Mozilla Firefox:適應性設計模式
2014/11/06
萌芽站長
513 0
軟體應用 , 瀏覽器 , Firefox
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
現在網頁設計非常流行「適應性」設計,網頁可依照螢幕大小排版,開發者在開發這類網頁時,可以使用 Mozilla Firefox 提供的「適應性設計模式」進行開發。
萌芽網頁一直以來都希望有「適應性」設計,但目前還尚未做到,未來也許就有機會囉!

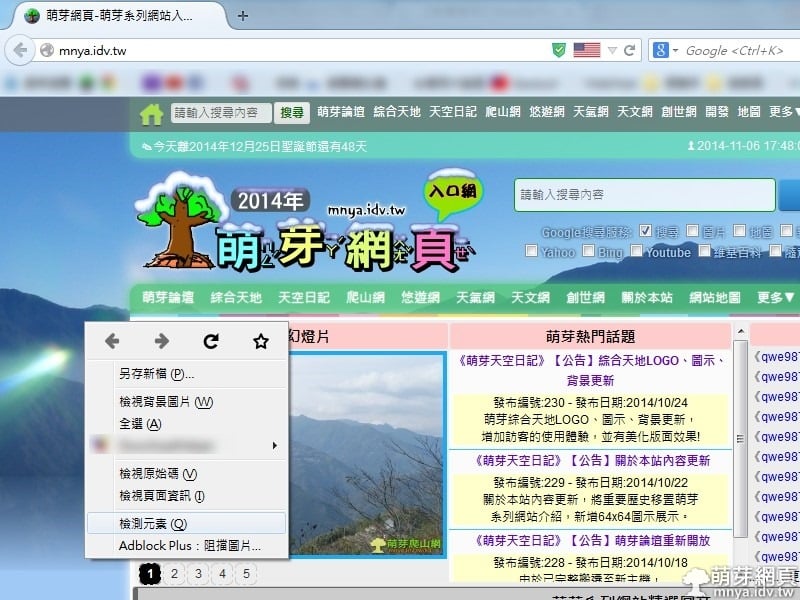
▲打開「Mozilla Firefox」,在網頁任意元件處點滑鼠「右鍵」,選「檢查元素」。

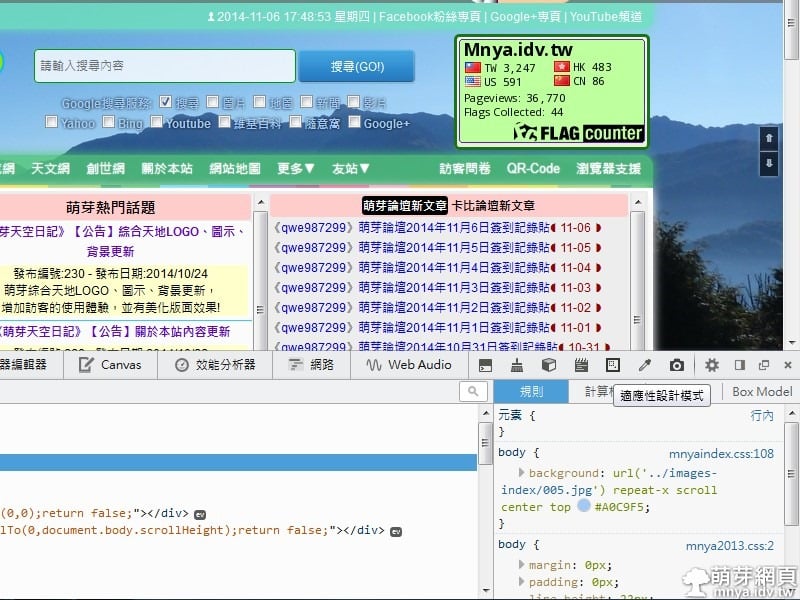
▲點「適應性設計模式」。

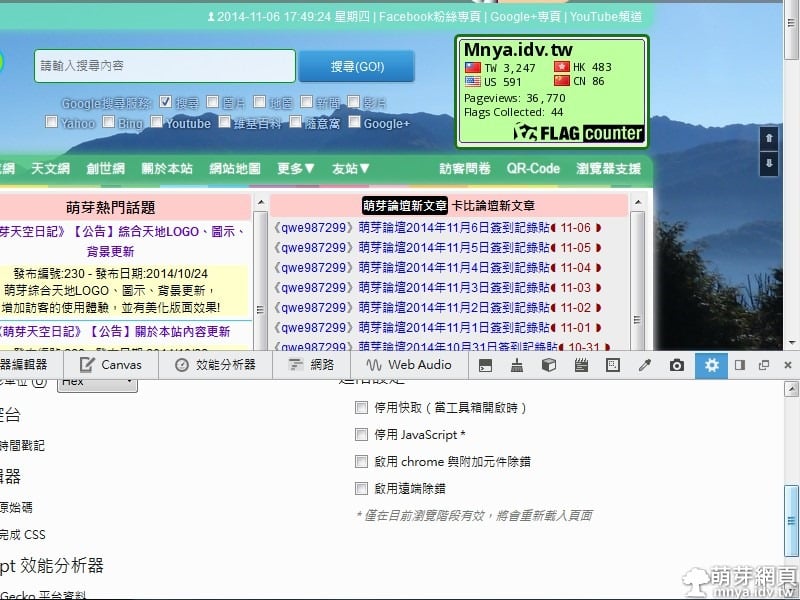
▲若沒有此按鈕,可以點「設定(圖示為齒輪)」。

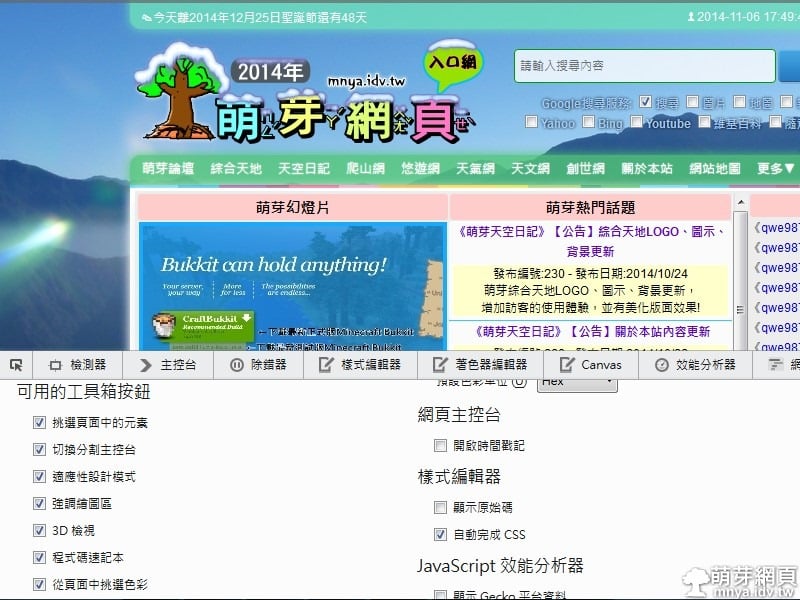
▲將「可用的工具箱按鈕」中「適應性設計模式」打勾即可。

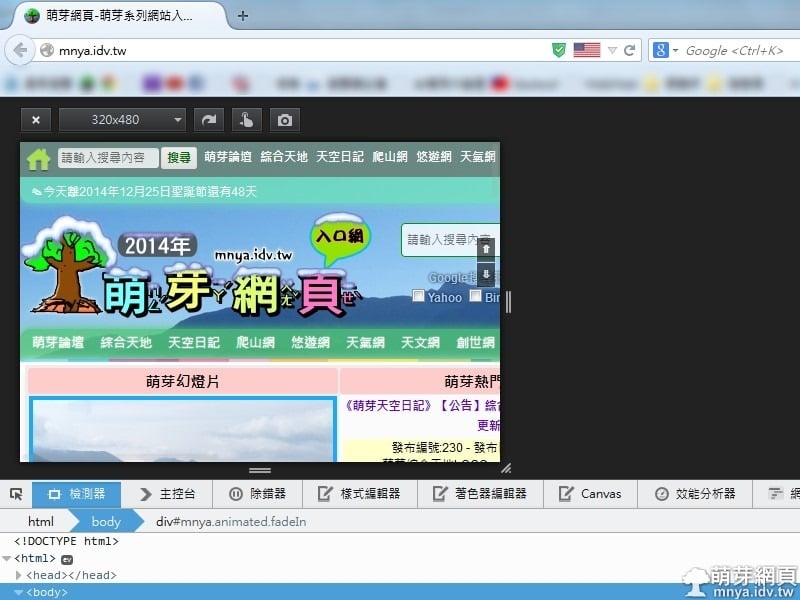
▲這就是「適應性設計模式」啦!
贊助廣告 ‧ Sponsor advertisements
Windows:終端機(命令提示字元)用指令切換到D槽
📆 2023-03-02
📁
軟體應用, 作業系統, Windows
Sqirlz Morph:A臉→B臉!影像變形(Morphing)實際製作教學
📆 2019-02-18
📁
軟體介紹, 軟體應用, 多媒體, 靜圖處理, 動畫特效
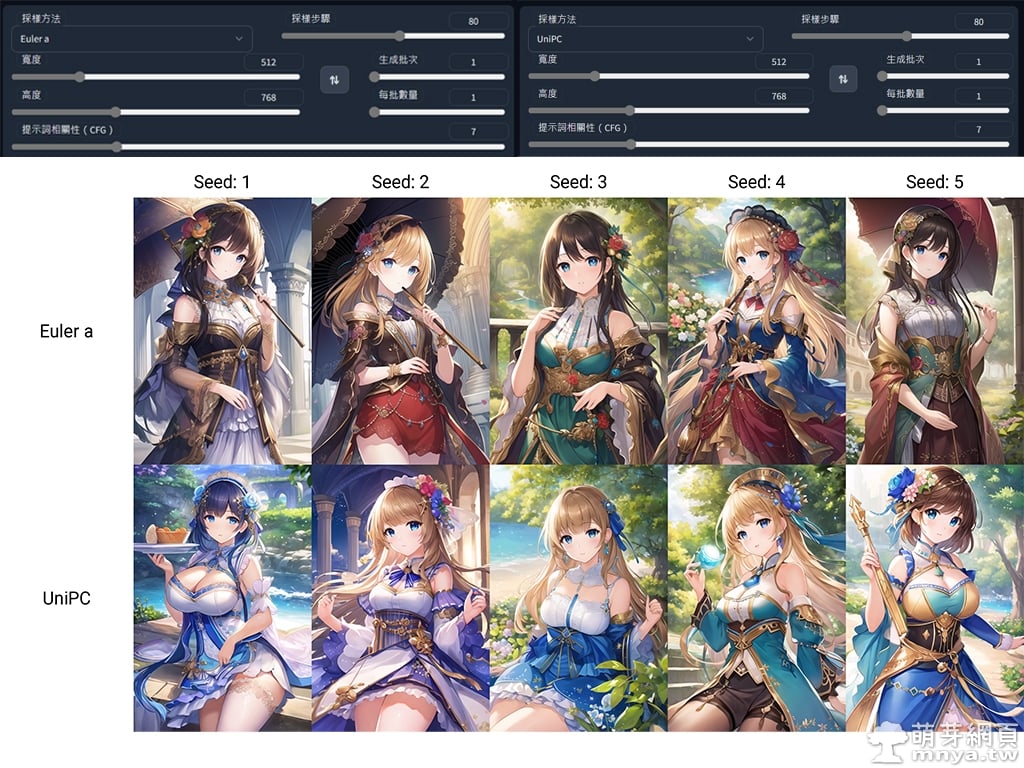
Stable Diffusion web UI 已支援全新且高速的採樣方法 UniPC
📆 2023-03-15
📁
軟體應用, 人工智慧, AI繪圖
Audacity:音量增強
📆 2014-09-13
📁
軟體應用, 多媒體, 音訊處理
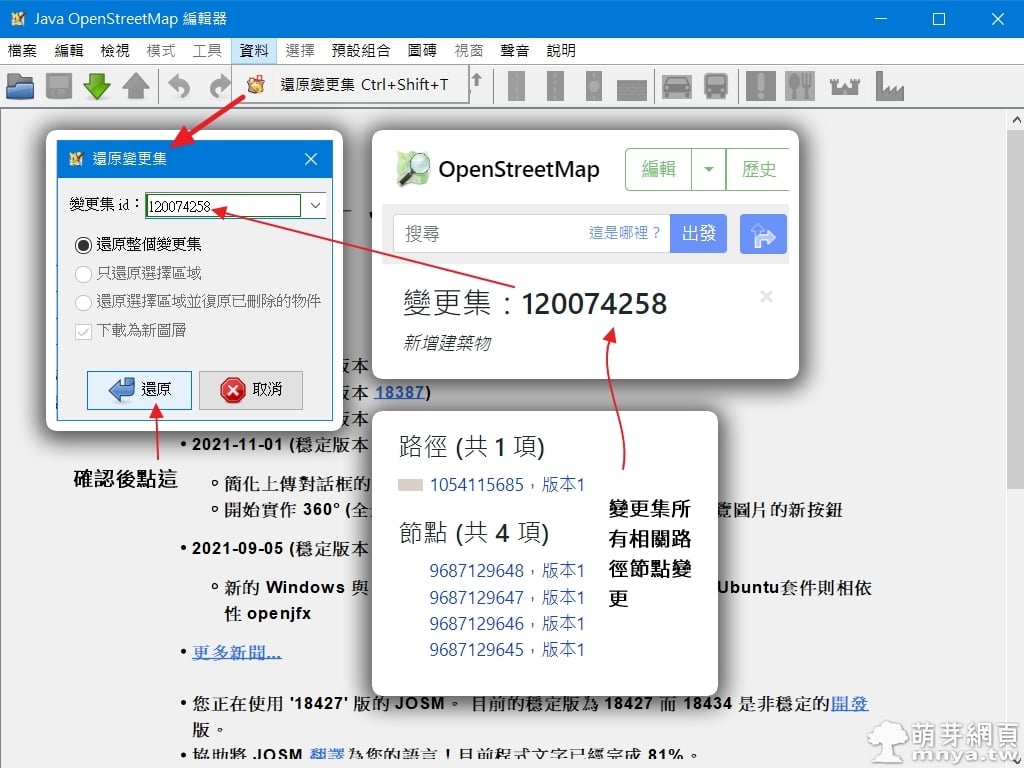
JOSM:還原 OpenStreetMap 中整個變更集之完整教學
📆 2022-04-23
📁
軟體應用, 網路應用, GIS/GPS, 世界地理
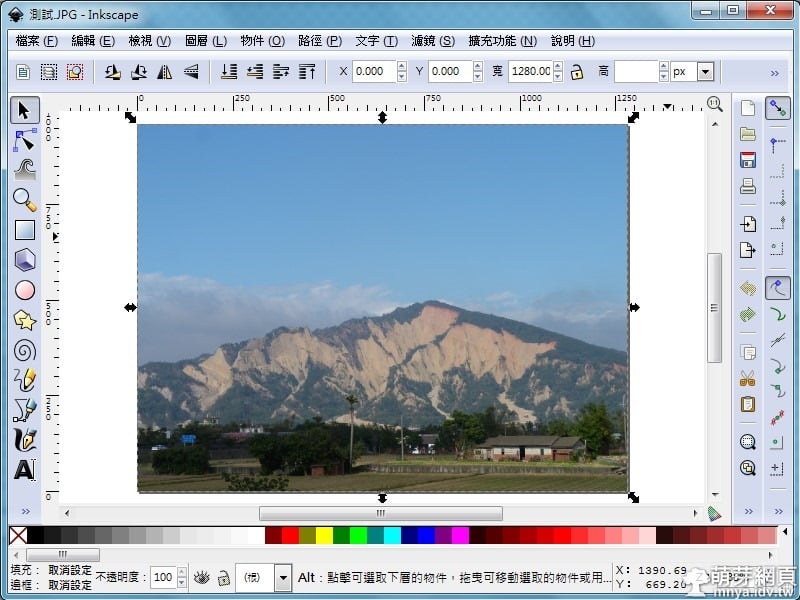
Inkscape:濾鏡功能幫照片做特效
📆 2014-02-27
📁
軟體應用, 多媒體, 靜圖處理
Stable Diffusion:二次元角色更衣室害羞回眸的 AI 繪圖提詞
📆 2025-11-02
📁
軟體應用, 人工智慧, AI繪圖
ComfyUI x Wan 2.1:快速本地端實現高品質 AI 文生影!
📆 2025-03-10
📁
軟體應用, 人工智慧, AI影片
























留言區 / Comments
萌芽論壇