CSS:filter:жҜӣзҺ»з’ғж•Ҳжһң
иҗҢиҠҪз«ҷй•·
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
зөӮж–ји®“жҲ‘жүҫеҲ°жҜӣзҺ»з’ғж•Ҳжһң(жЁЎзіҠж•Ҳжһң)CSSеҺҹзўје•Ұ! -moz-filter: blur(2px); вҖ»еҺҹе§Ӣзўјдёӯзҡ„2pxеҸҜд»Ҙдҝ®ж”№пјҢзҜ„дҫӢпјҡ20pxгҖӮ в—ҺCSS filter blur жё¬и©Ұж–№еЎҠпјҡCSS Filters й җиҰҪгҖӮ
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
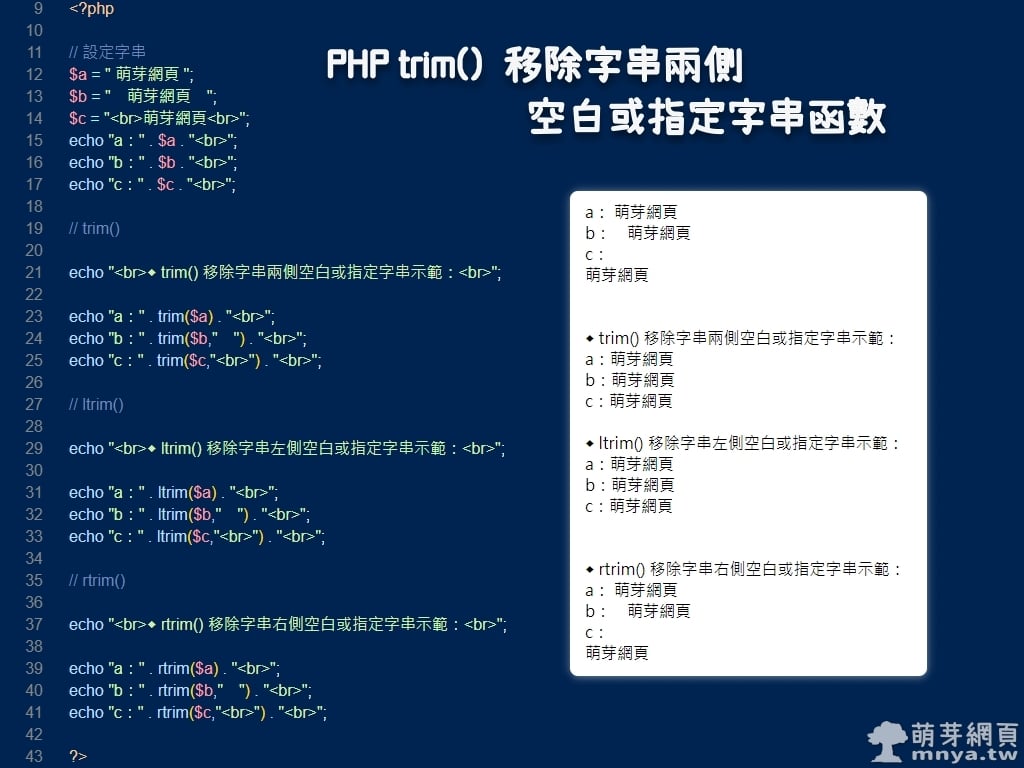
PHP trim() 移йҷӨеӯ—дёІе…©еҒҙз©әзҷҪжҲ–жҢҮе®ҡеӯ—дёІеҮҪж•ё рҹ“Ҷ 2019-06-28 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, PHP
CSS3гҖҢborder-radiusгҖҚеҹәзӨҺең“и§’иЈҪдҪңж•ҷеӯё рҹ“Ҷ 2018-09-27 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
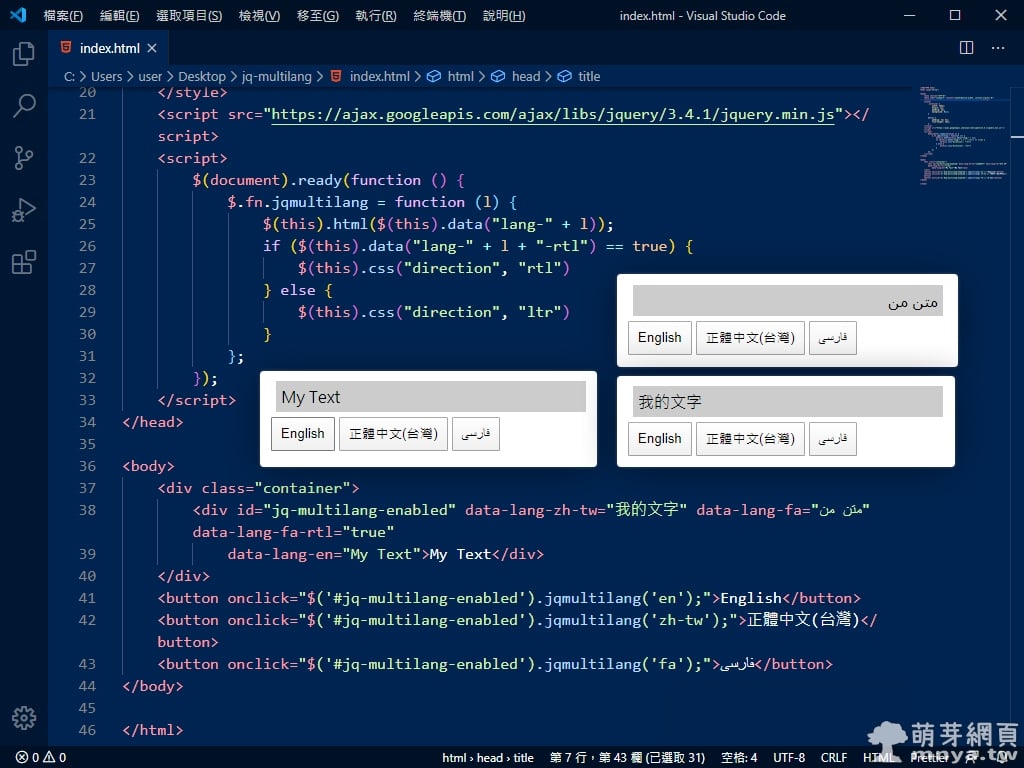
jQueryпјҡеҲ©з”ЁиҮӘе®ҡзҫ© HTML еұ¬жҖ§жү“йҖ еӨҡеңӢиӘһиЁҖзҡ„йқңж…Ӣз¶Ій Ғ рҹ“Ҷ 2020-05-03 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, JavaScript, jQuery
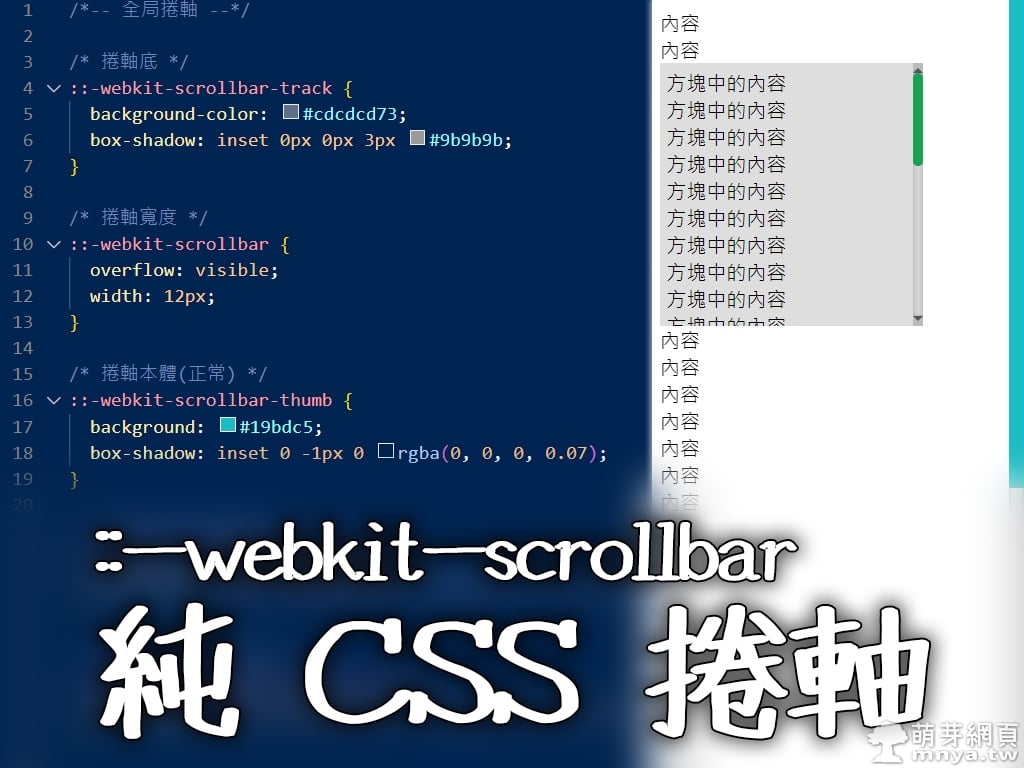
::-webkit-scrollbar зҙ” CSS жҚІи»ё рҹ“Ҷ 2021-12-16 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
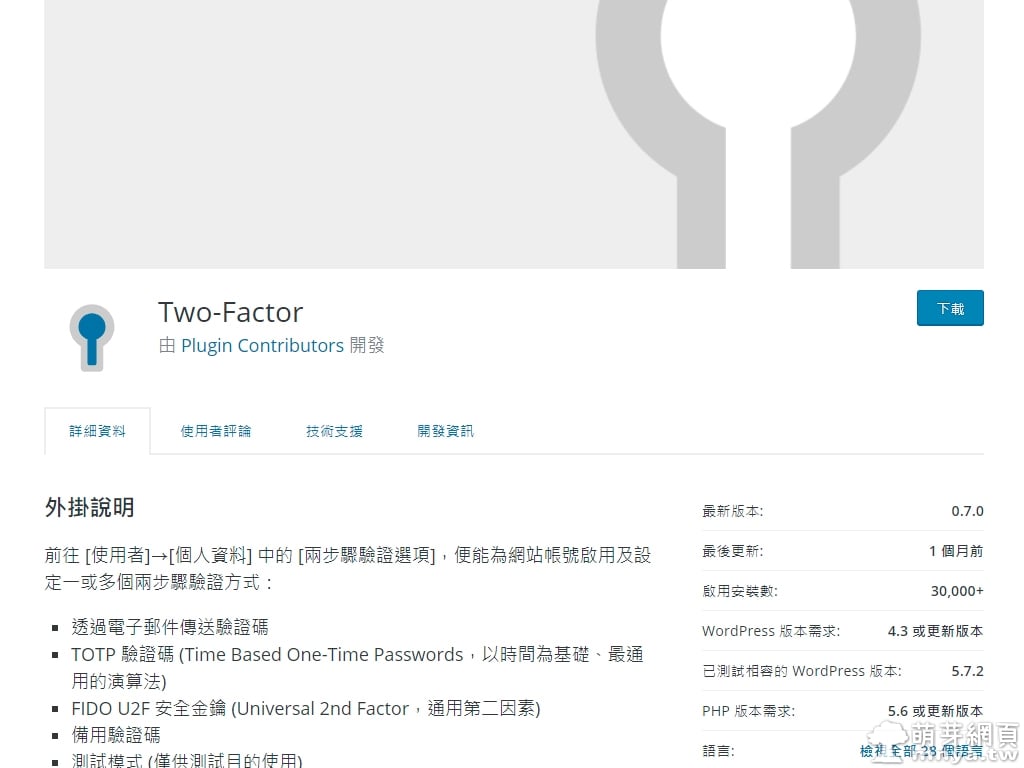
Two-FactorпјҲWordPress еӨ–жҺӣпјүпјҡи®“з¶Із«ҷж”ҜжҸҙе…©жӯҘй©ҹй©—иӯүзҷ»е…Ҙ рҹ“Ҷ 2021-06-09 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮиЁҠе®үе…Ё, жһ¶з«ҷзЁӢејҸ, WordPress
CSS:ж–Үеӯ—еӨ§е°ҸгҖҒйЎҸиүІд»ҘеҸҠеӢ•ж…Ӣж•Ҳжһң рҹ“Ҷ 2013-01-01 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
PHPпјҡйҒӢз”Ё PDO йҖЈз·ҡеҸ–еҫ— MySQL иіҮж–ҷдёҰе»әз«Ӣ CSV дёӢијүй»һ рҹ“Ҷ 2021-10-20 рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮж–ҷеә«, PHP
Live Sass CompilerпјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡи®“ VSCode ж”ҜжҸҙеҚіжҷӮз·ЁиӯҜ SASS/SCSS жҲҗ CSS рҹ“Ҷ 2019-03-20 рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, CSS, Sass/SCSS



















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ