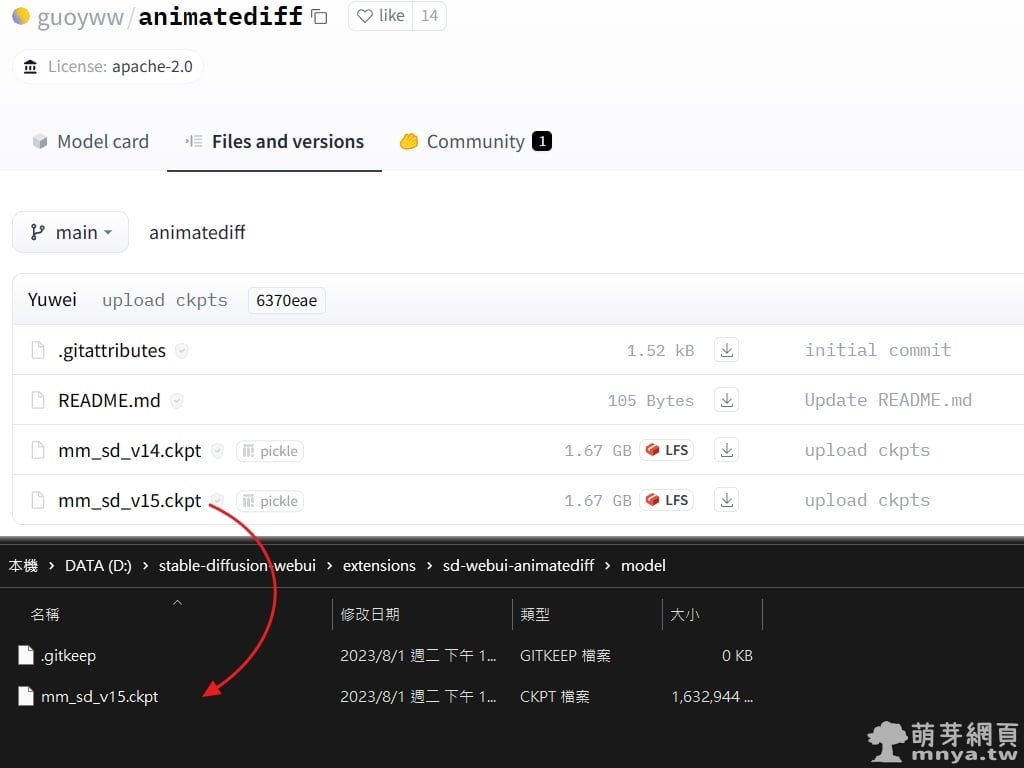
▲ 到 HuggingFace 下載必要的模型回 stable-diffusion-webui\extensions\sd-webui-animatediff\model 中放置。基本上選擇其中一個就可以了!記得不要更動檔名。

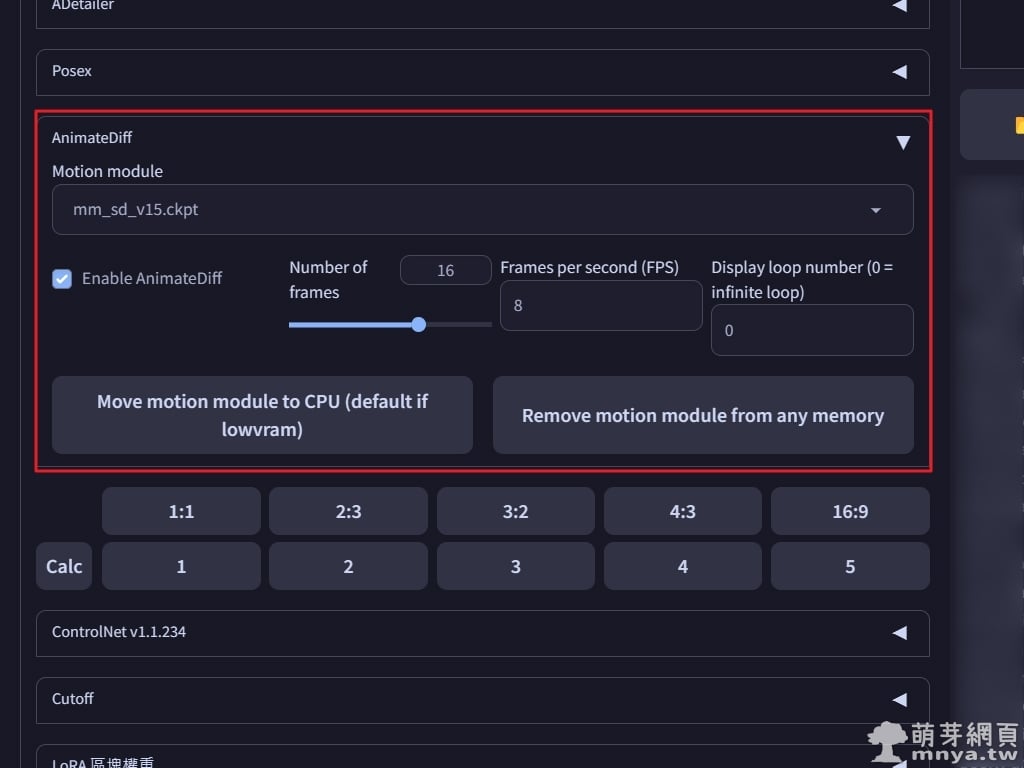
▲ 在文生圖的介面中可以看到 AnimateDiff 的操作區塊,打開後選擇剛剛下載的模型,並勾選啟用,幀數跟每秒幀數依照需求填寫即可。其他的部分就跟平常生成圖片一樣,需要提詞、反向提詞、寬度、高度等參數。
實際生成成果
我這邊統一都是生成 512 x 768 px 寬高的動圖,疊代步數為 30 步。體驗上很新鮮,能直接透過 SD web UI 生成短 GIF 動圖,讓原本完全不會動的 AI 繪圖作品微幅的動起來,且不需要太高級的硬體設備。算是近期看到最吸引我的擴充功能了!

▲ 原本靜態的 AI 繪圖作品微微的動起來啦!呆毛飄起來啦!這張是參照之前伊地知虹夏的 LoRA 跟參數產生的。

▲ 一樣也是微微的動起來啦!這張是參照之前後藤一里-小孤獨的 LoRA 跟參數產生的。









 《上一篇》Nikon COOLPIX P950 數位相機 + 256GB SDXC 高速記憶卡 + 副廠鋰電池*2及電池座充
《上一篇》Nikon COOLPIX P950 數位相機 + 256GB SDXC 高速記憶卡 + 副廠鋰電池*2及電池座充  《下一篇》合作金庫龍潭分行外幣 ATM 領日元(JPY)記錄
《下一篇》合作金庫龍潭分行外幣 ATM 領日元(JPY)記錄 









留言區 / Comments
萌芽論壇