VS Code 必學!檔案總管直接比對兩檔案差異超方便
2025/02/14
萌芽站長
675 2
軟體應用 , 程式設計
Visual Studio Code
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
當你在編寫程式或處理文件時,經常需要比較兩個檔案的差異,以確認修改內容或找出錯誤。如果你還在使用第三方工具或手動比對,不妨試試 VS Code 內建的檔案比較功能,它不僅操作直覺,還能即時顯示變更,提升工作效率。
使用這項功能相當簡單,無需額外安裝外掛或設定,只需透過 檔案總管 (Explorer) 直接操作即可。首先,打開 VS Code,在 檔案總管 視窗中找到 第一個檔案,然後右鍵點擊並選擇 「Select for Compare」(選取用以比較)。接著,在 第二個檔案 上右鍵點擊,選擇 「Compare with Selected」(與選取的比較)。此時,VS Code 會自動開啟 Diff 視窗,以 左右並排 的方式顯示檔案內容,並用顏色標示出刪除、修改與新增的部分,讓你一眼看出差異。
這個方法適用於各種類型的檔案,包括程式碼、設定檔、文字文件等,不論是開發人員還是一般使用者,都能輕鬆上手。接下來,我們將以圖文步驟方式介紹這個功能,讓你能更靈活運用 VS Code 來提升工作效率!

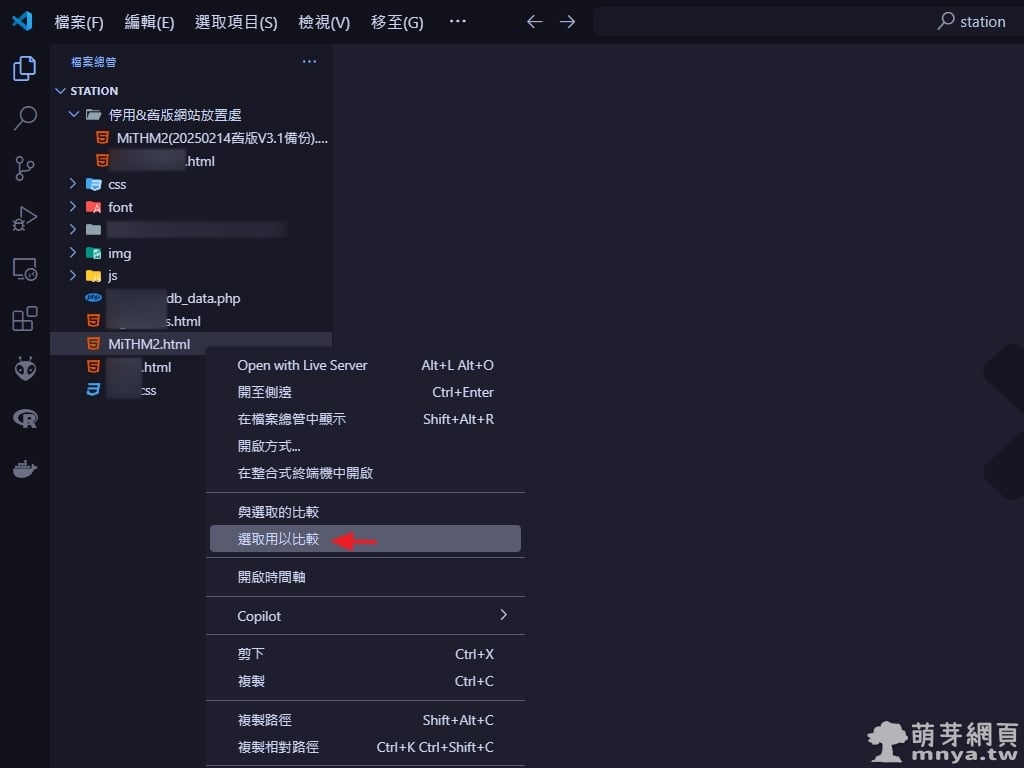
▲ 在 VS Code 檔案總管 中,找到第一個要比較的檔案,右鍵點擊,然後選擇 「選取用以比較」,這將會標記該檔案作為比較的基準。

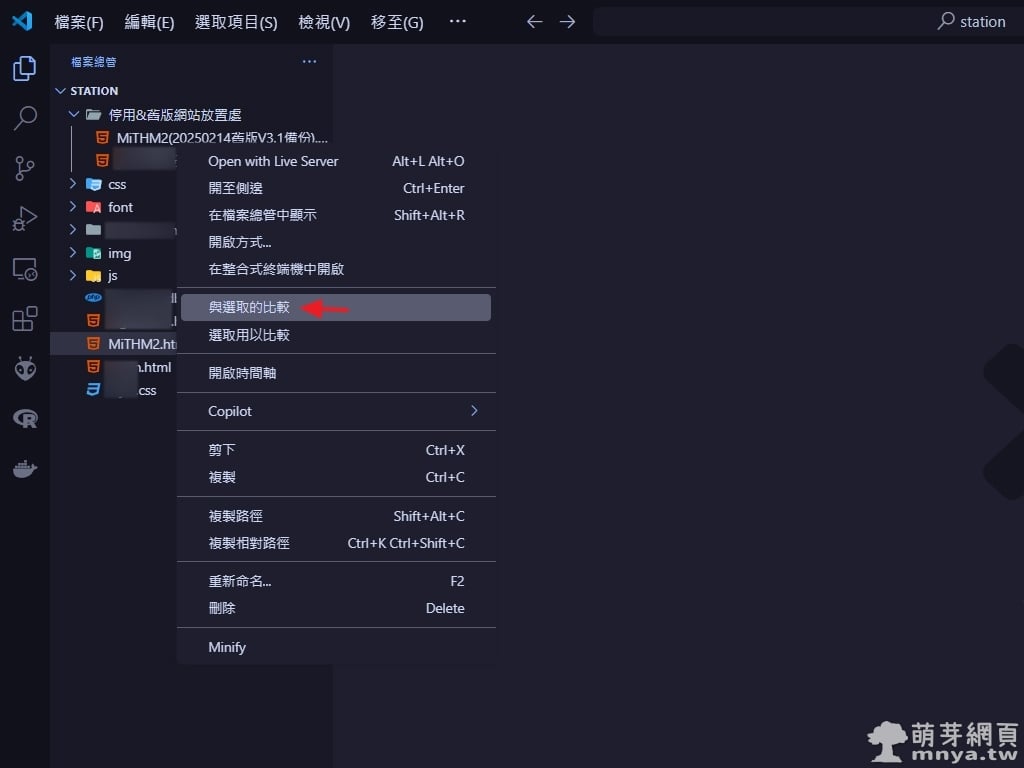
▲ 接著,在第二個檔案上右鍵點擊,選擇 「與選取的比較」,VS Code 會自動開啟 diff 視窗,顯示兩個檔案的不同之處。

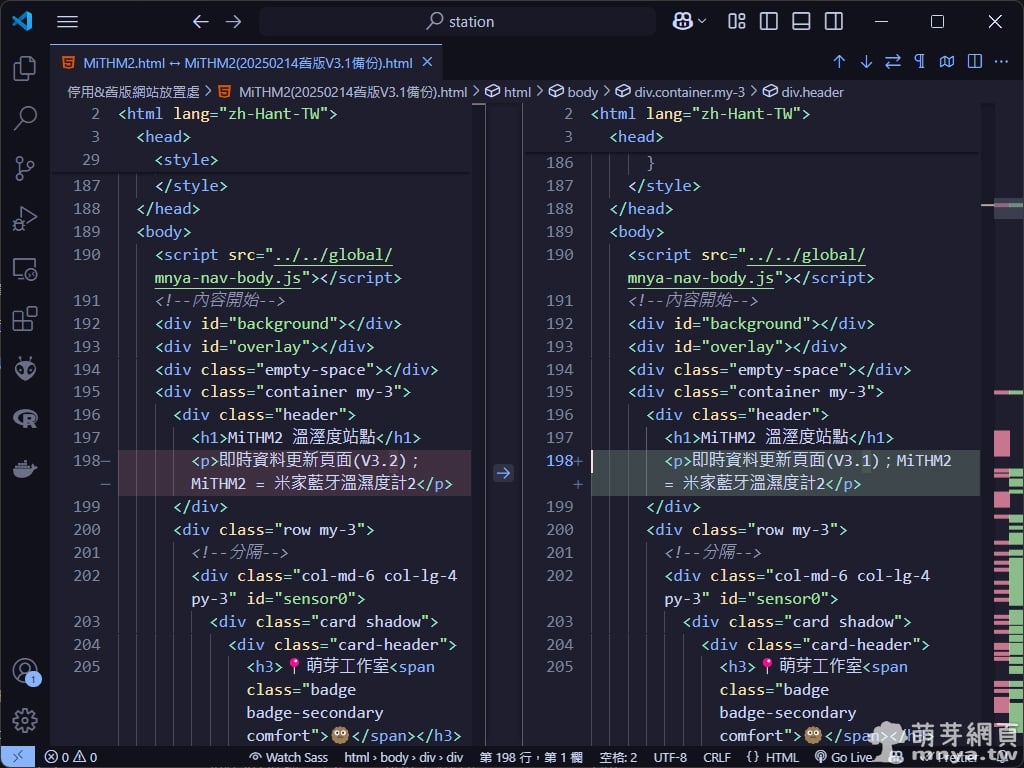
▲ VS Code Diff 視窗 會以左右並排的方式顯示兩個檔案的內容,並用顏色標示新增、修改或刪除的部分,方便你快速識別變更。
贊助廣告 ‧ Sponsor advertisements
Telegram 8.0 for Android & Telegram Desktop 3.0 更新:直播串流、彈性轉傳、跳轉到下一個頻道、�...
📆 2021-09-19
📁
軟體應用, 行動平台, 資訊新聞, APP應用, Android
Oracle Cloud Free Tier 甲骨文提供的永久免費 VPS(VM 虛擬機)申請至連線教學
📆 2019-12-01
📁
軟體應用, 網路應用, 伺服器, 資料庫
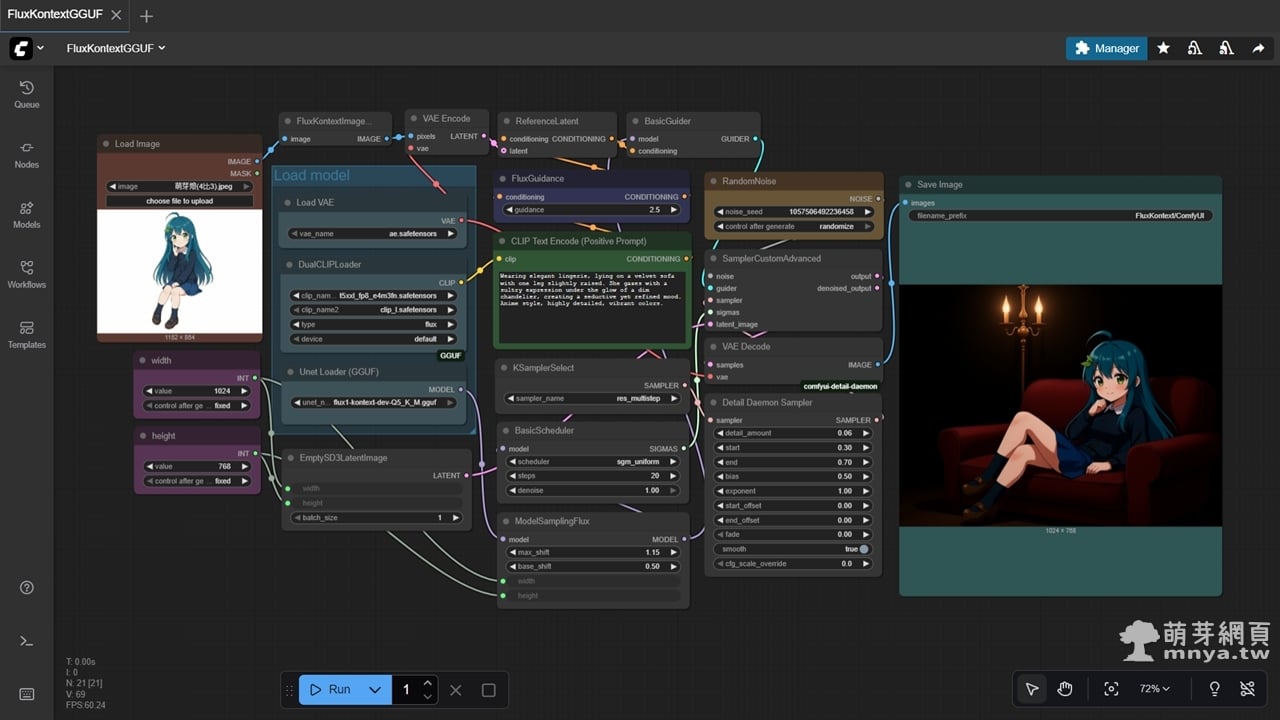
ComfyUI x Flux.1 Kontext Dev:12GB VRAM 以圖生圖角色一致性生成(附工作流)
📆 2025-09-25
📁
軟體應用, 人工智慧, AI繪圖
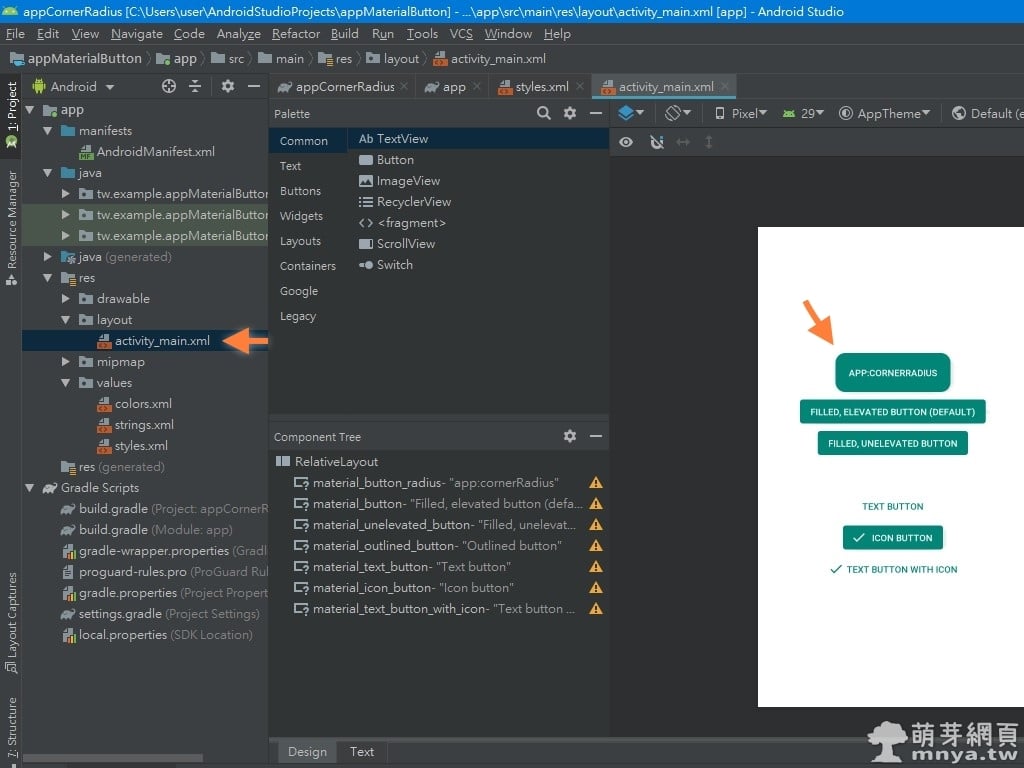
Android Studio:如何在 APP 中應用質感按鈕(Material Button) ?按鈕圓角簡單完成!
📆 2019-12-21
📁
軟體應用, 行動平台, Android, APP開發
OneNote:筆跡轉換數學
📆 2015-08-24
📁
軟體應用
Polacode(Visual Studio Code 擴充功能):製作簡易又美觀的程式碼截圖
📆 2019-02-11
📁
軟體應用
Stable Diffusion:二次元角色室內泡澡的 AI 繪圖提詞
📆 2025-03-05
📁
軟體應用, 人工智慧, AI繪圖
OBS:新增日期與時間至錄影或串流中
📆 2019-08-21
📁
軟體應用, 多媒體, 網路應用, 網站技術, CSS, JavaScript, 串流錄製












 《上一篇》Synology NAS 新增一顆 HDD 擴充 RAID 5 儲存集區容量
《上一篇》Synology NAS 新增一顆 HDD 擴充 RAID 5 儲存集區容量  《下一篇》DDU(Display Driver Uninstaller):完整移除顯示卡驅動程式的工具
《下一篇》DDU(Display Driver Uninstaller):完整移除顯示卡驅動程式的工具 









留言區 / Comments
萌芽論壇